postcss-plugin-px2rem 移动端适配原理
1 安装postcss-plugin-px2rem
npm i postcss-plugin-px2rem --save-dev2 webpack配置postcss-loader
const px2rem = require("postcss-plugin-px2rem");
const px2remOpts = {
rootValue: 100,
exclude: /(node_module)/,
mediaQuery: false,
minPixelValue: 3,
};
.......
{
loader: require.resolve("postcss-loader"),
options: {
ident: "postcss",
plugins: () => [
require("postcss-flexbugs-fixes"),
require("postcss-preset-env")({
autoprefixer: {
flexbox: "no-2009",
},
stage: 3,
}),
px2rem(px2remOpts),
postcssNormalize(),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},postcss-plugin-px2rem 配置明细
const px2remOpts = {
rootValue: 100,
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3, //设置要替换的最小像素值(3px会被转rem)。 默认 0
};rootValue是代码中px转rem的一个计算基准。100的意思就是100px=1rem,如果代码中设置为200px,那么最后在浏览器显示的就是2rem。
浏览器显示的是2rem,底层在渲染的时候是按照2rem*font-size=xxxpx渲染的。
这个时候就有问题了,在不同大小屏幕下,200px都会被转换成2rem,不同屏幕的font-size不一样,那么底层渲染出来的2rem也不一样。就会有兼容问题。并且我的设计搞的375px,那么我就想让375px等于屏幕的宽。
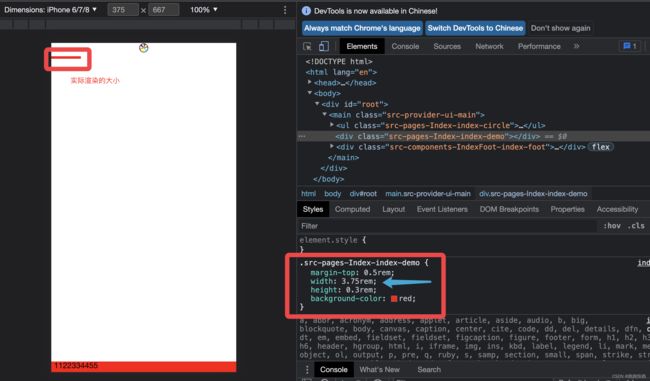
样式代码:
.demo {
margin-top: 50px;
width: 375px;
height: 30px;
background-color: red;
}解决办法:
如果我们的UI给出的设计稿是375px,然后我们切换到iphone6下面直接给视图设置357px,先不进行rem转换,那么宽度肯定是刚好占满屏幕。
我们再就行rem转换,375px被转换成3.75rem,那么这个3.75rem要刚好等于屏幕的宽,发现没有等于屏幕的宽。那要怎么才能等于屏幕的宽呢?
1 先解决如何让375px也就是3.75rem占满屏幕
我们需要3.75rem在渲染的时候被底层换算成375px,那么就可以刚好占满屏幕宽度。
3.75rem * font-size=375px,那么font-size=100px。
2 如何让不同机型都可以把3.75rem换算成屏幕的宽
问题又来了,我把机型换成iphone XR,设备宽度为414px,也就是需要3.75rem在渲染时候被换算成414px
所以我们就不能把fontSize设置成固定的100px。
3.75rem*font-size=414px,上面的是
3.75rem * font-size=375px,
等价于
3.75rem*font-size=clientWidth,
3.75rem * font-size=clientWidth,
clientWidth(设备屏幕宽度)
font-size=clientWidth/3.57=clientWidth/357 *100 px
所以我们需要把上面的代码再完善一下
这样在所以屏幕中3.75rem就代表了设备屏幕的宽。
完美解决。
这样我们就可以按照设计搞给的px直接设置在代码中,不用再考虑页面兼容和rem的换算问题。