CSS3
1、什么是CSS
如何学习?
- CSS是什么?
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
- Cascading Style Sheet层叠级联样式表
- CSS:表现(美化网页)
- 字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
1.2、发展史
- CSS1.0
- CSS2.0 DⅣ(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO(搜索引擎优化)
- CSS2.1浮动,定位
- CSS3.0 圆角,阴影,动画…浏览器兼容性~
1.3、快速入门
style
基本入门
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: red;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录!
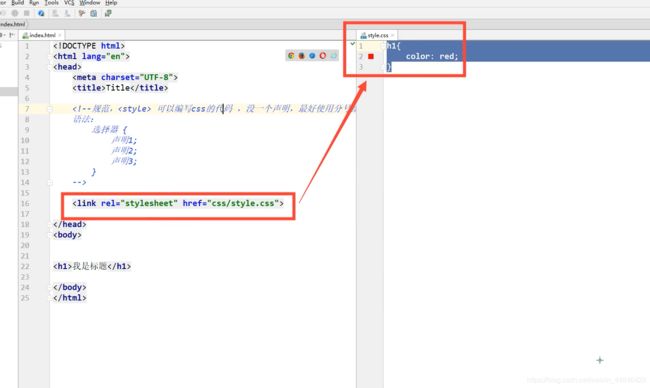
1.4、CSS的三种导入方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
<style>
@import "css/style.css";
style>
head>
<body>
<h1 style="color: red">我是标题h1>
body>
html>
/*外部样式*/
h1{
color: yellow;
}
拓展:外部样式两种写法
- 链接式:
属于html
<link rel="stylesheet" href="css/style.css">
- 导入式:
@import 是CSS2.1特有的
<style>
@import "css/style.css";
style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
- 标签选择器︰选择一类标签 标签{}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器title>
<style>
h1{
color: green;
background: aqua;
border-radius: 24px;
}
p{
font-size: 80px;
}
style>
head>
<body>
<h1>学Javah1>
<h1>学Javah1>
<p>欢迎来到Java世界p>
body>
html>
- 类选择器class :选择所有class属性一致的标签,跨标签 .类名{}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器title>
<style>
/*类选择器的格式: .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.c1{
color: green;
}
.c2{
color: aqua;
}
style>
head>
<body>
<h1 class="c1">标题1h1>
<h1 class="c2">标题2h1>
<h1 class="c1">标题3h1>
<p class="c1">P标签p>
body>
html>
- ld选择器:全局唯一! #id名{}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器title>
<style>
/*id选择器:id必须保证全局唯一!
#id名称{}
优先级:
不遵守就近原则,固定的
id选择器>class选择器>标签选择器*/
#i1{
color: aqua;
}
.c1{
color: green;
}
h1{
color: red;
}
style>
head>
<body>
<h1 class="c1" id="i1">标题1h1>
<h1 class="c1">标题2h1>
<h1 class="c1">标题3h1>
<h1>标题4h1>
<h1>标题5h1>
body>
html>
优先级:id >class >标签
2.2、层次选择器
- 后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: red;
}
- 子选择器,一代,儿子
/*子选择器*/
body>p{
background: aqua;
}
- 相邻兄弟选择器 同辈
/* 相邻弟选择器 :只有一个,相邻(向下)*/
.active+p{
background: green;
}
- 通用选择器
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: blueviolet;
}
2.3、结构伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background: aqua;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: #4710a1;
}
/* 选中p1:定位父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: #a1107d;
}
/*选中父元素,下的p 元素的第二个,类型*/
p:nth-of-type(2){
background: #a11021;
}
2.4、属性选择器(常用)
id+class结合~
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器title>
<style>
.demo a{
/*向左浮动*/
float: left;
/* 块显示*/
display: block;
/* 宽,高*/
height: 50px;
width: 50px;
/*圆角*/
border-radius: 10px;
/*背景*/
background: #e2e2e2;
/*文本排列 中心*/
text-align: center;
color: #00b8b8;
/*文字装饰:无*/
text-decoration: none;
/*右外边距偏移5px*/
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 属性名,属性名=属性值(正则)*/
/*
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/* 存在id属性的元素 a[]{}*/
/* a[id]{*/
/* background: yellow;*/
/* }*/
/* id=first的元素*/
/* a[id=first]{*/
/* background: red;*/
/* }*/
/* class中有links的元素*/
/* a[class*=links]{*/
/* background: #4710a1;*/
/* }*/
/* 选中href中以http开头的元素*/
/* a[href^=http]{*/
/* background: #4710a1;*/
/* }*/
a[href$=pdf]{
background: #a1107d;
}
style>
head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item" >6a>
<a href="/a.pdf" class="links item">7a>
<a href="/ abc.pdf" class="links item" >8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last">10a>
p>
body>
html>
- = 绝对等于
- *= 包含这个元素
- ^= 以这个开头
- $= 以这个结尾
3、美化网页元素
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span套起来
<html lang="en">
<head>
<meta charset="UTF-8">
<title>spantitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
欢迎学习<span id="title1">Javaspan>
body>
html>
3.2、字体样式
/*
font-family:字体
color:颜色
font-size:字体大小
font-weight:字体粗细
*/
body{
font-family: "Arial Black",楷体;
color: #a1107d;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
}
/*字体风格:斜体,更粗 大小 字体*/
p{
font: oblique bolder 12px 楷体;
}
3.3、文本样式
- 颜色 color rgb rgba
- 文本对齐的方式 text- align=center
- 首行缩进 text-indent:2em
- 行高 line-height: line-height= height
- 装饰 text-decoration
- 文本图片水平对齐:vertical-align:middle
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本样式title>
<style>
/*
颜色:
单词
RGB 0~F
RGBA A:0~1
text-align: 排版,居中
text-indent: 2em 首行缩进两个字符
height: 300px;
line-height: 300px;
行高,和块的高度一致,就可以上下居中
*/
h1{
/*color: #a1107d;*/
color: rgba(0,255,255,0.5);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #fc70b8;
height: 300px;
line-height: 300px;
}
/*下划线*/
.p11{
text-decoration: underline;
}
/*中划线*/
.p12{
text-decoration: line-through;
}
/*上划线*/
.p13{
text-decoration: overline;
}
span,img{
/*两个水平对齐 参照物:a,b*/
vertical-align: middle;
}
/*超链接去除下划线*/
a{
text-decoration: none;
}
style>
head>
<body>
<p class="p11">123456p>
<p class="p12">123456p>
<p class="p13">123456p>
<a href="">超链接a>
<p>
<img src="images/头像.jpg" alt="">
<span>abcdefghspan>
p>
<h1>java简介h1>
<p class="p1">Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的高级程序设计语言。Java 可运行于多个平台,如 Windows, Mac OS 及其他多种 UNIX 版本的系统。 本教程通过简单的实例将让大家更好的了解 Java 编程语言。 移动操作系统 Android 大部分的代码采用 Java 编程语言编程。p>
<p class="p2">Java 语言的语法与 C 语言和 C++ 语言很接近,使得大多数程序员很容易学习和使用。另一方面,Java 丢弃了 C++ 中很少使用的、很难理解的、令人迷惑的那些特性,如操作符重载、多继承、自动的强制类型转换。特别地,Java 语言不使用指针,而是引用。并提供了自动分配和回收内存空间,使得程序员不必为内存管理而担忧。p>
<p class="p3">Java 语言提供类、接口和继承等面向对象的特性,为了简单起见,只支持类之间的单继承,但支持接口之间的多继承,并支持类与接口之间的实现机制(关键字为 implements)。Java 语言全面支持动态绑定,而 C++语言只对虚函数使用动态绑定。总之,Java语言是一个纯的面向对象程序设计语言。p>
body>
html>
3.4、阴影
/*text-shadow: 阴影颜色 水平偏移 垂直偏移 模糊半径*/
#price{
text-shadow: 1px 1px 1px #a1107d;
}
3.5、超链接伪类
正常情况下,a,a:hover
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
a{
/*默认的颜色*/
color: #000000;
text-decoration: none;
}
/*鼠标悬浮的状态*/
a:hover{
color: orange;
font-size: 50px;
}
/*鼠标按住未释放的状态*/
a:active{
color: green;
}
/*!*未访问的链接*!*/
/*a:link{*/
/* color: #a1107d;*/
/*}*/
/*已访问的链接*/
a:visited{
color: #1056a1;
}
/*text-shadow: 阴影颜色 水平偏移 垂直偏移 模糊半径*/
#price{
text-shadow: 1px 1px 1px #a1107d;
}
style>
head>
<body>
<p>
<a href="#">
<img src="images/a.jpg" alt="">
a>
p>
<p>
<a href="#">码出高效:Java开发手册a>
p>
<p>
<a href="#">作者:孤尽老师a>
p>
<p id="price">
¥99
p>
body>
html>
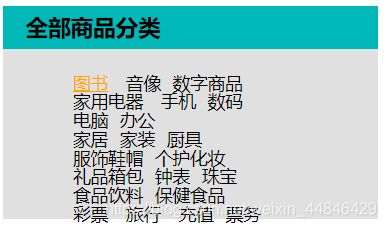
3.6、列表
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式title>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="anv">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li>电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">个护化妆a>li>
<li><a href="#">礼品箱包a> <a href="#">钟表a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品a>li>
<li><a href="#">彩票a> <a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>
li>
ul>
div>
body>
html>
#anv{
width: 300px;
background: #e0e0e0;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: #00b8b8;
}
/*list-styLe:
none去掉原点
circle空心圆
decimal数字
square 正方形
*/
ul li{
height: 15px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: orange;
text-decoration:underline;
}
3.7、背景
背景颜色
背景图片
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 1000px;
height: 700px;
/*粗细 实线 黑色*/
border: 1px solid black;
/*默认是全部平铺 repeat*/
background-image: url("images/背景.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
body>
html>
3.8、渐变
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
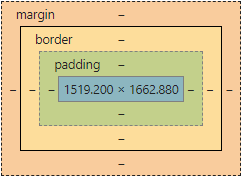
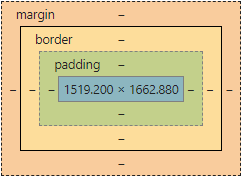
4、盒子模型
4.1、什么是盒子

margin:外边距
padding:内边距
border:边框
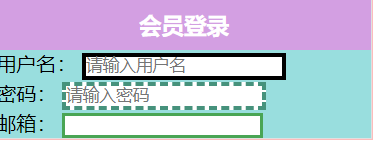
4.2、边框
- 边框的粗细
- 边框的样式
- 边框的颜色
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型title>
<style>
/*body总有一个默认的外边到margin: 0,常见操作*/
h2,div,form,input,body{
margin: 0;
padding: 0;
}
#box{
width: 300px;
/*border:粗细,样式,颜色*/
border: 1px solid #fcbcbc;
background: #e0e0e0;
}
form{
background: #99dede;
}
h2{
font-size: 18px;
background: #d39fe2;
line-height: 40px;
text-align: center;
color: white;
}
form div:nth-of-type(1) input{
border: 3px solid black;
}
form div:nth-of-type(2) input{
border: 3px dashed #46927c;
}
form div:nth-of-type(3) input{
border: 2px solid #49a554;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text" placeholder="请输入用户名">
div>
<div>
<span>密码:span>
<input type="password" placeholder="请输入密码">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
4.3、内外边距
/*外边距的妙用,居中元素*/
margin: 0 auto;
/*顺时针旋转
margin:0
margin:0 1px
margin:0 1px 2px 3px
*/
margin: 0px 1px 2px 3px;
盒子的计算方式:你这个元素到底多大?

margin + border + padding +内容宽度
4.4、圆角边框
四个角
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角边框title>
<style>
/*左上 右上 右下 左下,顺时针方向*/
/*圆圈:圆角=半径*/
div:nth-of-type(1){
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 50px 20px 10px 5px ;
}
div:nth-of-type(2){
margin: 0;
padding: 0;
width: 100px;
height: 50px;
background: red;
border-radius: 50px 50px 0px 0px ;
}
img{
border-radius: 50px;
}
style>
head>
<body>
<img src="images/背景.jpg" alt="">
<div>div>
<div>div>
body>
html>
4.5、盒子阴影
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子阴影title>
<style>
/*margin: 0 auto;居中
要求:块元素,块元素有固定的宽度*/
div{
text-align: center;
}
img{
border-radius: 50px;
box-shadow: 5px 5px 1px #553802;
}
style>
head>
<body>
<div>
<img src="images/背景.jpg" alt="">
div>
body>
html>
5、浮动
5.1、标准文档流
h1~h6 p div 列表...
行内元素:不独占一行
span a img strong...
行内元素可以被包含在块级元素中,反之,则不可以~
5.2、display
<html lang="en">
<head>
<meta charset="UTF-8">
<title>displaytitle>
<style>
/*block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行!
none*/
div{
width: 50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
span{
width: 50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
style>
head>
<body>
<div>div块级元素div>
<span>span行内元素span>
body>
html>
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
5.3、float
- 左右浮动 float
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div class="father">
<div class="layer01"><img src="images/a.jpg" alt="">div>
<div class="layer02"><img src="images/背景.jpg" alt="">div>
<div class="layer03"><img src="images/头像.jpg" alt="">div>
<div class="layer04"> alt="">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
div>
div>
body>
html>
div{
margin: 10px;
padding: 5px;
}
.father{
border: 1px solid #000000;
}
.layer01{
border: 1px dashed red;
display: inline-block;
float: right;
}
.layer02{
border: 1px dashed #84b659;
display: inline-block;
float: right;
}
.layer03{
border: 1px dashed #376a50;
display: inline-block;
float: right;
clear: both;
}
.layer04{
border: 1px dashed #8343b1;
font-size: 14px;
line-height: 23px;
display: inline-block;
float: right;
clear: both;
}
5.4、父级边框
clear
/*
c1ear: right;右侧不允许有浮动元素
clear: left;左侧不允许有浮动元素
clear: both;两侧不允许有浮动元素
clear: none;
*/
解决方案:
- 增加父级元素的高度~
.father{
border: 1px solid #000000;
height: 800px;
}
- 增加一个空的div标签,清除浮动
<div class="clear">div>
.clear{
clear: both;
margin: 0;
padding: 0;
}
- overflow(规定当内容溢出元素框时所触发的事件。)
/*在父级元素中增加一个*/
overflow: hidden;
- 父类添加一个伪类:after
.father:after{
content: '';
display: block;
clear: both;
}
小结:
- 浮动元素后面增加空div
简单,代码中尽量避免空div - 设置父元素的高度
简单,元素假设有了固定的高度,就会被限制 - overflow
简单,下拉的一些场景避免使用 - 父类添加一个伪类:after(推荐)
写法稍微复杂一点,但是没有副作用,推荐使用!
5.5、对比
- display
方向不可以控制 - float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题!
6、定位
6.1、相对定位
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 14px;
line-height: 25px;
}
#father{
border: 1px solid #800000;
padding: 0;
}
#first{
border: 1px dashed #0b630f;
background: #a1107d;
position: relative;
/*相对定位:上下左右*/
top: -10px;
left: 10px;
}
#second{
border: 1px dashed #7b6f02;
background-color: #4710a1;
}
#third{
border: 1px dashed #006e7d;
background-color: #a0103e;
position: relative;
bottom: 10px;
right: -10px;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
相对定位:position: relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它任然在标准文档流中,原来的位置会被保留!
top: -10px;
left: 10px;
bottom: 10px;
right: -10px;
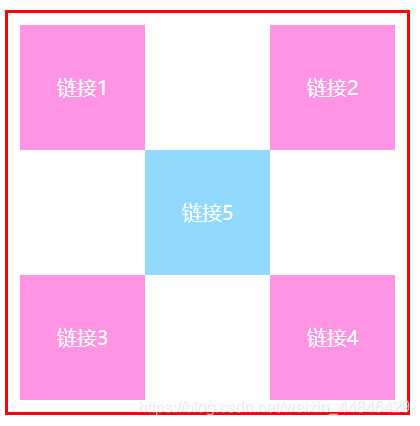
方块定位
<html lang="en">
<head>
<meta charset="UTF-8">
<title>方块定位title>
<style>
#box{
padding: 10px;
border: 2px solid red;
height: 300px;
width: 300px;
}
a{
background-color: #ff94e4;
text-decoration: none;
height: 100px;
width: 100px;
display: block;
color: #ffffff;
line-height: 100px;
text-align: center;
}
a:hover{
background-color: #93d8fd;
}
.a2,.a4{
position: relative;
top: -100px;
left: 200px;
}
.a5{
position: relative;
top: -300px;
left: 100px;
}
style>
head>
<body>
<div id="box">
<a href="#" class="a1">链接1a>
<a href="#" class="a2">链接2a>
<a href="#" class="a3">链接3a>
<a href="#" class="a4">链接4a>
<a href="#" class="a5">链接5a>
div>
body>
html>
6.2、绝对定位
定位:基于xxx定位,上下左右~
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 14px;
line-height: 25px;
}
#father{
border: 1px solid #800000;
padding: 0;
position: relative;
}
#first{
border: 1px dashed #0b630f;
background: #a1107d;
position: absolute;
/*绝对定位:上下左右*/
top: -10px;
left: 10px;
}
#second{
border: 1px dashed #7b6f02;
background-color: #4710a1;
}
#third{
border: 1px dashed #006e7d;
background-color: #a0103e;
position: absolute;
bottom: 10px;
right: 30px;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
6.3、固定定位
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位title>
<style>
body{
height: 2000px;
}
/*绝对定位:position: absolute;
相对于浏览器
*/
div:nth-of-type(1){
height: 100px;
width: 100px;
background-color: #4710a1;
position: absolute;
right: 0;
bottom: 0;
}
/*固定定位:position: fixed;*/
div:nth-of-type(2){
height: 50px;
width: 50px;
background-color: #1078a1;
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
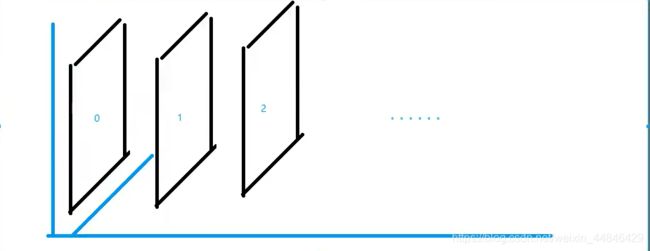
6.4、z-index
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-indextitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt="">li>
<li class="tipText">欢迎来到java世界li>
<li class="tipBg">li>
<li>时间:2099-01-01li>
<li>地点:火星一号基地li>
ul>
div>
body>
html>
opacity: 0.5 背景透明度
#content{
margin: 0;
padding: 0;
width: 231px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid #000000;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
/*父级元素相对定位*/
#content,ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 231px;
height: 25px;
top: 192px;
}
.tipText{
color: white;
z-index: 999;
}
.tipBg{
background: black;
/*背景透明度*/
opacity: 0.5;
/*filter: alpha(opacity=50);*/
}