vue生命周期四个阶段(created和mount)
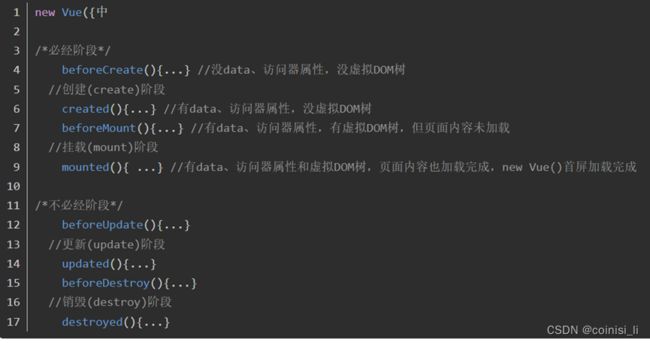
1.四个阶段
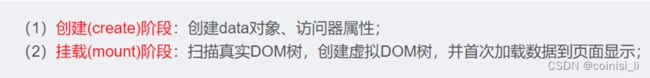
1)必经阶段
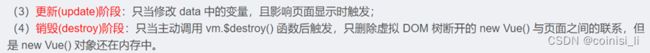
2)非必经阶段
提示:主动调用 vm.$destroy() 函数销毁后,可用 vm.$mount("#app") 将断开的 new Vue() 和页面重新建立虚拟 DOM 树,重新绑定起来挂载界面。
2. 生命周期钩子函数(回调函数)
每个阶段前后,各有一对生命周期钩子函数,也就是回调函数。
3.在Vue中,created和mount分别应该在什么场景情况使用?有什么区别
1)created是组件实例被创建后立即调用的钩子函数。
它适用于需要在组件实例被创建后进行一些始化初工作的场景。在created钩子函数中,可以访问组件的数据和方法,但是此时组件的DOM元素尚未生成,所以无法直接操作DOM。通常在created钩子函数中进行一些异步操作、初始化数据、订阅事件等。
export default {
created() {
// 异步操作
this.fetchData()
// 初始化数据
this.message = 'Hello, Vue!'
// 订阅事件
this.$bus.$on('event', this.handleEvent)
},
methods: {
fetchData() {
// 异步请求数据
},
handleEvent() {
// 处理事件
}
}
}
2)mounted是组件实例被挂载到DOM后调用的钩子函数。
它适用于需要在组件挂载到DOM后进行一些DOM相关的操作的场景。在mounted钩子函数中,可以访问组件的数据、方法和DOM元素。可以进行DOM操作、调用第三方库、发送请求等。
export default {
mounted() {
// 获取DOM元素
const el = document.getElementById('my-element')
// 使用第三方库
this.$refs.myLibrary.doSomething()
// 发送请求
this.$http.get('/data').then(response => {
// 处理响应
})
}
}
总结:
created适用于组件实例被创建后进行初始化工作的场景,可以访问组件的数据和方法,但无法直接操作DOM。mounted适用于组件挂载到DOM后进行DOM相关的操作的场景,可以访问组件的数据、方法和DOM元素。- created和mount分别的应用场景,在created钩子函数中进行数据初始化,mounted钩子函数中进行DOM操作,也就是说在created钩子函数调用时,还没有接口调用产生数据,也没有html的分解dom树,即页面还没有渲染。所以created钩子函数在mounted之前使用的话,可以用于一些需要准备好数据再搭建页面渲染的情况,比如一些图表之类。
- 对于需要准备好数据后再进行页面渲染的情况,可以在
created钩子函数中进行数据的初始化和异步请求,然后将数据保存到组件的响应式数据中。一旦数据准备好,当组件被挂载到DOM时,mounted钩子函数会被调用,你可以在这个阶段执行图表的渲染、计算布局等与DOM相关的操作。
4.一些举例:关于开发需求中需要进行数据初始化和非DOM相关的准备工作情况,以及有哪些需要进行DOM操作和与DOM相关的操作。
1)数据初始化和异步请求:
- 在
created钩子函数中,可以初始化组件的数据,例如从后端获取初始数据。 - 发起异步请求,获取数据并更新组件的数据。
export default {
data() {
return {
users: []
};
},
created() {
// 初始化数据
this.fetchUsers();
},
methods: {
fetchUsers() {
// 异步请求数据
axios.get('/api/users').then(response => {
this.users = response.data;
});
}
}
};
2)订阅事件:
- 在
created钩子函数中,可以订阅全局或本地事件,以便在接收到事件时执行相应的操作。
export default {
created() {
// 订阅全局事件
this.$bus.$on('event', this.handleEvent);
},
destroyed() {
// 取消订阅全局事件
this.$bus.$off('event', this.handleEvent);
},
methods: {
handleEvent() {
// 处理事件
}
}
};
3)当需要进行DOM操作和与DOM相关的操作时,以下是一些示例:
操作DOM元素:
- 在
mounted钩子函数中,可以通过this.$refs访问到组件中的DOM元素,并进行操作,如添加、删除、修改元素的样式、属性等。
Hello, Vue!
使用第三方库:
- 在
mounted钩子函数中,可以初始化和使用第三方库,如图表库、地图库等。通过操作DOM元素,将第三方库的功能集成到组件中。
export default {
mounted() {
// 使用第三方库
const chart = new Chart(this.$refs.chartCanvas, {
type: 'bar',
data: {
labels: ['A', 'B', 'C'],
datasets: [{
label: 'Data',
data: [10, 20, 30]
}]
}
});
// 其他DOM操作
this.$refs.chartCanvas.style.width = '100%';
}
};
5.补充
1)什么是实例,什么是实例被挂载到DOM,什么是dom,dao操作又是什么
在Vue中,"实例"是指通过Vue构造函数创建的一个Vue组件对象。每个Vue组件都是一个独立的实例,具有自己的数据、方法和生命周期。可以通过实例来访问和操作组件的属性和方法。
"实例被挂载到DOM"指的是将Vue组件实例与实际的DOM元素建立关联,使组件能够在页面上显示和交互。当Vue组件实例经过创建、编译和渲染过程后,最终会被挂载到HTML中的某个DOM元素上,从而成为该DOM元素的子节点。
"DOM"是指文档对象模型(Document Object Model),它是浏览器将HTML文档解析成树状结构的方式。DOM提供了访问和操作HTML元素的接口,使得可以通过JavaScript来操作和修改网页的内容、结构和样式。
DOM操作(也称为DOM操作)是指使用JavaScript来操纵DOM元素,改变其属性、样式和内容,以实现动态更新和交互效果。DOM操作可以通过原生的JavaScript方法和属性进行,也可以使用第三方库(如jQuery)提供的封装方法进行。
在Vue中,通常会使用Vue的数据绑定和指令系统来操作DOM,而不直接使用传统的DOM操作。Vue通过响应式数据和虚拟DOM的机制,实现了高效的数据更新和DOM渲染,简化了DOM操作的复杂性。
也就是说在Vue的应用程序中,有多个组件,每个组件都有自己独立的实例。这样可以使组件之间的数据和逻辑相互隔离,实现组件的复用和扩展。而组件可以是页面也可以是工具组件,用来实现复用。
即:
组件可以是页面级别的组件,例如一个用户登录页、一个商品列表页或者一个博客文章详情页。这些页面级别的组件通常由更小的工具组件组成,用于展示特定的功能、处理特定的逻辑等。工具组件可以是按钮、表单输入框、弹出框、加载动画等等。
通过将应用程序划分为多个组件,每个组件都有自己的责任和功能,可以更好地组织和管理代码。组件之间通过props和事件进行通信,父组件可以向子组件传递数据和方法,子组件可以通过事件向父组件发送消息。
这种组件化的开发方式使得组件可以被复用,可以在不同的上下文中使用相同的组件。例如,一个商品列表组件可以在不同的页面中使用,一个按钮组件可以在多个地方进行重复使用。这样可以大大提高开发效率,减少代码冗余。
另外,组件化还提供了更好的可扩展性。通过维护和扩展现有的组件库,可以快速开发出新的功能,而不需要从头开始编写大量的代码。
2)每个组件在Vue中都有自己独立的实例,且每个组件只有唯一一个实例。
当我们在Vue中使用组件时,每个组件会被实例化为一个Vue组件实例。这意味着无论有多少个相同的组件在应用程序中使用,每个组件都会有自己的独立实例。
例如,如果我们在一个页面中使用了两个相同的自定义组件,那么每个组件实例都是独立的,它们具有自己的数据、方法和生命周期钩子函数。它们之间的数据和状态是相互隔离的,互不影响。
这种独立实例的特性使得组件能够实现高度的复用性和可组合性。每个组件实例都可以根据自己的需求进行数据的初始化、事件的监听、方法的调用等操作,而不会与其他组件实例发生冲突。
总结起来,每个组件在Vue中都有自己独立的实例,且每个组件只有唯一一个实例。这种设计使得组件能够在应用程序中独立运作,相互之间不会产生副作用。
3)实例是起到什么作用呢?或者说实例用来实现什么功能呢?
实例在Vue中起到了以下几个重要的作用和功能:
-
数据驱动:实例通过数据绑定的机制,将数据与视图进行关联,实现了数据驱动的UI更新。通过实例的数据属性,我们可以在模板中使用插值语法或指令来动态展示数据,实现页面内容的自动更新。
-
方法和计算属性:实例中的方法和计算属性提供了对数据的处理和计算的功能。通过实例的方法,我们可以定义各种操作、事件处理、异步请求等逻辑。而计算属性则可以根据数据的变化实时计算出新的值,供模板使用。
-
生命周期钩子:实例提供了一系列的生命周期钩子函数,用于在组件的不同阶段执行特定的操作。例如,可以在
created钩子函数中进行数据初始化,mounted钩子函数中进行DOM操作,destroyed钩子函数中清理资源等。 -
组件通信:实例可以通过props和事件进行组件间的通信。通过props,父组件可以向子组件传递数据和参数。而子组件可以通过触发事件并传递数据,将消息传递给父组件或其他组件。
-
组件复用和组合:实例的独立性使得组件可以被复用和组合。我们可以创建多个相同的组件实例,每个实例都有自己的状态和行为。这样可以实现组件的复用,减少代码冗余。同时,组件可以作为其他组件的子组件,通过组合不同的组件实现更复杂的功能。
总之,实例在Vue中扮演了数据驱动、方法和计算属性、生命周期管理、组件通信以及组件复用和组合等重要角色。通过实例,我们可以构建出具有丰富交互和可组合性的Vue应用程序。
6.总结
1)在需要调用一个已经封装的接口函数时,也就是异步获取数据,如果只是单纯的需要拿到数据,那么可以使用created也可以使用mounted,但是这种情况一般使用created。而如果我并不是需要单纯的拿到数据,我需要对数据进行处理,或者将数据赋值,或者将数据展示在表格、表单上,这种情况我应该用mounted比较好,而不是用created。
当只需要获取数据而不需要对其进行处理或应用到DOM上时,可以选择在created钩子函数中进行异步请求。因为created钩子函数在组件实例创建后立即调用,适合于数据初始化和非DOM相关的操作。
然而,如果需要对数据进行处理、赋值给组件的属性、展示在表格、表单等组件上,或者进行与DOM相关的操作,那么在mounted钩子函数中执行异步请求更为合适。因为在mounted钩子函数中,组件已经被挂载到DOM上,可以直接访问和操作DOM元素,以及应用数据到组件的视图上。
2)关于:(这种异步请求数据的方式,通常在mounted钩子函数中调用,以确保在组件挂载到DOM之后再发起请求。这样可以避免在组件渲染之前就获取到数据,保证数据的正确性和一致性。)如果在created调用,为什么会产生数据的不正确性和不一致性?在组件渲染之前就获取到数据有什么坏影响?
当在created钩子函数中调用异步请求数据时,有时可能会导致数据的不正确性和不一致性,以及其他潜在的问题。下面是一些常见的情况:
-
渲染问题:如果在
created钩子函数中获取数据,而数据的加载需要一定的时间,那么在这段时间内组件可能已经开始渲染,但数据尚未准备好。这可能导致组件的初始渲染不符合预期,或者显示空白或占位内容。 -
依赖关系问题:如果组件内的其他逻辑或操作依赖于异步请求的数据,那么在
created阶段可能无法获取到正确的数据,从而影响到组件的正常运行。例如,如果数据未能及时获取,可能会导致其他方法或计算属性出现错误。 -
数据一致性问题:在
created阶段进行异步请求数据时,数据的返回时间无法确定。如果在组件的其他地方(如mounted钩子函数、计算属性、方法)依赖于这些数据,可能会出现数据不一致的情况,导致组件的行为和显示不一致。
因此,为了避免这些问题,通常建议将异步请求数据的操作放在mounted钩子函数中。在组件挂载到DOM之后再进行数据请求,可以确保组件渲染完毕且依赖的DOM元素已经存在,从而避免了上述问题。
当然,并不是所有情况下都必须将异步请求放在mounted钩子函数中。在某些特定情况下,例如数据获取是必须的前置条件,且可以通过其他方式解决渲染和依赖问题,你可以选择在created钩子函数中进行数据请求。然而,在大多数情况下,将异步请求放在mounted钩子函数中是一个更安全和可靠的选择,以确保数据的正确性和一致性。