教你快速上手Flex弹性盒布局(项目属性)
目录
-
-
- 一,项目属性
- 二,Flex布局语法
-
- 2.1,order
- 2.2,align-self
-
- 2.2-1,center
- 2.2-1,flex-end
- 2.3,flex-grow
- 2.3,flex-shrink
-
- 2.4,flex
- 小结
-
一,项目属性
| 项目属性 | 说明 |
|---|---|
| order | 设置项目的排列顺序 |
| flex-grow | 设置项目的放大比例 |
| flex-shrink | 设置项目的缩小比例 |
| flex-basis | 设置弹性盒伸缩基准值 |
| flex | 复合属性,代表flex-grow、flex-shrink 和 flex-basis的简写,用于设置弹性盒模型对象的子元素如何分配空间 |
| align-self | 设置子元素在侧轴(纵轴)方向上的对齐方式 |
二,Flex布局语法
2.1,order
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(2){
order: 5;
background-color: bisque;
}
.box>div:nth-child(3){
order: 2;
background-color: chocolate;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>
设置项目的排列顺序,数值越小,排列越靠前。其属性值可以是正数,也可以是负数,默认值为0
2.2,align-self
设置单个flex项目的对齐方式。
2.2-1,center
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(2){
order: 5;
background-color: bisque;
align-self: center;
}
.box>div:nth-child(3){
order: 2;
background-color: chocolate;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>
** 居中**
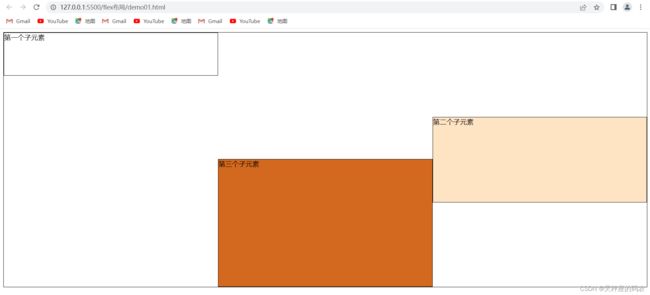
2.2-1,flex-end
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 100%;
height: 600px;
border: 1px solid black;
display: flex;
flex-direction:row;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(2){
order: 5;
background-color: bisque;
align-self: center;
}
.box>div:nth-child(3){
order: 2;
background-color: chocolate;
align-self: flex-end;
}
style>
head>
<body>
<div class="box">
<div style="height: 100px; width: 40%;">第一个子元素div>
<div style="height: 200px; width: 40%;">第二个子元素div>
<div style="height: 300px; width: 40%;">第三个子元素div>
div>
body>
html>
底端对齐
2.3,flex-grow
默认值为0。用于决定项目现有剩余空间的情况下是否放大,默认不放大。
注意:
- 即使设置了宽度,如果设置了放大,那么宽度失效。
- 多个flex项目同时放大,如果数值越大,放大的比例也越大。
- 多个flex项目根据放大比例,重新分配了剩余空间。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
border: 1px solid black;
display: flex;
justify-content: space-evenly;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(1){
background-color: cadetblue;
flex-grow: 1;
}
.box>div:nth-child(2){
order: -2;
background-color: bisque;
width: 300px;
flex-grow: 1;
}
.box>div:nth-child(3){
background-color: chocolate;
flex-grow: 2;
}
style>
head>
<body>
<div class="box">
<div >第一个子元素div>
<div >第二个子元素div>
<div >第三个子元素div>
div>
body>
html>
设置项目的放大比例,主要用于分配项目的剩余空间,其属性值不能为负数,默认为0
2.3,flex-shrink
- 不换行、换列的情况下有效。
- 设置缩小。默认值为1,默认情况下,会等比例缩小,宽度失效。
- 设为0,表示不缩小。
- 数值越大,缩小的比例也越大。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
border: 1px solid black;
display: flex;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(1){
background-color: cadetblue;
width: 400px;
flex-shrink: 0;
}
.box>div:nth-child(2){
background-color: bisque;
width: 800px;
flex-shrink: 2;
}
.box>div:nth-child(3){
background-color: chocolate;
width: 1600px;
flex-shrink: 4;
}
style>
head>
<body>
<div class="box">
<div >第一个子元素div>
<div >第二个子元素div>
<div >第三个子元素div>
div>
body>
html>
**设置项目的缩小比例,即如果空间不足,项目将会缩小。其属性值不能为负数,默认为1
**
2.4,flex
取值默认:0 1 auto。flex属性是 flex-grow、flex-shrink与flex-basis的简写。用于定义项目放大,缩小
与宽度。
flex有两个快捷值:
- auto。表示(1 1 auto)等分放大缩小。
- none。表示(0 0 auto)不放大,但等分缩小。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
border: 1px solid black;
display: flex;
}
.box>div{
border: 1px solid black;
}
.box>div:nth-child(1){
background-color: cadetblue;
width: 400px;
flex: (auto(1,0));
}
.box>div:nth-child(2){
background-color: bisque;
width: 800px;
flex: (auto(0,1));
}
.box>div:nth-child(3){
background-color: chocolate;
width: 1600px;
flex: (auto(1,1));
}
style>
head>
<body>
<div class="box">
<div >第一个子元素div>
<div >第二个子元素div>
<div >第三个子元素div>
div>
body>
html>
为弹性盒模型对象的子元素分配空间
- 是flex-grow、 flex-shrink 和 flex-basis的简写,后两个属性可选
- 默认值为0 1 auto
- 除此之外,属性值还可以设置为auto和none
- auto:与 1 1 auto 相同
- flex-grow: 1,表示如果容器有剩余空间,它会放大
- flex-shrink: 1,表示如果容器空间不足,它会进行收缩
- flex-basis: auto,表示元素的内容或者宽度(高度)保持一致
- none:与 0 0 auto 相同
- flex-grow: 0,表示如果容器有剩余空间,它不会放大
- flex-shrink: 0,如果容器空间不足,它不会进行收缩
- flex-basis: auto,表示元素的内容或者宽度(高度)保持一致
- auto:与 1 1 auto 相同
小结
- 如何区分align-items与align-self属性?
- align-items:是容器属性,用于对项目的对齐方式进行控制
- align-self :是项目属性,用于对自己本身的对齐方式进行控制
- Flex弹性盒模型的重点属性有哪些?
- flex-direction
- justify-content
- align-items
- flex
- 这些能够快速简单的解决传统布局中垂直居中对齐的难题
- 说出使用Flex弹性盒模型的注意事项
- 将容器转为flex布局后,项目不受float的影响
最后
如果有不太明白可以参考上一个【教你快速上手flex弹性布局(属性容器)】