HTML5+CSS3+ES5/6+TS+WebAPI前端入门/实习题库笔记
目录
网页组成
注释
HTML
CSS
JS
HTML5
字符实体
meta标签
基本标签
form表单标签
table表格标签
img图像标签
a超链接标签
dl描述列表标签
媒体标签
audio音频标签
video视频标签
CSS3
div块级标签
transform
position
CSS样式方式(按优先级高到低排序)
内联样式表(在标签内设置元素的样式)
嵌入样式表(在head标签内)
外部样式表(在head标签内)
选择器
标签、类、ID选择器
伪类和伪元素
伪类选择器:nth-child(n)
伪元素
单位
溢出转省略
单行
多行
盒模型
content-box 内容盒模型(W3C盒) 和 border-box 边框盒模型(IE 盒)
水平 & 垂直对齐
定位
flex布局
BFC规范
ES5
常用运算符
typeof 与 instanceof
常用函数
Math.max()
取整
string.toUpperCase()
Array.filter
parseInt()
常用类
伪数组对象
Date
正则表达式Regular Expression(RegExp)
修饰符
属性
表达式
ES6
Generator函数
require和import
async和await
class语法糖
ES5继承
extends
静态属性
静态方法
箭头函数
`${}`
解构赋值
扩展运算符...
新增数据结构
基本数据类型 Symbol
Iterator,for in,for of,forEach,map循环遍历
Iterator
for in
for of
forEach
map
var,let 和 const关键字
js模块化规范
CommonJS
AMD
CMD
ES6
TS
WebAPI
元素操作
动态创建节点
绑定事件
阻止事件
地址栏
参考链接
网页组成
![]()
- W3C:World Wide Web(万维网) Consortium
- 结构(骨架):HTML用于描述页面的结构
- 表现(皮肤):CSS用于控制页面中元素的样式
- 行为(交互):JavaScript用于响应用户操作
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML 建立 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
CSS:
(Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS同时控制多重网页的样式和布局。
JS:
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都可以使用 JavaScript
ES:
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准
注释
HTML
CSS
/*注释*/
JS
HTML5
HTML5的设计目的是为了在移动设备上支持多媒体。
在HTML5出来之前,我们习惯于用div来表示页面的章节或者不同模块,但是div本身是没有语义的。但是现在,HTML5中加入了一些语义化标签,来更清晰的表达文档结构。
![]()
声明必须位于 HTML5 文档中的第一行
header头部标签,nav导航标签
对于中文网页需要使用 声明编码,否则会出现乱码。
文档标题
文档内容......
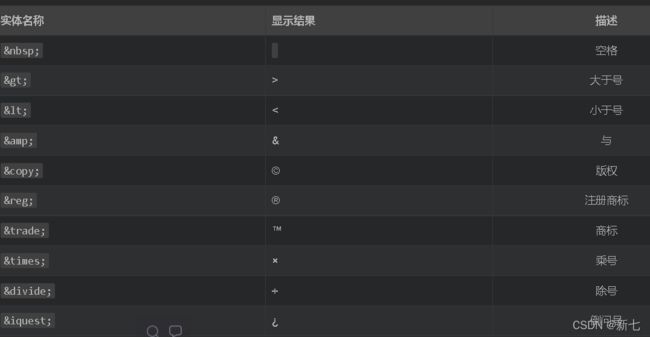
字符实体
有些时候,在HTML中不能直接书写一些特殊符号,如:
多个连续的空格(在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格)
比如字母两侧的大于小于号(可能会被认为是标签并解析)
可使用html中的实体(转义字符)实体的语法:&实体的名字;,如:

更多的字符实体,可参考:HTML 字符实体、HTML ISO-8859-1 参考手册
meta标签
元数据(Metadata),又称中介数据、中继数据,为描述数据的数据(data about data)