Vue table新增、编辑
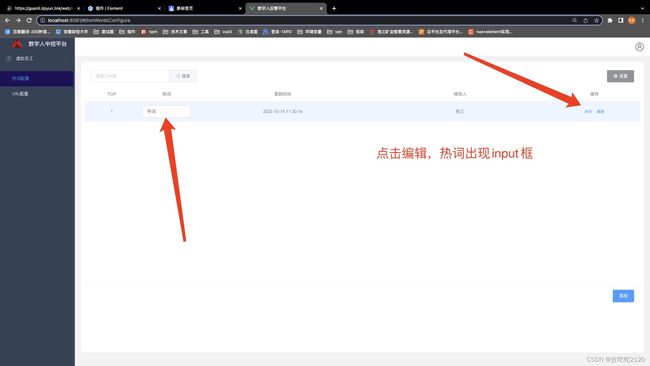
需求是这样的,在一个表格后面新增一行数据,这一行出现一个表单,通过表单进行编辑
思路是这样的
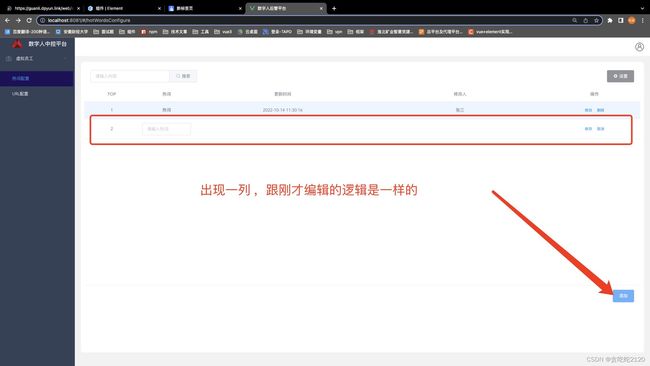
- 点击新增的时候push一条数据,然后再push的时候加个状态,用来判断是新增还是编辑
- 然后再需要表单的那个el-table-column里面添加自定义列模板
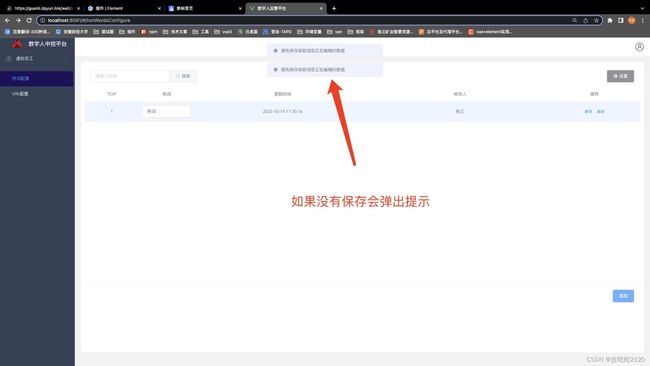
- 然后编辑的时候需要判断他是否有新增或者编辑的状态,如果有就不允许点击新增或编辑,此时还需要讲数据备份一下,不然用户点击取消,原数据丢失
- 点击取消的时候,判断当前状态是新增还是编辑,如果是新增就删除,如果是编辑,就还原数据
点击新增的时候判断是否有其他状态
{{ row.intentionName }}
这是插入的input的自定义列模板
//添加按钮
AddHotWordsShow () {
let message = ''
let flag = true
this.tableData.forEach((item, index) => {
if (item.isAdd) {
message = '请先保存或取消您正在新增的数据'
flag = false
return
}
if (item.isEdit) {
message = '请先保存或取消您正在编辑的数据'
flag = false
}
})
if (!flag) {
this.$message({
type: 'info',
message: message
})
return
}
// this.isAddButton = true
// 新增一条对象
const AddObj={
intentionName: '',
isEdit: true,
isAdd: true
}
// 添加到这个表格里面去
this.tableData.push(AddObj)
},这是点击新增或者编辑的时候的按钮状态
修改
删除
保存
取消
data定义的数据
// 初始化数据
tableData: [{
id: 0, //意图配置id
intentionId: "", //意图id
virtualEmployeeId: 0, //虚拟员工id
sortNum: 0, //排序
createTime: "2022-10-14 11:30:16",
updateTime: "2022-10-14 11:30:17",
updateUser: "张三",
intentionName:'热词', //热词
isEdit: false,
// isAddButton:false,
value: ''
}
],
// 搜索数据
searchInputValue: '',
// 新增远程搜索
options: [],
newAddValue: '',
list: [],
loading: false,
states: ["Alabama", "Alaska", "Arizona",
"Arkansas", "California", "Colorado",
"Connecticut", "Delaware", "Florida",
"Georgia", "Hawaii", "Idaho", "Illinois",
"Indiana", "Iowa", "Kansas", "Kentucky",
"Louisiana", "Maine", "Maryland",
"Massachusetts", "Michigan", "Minnesota",
"Mississippi", "Missouri", "Montana",
"Nebraska", "Nevada", "New Hampshire",
"New Jersey", "New Mexico", "New York",
"North Carolina", "North Dakota", "Ohio",
"Oklahoma", "Oregon", "Pennsylvania",
"Rhode Island", "South Carolina",
"South Dakota", "Tennessee", "Texas",
"Utah", "Vermont", "Virginia",
"Washington", "West Virginia", "Wisconsin",
"Wyoming"]
}编辑跟新增是一样的
// 修改编辑
handleClick(row, index) {
let message = ''
let flag = true // 加锁
this.tableData.forEach((item, index) => {
if (item.isAdd) {
message = '请先保存或取消您正在新增的数据'
flag = false
return
}
if (item.isEdit) {
message = '请先保存或取消您正在编辑的数据'
flag = false
}
})
if (!flag) {
this.$message({
type: 'info',
message: message
})
return
}
// 备份原始数据
row['oldRow'] = JSON.parse(JSON.stringify(row))
row.isEdit = true
},取消的时候,就判断是新增还是编辑
// 取消
cancel(row,index){
// 如果是新增的数据
console.log(row);
if (row.isAdd) {
this.tableData.splice(index, 1)
// this.$refs.formTable.resetFields()
} else {
// 不是新增的数据 还原数据
for (const i in row.oldRow) {
row[i] = row.oldRow[i]
}
row.isEdit = false
}
},总结:
就是要定义一些状态,判断这些状态的变化,进行操作