可视化设计师眼中的“袋鼠味”,到底指什么?
在今天的分享开始之前,先和大家简单地唠一唠关于这篇文章的灵感来源。
老伙计们都知道,易知微近期针对“如何提升素材模板的使用率”开展了一系列的教程直播,以此提升大家对于大屏模板的编辑效率。截止到目前,EasyV可视化模板复用训练营基础部分的两节内容已经和大家见面了,今天就整理了基础部分的干货内容以及一些有趣观点和大家分享一下吧~
一、什么是“袋鼠味”
想必大家在看到文章标题的时候,一定会想问:“袋鼠味”是什么?那其实在2021年5月之前,作为袋鼠云旗下数字孪生全资子公司易知微还未成立之时,我们已经沉淀并分享了很多可视化大屏项目,由于独特的设计特点和高水平的大屏设计,自那时起,袋鼠云(当然也就是易知微)的可视化大屏被很多可视化行业从业者学习模仿。我们也经常在社群、站酷等设计分享里看到类似我们大屏设计风格的学习作品,久而久之也变成“袋鼠味”。

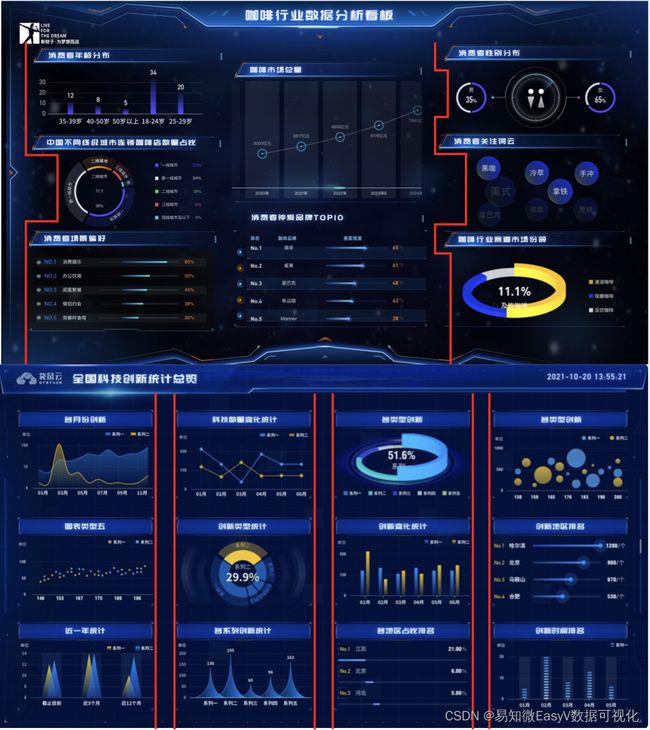
那么在易知微的可视化设计师眼中的“袋鼠味”究竟是指什么呢?那么我们也可以看到下方的几个具有代表性的“出圈”大屏,可以发现它们在符合基础设计原则之上,有自己明显的特色:
• 光与纹理:不论是主视觉地图还是大屏标题中都频繁运用光感、纹理进行装饰。
• 3D饼图与环图:在饼图的选择中,通常会选取3D饼图、环形图进行呈现,提高大屏精致度。
而除了自身大屏设计特色外,能够为大家借鉴学习还有很大程度是因为“袋鼠味”风格的大屏设计学习性价比高,整体分析和模仿难度适中,并且在当下客户比较吃这一套,更容易制作出符合客户预期的大屏效果。易知微的高产设计团队不断产出符合当下业务需求的大屏模板,为大家提供更新更高质量的设计参考,为可视化大屏带来更加惊艳的效果。同时我们更希望用户能够用好我们的设计模板资源,在实际工作中直接使用或者二次创作,让“袋鼠味”拥有无限可能。


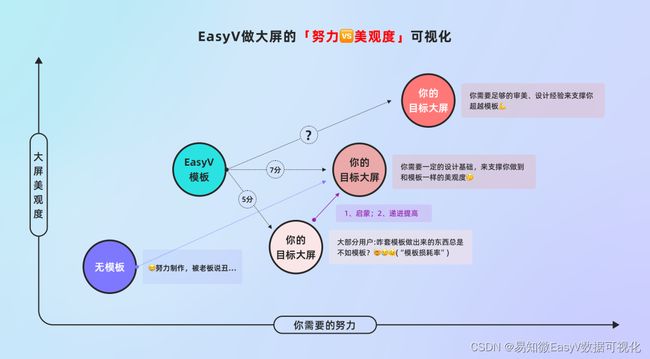
看完了袋鼠味大屏,大家一定很好奇自己要这么做才能做到这样的大屏效果?为啥套了我们的模板还是效果不如意?原因很简单——你需要一定的设计基础,并且这个基础,人人都能学会!接下来就跟我看看我们的大屏里都遵守了哪些设计基础原则和设计理念吧
二、我怎么做得不好看?
关于努力与能力
正如文章最开始讲的那样,我们的大屏设计和大屏模板正在被许多可视化行业从业者学习使用,而在这里我们称其为“可视化行业从业者”而不是“可视化设计师”,很重要的一点在于我们希望每一位用户能够用更轻松的方式做更有价值的可视化,站在易知微的肩膀上制作可视化大屏。而不是让那些需要制作大屏的开发人员、项目经理、产品经理、销售或售前找错了努力方向,强行成长为“设计师”。
但是我们发现用户在套用模板做的大屏的时候,总会出现最终效果不如模板的问题。易知微的可视化模板就像精装房,二次创作时既要动手去熟悉软件操作技能并加之练习,更要动脑去理解需求,策划你的大屏内容并合理的规划协调资源,最后则需要具备最基础的审美和设计能力,能够去自查基础设计问题。
关于四大设计原则
这里提到的学习设计基础、了解设计原则并不是为了让你发展为设计师,而是希望能够在后续我们分享模板复用实操部分你能够快速理解知识点,并且能够帮助你进行大屏自查甚至是检查他人的大屏~
设计的四大原则最开始出自于《写给大家看的设计书》,具体包含对比、对齐、亲密性、重复四个方面,不仅在日常的设计中应用的非常广泛,甚至会辅助产品经理、用户研究、项目经理的原型制作更专业、更美观。可视化设计作为设计工作的小分支,四大设计原则也非常受用,接下来我们从可视化设计的角度出发,和大家介绍一下四大设计原则~
对比(Contrast)
对比是指通过使用不同的元素来制造出明显的差异。为了避免可视化大屏中元素(大小、形状、粗细、空间、颜色、纹理、明暗、强弱、视觉重量等)过于相似,通过对比塑造差异,以此来突出重要的信息,同时提高可视化大屏的设计效果。相较于其他元素的对比处理,颜色对比处理需要更为谨慎,对于非设计师群体而言,尽量选择单色系、双色系的方式配置大屏。
对齐是指将设计中的元素与页面或容器的某个参考线进行排列。正确的对齐可以建立清晰的结构,使设计更易于理解和浏览。在可视化大屏中通过将相关的元素左、右、中、分散对齐,各个组件元素布局保持秩序感,可以减少混乱和杂乱感,提高大屏的可读性和整体外观。
但是往往在对齐的处理上大家会忽视“负空间”的处理(如图),图表部分的多边形元素会影响视觉上的对齐效果。针对这类情况,可以通过背景设置、标题框配置等在视觉上进行对齐强调。
亲密性(Proximity)

亲密性原则是指将相关的元素或内容放置在彼此靠近的位置,以创建视觉上的关联和组织。在可视化大屏中,把相关的内容放在一起可以减少混乱感,合理的间距与组合可以帮助人们快速理解信息与数据之间的关系,并提高大屏信息的可读性和内容的层次结构。
重复(Repetition)
重复是指在设计中重复使用相似的元素或样式。可视化大屏内通过重复使用相似的颜色、形状、图标等,可以创造出样式统一和风格一致的外观。这样做可以提高大屏的品牌识别度和信息理解度,引导人们的目光,并且让信息更容易传达。
往往大家提到重复性,会更着眼于颜色上的重复运用,例如我们会以颜色来命名的可视化资源套件,更直观的传达统一风格,但其实对于文字、形状等元素重复运用(文字库、颜色库)更有助于增强各模块的统一性。但是在重复性应用的过程中,需要和对比(Contrast)结合来看,无逻辑的重复反而会让人视觉疲劳。
关于“混搭式”复用
在大家使用素材模板的时候,经常会出现的一个情景:从多个模板中挑选好看的素材进行拼凑搭建。但是这种方式往往会造成大屏要素过多,效果混乱,大大违背了重复原则。这里举个,直播中分享的大屏分别选取了三个资源中的不同要素进行拼凑,整体观感上花里胡哨,无明显风格特征和延续。
在这里我们也针对“混搭式”复用的问题给到大家“一不三要”:
❌不要贪心:在你动脑确定策划了你想要的理想风格,就请认定一个风格去找相似素材;
✅要配色统一:在我们上面介绍重复原则时提到,颜色的统一是引导用户产生风格统一的最简单直观的方式;
✅要多看多记忆:当你需要用模板制作大屏时,首要的是先清楚有什么模板参考,有哪些案例借鉴;
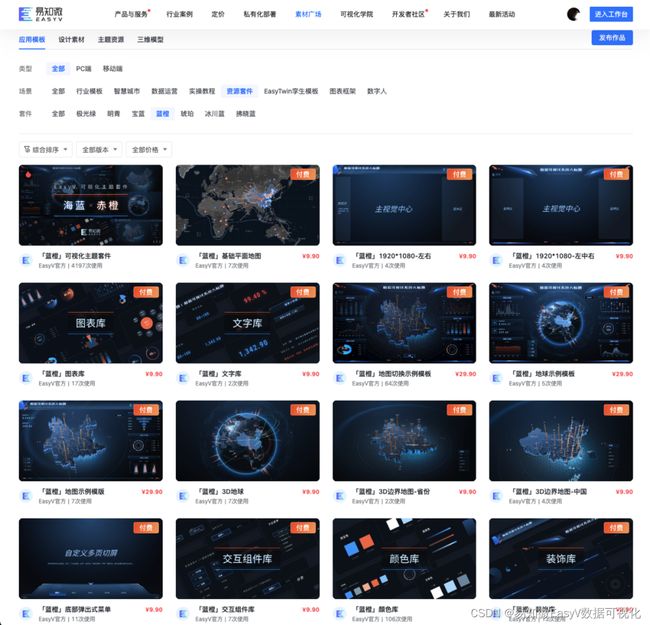
✅要善于利用套件:套件真的很重要!套件真的很重要!套件真的很重要!(说三遍懂的都懂了)
三、写在最后
在谈及可视化设计时,我相信百分之九十的可视化从业者都有看到过易知微或者袋鼠云的大屏模板,甚至会作为学习临摹的对象和灵感参考(就是这么自信️)。现阶段易知微沉淀了数千个大屏模板和设计素材,我们更希望易知微的设计师们所创作的大屏作品能够不仅仅为大家提供灵感,还能真正应用于实际业务中,在不同行业中发光发亮。
到目前我们就正式告别了本次《EasyV模板复用训练营》的基础篇,即将正式开启实操篇,后面的几周,我们也会手把手教大家如何利用模板、套件制作自己的大屏,实操篇结束后还会有交互篇来让你的大屏“动起来”~所以记得关注公众号:EasyV数字孪生,和可视化设计小伙伴们一起成长吧!
当然啦,一口也吃不成大胖子,我们也希望那些非设计专业出身的可视化搭建者给到自己学习成长的时间,和易知微一起成长,希望我们的模板和你的灵感能够碰撞出不一样的火花