SpringBoot项目中MVC使用--【SB系列之010】
SpringBoot系列文章目录
SpringBoot 的项目编译即报错处理–SB系列之001
—第一部的其它章节可以通过001链接
| SpringBoot项目中WEB页面放哪里–【SB系列之008】 |
|---|
| SpringBoot项目中WEB与Controller的联系–【SB系列之009】 |
| SpringBoot项目中MVC使用–【SB系列之010】 |
文章目录
- SpringBoot系列文章目录
- Http协议是马冬梅
-
- Cookie机制
- Session机制
- Token
- MVC模型
- 本章的专注内容
-
- UserController代码
- Thymeleaf
- Let's GO!
- 总结
- 作业
- 配套资源
- 题外话
Http协议是马冬梅
HTTP简介 1. HTTP协议是用于从服务器传输超文本到本地浏览器的传送协议。 2. HTTP基于TCP/IP通信协议进行传送输数据(HTML文件、图片文件、查询结果等)
这个协议最大的特点是无状态性,有点像《夏洛特烦恼》里的看门大爷。

这就是得每次说话的时候,你好这里是007,这里发生了一起抢劫。
cookie 就是这样子说话的。这样子太麻烦了。又出来的另一种谈话方式:我是谁,你不知道么?谁有你的电话你自己不清楚?
Cookie机制
在最初和服务端完成交互后,保持状态所需的信息都将存储在客户端,后续直接读取发送给服务端进行交互。
Session机制
将用户的所有活动信息、上下文信息、登录信息等都存储在服务端,只是生成一个唯一标识ID发送给客户端,后续的交互将没有重复的用户信息传输
信息放我这,你怕不安全,放你那吧,你说你没地方处理。那我们放另一间屋里吧,我给你那间房的钥匙(KEY)好了。于是JSON Web Token(JWT)就诞生了
Token
Token避免了Session机制带来的海量信息存储问题,也避免了Cookie机制的一些安全性问题,在现代移动互联网场景、跨域访问等场景有广泛的用途。
也是目前最主流的客户信息的保留方式。
用户的信息这样存储了,那业务的信息怎么处理?总不能一个String,一个int 的这样传输吧?于是又发明了MVC模型,这样前后台感觉一下子又可以愉快的交流了。
MVC模型
- 浏览器给服务器的信息
- 服务器给浏览器的信息
本章的专注内容
UserController代码
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/getall")
public String getAllUser(ModelMap map) {
//存储获取到的用户信息,保存到map中
map.addAttribute("users", userService.getAll());
return "show.html";
}
}

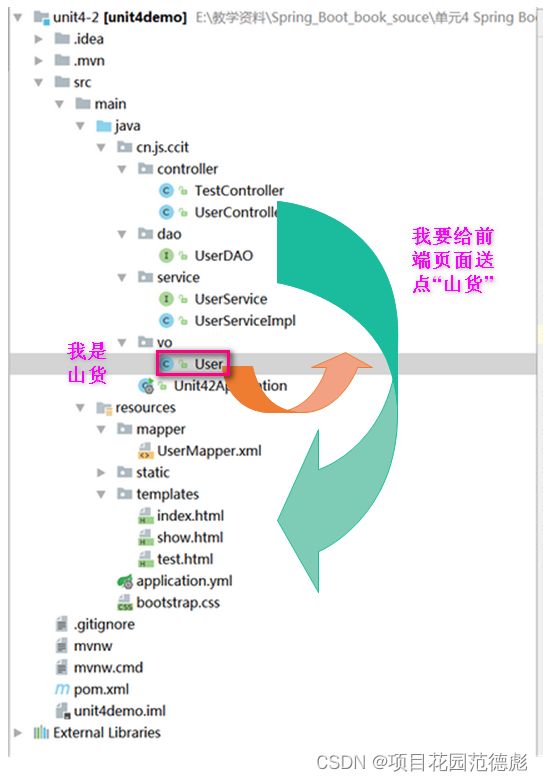
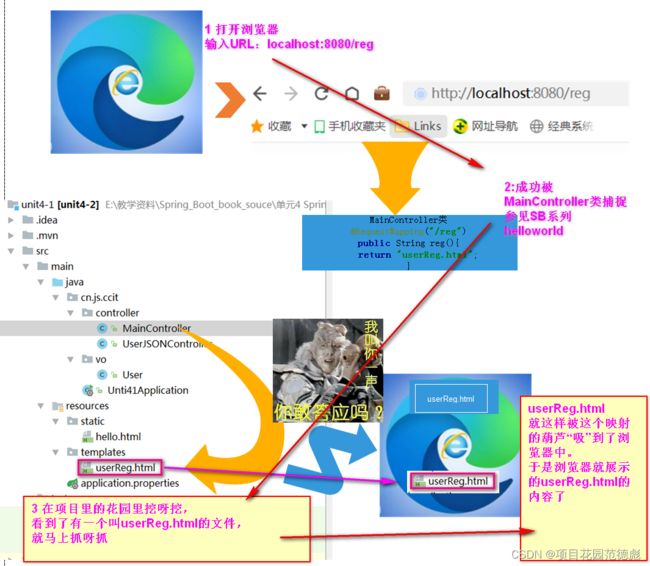
这里的图可以参考 SpringBoot项目中WEB与Controller的联系–【SB系列之009】
只是在【SB系列之009】中直接跳转过去的。并没有数据传输。
这里再一次建议,如果【SB系列之009】没有动手练过三次以上的,还是要把这个跳转关系多多练习,毕竟在实际的项目过程中,也是先做跳转的串联关系,然后再来调试页面里的数据。
这一次的Controller类里多了一行这样的代码:
map.addAttribute("users", userService.getAll());
这个map 是Sb框架里自带的。利用的还是request.setAttribute( 这部分的内容就要涉及JAVAWEB)的知识了。这里就不再展开了。
userService.getAll() 是纯后台的代码。看【SB系列之001】-【SB系列之007】就可以了
然后,再来看show.html(接收数据的页面)
用户的基本信息
序号
名字

那这一个页面上怎么会这么复杂?因为这本来就是一个比较庞大的页面模板技术。
Thymeleaf
Thymeleaf 是一个流行的模板引擎,该模板引擎采用 Java 语言开发
thymeleaf 是一个开源软件,最初由一位名叫 Daniel Fernández 的西班牙软件工程师创建,它既不是由任何软件(或任何其他类型的)公司制作也不是由任何公司提供支持,并且根据Apache 许可证 2.0以二进制和源代码形式完全免费向公众提供。
模板引擎是一个技术名词,是跨领域跨平台的概念,在 Java 语言体系下有模板引擎,在 C#、PHP 语言体系下也有模板引擎,甚至在 JavaScript 中也会用到模板引擎技术,Java 生态下的模板引擎有 Thymeleaf 、Freemaker、Velocity、Beetl(国产) 等。
Thymeleaf 对网络环境不存在严格的要求,既能用于 Web 环境下,也能用于非 Web 环境下。在非 Web 环境下,他能直接显示模板上的静态数据;在 Web 环境下,它能像 Jsp 一样从后台接收数据并替换掉模板上的静态数据。它是基于 HTML 的,以 HTML 标签为载体,Thymeleaf 要寄托在 HTML 标签下实现。
SpringBoot 集成了 Thymeleaf 模板技术,并且 Spring Boot 官方也推荐使用 Thymeleaf 来替代 JSP 技术,Thymeleaf 是另外的一种模板技术,它本身并不属于 Spring Boot,Spring Boot只是很好地集成这种模板技术,作为前端页面的数据展示
成功点亮。
好了,我们不管这个技术了。
Let’s GO!
总结
提示:IT是一个要多动手的职业,一定要多练不要贪快:
这一步涉及到的知识可以说非常之多。能花一周的时间把这篇文章里的东西弄一个大概并运行出来,也是很不容易的,而且难度也不低,准确一点说,培训机构也能让你似懂非懂的把这个代码跑起来,但是大公司为啥还是对211高校情有独衷,主要原因就是这部分出错的时候,没有JAVAWEB的基础,你很难调试,还不不包括SpringMVC 的接受参数的部分,详见【SB系列之001】-【SB系列之007】。
做到这一步,你会了springBoot了么?会了,但是每一步你会的都是初级。传的对象复杂了,数据信息多了,都可能会出现这样那样的问题。
还有就是springboot 的缓存,JWT,消息队列,安全机制 ,任务管理其实他们从SSM甚至SSH的时候就有了。只是springboot 一下子全集成过来了。你去看别人的SSM项目 ,这些东西也都有。
所以,程序猿与学员纯在着本质的差别。那么如何提高呢?当然要多读别人的成功项目了。
GITEE上面存在着大量的springboot的项目,英文没有问题的话,可以去github。
作业
1 本章的代码你练习100次不算多,当然了,你会做越来越多的功能,越来越复杂的功能。
2 去找 springboot的项目 打开学习之门
3 还可以看黑马的springboot的视频,最后能上手这个阶段的案例
配套资源
https://download.csdn.net/download/dearmite/88050348
题外话
不是报班不报班的问题而是你要真心的想学好的话,你报了班也完全取决于你的自学,你的学习能力才是你以后35岁在IT行业立足的资本,省下来的钱,我们用来买吃的,水果,零食,它不香么?
这里说一下学习JAVA需要的机器的问题。
事实上学习JAVA一直到你做到架构师,你的机器可能只需要一台1000元,(没看错,不是1万)的台式机而已。
再次劝告,你目前的机子不能运行大型3A游戏,这对于你绝对是一件很有利的事情。