如何在WordPress网站中更改字体(8 种方法)
字体在网站设计中起着至关重要的作用。它们为设计和整体美学定下了基调,可以增强或削弱其外观和感觉。为您的网站选择字体集后,您需要知道如何更改它们。在 WordPress 中更改字体的方法有多种。如何更改它们取决于许多因素,包括您使用的主题类型、是否需要插件,或者您是否计划手动添加它们。在这篇文章中,我们将讨论每种方法并向您展示如何在 WordPress 中更改字体。
目录
什么是网络字体?
4 种网页字体类型
在 WordPress 中使用网络字体
如何在 WordPress 中更改字体(8 种方法)
1. 使用主题定制器选项更改 WordPress 中的字体
2. 使用 WordPress 全站编辑更改字体
3. 使用块编辑器更改 WordPress 字体
4. 使用插件更改 WordPress 中的字体
插件设置
5. 使用 Divi 主题生成器更改字体
6. 如何在 WordPress 中手动添加自定义字体
添加代码
7. 在 WordPress 全站编辑主题中添加新的自定义字体
将代码添加到 Theme.json 文件
查看2022主题中的字体
8. 使用 Divi 在 WordPress 中添加新的自定义字体
在 WordPress 中更改字体时的技巧和最佳实践
优化您的字体
选择好的字体
考虑那些有无障碍问题的人
在 WordPress 中更改 Web 字体的常见问题解答
我应该使用多少种字体?
我可以在 WordPress 中使用下载的字体吗?
我可以更改“2022”主题中的字体吗?
总结
什么是网络字体?
Web 字体由 Google、Adobe、FontSpace 等提供。它们使您能够将字体嵌入到您的网站中以更改设计。与桌面字体不同,网络字体存储在云端。当访问者访问您的网站时,将从字体提供商动态获取网络字体。如果正确优化,它们会在几秒钟内显示在您的网站上。网络字体是一种使用多种字体的快速、简单的方法,无需将它们嵌入到您的网站中。
4 种网页字体类型
与桌面字体类似,有四种主要字体类型:
高性能网站定制开发 https://gplwp.eastfu.com/product/website-building-packages/
以WordPress为基础的网站已经占据互联网网站的42%,网站总数量超过几亿个。以WordPress网站作为官网、商务网站和电商网站已成为世界主流。本服务以高性能的WordPress技术栈和几百款高级WordPress主题和插件为基础,为你定制独立网站和电子商务网站。
了解更多
- Serif:衬线字体通常只适合在标题上使用,因为它们的装饰通常位于每个字母的顶部和底部。
- Sans Serif:或者,Sans Serif 字体可用于标题和正文,因为它们干净且易于阅读。
- 脚本:由于脚本字体的外观奇特,因此通常应谨慎使用。
- 显示:最后,显示字体通常是粗体和粗体字体,因此它们应该在有限的标题中使用,但绝不能用作正文。
在 WordPress 中使用网络字体
在 WordPress 中使用网络字体有几种方法。您可以手动嵌入它们、使用插件或使用主题的设置,无论是完整的站点编辑块主题、通用 WordPress 主题还是使用主题生成器的主题。在大多数情况下,开发人员会在 WordPress 中使用 Google 字体,因为它们是免费且易于集成的。
如何在 WordPress 中更改字体(8 种方法)
在 WordPress 中更改字体可以通过多种方式实现。某些高级主题(例如Divi)具有内置字体管理器,可自动加载 Google 字体。此外,如果您希望包含所有 Google 字体子集,Divi 允许您在主题选项中启用所有 Google 字体子集。
在除 Divi 之外的其他一些主题中,您可以使用定制器设置来更改主题的默认字体。根据主题的不同,此方法可用的字体可能有限。如果您使用完整站点编辑(FSE) 块主题(,则可以将它们添加到 theme.json 文件中。此外,您可以安装字体管理器插件,或使用古腾堡块编辑器。最后,您可以手动添加它们。让我们看看如何使用每种方法更改 WordPress 中的字体。
1. 使用主题定制器选项更改 WordPress 中的字体
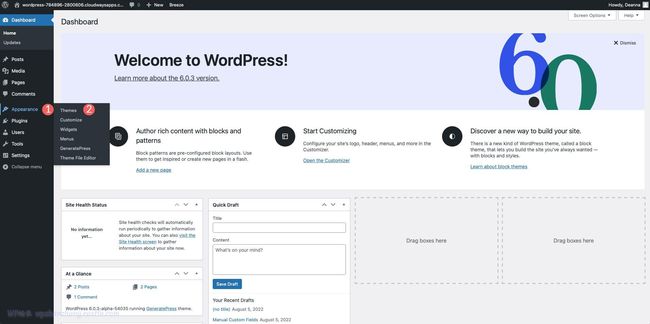
使用 WordPress 主题定制器时,有一些选项取决于您的主题。例如,我们将使用Genesis 主题来更改默认字体。登录您的 WordPress 面板。导航到外观 > 自定义。
当定制器屏幕出现时,单击“版式”。将有两个选项,包括字体管理器和添加版式。在第一个选项下,单击以激活下拉菜单。从那里,您可以滚动浏览或搜索要在您的网站上使用的特定字体。选择字体后,单击“添加字体”按钮将该字体添加到您的网站。您可以重复这些步骤来添加可分配给某些元素的其他字体
第二个选项,版式管理器允许您将已添加到站点的字体分配到不同的区域。在我们的示例中,您可以将它们添加到正文、站点标题、站点描述、菜单项、标题等中。
您也可以在此处更改字体。首先,选择您想要更改字体的目标元素。接下来,选择字体系列。选择字体粗细以及您想要应用的任何文本转换。然后,选择字体大小、粗细、行高和字母间距。对您认为合适的其他元素重复此过程。
2. 使用 WordPress 全站编辑更改字体
大多数完整的网站编辑器主题都预加载了几种字体可供选择。Blockbase、Emulsion、Aino 和 Twenty Twenty-Two 等主题使您能够在主题编辑器中更改字体。例如,我们将使用 Blockbase 主题。要更改字体,请导航至主题 > 编辑器。
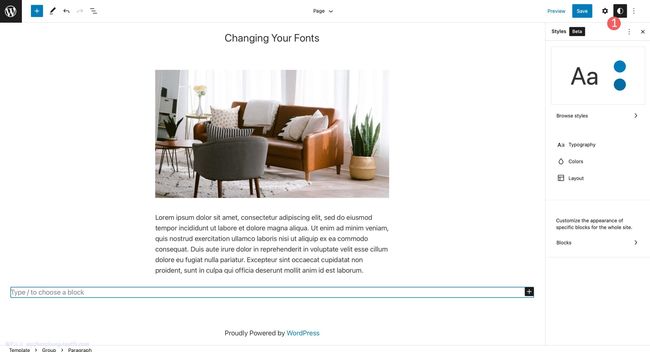
接下来,单击屏幕右上角的样式图标。
接下来,单击版式部分以更改主题的字体。
在我们的示例中,您可以更改网站的文本以及链接文本。
在字体系列下,单击下拉菜单以显示您的字体选择。选择您想要应用的字体。您还可以选择设置字体大小、行高和外观。做出选择后,单击页面右上角的保存按钮以应用更改。
3. 使用块编辑器更改 WordPress 字体
使用块编辑器,您可以更改字体的外观。您可以更改文本和文本背景颜色,以及设置大小和外观。外观选项通常包括字体粗细,这取决于主题设置中选择的字体。
带有文本的块中还有其他选项。文本可以加粗或斜体,并且您可以设置文本的对齐方式。
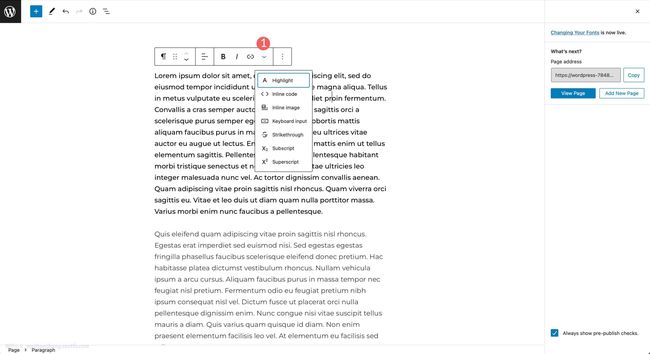
还有其他选项可以突出显示文本,以及添加内联代码和图像,或删除它。最后,您可以添加下标字符以及上标字符。
4. 使用插件更改 WordPress 中的字体
如前所述,通用 WordPress 主题将需要插件的帮助,例如Fonts Plugin | Google Fonts Typography用于更改 WordPress 中的字体。我们将逐步完成安装插件、配置插件的步骤,并向您展示如何在使用插件时更改网站上的字体。
导航至插件 > 添加新插件。搜索字体插件 | 搜索栏中的 Google 字体排版。单击立即安装将插件添加到您的网站。
接下来,激活插件。
要访问该插件,请导航至外观 > 自定义。当页面重新加载时,您的定制器中将添加一个名为Fonts Plugin 的新部分。
插件设置
单击该选项卡后,有四个菜单选项,包括基本设置、高级设置、字体加载和调试。基本设置使您能够从 1400 多种 Google 字体选项中选择默认字体系列。您还可以设置标题、按钮和输入的字体。
高级设置允许您更改品牌字体,其中包括网站标题和标语。在导航设置下,您可以更改网站导航菜单的字体。
在“内容排版”部分下,您可以单独更改正文以及所有标题标签的字体。
侧边栏和页脚选项卡允许您更改网站这些部分的字体,其中包括标题和内容排版。最后一个选项卡“仅加载字体”允许您加载某些字体,但不会自动将它们添加到元素中。当您只想在某些块上使用字体时,这非常有用。字体加载选项卡是该插件专业版独有的。
在“调试”下,您可以启用“强制样式”复选框,这将允许您确定字体未加载的原因。另一个复选框,禁用编辑器控件,从各个帖子和页面中删除字体控件。字体显示为您提供了四种选项,包括交换、阻止、后备和可选。重置所有字体按钮将允许您重置在插件中应用的所有更改。
5. 使用 Divi 主题生成器更改字体
Divi是世界上最强大的主题构建器之一。当谈到更改 WordPress 中的字体时,Divi 有很多选择。首先,它标配内置谷歌字体。字体可以在任何具有文本选项的模块以及主题生成器中使用。Divi 可以轻松设置字体样式,并与主题定制器结合使用,您可以全局设置字体。让我们看看如何在 Divi 中使用字体。
要将字体设置为默认字体,请启用主题定制器。首先从 WordPress 管理面板导航到主题 > 自定义。加载定制器后,单击常规设置 > 版式。有多个选项可用于设置正文和标题大小,以及行高、字母间距、字体样式、标题和正文字体以及每个选项的颜色。Divi 内置了整个 Google 字体库,因此字体的选择几乎是无限的。
除了主题定制器选项之外,还可以在存在文本的模块级别更改字体。作为示例,我们将演示如何更改文本模块中的字体。在设计选项卡下,您将找到所有可用的文本设置。您可以更改正文、标题文本以及两者的颜色和样式。如果您想调整标题字体,只需单击下拉菜单即可激活它。您可以更改字体,然后更改多种字体样式,包括字体粗细、样式、文本对齐方式、颜色、大小等。
6. 如何在 WordPress 中手动添加自定义字体
值得庆幸的是,如果您计划手动将自定义字体加载到您的网站上,这是一个相当简单的过程。您需要能够轻松地编辑主题文件。我们建议使用子主题来执行此操作,因为最轻微的错误都可能使您的网站陷入混乱。请记住,向通用 WordPress 主题添加自定义字体不会为您提供大量选项,但它将使您的网站免于速度过快的膨胀。如果您知道您计划只使用几种字体并且不需要大量选项,那么这非常有用。
您需要大致了解 WordPress 文件结构的工作原理以及基本的编码技能。我们将编辑几个主题文件并添加一些 CSS。最后,您将需要您最喜欢的代码编辑器和 FTP 程序,例如 FileZilla。
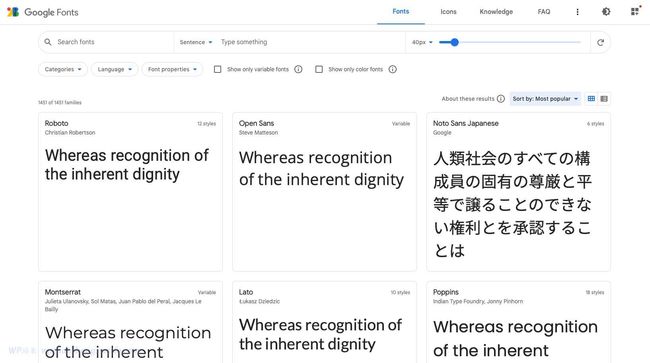
对于我们的示例,我们将添加 Google 字体 Roboto。第一步是前往 Google Fonts 并找到 Roboto。选择您要嵌入的字体样式。
添加代码
有几种方法可以做到这一点,但对于我们的示例,我们将采用 WordPress 首选的排队方式。首先,复制 Roboto 字体的链接。这包含在 Google 的嵌入代码中,类似于此示例。
https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap接下来,打开 FileZilla 并通过 FTP 连接到您的网站。导航到/public-html/wp-content/themes/yourthemechild/functions.php。在此过程中最好使用子主题,因为您将编辑核心主题文件。注意:将 yourthemechild 替换为您的子主题名称。
右键单击该文件将其打开。将以下代码添加到文件中其他代码的末尾。
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );接下来,您需要告诉 WordPress 您希望在何处使用该字体。为此,我们将在子主题的 style.css 文件中添加一些 CSS。在我们工作的同一文件夹中找到该文件。添加以下代码:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}此代码告诉 WordPress 您希望在所有正文以及网站上的所有标题上使用 Roboto 字体。请记住,每个主题都是不同的,因此如果我们的代码不适合您,请联系您的主题开发人员或使用浏览器的检查工具来查找您的字体的特定 CSS 规则。
7. 在 WordPress 全站编辑主题中添加新的自定义字体
在完整站点编辑 (FSE) 主题中,不再需要使用 @font-face CSS 规则来添加字体。在 FSE 主题中,您将字体添加到 asset/fonts/ 文件夹中,然后在 theme.json 文件中调用它们。让我们回顾一下将 Google Fonts 中的自定义字体添加到 Twenty Twenty-Two 主题的步骤,然后将代码添加到 theme.json 文件以在您的网站中使用该字体。
在本例中,我们将使用 Google Fonts 中的 Roboto 字体系列。第一步是从 Google 字体库下载字体。单击屏幕右上角的“下载系列”按钮。
接下来,导航到本地计算机上或通过 FTP 的 WordPress 主题文件。在此示例中,我们将在本地计算机上使用 WordPress 安装。请记下文件位置,因为您需要在我们稍后添加到 theme.json 文件的代码中调用它。
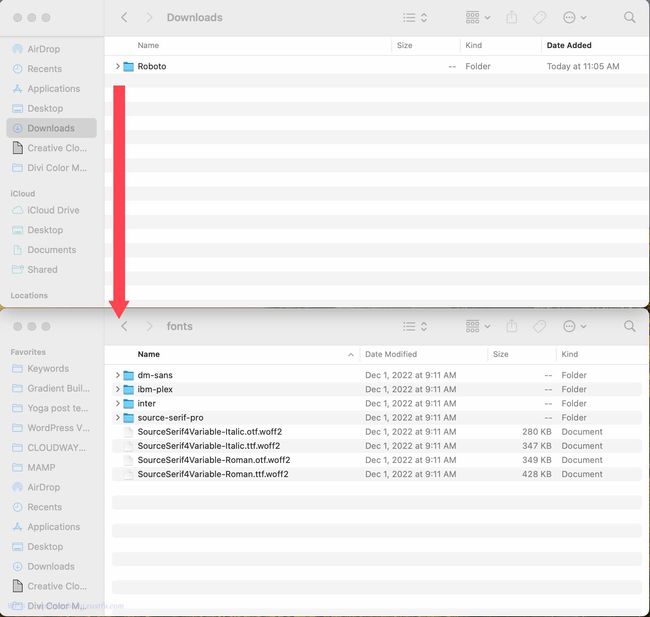
要找到主题的字体文件夹,请导航至wp-content/themes/twentywentytwo/assets/fonts。接下来,将下载的字体文件夹拖到 WordPress 安装的字体文件夹中。
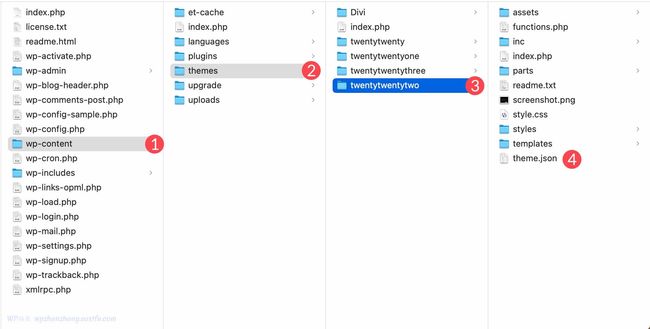
接下来,导航到wp-content/themes/twentytwentytwo/theme.json找到 theme.json 文件。
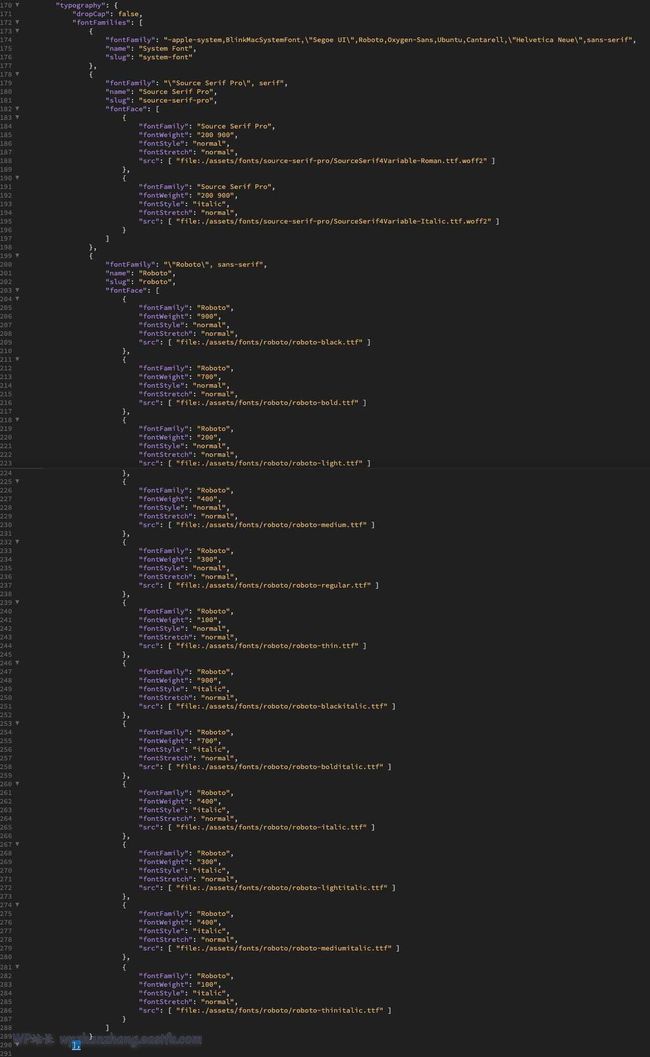
右键单击该文件以在您喜欢的代码编辑器中将其打开。在 theme.json 文件的设置部分下,向下滚动到排版设置中的源无亲代码。
将代码添加到 Theme.json 文件
接下来,在 Source Serif Pro 字体部分的}之后、版式部分的右括号]之前添加以下代码:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
该文件现在应如下所示:
保存文件并通过覆盖本地计算机上的文件或通过 FTP 上传将其添加回字体文件夹。
查看2022主题中的字体
将新字体安装到主题中后,您可以通过导航到“2022主题”中的“外观”>“编辑器”来查看它。屏幕刷新后,单击样式按钮。
接下来,单击版式。
现在,您将能够从下拉菜单中选择新字体,以及调整网站的字体粗细和其他文本样式选项。
8. 使用 Divi 在 WordPress 中添加新的自定义字体
Divi 可以轻松地通过文本模块将自定义字体上传到您的网站。Divi 接受 ttf 和 otf 文件格式。如果您尝试上传任何其他格式,您将收到一条错误消息。
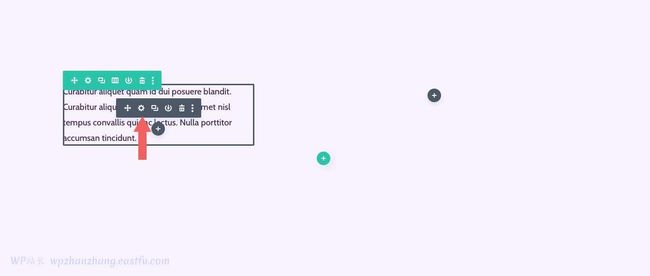
首先,在您的 Divi 网站上添加或编辑页面。接下来,在页面中添加或编辑文本模块。单击文本模块中的设置图标以显示模块设置。
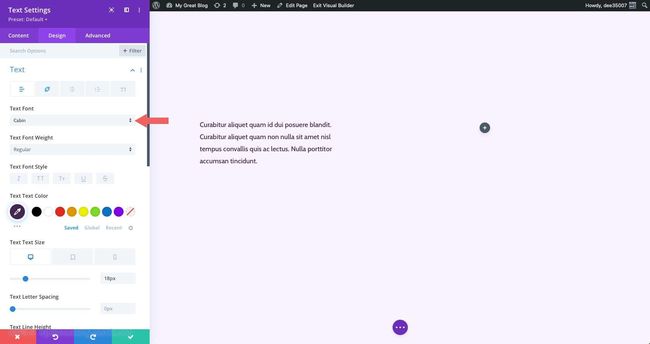
接下来,单击设计选项卡,然后展开文本设置。单击字体名称旁边的下拉菜单。
您将看到 Divi 中所有可用字体的列表以及当前字体和上传按钮。要添加新的自定义字体,请单击上传。
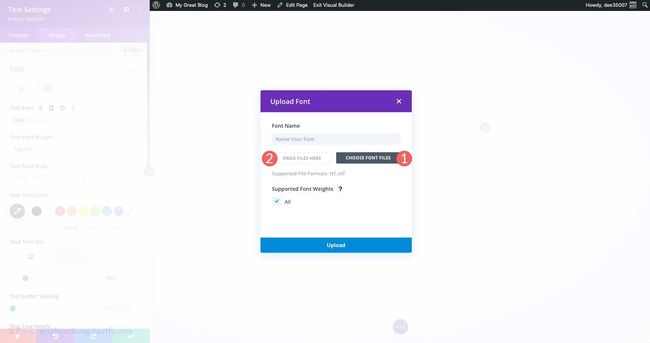
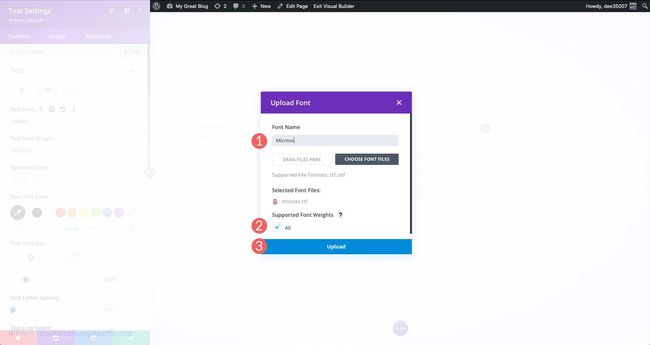
将出现上传字体弹出窗口。单击“选择字体文件”按钮,或将 ttf 或 otf 字体拖到“将文件拖至此处”区域。
接下来,您需要为字体命名,然后单击全部复选框以确保您的字体支持所有字体粗细。设置选项后,单击上传按钮将字体添加到 Divi。
我们应该注意,当您将自定义字体添加到 Divi 网站时,它将在整个网站上提供。
在 WordPress 中更改字体时的技巧和最佳实践
优化您的字体
在使用 Google Fonts 或任何其他网络字体提供商时,您应该采取措施优化您的字体。不这样做可能会导致网站速度变慢。限制所使用的字体系列数量等简单的事情可以极大地减少页面加载时间。
选择好的字体
虽然使用网络字体是一个不错的选择,但只有使用正确的字体才重要。花时间研究最适合您网站的网络字体。另外,请考虑字体配对选择。同时使用两种衬线字体可能不是一个好主意。毕竟,这会让事情变得非常忙碌并且难以阅读。要了解 Google 字体提供的一些优秀选择,请阅读最佳免费网络字体。
考虑那些有无障碍问题的人
除了选择正确的字体之外,您还应该注意那些看不清较小文本的人。正文文本始终至少使用 16 像素,并使用清晰的字体。对于按钮文本也是如此。确保您的按钮文本较大且清晰。这不仅对那些有视力障碍的人有益,而且也是一个很好的行动原则。
在 WordPress 中更改 Web 字体的常见问题解答
我应该使用多少种字体?
将字体保持在最低限度是个好主意。仅使用您计划使用的字体。如果您想要有选择,请使用从云中提取字体的插件或主题生成器,例如 Google Fonts CDN。
我可以在 WordPress 中使用下载的字体吗?
是的,但这不是一个简单的过程。涉及很多步骤,您需要一些基本的编码知识才能完成。有关使用下载字体的更多信息,请查看优雅主题博客上的如何在没有插件的情况下在 WordPress 中使用下载的字体。
我可以更改“2022”主题中的字体吗?
是的你可以。只有两个标准选项。向特定主题添加字体并不是最简单的路径,需要编辑 theme.json 和functions.php。
总结
有多种方法可以更改 WordPress 中的字体。如果您使用通用主题,最简单的方法是使用插件,例如 Fonts Plugin | 谷歌字体排版。完整的站点编辑主题通常为您提供不止一两个选项,但有些主题并不能让您轻松添加更多选项。考虑使用 Divi 等主题生成器,因为它为您提供了最多的选择。最后,如果您是开发人员,或者只需要几个选项,那么手动添加字体可能适合您。