若依-关联另一张表的id与name,形成下拉框选项数据。
问题描述:
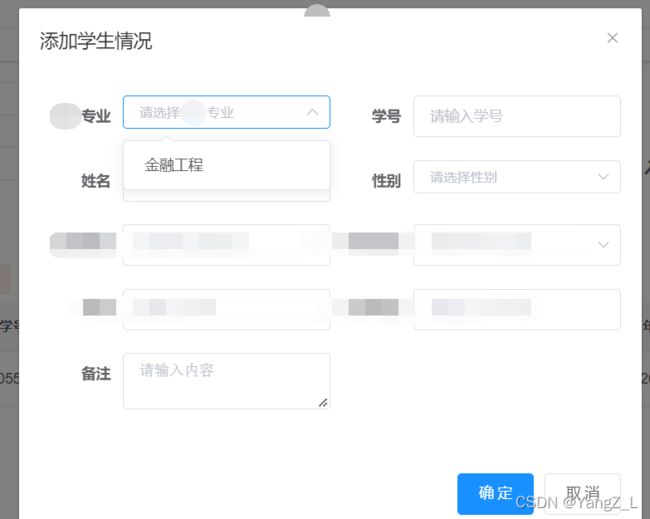
基于若依前后端分离版本,需要在学生页面展示对应的专业信息,在student学生情况中关联xnzy专业的数据,并在学生页面的搜索框、表格、对话框展示专业名称。
实现过程:
studentMapper.xml:
<resultMap type="Student" id="StudentResult">
<result property="stuId" column="stu_id" />
<result property="xnzyId" column="xnzy_id" />
<result property="stuNo" column="stu_no" />
<result property="stuName" column="stu_name" />
<result property="stuSex" column="stu_sex" />
<result property="createBy" column="create_by" />
<result property="createTime" column="create_time" />
<result property="updateBy" column="update_by" />
<result property="updateTime" column="update_time" />
<result property="remark" column="remark" />
<association property="xnzy" column="xnzy_id" javaType="Xnzy" resultMap="XnzyResult" />
</resultMap>
<resultMap type="Xnzy" id="XnzyResult">
<result property="xnzyId" column="xnzy_id" />
<result property="xnzyName" column="xnzy_name" />
</resultMap>
<sql id="selectStudentVo">
select s.stu_id, s.xnzy_id, s.stu_no, s.stu_name, s.stu_sex, s.create_by, s.create_time, s.update_by, s.update_time, s.remark,
x.xnzy_id, x.xnzy_name
from student s
left join xnzy x on s.xnzy_id = x.xnzy_id
</sql>
//略
domain/Student.java
//省略id、姓名、学号等
private Xnzy xnzy;
public Xnzy getXnzy()
{
return xnzy;
}
public void setXnzy(Xnzy xnzy)
{
this.xnzy = xnzy;
}
@Override
public String toString() {
return new ToStringBuilder(this,ToStringStyle.MULTI_LINE_STYLE)
.append("stuId", getStuId())
.append("xnzyId", getXnzyId())
.append("stuNo", getStuNo())
.append("stuName", getStuName())
.append("stuSex", getStuSex())
.append("createBy", getCreateBy())
.append("createTime", getCreateTime())
.append("updateBy", getUpdateBy())
.append("updateTime", getUpdateTime())
.append("remark", getRemark())
.append("xnzy", getXnzy())
.toString();
}
XnzyMapper.xml
<select id="selectXnzyAll" resultMap="XnzyResult">
<include refid="selectXnzyVo"/>
</select>
XnzyMapper.java
/**
* 查询所有专业
*
* @return 结果
*/
public List<Xnzy> selectXnzyAll();
XnzyServiceImpl.java
/**
* 查询所有专业
*
* @return 结果
*/
public List<Xnzy> selectXnzyAll(){
return XnzyMapper.selectXnzyAll();
};
XnzyService.java
/**
* 查询所有专业
*
* @return 结果
*/
public List<Xnzy> selectXnzyAll();
XnzyController.java
/**
* 查询所有专业下拉列表
*/
@GetMapping("/xnzySelect")
public AjaxResult xnzySelect()
{
return AjaxResult.success(XnzyService.selectXnzyAll());
}
Xnzy.js
// 查询专业下拉列表
export function xnzySelect() {
return request({
url: '/xxx/xnzy/xnzySelect',
method: 'get',
})
}
Student/index.vue
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="专业" prop="xnzyId">
<el-select v-model="queryParams.xnzyId" filterable placeholder="请选择专业" clearable size="small">
<el-option
v-for="item in xnzyOptions"
:key="item.xnzyId"
:label="item.xnzyName"
:value="item.xnzyId">
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-table v-loading="loading" :data="studentList" @selection-change="handleSelectionChange">
<el-table-column label="专业" align="center" prop="xnzy.xnzyName" />
</el-table>
<!-- 添加或修改学生情况对话框 -->
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="专业" prop="xnzyId">
<el-select v-model="form.xnzyId" filterable placeholder="请选择专业" clearable size="small">
<el-option
v-for="item in xnzyOptions"
:key="item.xnzyId"
:label="item.xnzyName"
:value="item.xnzyId">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-dialog>
</div>
</template>
<script>
import {xnzySelect} from "@/api/xxx/xnzy"
export default {
name: "Student",
data() {
return {
// 专业下拉选项
xnzyOptions:[],
}
}
created() {
this.getXnzySelect();
},
methods: {
/** 专业下拉选择 */
getXnzySelect(){
xnzySelect().then(response=>{
this.xnzyOptions = response.data;
})
},
}
}
</script>