Godot—2D游戏设计笔记
Godot—2D游戏设计笔记(兼MarkDown测试)
文章目录
- Godot—2D游戏设计笔记(兼MarkDown测试)
-
-
- 一、第一次游戏设计时遇到的问题
-
- 1.关于针对一张图的学习
- 2.Godot的命名方法
- 二、官网游戏制作
-
- 1.制作目标:
-
-
- (1)设置项目
- (2)创建玩家场景
- (3)编写玩家代码
-
- 1.制作目标:
-
一、第一次游戏设计时遇到的问题
1.关于针对一张图的学习

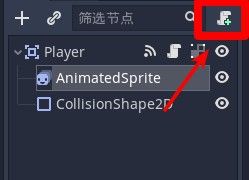
在制作过程,未能找到图中的确保对象的子项不可选择,在进行一番大海捞针后,终于在场景 下的模式工具 里找到了这个选项,这里有两个按键:
![]()
1.将所选对象锁定到该位置: 锁定节点及其子节点同时无法选中且不能移动
2.确保对象的子项不可选择: 只锁定该节点的子节点,节点本身可以编辑
吸附模式: 自动吸附对齐
网格吸附: 开启后可以看到一些网格,更好的用于对齐
2.Godot的命名方法
一般来说Godot中形成的江湖规矩是这样的:
节点(类): 大驼峰命名法
变量函数: 蛇形命名法
常量: 全大写法(ALL_CAPS)
二、官网游戏制作
1.制作目标:
制作一个可以操控的角色,并且可以控制角色躲避NPC敌人,如果碰到NPC敌人就会Game over,再次点击屏幕重新开始。
(1)设置项目
新建项目
一般在开始制作一款游戏,就一定要对游戏的类型和玩法进行确定,否则中途去修改游戏的玩法是非常困难的,最后前功尽弃。
游戏制作在手机端,所以需要调整游戏窗口大小
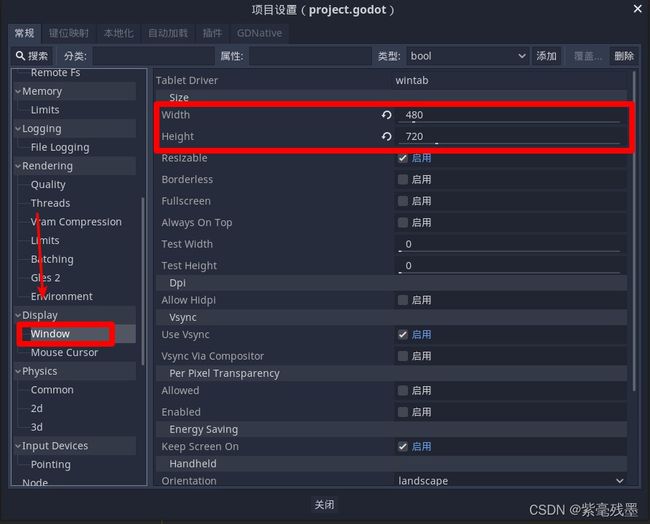
我们在点击项目 -> 项目设置打开项目设置窗口,然后在左栏中打开 Display -> Window(显示 -> 窗口)选项卡,将“Width”设置为 480,并将“Height”设置为 720。


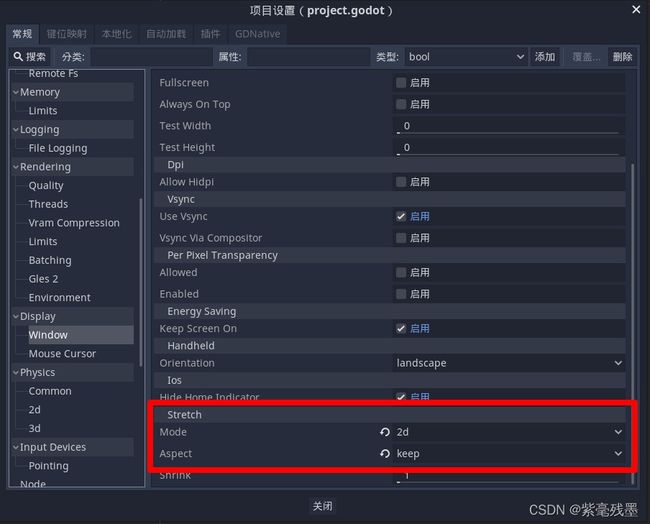
另外,滚动到该小节的底部,在“Stretch”(拉伸)选项中,将 Mode 设置为“2d”、Aspect 设置为“keep”。这样就可以保证在不同大小的屏幕上,游戏都能够进行一致的比例缩放。

(2)创建玩家场景
构建节点
在构建了一个Area2D节点后命名为Player,然后将其子节点锁定
![]() ctrl+s保存场景。
ctrl+s保存场景。
精灵动画
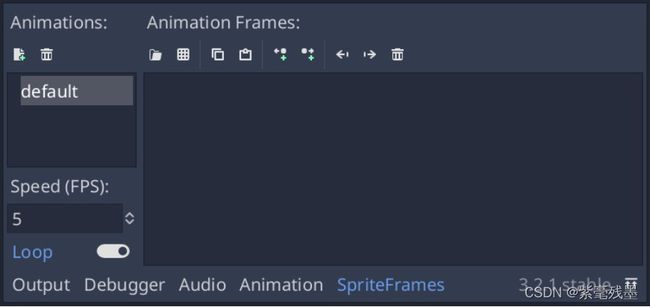
在player节点里添加一个AnimatedSprite节点,在属性面板找到Frames属性,然后新建SpriteFrames,打开动画帧面板:

点击新建动画按钮,添加 up 和 walk 动画,将素材拖入动画帧。

通过AnimatedSprite节点中的scale设置图标大小比例为(0.5,0.5)。
在Player节点下新建CollisionShape2D节点,用来确定玩家碰撞面积。
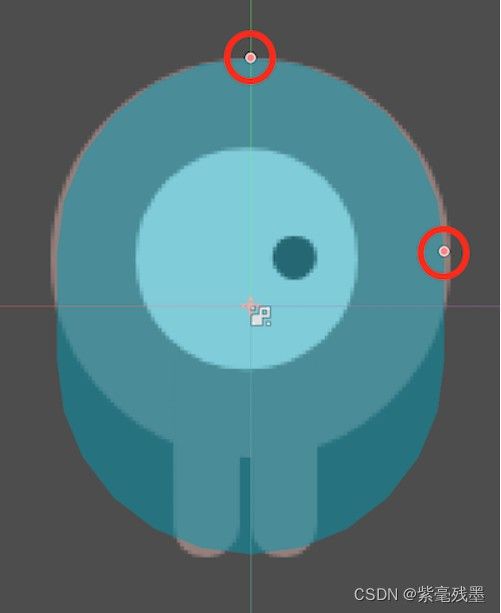
新建CapsuleShape2D椭圆型碰撞体积,调整句柄到适当大小。

(3)编写玩家代码
插入如下代码,创建新变量,用来定义初始速度和窗口大小
extends Area2D
export var speed = 400
// How fast the player will move (pixels/sec).
var screen_size # Size of the game window.
export 关键字可以使自定义变量在属性的Script Variables项目中可修改
因为对象目前只有一个,所以目前只需要将所有代码打在player里即可
用 _ready函数创建获取窗口大小给screen_size函数
func _ready():
screen_size = get_viewport_rect().size
然后用键位映射分别设置操控键updownleftright四个键位
给键位设置函数:
func _process(delta):
var velocity = Vector2.ZERO # The player's movement vector.
if Input.is_action_pressed("move_right"):
velocity.x += 1
if Input.is_action_pressed("move_left"):
velocity.x -= 1
if Input.is_action_pressed("move_down"):
velocity.y += 1
if Input.is_action_pressed("move_up"):
velocity.y -= 1
//Input.is_action_pressed()函数可以调用键位映射中的键位,对相应变量进行修改
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimatedSprite.play()
else:
$AnimatedSprite.stop()
//get_node()的缩写代码是$,所以$AnimatedSprited.play是get_node("AnimatedSprited").play的缩写
最后在_porcess函数的最后加入以下代码:
position += velocity * delta
position.x = clamp(position.x, 0, screen_size.x)
position.y = clamp(position.y, 0, screen_size.y)
// 设置position的值
_process() 函数的 delta 参数是 帧长度 ——完成上一帧所花费的时间. 使用这个值的话, 可以保证你的移动不会被帧率的变化所影响.
此时可以尝试运行以下本场景
运行本场景: 单击F6键
运行整个项目: 单击F5键
运行发现你可以在屏幕上任意移动角色运动即可
选择动画
在_process的末尾加上:
if velocity.x != 0:
$AnimatedSprite.animation = "walk"
$AnimatedSprite.flip_v = false
// See the note below about boolean assignment.
$AnimatedSprite.flip_h = velocity.x < 0
elif velocity.y != 0:
$AnimatedSprite.animation = "up"
$AnimatedSprite.flip_v = velocity.y > 0
flip_h和flip_v使用来将动画分别进行水平和竖直翻转的操作。
此时再次按F6运行本场景,发现程序正常运行即可
然后在_ready函数中加入:
hide()//在游戏开始时隐藏玩家
准备碰撞
代码中在extends Area2d的下面加上
signal hit
来通过Godot信号来检测敌人。
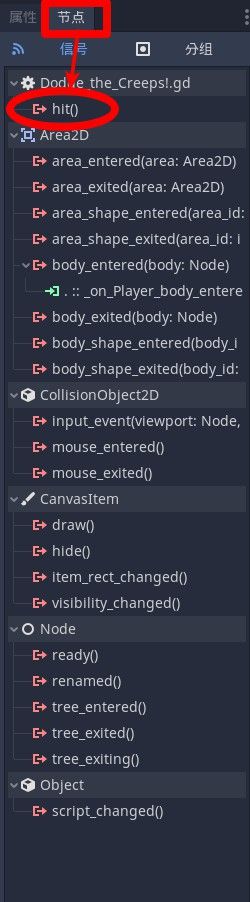
然后找到player节点里属性的右边 “节点” 里的hit信号

由于敌人将是 RigidBody2D 节点,所以需要 body_entered(body: Node)信号,双击hit信号建立信号连接,直接带点击 ==“连接”==即可
func _on_Player_body_entered(body):
hide() # Player disappears after being hit.
emit_signal("hit")
# Must be deferred as we can't change physics properties on a physics callback.
$CollisionShape2D.set_deferred("disabled", true)
为了确保不会多次出发hit信号,于是用hide()将body部分隐藏,利用set_deferred来安全的禁用
最后再为玩家添加一个函数,用于在开始新游戏时调用来重置玩家。
func start(pos):
position = pos
show()
$CollisionShape2D.disabled = false
本章就到此为止了剩下的部分以后再完善