尚硅谷李立超老师讲解web前端---笔记(持续更新)
目录
一、准备(2023.2.8)
二、组成部分(2023.2.8)
1、HTML
2.CSS
3.layout
一、准备(2023.2.8)
- 专业英语: 在进行编写布局时,我们使用的类名通常用英文编写,所以我们可以使用百度翻译、有道翻译软件等翻译软件等配合使用。
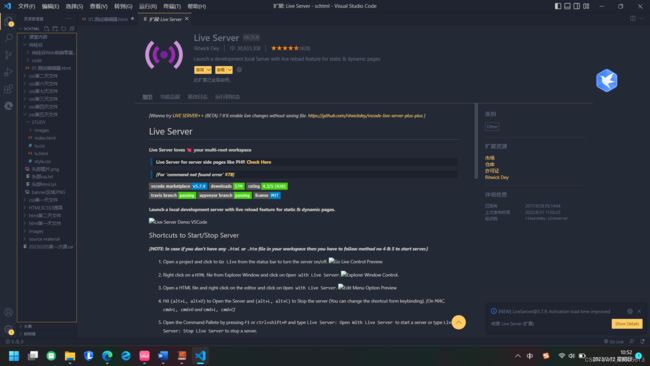
- 软件使用:vs code
当我们需要相关的软件时,可通过扩展的功能来实现,
今天我们要安装网页调试的插件:live server
二、组成部分(2023.2.8)
html 结构 css表现 javascript行为
描述页面 控制元素 响应用户操作
蒂姆 伯纳斯发明了万维网
1991年8月6日,第一个服务器第一个网站上线。
伯纳斯李1994年建立万维网联盟(w3c),制定网页开发的标准
1、HTML
- HTML是超文本标记语言
- 它负责网页的三个要素之中的结构
- HTML使用标签的形式来标识网页中的不同组成部分
- 所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面
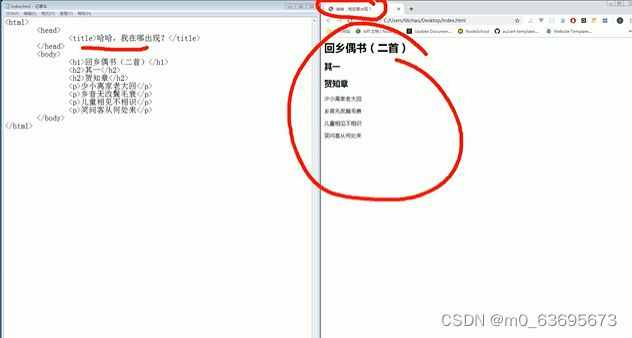
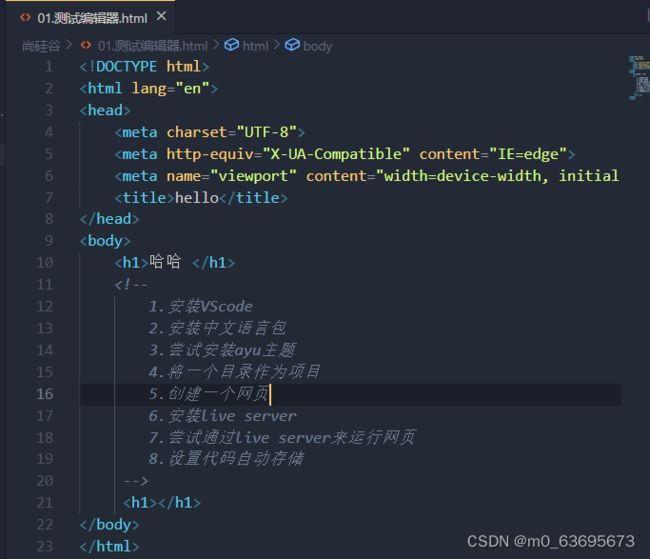
(一、)编写(2023.2.9)
左边是源码,右边是浏览器渲染的结果
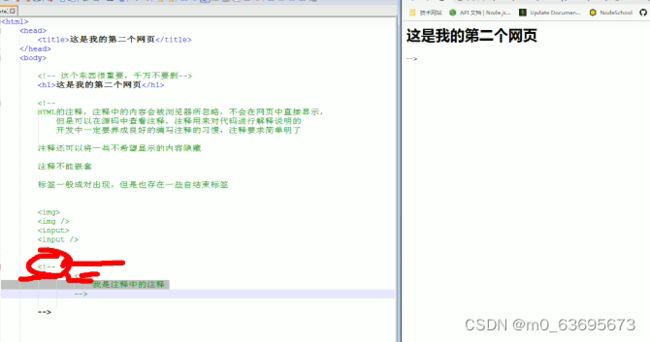
(二、)标签(2023.2.10)
标签一般成对出现,但是也存在一些自结束标签。
- html注释,注释中的内容会被浏览器所忽略,不会在网页中直接显示,但是可以在源代码中查看注释,注释用来对代码进行解释说明
- 直接写到body里面,会直接出现在html
- 开发中一定要养成良好的写注释的习惯,注释要求简单明了
2.不能在注释里面写注释,会多出一个-->,因为浏览器在解析网页中是自上而下的。
属性是一个名值对(x-y)
- font字体标签,例:火星人
- 属性和标签名或其他属性应该用空格隔开
- 属性不能缩写,应该根据文档中的规定来编写,有些没有,如果有属性值,属性值应该使用引号起来
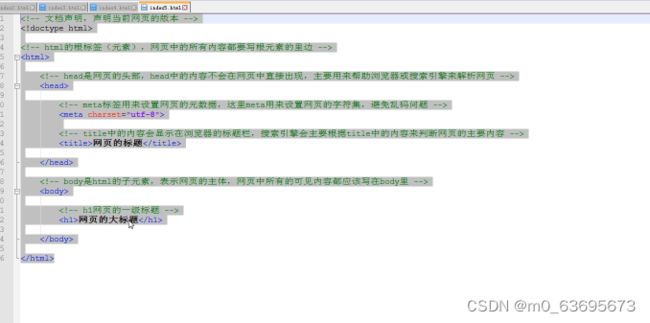
(三、)网页的基本结构(2023.2.12)
网页有很多版本,会不断更新,叫做迭代
- 网页的版本: HTML4 XHTML2.0 HTML5
文档声明(doctype)
-文档声明用来告诉浏览器当前网页的版本
-html5的文档声明
不区分大小写
写在第一行
(四、)进制(2023.2.12)
日常用的十进制
-特点:满10进1
-计数:0 1 2 3 4 5 6 7 8 9 10 11 12 …19 20
-单位数字:10个(0-9)
计算机用的二进制
-特点:满二进一
-计数: 0 1 10 11 100 101 110 111
-单位数字:2个(0-1)
-扩展:
-所有数据在计算机底层都会以二进制的形式保存
-可以将内存想想为一个存多个小格子组成的容器,每一个小格子中
都可以存储一个1或一个0,这一个小格子在内存中被称为1位(bit)
1bit =1byte(字节)
1024byte=1 kb(千字节)
1024kb =1mb(兆字节)
1024mb =1gb(吉字节)
1024gb =1tb(特字节)
1024tb =1pb
(很少用)八进制
-特点:满8进1
-计数:0 1 2 3 4 5 6 7 9 10 11 12 …
-单位数字:8个(0-7)
十六进制
-特点:满16进1
-计数: 0 1 2 3 4 5 7 8 9 a b c d e f
-单位数字:16个(0-f )
(五、)字符编码(2023.2.12)
-所有数据在计算机底层都会以二进制的形式保存,文字也不例外,
所以一段文字在存储内存中时,都需要转换为二进制编码
当我们读取这段文字时,计算机会将编码转换为字符,是我们阅读
-编码
-将字符转换为二进制码的过程称为编码
-解码
-将二进制码转换为字符的过程称为解码
-字符集(charset)
-编码和解码所采用的规则称为字符集
-乱码问题:
-如果编码和解码所采用的字符集不同就会出现乱码问题
-常见的字符集:
ASCII 美国
ISO88591 欧洲
GB2312 中国
GBK 中国
UTF-8 所有国家(万国码),在开发时我们使用的都是utf-8
Html这样写可以通过meta标签来设置网页的字符集,避免乱码问题
(六、)文档的使用(2023.2.12)
(七、)live server动态服务器
(八、)实体(2023.2.12)
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
在HTML中有些时候,我们不能直接书写一些特殊符号
比如,多个连续的空格,比如字母两侧的大于和小于
如果我们需要在网页中书写这些特殊的符号,则需要使用HTML中的实体(转义符号)
实体的语法:
nbsp; 空格
>大于号
<小于号
©版权符号
更多的实体符号可以在位w3chool里面查看
(九、)meta标签(2023.2.12)
meta主要用于设置网页中的一些元数据,元数据不是给用户看
charset 指定网页的字符集
name 指定的数据的名称
content 指定的数据的内容
keyword 表示网站的关键字,可以同时指定多个关键字,关键字用逗号隔开
网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,">
description 用于指定网站的描述
京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。">
title标签的内容会作为搜索结果的超链接上的文字显示
将页面重定向到另一个网站
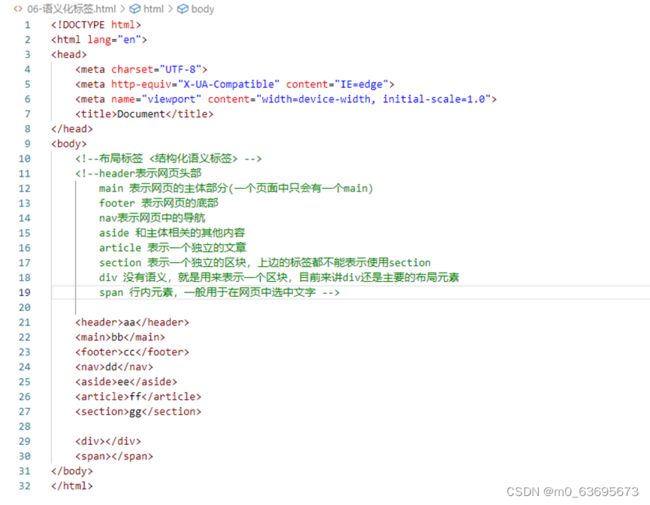
(十、)语义化标签(2023.2.12)
在网页中HTML专门用来负责网页的结构
一、在使用html标签时,应该关注的是标签的语义,而不是它的样式
标题标签:
h1~h6一共有六级标题,h1最重要,h6最不重要
h1在网页中的重要行仅次于title标签,一般情况下,一个页面只会有一个h1,一般情况下标题标签只会使用h1~h3,h4~h6很少用
二、在页面中独占一行的元素称为块元素(block element),例:p 、h1~h6
三、hgroup 标签用来为标题分组,可以将一组相关的标题同时放入到hgroup
em标签用于表示语音通话的一个加重,也是行内元素
四、在页面中不会独占一行的元素称为行内元素(inline element)
strong表示强调,重要内容
blockquote表示一个长引用
q表示短引用
br表示页面中的换行
五、解决使用记事本编辑的内容用vscode打开乱码问题
点击右下角utf-8,再点击通过编码重新打开,之后点击gbk,成功解决问题。
块元素 block element
在网页中一般通过块元素来布局
行内元素 lnline element
行内元素主要用来包裹文字
一般情况下会在块元素中放行内元素,而不会在行内元素放块元素
块元素中基本什么都能放
P元素中不能放任何的块元素
浏览器在解析网页时,会自动对网页中不符合规范的内容进行矫正
比如:标签写在了根元素的外部
P元素嵌套了块元素
根元素中出现了head和body以外的子元素
浏览器开发者模式按f12,elements是元素的意思,点击以后也可以看见我们正在vscode编写的代码。
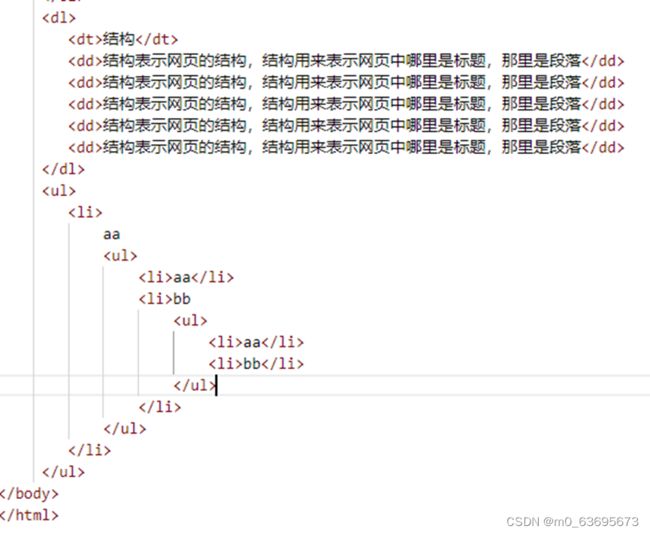
(十一、)列表(2023.2.13)
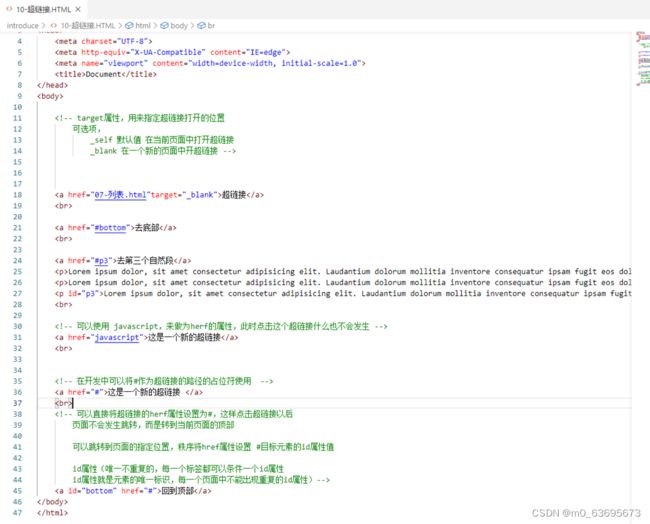
(十二、)超链接(2023.2.13)
超链接可以让我们一个页面跳转到其他页面, 或者是当前页面的其他的位置
使用a标签来定义超链接
属性:
herf 指定跳转的目标路径
值可以是一个外部网站地址
也可以写一个内部页面的地址
超链接a标签也是一个行内元素,在a标签中可以嵌套处它自身外的任何元素-
相对路径
当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径
相对路径都会使用.跟..开头
./
../
./可以省略不写,如果不写../也不写./就相当于写了./
./表示的当前文件所在目录
在当前页面就是09.相对路径.html
./就等于09.相对路径.html所在的目录 path
../表示当前文件所在目录的上一级目录
(十三、)图片标签(2023.2.14)
图片标签用于向当前页面中引入一个外部图片
使用img标签来引入外部标签,img标签是一个自结束标签
img这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
属性:
src 属性指定的是外部图片的路径
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片,如果不写alt属性图片不会被搜索引擎所发现
width 图片的宽度 (单位是像素)
height 图片的高度
宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常需要对图片进行缩放(大图缩小)
图片的格式(2023.2.15):
jpeg(jpg):
支持的颜色比较丰富,不支持透明效果,不支持动图
一般用来显示图片
gif:
支持的颜色标胶少,支持简单透明,支持动图
颜色单一的图片,动图
png:
支持的颜色丰富,支持复杂透明,不支持动图
颜色丰富,复杂透明图片(专为网页为主)
webp:
这种格式是谷歌推出的专门用来表示网页中的图片的一种格式
它具备其他图片格式的所有优点,而且文件还特别小的
缺点:兼容性不好
base64
将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片
一般都是一写需要和网页一起加载的图片才会使用base64
效果一样 用小的
效果不一样 用效果好的
(十四、)内联框架(2023.2.14):
内联框架,用于向当前页面中引入一个其他页面
src制定要引入的网页的路径
frameborder 指定内联框架的边框
(十五、)音频标签(2023.2.15)
audio 标签用来向页面中引入一个外部的音频文件的
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
controls 是否允许用户控制播放
autoplay 音频文件是否自动播放
如果设置了autoplay则音乐在打开网页时会自动播放
但是目前来讲大部分浏览器都不会自动对音乐进行自动播放
loop 音乐是否循环播放
用vscode标签来向网页中引入一个视频,使用方法和audio基本上都是一致的
我们还可以在自己的网页嵌入腾讯视频的视频标签,之后改变宽度和高度。
2.CSS
(一、)css简介(2023.2.15)
CSS
层叠样式表
网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式
而最终我们能看到只是网页的最上边一层
总之一句话,CSS用来设置网页中元素的样式
(二、)CSS编写的位置(2023.2.15)
第一种方式(内联样式、行内样式):
在标签内部通过style属性来设置元素的样式
问题:
使用内联样式,样式只能对一个标签生效,
如果希望影响到多个元素必须在每一个元素中都不复制一遍
并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便
注意:开发时绝对不要使用内联样式
![]()
第二种方式(内部样式表):
将样式编写到head中的style标签里
然后通过css的选择器来选中元素病为其设置各种样式
可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用
内部样式表更加方便对样式进行复用
问题:只能对一个页面起作用,
它里边的样式不能跨页面进行复用
第三种方式(外部样式表):
可以将CSS样式编写到一个外部的CSS文件中
然后通过link标签来引入外部的CSS文件
外部样式表需要通过link标签进行引用,
意味着只要想使用这些样式的网页都可以对其进行引用
使样式可以在不同页面之间进行复用
将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,
从而加快页面的加载速度,提高用户的体验。
css中的注释,注释中的内容会被浏览器自动忽略
css的基本语法:
- 选择器:通过选择器可以选中页面中的指定元素
比如p的作用就是选中页面中的所有的p元素
- 声明块: 通过声明块来指定要为元素设置的样式
声明块由一个一个的声明组成
声明是一个名值对结构
一个样式名对应一个样式值,名和值之间以:连接,以;结尾
(三、)常用选择器(2023.2.15)
元素选择器
作用:根据标签名来选中指定的元素
语法:标签名()
例子:p() h1() div()
id选择器
作用:根据元素的id属性值选中一个元素
例子:#box() #red()
Class类选择器
class是一个标签的属性,它和id类似,不同的是class可以重复使用
可以通过class属性来为元素分组
可以同时为一个元素指定多个class属性
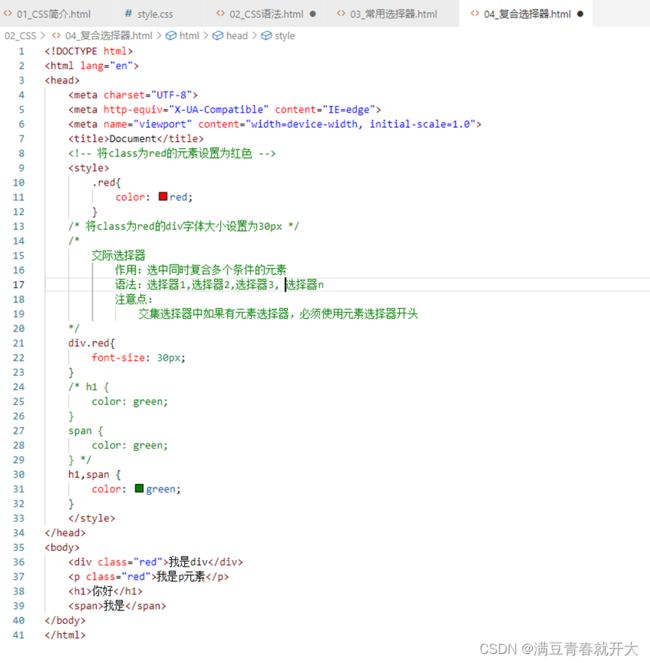
复合选择器
(四、)关系选择器(2023.2.16)
父元素
直接包含子元素的元素叫做父元素
子元素
直接被父元素包含的元素是子元素
祖先元素
直接或间接包含后代元素的元素叫做祖先元素
一个元素的父元素也是它的祖先元素
后代元素
直接或间接被祖先元素包含的元素叫做后代元素
子元素也是后代元素
兄弟元素
拥有相同父元素的是兄弟元素
子元素选择器
作用:选中指定父元素的指定子元素
语法: 父元素>子元素
后代元素选择器:
作用:选择指定元素内的指定后代元素
语法:祖先 后代
选择下一个兄弟
语法:前一个+后一个
选择下面所有的兄弟
语法:前一个~后一个
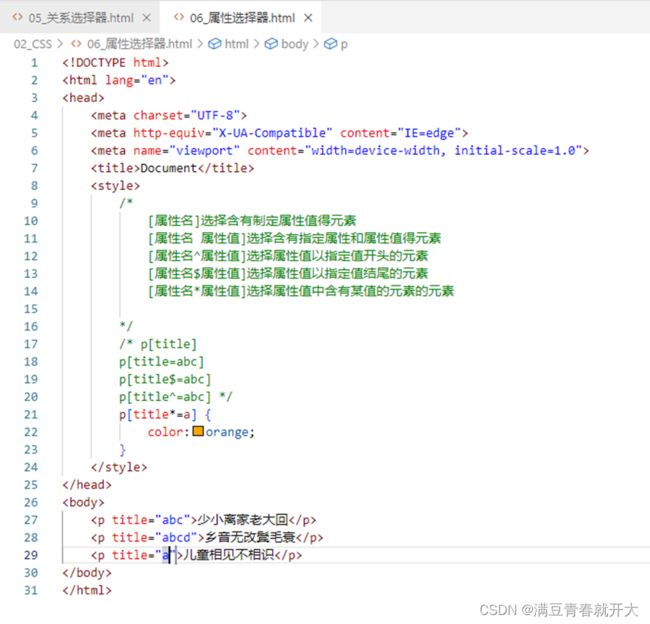
(五、)属性选择器(2023.2.16)
(六、)伪类选择器(2023.2.16)
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态
比如:第一个子元素,被点击的元素,鼠标移入的元素...
伪类一般情况下都使用:开头
first-child 第一个子元素
last-child最后一个子元素
nth-child 选中第n个子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 表示选中偶数位的元素
2n+1 或odd表示选中奇数位的元素
以上这些伪类都是根据所有的子元素进行
first-of-type
last-of-type
nth-of-type()
这几个伪类的功能和上述的类似,不同点是在同类型的元素进行排序
:not() 否定伪类
将符合条件的元素从选择器中去掉
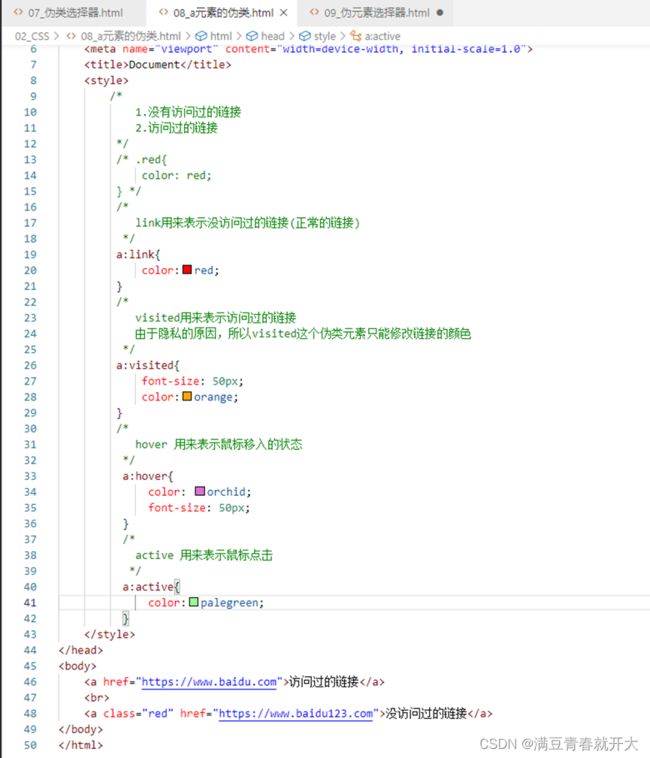
(七、)超链接的伪类(2023.2.16)
(八、)伪元素(2023.2.16)
伪元素,表示页面中一些特殊的并不存在的元素
伪元素使用 ::开头
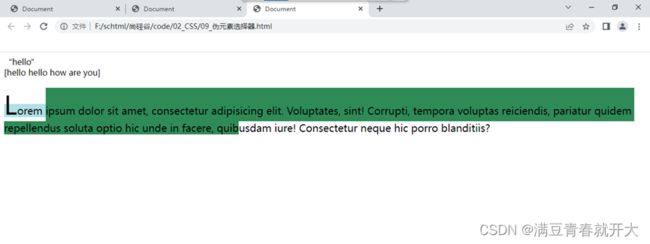
::first-letter表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始位置
::after 元素的最后
Q标签双引号就是通过::before和::after组成的
如图,运用了三个属性::first-letter ::first-line ::selection
(九、)样式的继承(2023/2/19)
样式的继承,我们为一个元素设置的样式同时也会应用到它的后代元素
- 继承是发生在祖先和后代之间的
- 继承的设计是为了方便我们的开发,利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
这样只需要设置一次即可让所有的元素都具有该样式
- 注意:并不是所有的样式都会被继承:
比如:背景相关的,布局相关的这些样式都不会被继承。
(十、)选择器的权重(2023.2.19)
样式的冲突:
-当我们通过不同的选择器,选择相同的元素,并且为相同的样式设置为不同的值时,此时就发生了冲突。
发生样式冲突时,应用那个样式由选择器的权重(优先级)决定
选择器的权重:
内联样式 1,0,0,0
id选择器 0,1,0,0
类和伪类选择器 0,0,1,0
元素选择器 0,0,0,1
通配选择器 0,0,0,0
继承的样式 没有优先级
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的)
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器
- 如果优先级计算后相同,此时则优先使用靠下的样式
- 可以在某一个样式的后边添加 !important,则此时该样式会获取到最高的优先级,甚至超过内联样式 注意:在开发中这个元素一定要慎用!
(十一、)单位(2023.2.19)
长度单位:
像素
屏幕(显示器)实际上是由一个一个的小点构成的
不同屏幕的像素大小是不同的,像素越小的屏幕像是的效果越清晰
所以同样的200px在不同的设备下显示效果不一样
百分比
也可以将属性值设置为相对于其父元素属性的百分比
设置百分比可以使子元素随父元素的改变而改变
em
em是相对于元素的字体大小来计算的
1em=1font-size
em会根据字体大小的改变而改变
rem
rem是相对于根元素的字体大小来计算
(十二、)颜色(2023.2.19)
颜色单位:
在CSS中可以直接使用颜色名来设置颜色
比如:red、orange、yellow、blue、green...
但是在css中直接使用颜色名是非常不方便
RGB值:
RGB通过三种颜色的不通浓度来调配出不同的颜色
R red,给,G green,B blue
每一种颜色的范围0~255(0%~100%)之间
语法:RGB(红色,绿色,蓝色)
RGBA:
就是在rbg的基础上添加了一个a表示不透明度
需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
十六进制的RGB值:
语法:#红色绿色蓝色
颜色浓度通过:00-ff
如果颜色两位两位重复可以进行简写
#aabbcc --> #abc
HSL值 HSLA值
H 色相 (0~360)
S 饱和度,颜色的浓度 0 ~100
L 亮度,颜色的亮度 0 ~100
3.layout
(一)文档流normal flow(2023.2.19)
网页是一个多层的结构,一层摞者一层
通过CSS可以分别为每一层来设置样式
作为用户来讲只能看到最顶上一层
这些层中,最底下的一层称为文档流,文档流是网页的基础
我们所创建的元素默认都是在文档流中进行排列
在文档流中&不在文档流中(脱离文档流)
元素在文档流中有什么特征:
块元素
-
- 默认宽度是被内部撑开(子元素)
- 默认宽度是父元素的全部(会把父元素撑满)
- 块元素会在页面中独占一行
行内元素
-
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下项目的行内元素
- 则元素回环到第二行继续从左往右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
(二)盒模型-边框(2023.2.19)
盒模型、盒子模型、框模型(box model)
CSS将页面中的所有元素设置为了一个矩形的盒子
将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
没一个盒子都由以下几个部分组成:
内容区(content)
边框(border)
内边距(padding)
外边距(margin)
内容区(content),元素中的所有子元素和文本内容都在内容区中排列
内容区的大小用width和height两个属性来设置
width设置内容区的宽度
height设置内容区的高度
边框(border),边框属于盒子边缘,边框里边属于盒子内部,除了边框都是盒子的外部
边框的大小会影响到整个盒子的大小要设置边框,需要至少设置三个样式:
边框的宽度 border-width
边框的颜色 border-color
边框的样式 border-style
边框的宽度
border-width: 10px;
默认值:一般都是3个像素
border-width可以用来指定四个方向边框的宽度
值的情况:
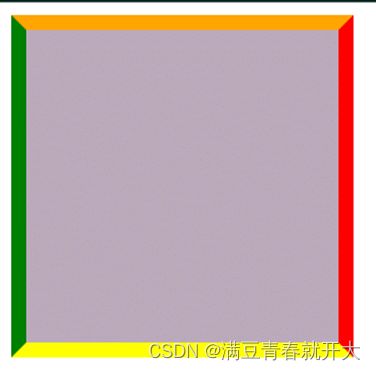
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
除了border-width还有一组 border-xxx-width
xxx可以是top right left bottom
用来单独指定某一个边的宽度
边框的颜色
border-color用来指定边框的颜色,同样可以分别指定四个边的边框
规则和border-width一样
border-color也可以省略不写,如果省略了则自动使用color的颜色值黑色
指定边框的样式
border-style
solid表示实线
dotted点状虚线
dashed虚线
double双线
border-style的默认值是none表示没有边框
(三)盒模型-内边距(2023.2.20)
内边距(padding)
内容区和边框之间的距离是内边距
一共有四个方向的内边距
padding-left
padding-right
padding-top
padding-bottom
-
- 内边距的设置会影响到盒子的大小,背景颜色会延伸到内边距上
-
- 所以在计算盒子大小时,需要将这三个区域添加到一起计算
- 一个盒子的可见框的大小,由内容区、内边距和边框共同决定,
- 一个盒子的可见框的大小,由内容区、内边距和边框共同决定,
- 所以在计算盒子大小时,需要将这三个区域添加到一起计算
padding内边距的间歇属性,可以同时指定四个方向的内边距
规则和border-width一样
值的情况:
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
(四)盒模型-外边距(2023.2.20)
外边距(margin)
外边距不会影响到可见框的大小,但是外边距会影响到盒子的位置
一共有四个方向的外边距:
margin-top
上外边距,设置一个正值,元素会向下移动
margin-right
默认情况下设置margin-right不会产生任何效果
margin-bottom
下外边距,设置一个正值,其下边的元素会向下移动
margin-left
左外边距,设置一个正值,元素会向右移动
元素在页面中是按照自左向右的顺序排列的,
所以默认情况下如果我们设置的左和上外边距则会移动元素自身
而设置下和右外边距会移动其他元素
margin的简写属性
margin可以同时设置四个方向的外边距,用法和padding一样
margin会影响到盒子实际占用空间
(五)盒子的水平居中(2023/2/20)
元素的水平方向的布局:
元素在其父元素中水平方向的位置由以下几个属性共同决定
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left + border-left +padding-left +width +padding-right+ border-right +margin-right =其父元素内容区的宽度(必须满足)
100 + 0 + 0 + 200 + 0 + 0 + 0=800
以上等式必须满足,如果相加结果使等式不成立,则称为过度约束,则等式会自动调整
调整的情况:
如果这七个值中没有auto的情况,则浏览器会自动调整margin-right值以使等式满足
这七个值有三个值可以设置为auto
width
margin-left
margin-right
如果某个值为auto,则会自动调整为auto的那个值以使等式成立
0+0+0+auto+0+0+0=800 auto=800
0+0+0+auto+200+0+0=800 auto=800
auto+0+0+200+0+0+200=800 auto=400
auto+0+0+200+0+0+auto=800 auto=300
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:xxxpx;
margin:0 auto;
(六)盒子垂直方向的布局(2023.2.20)
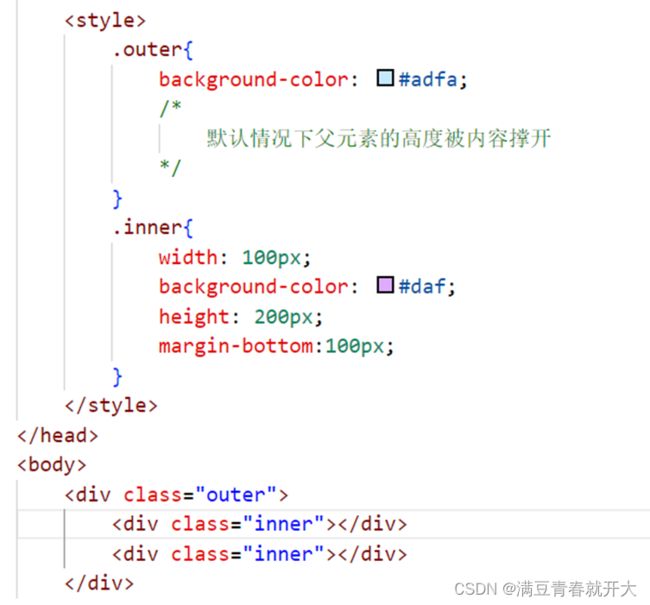
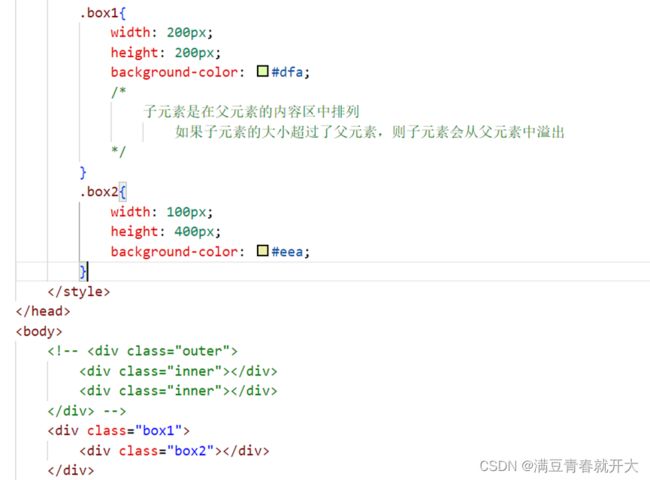
盒子: 默认情况下父元素的高度被内容撑开
子元素是在父元素的内容区中排
如果子元素的大小超过了父元素,则子元素会从父元素中溢出可选值:
visible:默认值 子元素会从父元素中溢出,在父元素外部的位置显示
hidden: 溢出内容将会被裁剪不会显示
scroll 生成两个被动值,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
(七)外边距的折叠(2023.2.20)
垂直外边距的垂直(折叠)
相邻的垂直方向外边距会发生重叠现象
兄弟元素
-
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
特殊情况:
-
- 如果相邻的外边距一正一负,则去两者的和
- 如果相邻的外边距都负值,则取两者中绝对值较大的
- 兄弟之间的外边距重叠,对于开发时有利的,所以我们不需要进行处理
父子元素
父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
父子外边距的折叠会影响到页面的布局,必须进行处理
(八)行内元素的盒模型(2023.2.20)
行内元素的盒模型
- 行内元素可以设置margin,垂直方向的margin不会影响布局
- 行内元素可以设置border,垂直方向的border不会影响到布局
- 行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
- 行内元素不支持设置宽度和高度
display 用来设置元素显示的类型
可选择:
-
- inline-block 将元素设置为行内块元素
- block 将元素设置为块元素
- inline 将元素设置为行内元素
行内块,即可以设置宽度和高度又不会独占一行
-
- none 元素不在页面中显示(隐藏元素,不占据位置)
- table 将元素设置为一个表格
visibility 用来设置元素的显示状态
可选值:
- visible 默认值:元素在页面中正常显示
- hidden 元素在页面中隐藏 不显示
(九、)浏览器默认样式(2023.2.20)
默认样式:
通常情况,浏览器都会为元素设置一些默认样式
默认样式的存在会影响到页面的布局,通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)
重置样式表,专门用来对浏览器的样式进行重置的
reset.css直接去除了浏览器的默认样式
normalize.css 对默认样式进行了统一
(十、)盒子的尺寸(2023.2.22)
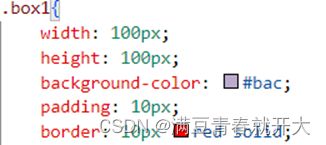
默认情况下,盒子可见框的大小有内容区、内边距和边框共同决定的
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box默认值,宽度和高度用来设置内容区的大小
border-box 宽度和高度用来设置整个盒子可见框的大小
width和height指的是内容区和内边距和边框的总大小
当我们设置box-sizing: content-box时,盒子还是默认的样式
然后我们设置box-sizing:border-box时,盒子大小会从内容区内边距边框的总和变为盒子会随着内边距和边框调整自己的宽度和高度。
(十一、)轮廓和圆角(2023.2.22)
box-shadow用来设置元素的阴影效果,阴影不会影响到页面布局
第一个值 左侧偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值 阴影的模糊半径
第四个值 阴影的颜色
![]()
outline用来设置元素的轮廓线,用法和border一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
border-radius: 用来设置圆角 圆角设置的圆的半径大小*/
/* border-top-left-radius */
/* border-top-right-radius */
/* border-bottom-left-radius */
/* border-bottom-right-radius */
border-radius 可以分别指定四个角的圆角
四个值 左上 右上 右下 左下
三个值 左上 右上/左下 右下
两个值 左上/右下 右上/左下
上边两个值都可以是div变成园,一、50%二、宽和高的一半