【错误汇总】PYTHON开发
MySQL相关
1、1153, “Got a packet bigger than ‘max_allowed_packet’ bytes”
set global max_allowed_packet=524288000;
2、(1292, “Truncated incorrect DOUBLE value: ‘2020-02’”)
python通过MySQLdb执行sql语句时,如果查询条件内有时间类型的
例如:
currentdate={obj.currentdate}
需要改成
currentdate='{obj.currentdate}' # 在花括号外侧增加单引号
Python相关
1、 error in anyjson setup command: use_2to3 is invalid.
pip install setuptools==57.5.0
2、 ImportError: cannot import name ‘render_to_response’
修改报错文件的引入:*\site-packages\djcelery\admin.py
from django.shortcuts import render_to_response
替换为
from django.shortcuts import render
3、 ModuleNotFoundError: No module named ‘django.core.management.validation’
pip install setuptools==57.5.0
4、 关于OSError: [WinError 123] 文件名、目录名或卷标语法不正确。: ‘<frozen importlib._bootstrap>‘解决方法
查看settings内的apps里是否有不存在或者已删除或存在报错的内容
5、django.core.exceptions.ImproperlyConfigured: The included URLconf ‘
views.py文件中没有patterns进行匹配,导致找不到路径
查看项目下的urls.py文件中路径指向,include()路径是指向了视图函数文件,导致无法匹配
有些错误是因为创建的应用中缺少urlpatterns也会报同样的错误。将之前指向views文件的指向urls即解决了问题
6、python manage.py makemigrations,执行不生成迁移文件
1、查看settings INSTALLED_APPS是否添加,或者添加至 ***.apps.***Config
2、如果是多个app,并且单独app内新建了models文件夹,在models文件夹内__init__内
from .你的models文件名称 import *
3、基本即可解决
7、django在上传文件过程中的报错
报错如下:
[uwsgi-body-read] Timeout reading 45256 bytes. Content-Length: 2043522 consul
OSError: timeout during read(65536) on wsgi.input
django.http.request.UnreadablePostError: timeout during read(65536) on wsgi.input
解决方式:
1、首先查看nginx的缓冲区的设置
2、查看uwsgi的最大允许上传文件的大小设置
3、如果都设置正确,name优先选择重启nginx,一般可以解决,不行在重启项目
以上是我遇到时候的解决办法
8、model创建或者修改后的错误
报错如下:
Please select a fix:
1) Provide a one-off default now (will be set on all existing rows with a null value for this column)
2) Ignore for now, and let me handle existing rows with NULL myself (e.g. because you added a RunPython or RunSQL operation to handle NULL values in a previous data migration)
3) Quit, and let me add a default in models.py
解决方式:
可以删除本地management内的init文件,并删除数据库django_migrations内对应的记录
9、django.db.utils.NotSupportedError: MySQL 5.7 or later is required (found 5.6.51).
1、django级到 django4 后,连老版本的数据库(mysql5.6)的时候,出现错误:
2、解决办法:
对应的 site-packages/django/db/backends/base/base.py
搜索“self.check_database_version_supported”,然后把这一行注释掉。
Centos 7.9相关
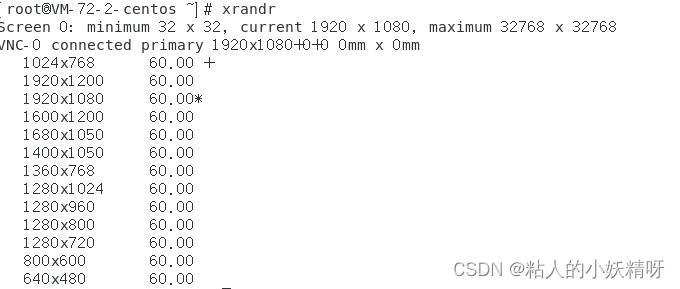
1、可视化界面分辨率
命令行输入: xrandr

命令行输入: xrandr -s 0 此处0为上述分辨率的第一个,以此类推即可
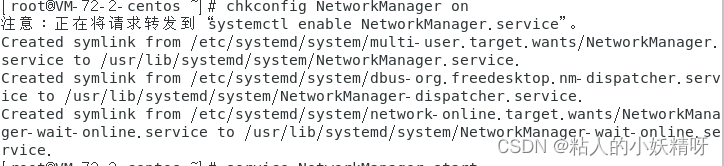
2、网络设备启用
网络提示 未启用 NetworkManager
先执行 chkconfig NetworkManager on

再执行 service NetworkManager start

Oracle相关
1、python和Oracle,中文问号的问题
import os
os.environ['NLS_LANG'] = 'SIMPLIFIED CHINESE_CHINA.UTF8'
Vue相关
1、 options has an unknown property ‘hotOnly’. These properties are valid:
object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?,…
hotOnly: false 改为 hot: "only"
2、vue 报错
Error: Rule can only have one resource source (provided resource and test + include + exclude) in
"exclude": [
null
],
"use": [
{
"loader": "/Users/juanpablo/front-treatments/node_modules/cache-loader/dist/cjs.js",
"options": {
"cacheDirectory": "/Users/juanpablo/front-treatments/node_modules/.cache/babel-loader",
"cacheIdentifier": "81fef5a6"
},
"ident": "clonedRuleSet-38[0].rules[0].use[0]"
},
{
"loader": "/Users/juanpablo/front-treatments/node_modules/babel-loader/lib/index.js",
"options": "undefined",
"ident": "undefined"
}
]
}
解决方法
删除webpack,重新装以前的版本。
npm uninstall webpack
npm install webpack@^4.0.0 --save-dev
3、VUE警告错误:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”
vue3中使用的ELEMENT UI版本可能存在冲突,我的是使用 <el-date-picker这个时间控件,
造成的这个警告,但是步影响程序,本着去红的态度,查找了解决办法,找到了解决方法。
首先,降低ELEMENT UI版本,我的是
"element-ui": "^2.15.6",
降低到
"element-ui": "2.15.0",
然后没完,,我在卸载的过程中遇到了问题,无法卸载,我果断直接安装指定版本,然后,就没有然后了
果断删除node包,在package.json内改好版本号,重新安装,如果不想遇到 上面第二个错误,就果断将
webpack的版本页改到4.0.0,可以节省时间,提高想效率。
4、VUE请求后,收到404、403等错误的结果,通过Axios请求后,无法获取res,不能进行跳转。示例代码如下
自己封装的一个axios请求
request("xxxxxxxx", "get", json)
.then((res) => {
if (res.code === "0"){
xxxxxxxxx
xxxxxx
}
})
由于接口请求错误是403,代码逻辑始终进入不到if判断里,then方法也没有进入,代码不能执行,后来发现需要在then的同级,添加
catch来进行错误监听,才能捕捉接口错误并进行逻辑判断。
request("xxxxxxxx", "get", json)
.then((res) => {
if (res.code === "0"){
xxxxxxxxx
xxxxxx
}
})catch (error) {
xxxxxxxxx -----在这里进行逻辑处理,例如403的话,可以进行页面跳转等等
}
由于个人对vue不熟悉,这个错误困扰了半天时间,记录下来。改天系统学习下,再来修改!
5、ELEMENT UI上传组件不执行 on-success钩子的问题
<el-upload
class="upload-demo"
drag
action="https://jsonplaceholder.typicode.com/posts/"
~~:file-list="fileList"~~
:on-remove="handleRemove"
:on-change="onchange"
:on-success="onSuccess"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
如果你的上传需要调用on-success,但是写入了并不生生效,请删除代码里的
:file-list="fileList"
具体原因没深入查找,先解决项目问题,后续研究
6、Cannot find module ‘@babel/preset-env‘
cnpm install @babel/preset-env -D
7、 Cannot find module ‘html-webpack-plugin/lib/chunksorter’
cnpm i html-webpack-plugin --save-dev
8、 Cannot find module ‘@vue/babel-preset-app/package.json’
cnpm install '@vue/babel-preset-app' --save-dev
9、 Cannot find module ‘metadata.js’
cnpm install metadata --registry=http://r.cnpmjs.org/
不行的话继续执行下列命令:
cnpm install monaco-editor --registry=http://r.cnpmjs.org/
10、 Cannot find module ‘@babel/core’
cnpm install '@babel/core' --save-dev
11、options has an unknown property ‘hotOnly’. These properties are valid
将vue.configs.js里的
hotOnly: false,
改成
hot: "only"
12、Module not found: Error: Can’t resolve ‘sass-loader’
cnpm install sass-loader
13、Module not found: Error: Can’t resolve ‘moment’
cnpm install moment
代码审查相关:flake8、pep8规则
-
line break before binary operator/line break after binary operator
该提示是flake8的规则导致,W503、W504错误,原则上不影响代码运行 原因是运算符不能位于 行 开始 和 结束的位置 -
indentation is not a multiple of 4 (comment)
检查代码缩进,是否存在问题 -
f-string is missing placeholders
由于flake8的版本问题,python3.7版本之后格式化字符串的方法有变化: f-string,导致这个错误, 可以尝试升级flake8的版本解决或者配置忽略该问题(我没修改,因为云效不支持自定义规则) -
comparison to False should be ‘if cond is False:’ or ‘if not cond:’
这是pandas的写法,BD了一些资料,也是如此的写法,记录一下, 不做修改,猜测由于flake8的版本问题 -
continuation line with same indent as next logical line
检查代码位置的换行是不是和逻辑代码同一行了,可能是这个问题 我在修改时,是存在于if or的位置,我把or挪到了下一行,错误解决 -
continuation line over-indented for hanging indent
也是代码行数的问题,具体忘记了,明天出现了补充 -
block comment should start with '# ’
这里的问题是,之前的代码注释是手动 '#'+字符串的形式,'#' 与字符串之间没有空格,添加空格就好了 -
local variable ‘e’ is assigned to but never used
这里的问题是在错误处理 try except的时候,except Exception as e,此处的e没有使用,这个错误和其他没有使用的错误一样,要么注释、删除或者其他方式使用变量