最全vue打包前后的跨域问题,绝对解决你的问题
[首先查看是否引入数据库文件,如果没有数据库文件,请求后浏览器显示的是跨域问题!先排除数据库文件有没有引入!]
1.打包前的本地localhost:8080环境下可以用 proxyTable代理来解决跨域问题。[配置完成后重启项目服务]
原理:用自定义名如'/api'来代替你请求数据的url地址,proxyTable会自动识别你数据请求url的地址,识别/api字符,然后将/api替换为你想要请求的原网址。
"首先要确定你的vuecli是2还是3、4"
vuecli2:
在config目录的index文件中module.exports 的dev 中加入proxyTable代理。
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
proxyTable: { //下面两个/api可以改成自己定义的名字
'/api': {
target: 'http://localhost:9900', //你的数据请求地址(此处9900为举例)
secure: true, //如果是https,加入这句代码
changeOrigin: true, //同意跨域
ws: true,
pathRewrite: {
'^/api': '',
}
}
},
}
}当你用ajax或者axios时就可以将url中的/api变为proxyTable中target的路径,如:
axios.get({
url:'/api/wx/mymessage' //proxyTable将/api变为http://localhost:9900
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})(若已使用axios.create封装,可以在baseURL前面加入/api),配置完成重新npm run dev
vuecli3或4:
在根目录的vue.config.js(没有这个文件可以创建)中加入proxyTable代理。
module.exports ={
devServer: {
host: "0.0.0.0",
port: 8082,
https: false,
open: true,
proxy: { //下面两个/api可以换成自己定义的名字
'/api': {
target: 'http://localhost:9900', //你的数据请求地址(此处9900为举例)
secure: true, //如果是https,加入这句代码
changeOrigin: true, //同意跨域
ws: true,
pathRewrite: {
'^/api': '',
}
}
}
},
}当你用ajax或者axios时就可以将url中的/api变为proxyTable中target的路径,如:
axios.get({
url:'/api/wx/mymessage' //proxyTable将/api变为http://localhost:9900
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})(若已使用axios.create封装,可以在baseURL前面加入/api),配置完成重新npm run start
到此解决了打包前的跨域问题
2.打包后可以用nginx代理来解决跨域问题。
原理:打包后你在代码中配置的proxyTable不会被打包入dist文件中。所以要找一个外部的插件解决跨域问题。与本地环境下的proxyTable相同,nginx作为前端服务器,它的外部跨域插件非常好配置,可以直接下载使用。
nginx就是为打包的dist文件开启一个本地的localhost地址,配置好nginx后要打开nginx开启的localhost地址来运行打包文件,而不是直接打开dist里面的index文件。
下载地址:nginx: download
下载Stable version中的第三个也就是Windows版本就可以了,下载后解压。解压后文件中的exe文件可以直接运行nginx(会弹出一个cmd窗口然后消失,可以打开资源管理器查看服务是否启动)。
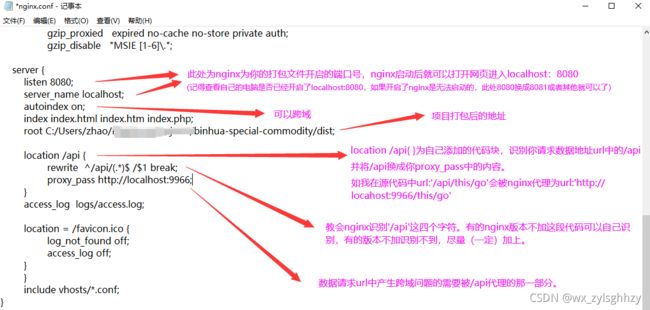
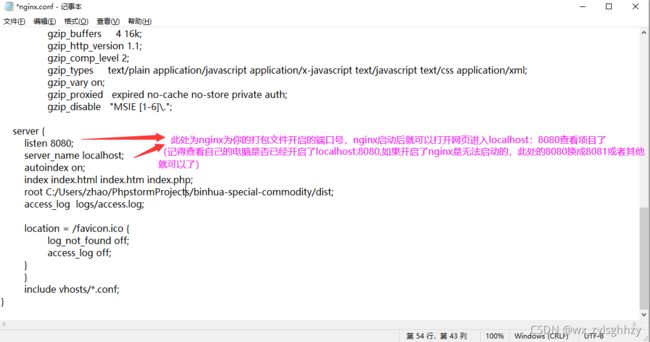
在启动服务之前需要配置conf中的nginx.conf文件(配置完后在任务管理器关掉nginx后重新启动)。
打包后根据请求地址不同可以分为以下三种情况:
1、请求数据地址同样为本机开启localhost地址。(一般出现在练习环境下)
2、请求数据地址为项目甲方未配置代理的内网服务器。(一般出现在项目对接环境下)
3、请求数据地址为云服务器。【云服务器的商家一般都给自己的接口解决了跨域问题(直接https或者http请求就可以),一般可以直接请求】
根据1和2情况的不同,nginx也有两种配置方式
1、请求数据地址同样为本机开启的localhost地址。
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://localhost:8020;换成你的后端接口
}
放一个方便复制的代码段
再把源代码url:'http://localhost:9966/this/go'改为url:'/api/this/go'就可以了
2、请求数据地址为项目甲方未配置代理的内网服务器。(一般出现在项目对接环境下)
源代码中的请求地址该怎么写就怎么写,此处nginx不起替换作用,只是代理开启服务器。(不用担心这样改动会造成用户也需要配置nginx才能打开网页,这不是你要想的问题,这是服务器需要配置的问题)
总结:vue产生跨域问题不只是前端问题,这个问题在后端也可以加注释块解决,但是后端解决会产生漏洞,增加网站被黑风险。不要认为这是前端或者后台应该做的工作。