Flutter学习四:Flutter开发基础(六)调试Flutter应用
目录
0 引言
1 Flutter异常捕获
1.1 Dart单线程模型
1.2 Flutter异常捕获
1.2.1 Flutter框架异常捕获
1.2.1.1 Flutter默认异常捕获方式
1.2.1.2 自己捕获异常并上报
1.2.2 其他异常捕获与日志收集
1.2.3 最终的错误上报代码
0 引言
本文是对第二版序 | 《Flutter实战·第二版》 (flutterchina.club)的学习和总结。
1 Flutter异常捕获
1.1 Dart单线程模型
- Java 和 Objective-C都是多线程模型的编程语言,任意一个线程触发异常且该异常未被捕获时,就会导致整个进程退出。
- Dart 和 JavaScript 都是单线程模型,如果程序发生异常且没有被捕获,程序不会终止。
Dart 大致运行原理:
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列:
- 一个是“微任务队列” microtask queue,
- 另一个叫做“事件队列” event queue。
- 微任务队列的执行优先级高于事件队列。
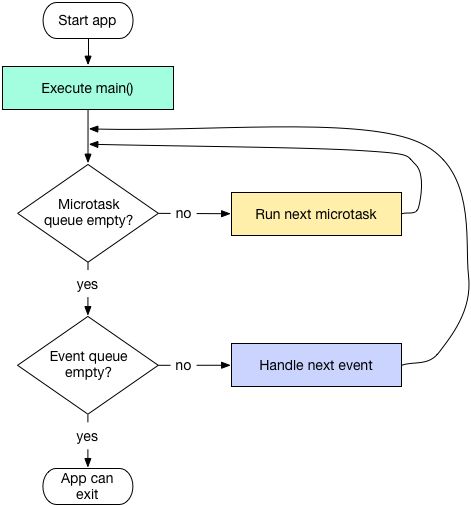
Dart线程运行过程:
- 入口函数 main() 执行完后,消息循环机制便启动了。
- 首先会按照先进先出的顺序逐个执行微任务队列中的任务,
- 事件任务执行完毕后程序便会退出,
- 但是在事件任务执行的过程中也可以插入新的微任务和事件任务,
- 在这种情况下,整个线程的执行过程便是一直在循环,不会退出,
- 而Flutter中,主线程的执行过程正是如此,永不终止。
在Dart中:
- 所有的外部事件任务都在事件队列中,如IO、计时器、点击、以及绘制事件等,
- 微任务通常来源于Dart内部,并且微任务非常少,因为微任务队列优先级高,如果微任务太多,执行时间总和就越久,事件队列任务的延迟也就越久,对于GUI应用来说最直观的表现就是比较卡,所以必须得保证微任务队列不会太长。
- 可以通过
Future.microtask(…)方法向微任务队列插入一个任务。- 在事件循环中,当某个任务发生异常并没有被捕获时,程序并不会退出,而直接导致的结果是当前任务的后续代码就不会被执行了,也就是说一个任务中的异常是不会影响其他任务执行的。
1.2 Flutter异常捕获
Dart中可以通过
try/catch/finally来捕获代码块异常,这个和其他编程语言类似。
1.2.1 Flutter框架异常捕获
1.2.1.1 Flutter默认异常捕获方式
在发生异常时,Flutter默认的处理方式是弹一个ErrorWidget
@override
void performRebuild() {
...
try {
//执行build方法
built = build();
} catch (e, stack) {
// 有异常时则弹出错误提示
built = ErrorWidget.builder(_debugReportException('building $this', e, stack));
}
...
}
1.2.1.2 自己捕获异常并上报
//1.查看_debugReportException的源码来确定异常捕捉的具体实现方式。
FlutterErrorDetails _debugReportException(
String context,
dynamic exception,
StackTrace stack, {
InformationCollector informationCollector
}) {
//构建错误详情对象
final FlutterErrorDetails details = FlutterErrorDetails(
exception: exception,
stack: stack,
library: 'widgets library',
context: context,
informationCollector: informationCollector,
);
//报告错误
FlutterError.reportError(details);
return details;
}
//2.核心的是FlutterError.reportError(details);这一句。进入后发现:
static void reportError(FlutterErrorDetails details) {
...
if (onError != null)
onError(details); //调用了onError回调
}
/*
3. 继续跟踪这里的onError就会发现它是FlutterError的一个静态属性,
有个名为dumpErrorToConsole的默认处理方法。
*/
static FlutterExceptionHandler onError = dumpErrorToConsole;
如果我们想自己上报异常,只需要提供一个自定义的错误处理回调即可,如:
void reportErrorAndLog(FlutterErrorDetails details){
... //上报错误和日志逻辑
}
void main() {
FlutterError.onError = (FlutterErrorDetails details) {
reportErrorAndLog(details);
};
...
}
1.2.2 其他异常捕获与日志收集
在Dart中,异常分两类:同步异常和异步异常
- 同步异常可以通过
try/catch捕获,- 异步异常可以使用
runZoned(...)方法
例如下面的代码是捕获不了Future的异常的:
try{
Future.delayed(Duration(seconds: 1)).then((e) => Future.error("xxx"));
}catch (e){
print(e)
}
Dart中有一个
runZoned(...)方法,有两个参数:
zoneValues: Zone 的私有数据,可以通过实例zone[key]获取。zoneSpecification:Zone的一些配置,可以自定义一些代码行为,比如拦截print收集日志,拦截未处理的异步错误并进行上报。
//runZoned(...)方法定义:
R runZoned(R body(), {
Map zoneValues,
ZoneSpecification zoneSpecification,
})
//runZoned(...)方法使用示例
/*
拦截print,收集日志
拦截未处理的异步错误,并进行上报
*/
runZoned(
() => runApp(MyApp()),
zoneSpecification: ZoneSpecification(
// 拦截print
print: (Zone self, ZoneDelegate parent, Zone zone, String line) {
collectLog(line);
parent.print(zone, "Interceptor: $line");
},
// 拦截未处理的异步错误
handleUncaughtError: (Zone self, ZoneDelegate parent, Zone zone,
Object error, StackTrace stackTrace) {
reportErrorAndLog(details);
parent.print(zone, '${error.toString()} $stackTrace');
},
),
);
void collectLog(String line){
... //收集日志
}
void reportErrorAndLog(FlutterErrorDetails details){
... //上报错误和日志逻辑
}
1.2.3 最终的错误上报代码
void collectLog(String line){
... //收集日志
}
void reportErrorAndLog(FlutterErrorDetails details){
... //上报错误和日志逻辑
}
FlutterErrorDetails makeDetails(Object obj, StackTrace stack){
...// 构建错误信息
}
void main() {
var onError = FlutterError.onError; //先将 onerror 保存起来
FlutterError.onError = (FlutterErrorDetails details) {
onError?.call(details); //调用默认的onError
reportErrorAndLog(details); //上报
};
runZoned(
() => runApp(MyApp()),
zoneSpecification: ZoneSpecification(
// 拦截print
print: (Zone self, ZoneDelegate parent, Zone zone, String line) {
collectLog(line);
parent.print(zone, "Interceptor: $line");
},
// 拦截未处理的异步错误
handleUncaughtError: (Zone self, ZoneDelegate parent, Zone zone,
Object error, StackTrace stackTrace) {
reportErrorAndLog(details);
parent.print(zone, '${error.toString()} $stackTrace');
},
),
);
}