Python如何使用Tkinter模块实现简单窗口化
简介:Python Tkinter是一个非常强大的GUI(图形用户界面)工具包,它使得开发者可以快速地创建GUI应用程序。在本文中,我们将会介绍一些使用Python Tkinter的基本知识和技巧,以便您能够更加快速地掌握这个工具包。
首先,简单介绍一下这个工具有哪些使用场景,在工作中也许大家会因为做一些重复的数据而烦恼,或者造一个数据需要繁琐的操作流程,可能大家会想到使用python + requets或其他实现自动化制造数据,但是这些方法造数据时无法交互,无法直接改变某些配置,或者无法直观的反馈给用户,使用tkinter工具可以解决这些烦恼,并且可以打包成EXE后执行,还方便分享给团队使用
1、安装Python Tkinter
如果你使用的是python2,需要自行安装tkinter包,如果你使用的是python3,那么标准库自带了,可以直接使用
2. 创建一个基本的GUI应用程序
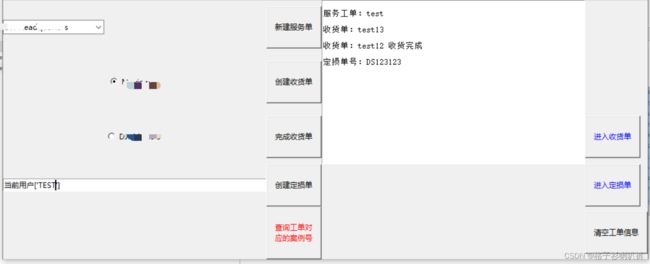
接下来,让我们来创建一个基本的GUI应用程序。以下是一个简单的程序,它创建了一个窗口,并在窗口中设置了按钮,选项,下拉框,超链接,输入框,输出框,简单背景上色,以及简单的交互
from tkinter import *
from tkinter import ttk
import requests
import webbrowser
import threading
#此处定义一些自己需要的方法
def get_data1():
info_box.insert(END, "\n" + "服务工单:TEST" + "\n")
#可以定义接口,将关键信息返回到信息框中,也可将返回体给下个接口使用
def get_data2():
info_box.insert(END, "\n" + "收货单:TEST2" + "\n")
def get_data3():
chioce=var.get()
print (chioce)
if chioce == 0:
info_box.insert(END, "\n" + "用户选择:选项1" + "\n")
else:
info_box.insert(END, "\n" + "用户选择:选项2" + "\n")
#可以根据用户选择,来判断怎么去给接口赋值,或者别的用法,集思广益
def get_data4():
configuration=combo.get()
print(configuration)
if configuration == "配置1":
info_box.insert(END, "\n" + "用户选择:配置1" + "\n")
else:
info_box.insert(END, "\n" + "用户选择:配置2" + "\n")
def get_data5():
response = requests.get("http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince")
print (response.text)
info_box.insert(END, "\n" + "%s"%response.text + "\n")
if __name__=="__main__":
# 定义弹窗窗口
window = Tk()
window.title("数据制造")
# 定义按钮和输入框、信息栏
combo=ttk.Combobox(window,values=["配置1","配置2"])
combo.current(0) #默认选择1
button1 = Button(window, text="新建服务单", padx=10, pady=20)
button2 = Button(window, text="创建收货单", padx=10, pady=20)
button3 = Button(window, text="选项", padx=10, pady=20)
button4 = Button(window, text="配置", padx=10, pady=20)
button5 = Button(window, text="查询工单对\n应的案例号", padx=10, pady=20, fg="red")
button6 = Button(window, text="清空输出信息", padx=10, pady=20)
link_button7=Button(window, text="跳转百度", fg="blue", cursor="hand2",padx=10, pady=20)
link_button8=Button(window, text="超链接1\n(未配置)", fg="blue", cursor="hand2",padx=10, pady=20)
input_box= Entry(window) #输入框
input_box.insert(0, "输入框") #向输入框插数据
info_box = Text(window, height=20, width=60) #输出框
# 设置按钮和输入框、信息栏的布局
button1.grid(row=0, column=1, sticky=W)
button2.grid(row=1, column=1, sticky=W)
button3.grid(row=2, column=1, sticky=W)
button4.grid(row=3, column=1, sticky=W)
button5.grid(row=4, column=1, sticky=W)
button6.grid(row=4, column=3, sticky=W)
combo.grid(row=0, column=0, sticky=W)
link_button7.grid(row=3, column=3, sticky=W) #超链接1,可设置成页面的路由,直接访问
link_button8.grid(row=2, column=3, sticky=W) #超链接2
input_box.config(width=60)
input_box.grid(row=3, column=0, rowspan=1, sticky=E)
info_box.grid(row=0, column=2, rowspan=3, sticky=E)
# 定义一个整型变量,用于存储选中的单选框的值
var = IntVar()
# 创建两个单选框,分别对应值为 0 和 1
rb1 = Radiobutton(window, text="选项1", variable=var, value=0)
rb2 = Radiobutton(window, text="选项2", variable=var, value=1)
rb1.grid(row=1, column=0, padx=10, pady=10)
rb2.grid(row=2, column=0, padx=10, pady=10)
# 给按钮绑定事件,开启多线程
button1.config(command=get_data1) #原始用法,给按钮绑定事件
button2.config(command=lambda: threading.Thread(target=get_data2).start()) #threading.Thread开启多线程,避免某个事件或接口超时导致tk窗口卡死
button3.config(command=get_data3)
button4.config(command=get_data4)
button5.config(command=lambda: threading.Thread(target=get_data5).start())
button6.config(command=lambda: info_box.delete("1.0", END)) # 进阶用法,方法简单的时候可以用lambda一行搞定,清空信息按钮
link_button7.config(command=lambda: webbrowser.open_new("https://www.baidu.com/")) #使用webbrowser库中的open_new方法,可在已打开的浏览器中新开tab,实现路由跳转
link_button8.config()
# 运行窗口
window.mainloop()在这个程序中,我们首先导入了Tkinter工具包,并创建了一个名为window 的主窗口。然后,我们创建了多个按钮,并将其添加到了主窗口中。最后,我们调用了主循环函数mainloop(),以便程序可以持续运行。
3. 添加按钮和事件
上面的程序中已经说明如何将按钮和事件绑定,具体可参考一下代码备注
4. 使用布局管理器
在创建GUI应用程序时,布局管理器是非常有用的。布局管理器可以帮助您将控件放置在窗口中,并自动调整它们的位置和大小。以下是一些常用的布局管理器:
- Pack布局管理器:将控件按照水平或垂直方向进行排列。
- Grid布局管理器:将控件放置在网格中,可以指定每个控件的行和列。
- Place布局管理器:手动指定每个控件的位置和大小
上面代码中我们使用的是Grid布局管理器,(row=3, column=3)行列设置,加载后可看到布局,详细的参数以及对应的功能可以自行看方法的描述
5.使用思路
就用我自己举列吧,我们系统造数据时有一个比较繁琐的流程,我将固定body固定在代码中,使用时根据用户的选择再更改对应body的某些参数,达到差异化造数据的目的,每个节点设置按钮可以控制工单状态,设置超链接可以直接跳转到工单页面,极大省略了步骤,当然还有很多细节不一一列举,每个人都可以根据自己的喜好来设置实现的方式
6.总结
在本文中,我们介绍了一些使用Python Tkinter的基本知识和技巧。通过掌握这些技巧,您可以快速地创建GUI应用程序,并轻松地管理和布局控件。希望这篇文章能够对您有所帮助,祝您编写愉快!