教你快速上手Flex弹性盒布局(容器属性)
目录
-
-
- 简介
- 一,Flex布局语法
-
- 1.1,display: flex
- 二,Flex属性
- 三,容器属性
-
- 3.1,flex-direction
- 3.2,flex-direction:row;
- 3.3,flex-direction:row-reverse;
- 3.4,flex-direction:column;
- 3.5,flex-direction:column-reverse;
- 四,justify-content -main-轴-水平布局
-
- 4.1,justify-content:center;
- 4.2,justify-content:flex-end;
- 4.3,justify-content:flex-end;
- 4.4,justify-content: space-around;
- 4.5,justify-content: space-evenly;
- 五,align-items - cross轴-垂直布局
-
- 5.1,align-items:center;
- 5.2,align-items:flex-end;
- 5.3,align-items:flex-end;
- 5.4,align-items:flex-start;
- 5.5,align-items:center;
- 5.6,align-items:baseline;
- 六,flex-wrap - 换行、换列
-
- 6.1,align-items:stretch;;
- 6.2,flex-wrap:wrap;
- 6.3,flex-wrap:wrap;
-
简介
- Flex弹性布局
- CSS3弹性盒(Flexilble Box或flexbox)是一种布局方式,常用与当页面需要适应不同的屏幕大小以及设备类型是能够确保元素拥有恰当的行为
- 作用
- 能够更加高效方便地控制元素的对齐,排列
- 无论元素的尺寸是固定高度的还是动态的,都可以自动计算布局内元素的尺寸
- 控制元素在页面内的布局方向
- 按照不同的DOM所指定排序方式对屏幕上的元素重新排列
- 好处
- 可以让子元素排列在一行
- 使子元素的高度一致
一,Flex布局语法
1.1,display: flex
- 创建一个html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
结论
就这一行就能让子元素并列排在一行,并且元素高度一样!!!
二,Flex属性
- 容器属性
- 设置给父元素的属性
- 项目属性
- 设置给子元素的属性
三,容器属性
| 容器属性 | 说明 |
|---|---|
| flex-direction | 决定主轴的方向(即项目的排列方向) |
| flex-wrap | 定义如果在一条轴线排不下,如何换行 |
| flex-flow | 复合属性:是flex-direction和flex-wrap属性的简写形式 |
| justify-content | 定义项目在主轴上的对齐方式 |
| align-items | 定义项目在纵轴上的对齐方式 |
| align-content | 定义多根轴线的对齐方式 |
3.1,flex-direction
- 决定主轴的方向(即项目的排列方向)
- row:横向从左到右排列(左对齐),默认的排列方式
- row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面
- column:纵向排列
- column-reverse:反转纵向排列,从后王前排,最后一项排在上面
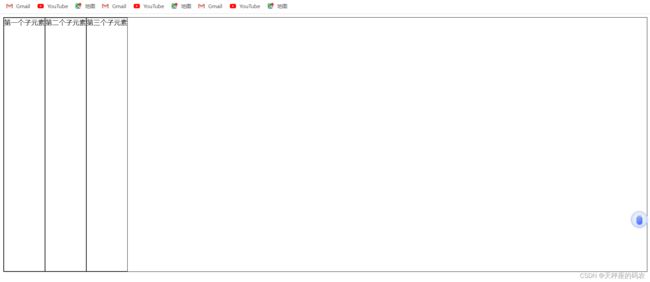
3.2,flex-direction:row;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
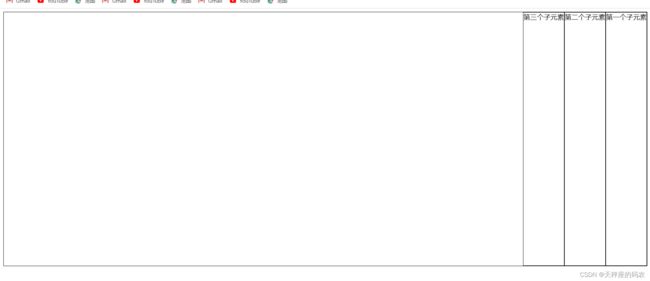
3.3,flex-direction:row-reverse;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row-reverse;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面

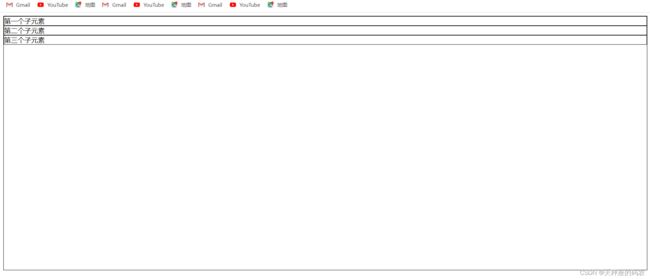
3.4,flex-direction:column;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:column;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
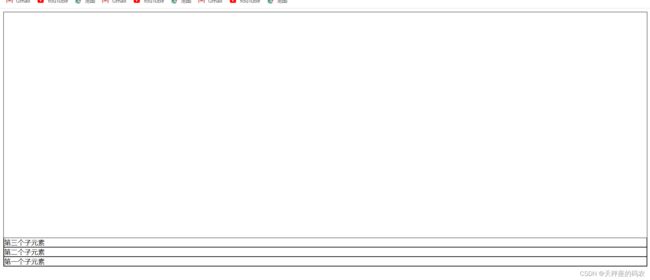
3.5,flex-direction:column-reverse;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:column-reverse;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
四,justify-content -main-轴-水平布局
使用这个之前要先把flex-direction:row调成默认
4.1,justify-content:center;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
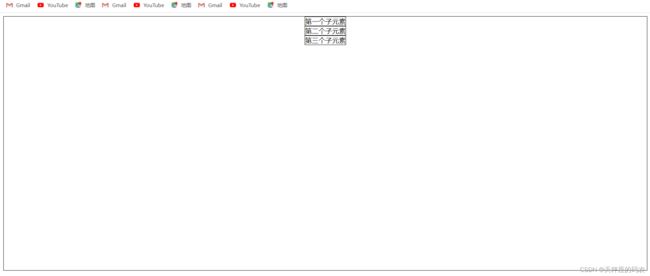
justify-content:center;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
flex项目水平居中
4.2,justify-content:flex-end;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
justify-content:flex-end;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
flex项目靠右对齐
4.3,justify-content:flex-end;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
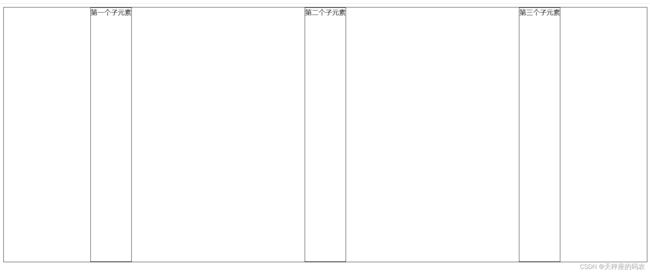
justify-content:space-between;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
flex项目两端对齐
4.4,justify-content: space-around;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
justify-content: space-around;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
4.5,justify-content: space-evenly;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
justify-content: space-evenly;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
五,align-items - cross轴-垂直布局
- 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式
- stretch:默认值,如果项目未设置高度过auto,子元素会被拉伸以适应容器
- flex-start:元素位于容器开头
- flex-end:元素位于容器结尾
- center:元素位于容器中心
- baseline:元素位于容器的基线上
使用这个之前要先把flex-direction:column调成纵向
5.1,align-items:center;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:column;
align-items:center;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
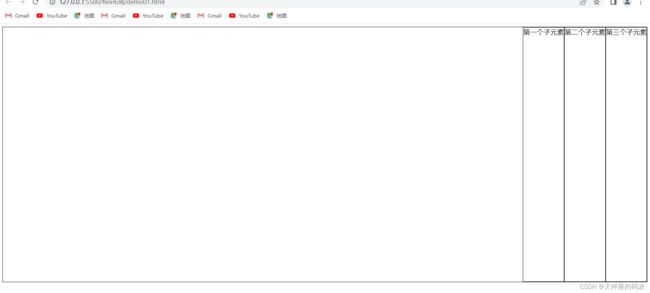
5.2,align-items:flex-end;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:column;
align-items:flex-end;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div>第一个子元素div>
<div>第二个子元素div>
<div>第三个子元素div>
div>
body>
html>
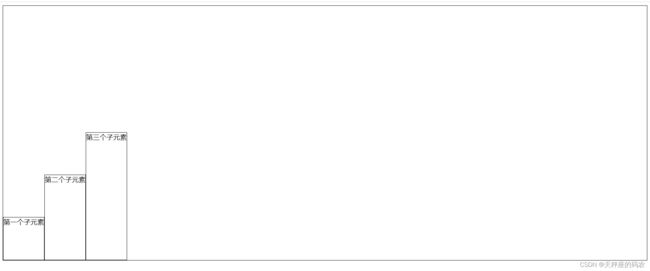
5.3,align-items:flex-end;
使用这个之前要先把flex-direction:row调成默认
然后再div里加上高度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
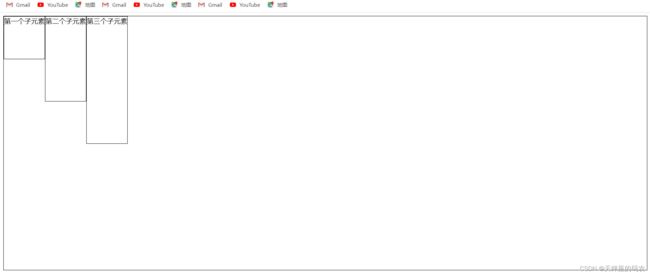
align-items:flex-end;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px;">第一个子元素div>
<div style="height: 200px;">第二个子元素div>
<div style="height: 300px;">第三个子元素div>
div>
body>
html>
默认值,如果项目未设置高度过auto,子元素会被拉伸以适应容器

5.4,align-items:flex-start;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:flex-start;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px;">第一个子元素div>
<div style="height: 200px;">第二个子元素div>
<div style="height: 300px;">第三个子元素div>
div>
body>
html>
5.5,align-items:center;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:center;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px;">第一个子元素div>
<div style="height: 200px;">第二个子元素div>
<div style="height: 300px;">第三个子元素div>
div>
body>
html>
5.6,align-items:baseline;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:baseline;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px;">第一个子元素div>
<div style="height: 200px;">第二个子元素div>
<div style="height: 300px;">第三个子元素div>
div>
body>
html>
六,flex-wrap - 换行、换列
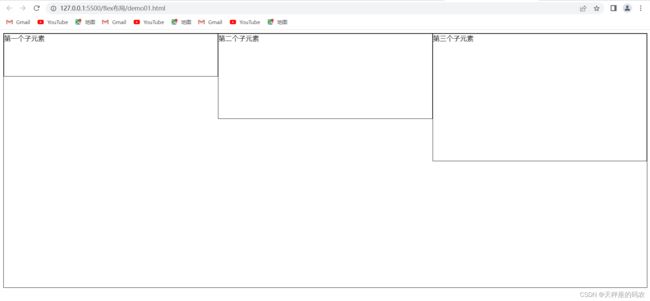
6.1,align-items:stretch;;
注意
在div加上宽度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:stretch;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>
6.2,flex-wrap:wrap;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:stretch;
flex-wrap: nowrap;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>
默认值。意思是不换行、换列。
当flex项目的总宽度超过容器的宽度,flex项目将按照原有比例强行等分,且不换行。
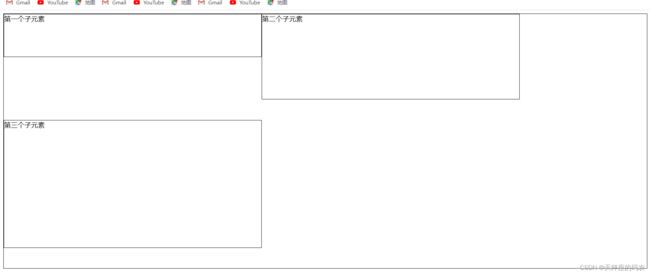
6.3,flex-wrap:wrap;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
align-items:stretch;
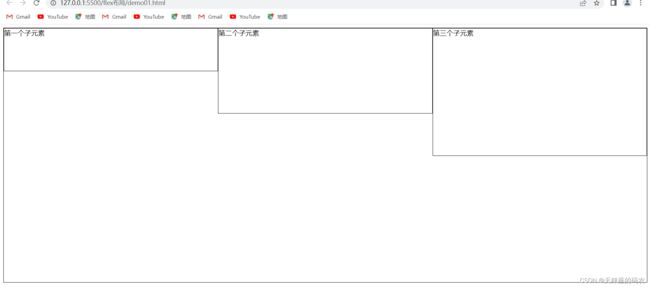
flex-wrap: wrap;
}
.box>div{
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>