基于RPA和Python的滑块验证码破解实例
本人之前主要在写RPA程序,这是第一次分享关于RPA的一些实际案例,以后也会多分享遇到的一些例子,所使用的RPA工具为影刀RPA。
本文目录
关于RPA
背景
步骤
一、保存图像
二、调用matchTemplate匹配位置
第一次测试
第二次测试
第三次测试
第四次测试
流程调整——浏览器缩放比例因素
第五次测试
流程优化——滑动失败方案以及模型行为
第六次测试
总结
关于RPA
RPA即机器流程自动化,可以模拟人在计算机界面上进行操作的技术,并按编写的流程规则自动执行流程任务,替代人工操作(即自动化)。
RPA可以不间断工作,完成一些有规则、重复的操作,用于提效,在电商、财务等很多场景都经常用到。
以上是百度上搜到的各种介绍,大家随便看看就好,接下来讲一下我所使用的RPA产品——影刀RPA。
目前市面上的RPA产品其实非常多,竞争也很激烈,大家百度搜一下RPA就会出现一大堆。
说一些对RPA的个人见解(我也没有所有RPA都试过),个人感觉目前市面上的RPA产品主要有两种分类:
- 第一种分类是面向企业和面向所有者(但是里面也会区分个人版和企业版)。像影刀RPA就是面向于所有者的,普通用户和企业用户用起来其实并不会有很大区别,只是在一些高阶功能会有所区别,这也是我非常喜欢的一个点(因为刚开始调研总不能一上来就整个付费吧,万一付完不喜欢呢)
- 第二种分类是偏向程序员和偏向非程序员。像影刀RPA其实跟偏向于非程序员使用,就是让普通的业务人员也能使用起来这东西;之前跟他们那边的人也有聊过,他们其实也是更希望不止局限于程序员才能使用这个东西,而是希望更多用户能够参与进行(但是搭建一个稳定可用的RPA程序还是需要懂一些编程基础的,因此还是希望影刀RPA也能更多的考虑程序员的一个需求,从而提高开发效率),因此上手影刀RPA也会更快。我也试过阿里云RPA,我感觉阿里云RPA更适合程序员使用,从它的整个功能的设计就可以看出来,它的各种可视化指令还是比较少的,更多实现的功能其实都是需要靠代码去实现的。
接下来放两张影刀RPA的页面截图:
接下来进入今天的主题——登陆滑块验证码破解
背景
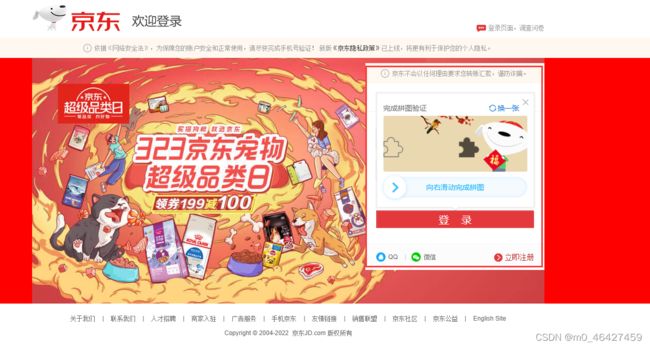
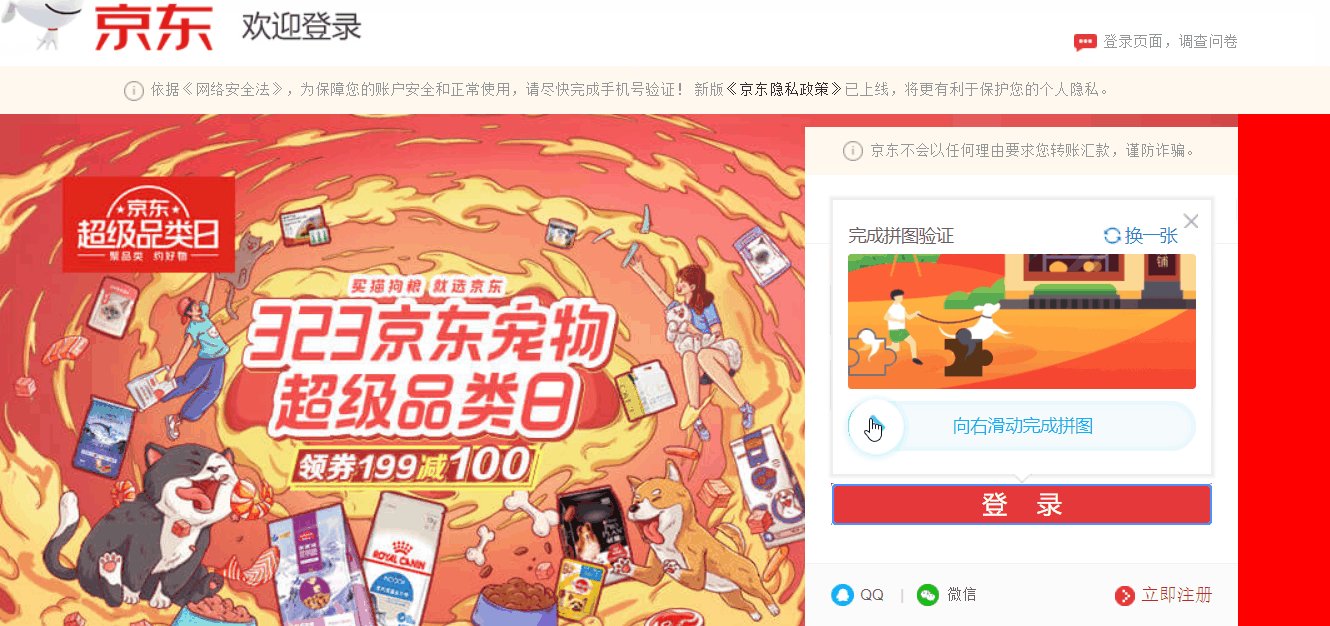
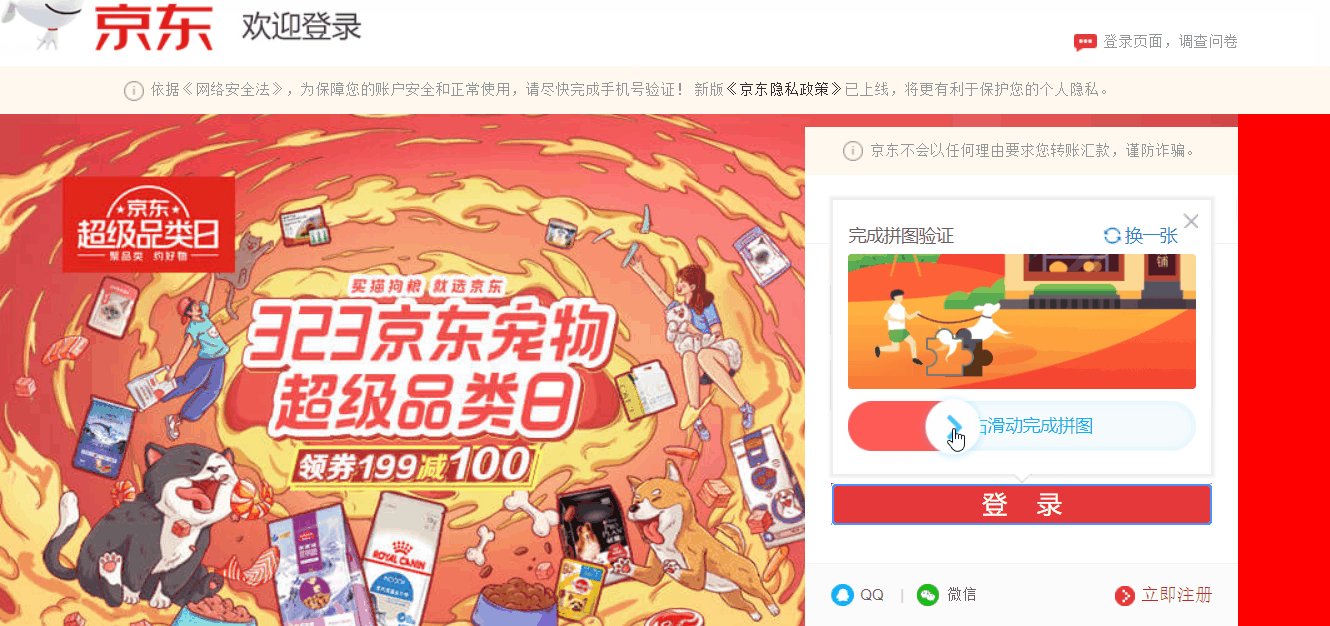
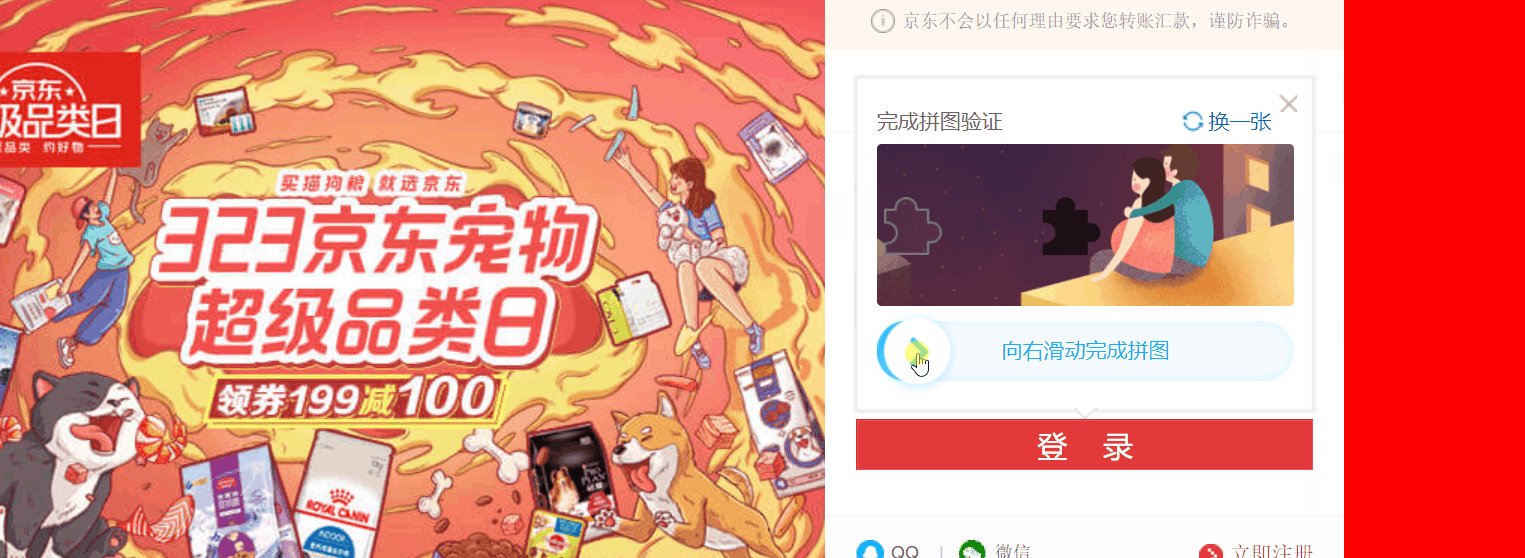
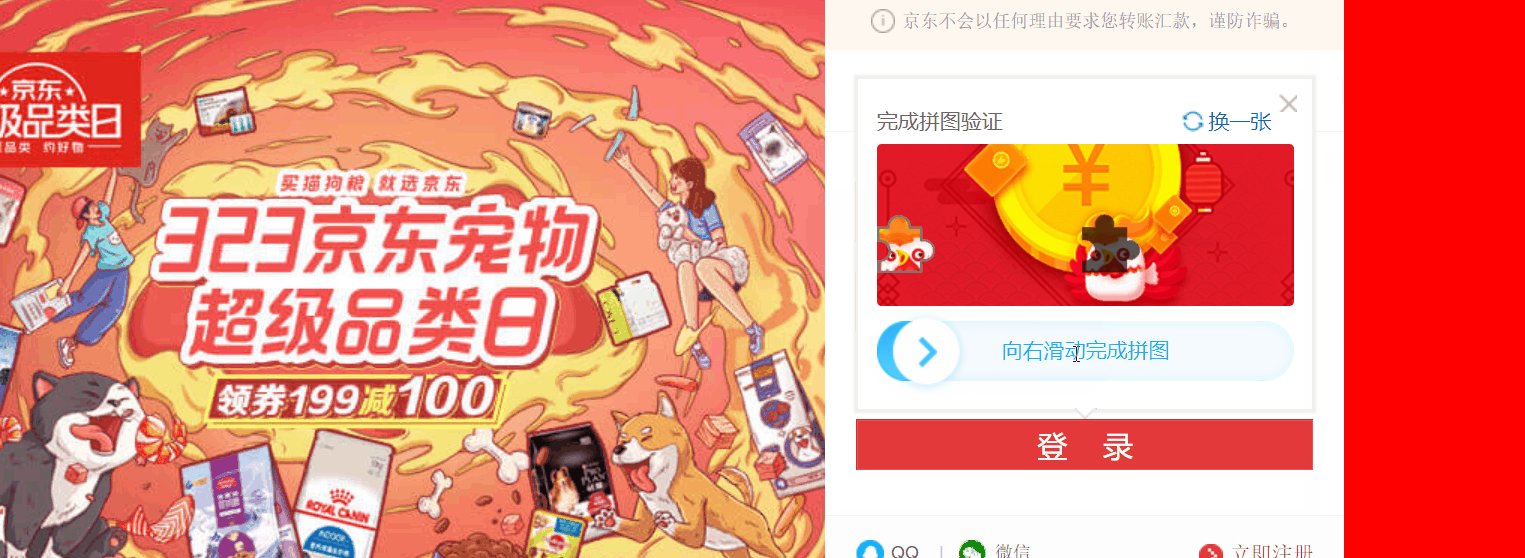
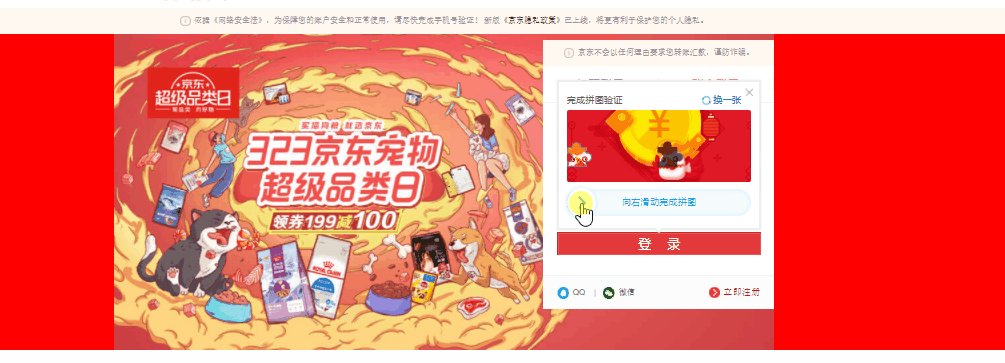
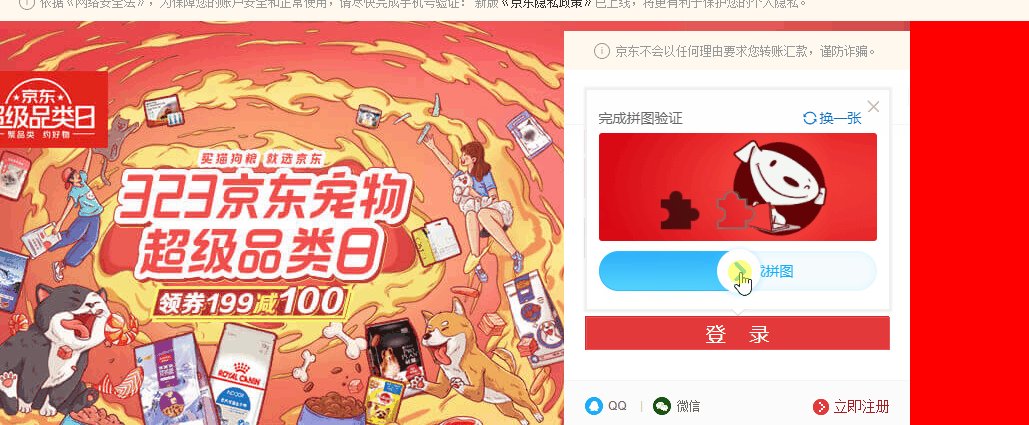
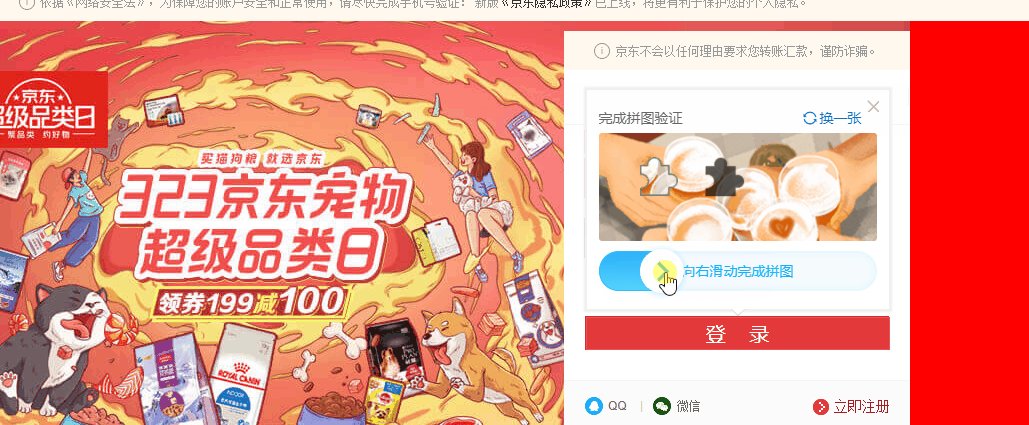
相信很多小伙伴在做自动化程序的时候都会遇到登陆问题,登陆的时候就有可能会出现滑块验证码,比如说京东系的很多网站都有,如图所示,本文主要分享下面这种滑块如何实现。
步骤
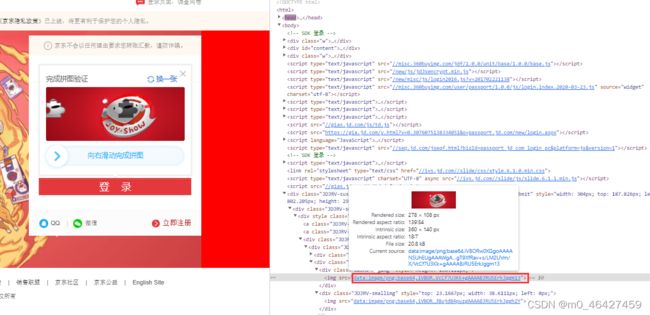
首先右键检查我们可以看到网页结构,这个滑块是由两部分组成的,左边的小图像以及一张带缺口的大图像。
所以我们只需要找到缺口的位置即可。在opencv的python接口中有一个matchTemplate函数可以用来匹配模板图像的位置,因此我们只需要将上面左边的小图像当作模板(template),将右边的大图像当作目标(target),根据template去target中进行匹配找到位置即可。
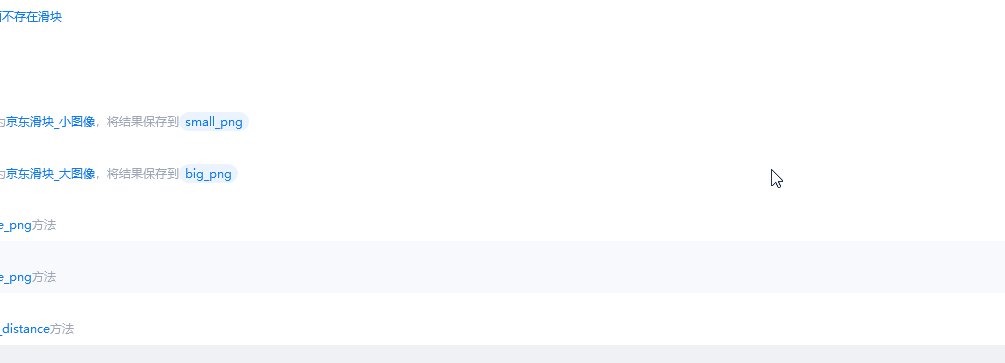
一、保存图像
正常的流程我们需要打开网页,然后输入账号密码,再判断是否出现滑块,但前面的步骤不是今天的重点,因此略过前面的步骤,直接从出现滑块开始。
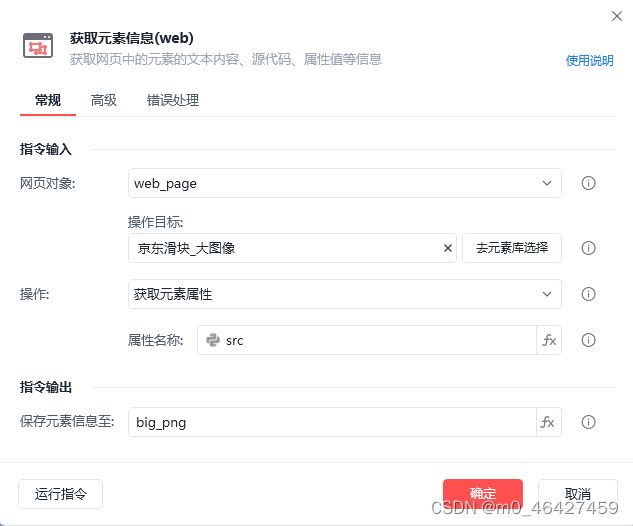
我们观察元素会出现,其实这两张图片的元素节点中的src属性就是图片的base64编码,因此我们只需要在影刀RPA(这里用selenium其实也是差不多的操作,也不是只有RPA才能实现)中使用获取元素信息这条指令去获取src属性,即可得到图片的base64编码,然后再将base64解码成二进制保存就是图像了。

影刀对应获取元素信息的这条指令
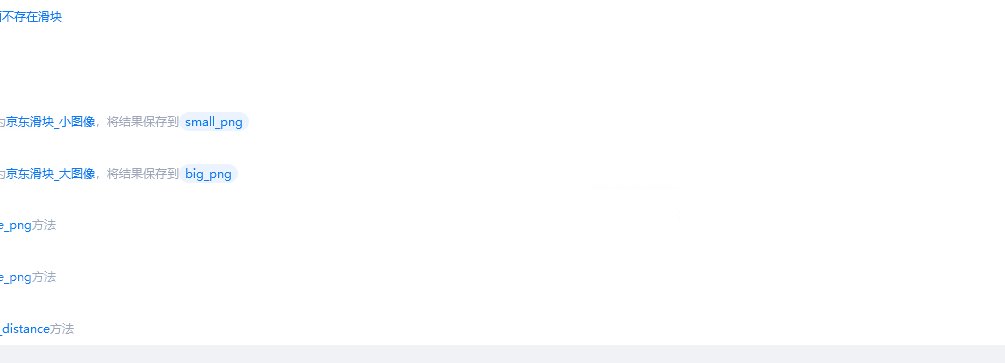
保存图片的代码(在影刀里面也可以新建python模块,编写相应的方法,然后在流程里调用即可)
def save_png(content,name):
# content就是src的内容,name是保存的png图像名,保存在当前途径下即可
data = content.split(',')[1]
image_data = base64.b64decode(data)
with open(rf'.\{name}.png', 'wb') as f:
f.write(image_data)二、调用matchTemplate匹配位置
粗暴放上代码
def get_distance():
import cv2
target_rgb = cv2.imread(r".\big.png")
target_gray = cv2.cvtColor(target_rgb, cv2.COLOR_BGR2GRAY)
template_rgb = cv2.imread(r'.\small.png', 0)
res = cv2.matchTemplate(target_gray, template_rgb, cv2.TM_CCORR_NORMED)
value = cv2.minMaxLoc(res)
value = value[2][0]
print(f"应移动距离:{278 * value / 360}")
return int(278 * value / 360)这里有几个要注意的点哈:
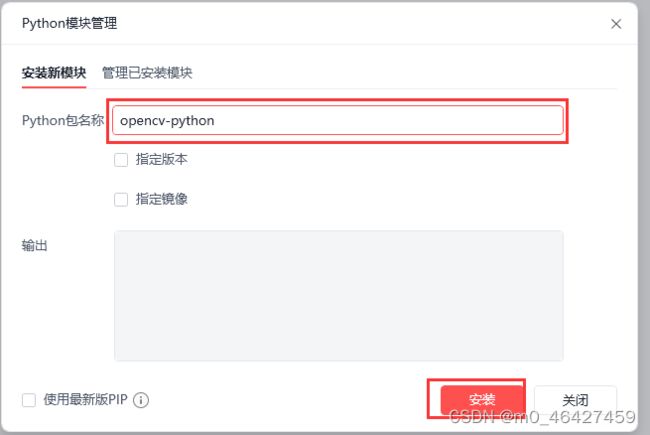
1、需要安装opencv-python模块,如果是selenium直接pip install opencv-python即可,影刀安装步骤如下:
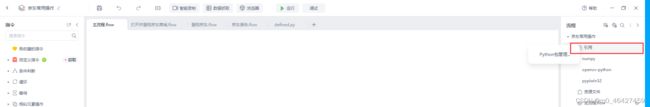
在影刀开发界面右上角有一个引用,我们右键,会出现Python包管理,打开
然后在里面python包名称输入:opencv-python,点击安装即可
安装成功后在右上角的引用下面就会显示对应的包
2、这里value[2][0]就是目标的最左边的像素点,也就是需要移动的距离,大家可以print(value)看一下里面的内容即可。
3、这里为啥value要乘278/360勒?因为图像实际大小确实是360px*140px,但是我们打开页面会发现,图像渲染上去浏览器之后就只有278px*108px了,因此我们移动的距离也需要进行调整。
进行到这里之后我们也就完成了70%的工作了,接下来我们把所有流程串起来,在影刀RPA里编写相应的流程,然后进行第一次测试,查看效果
第一次测试
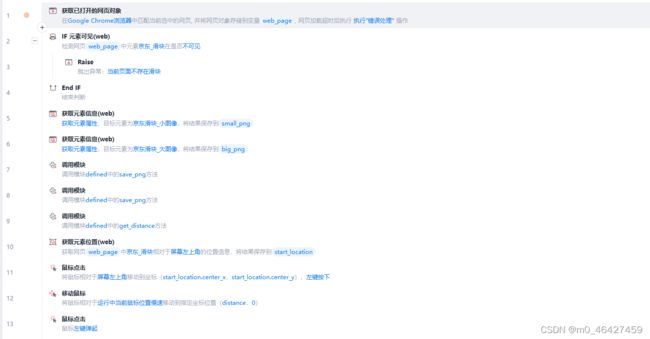
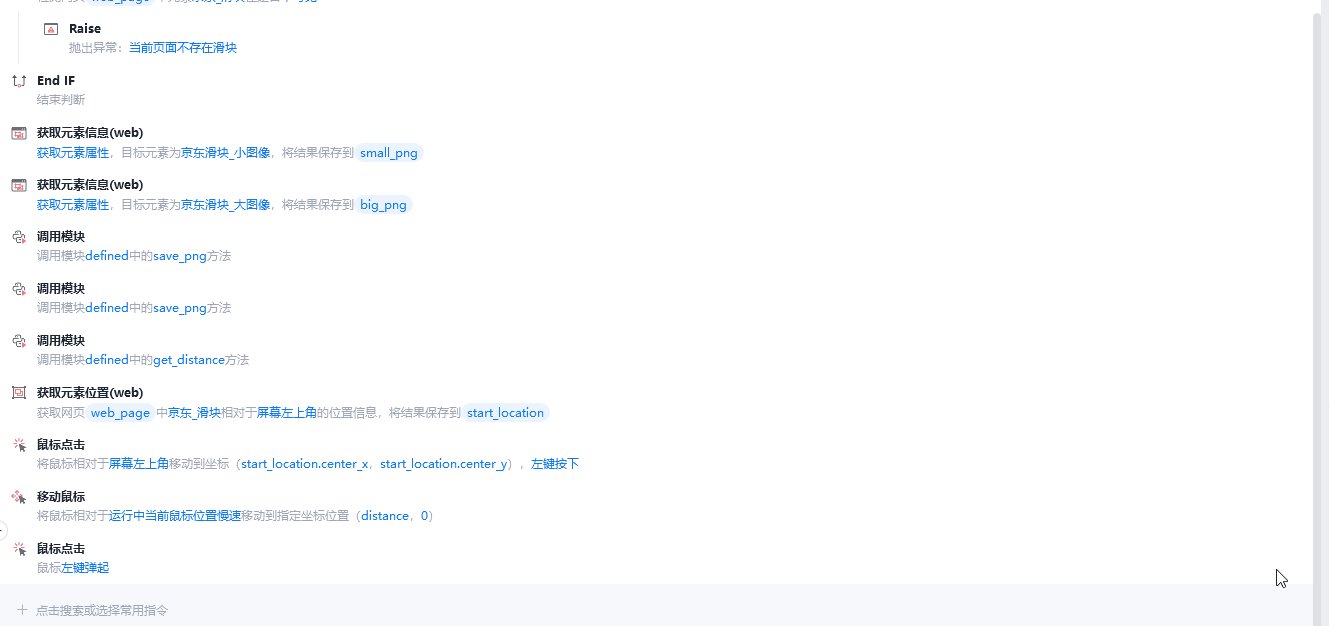
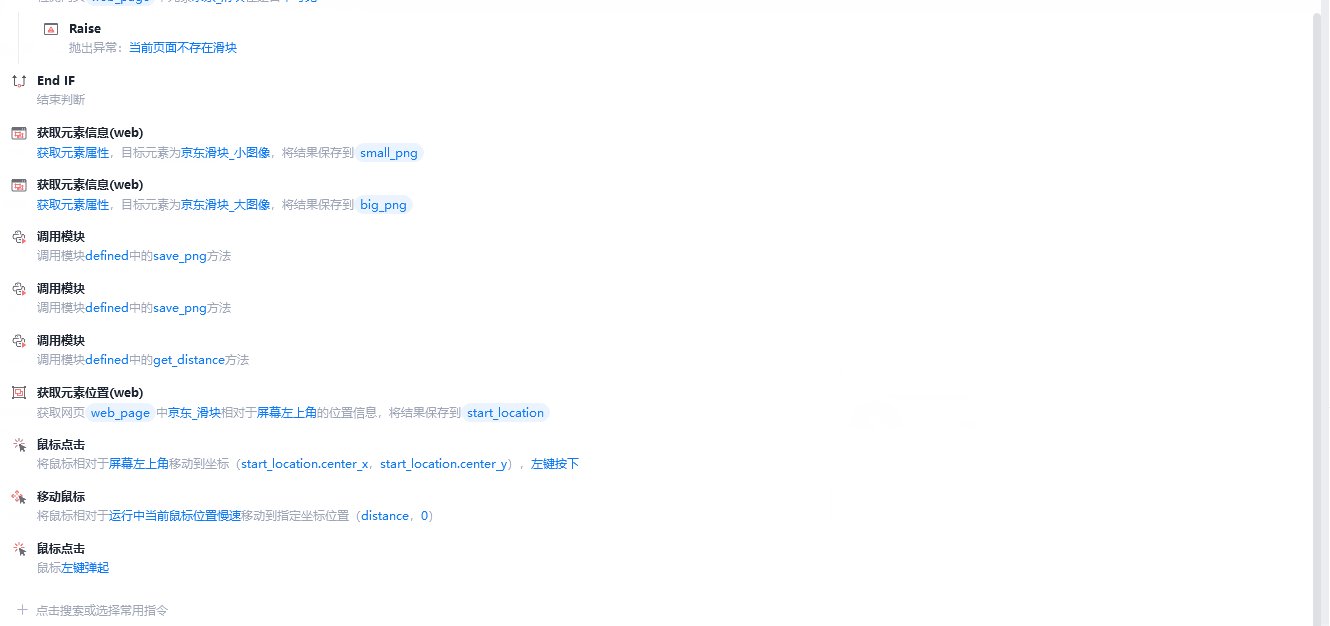
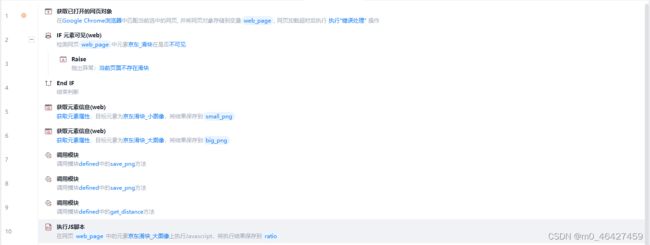
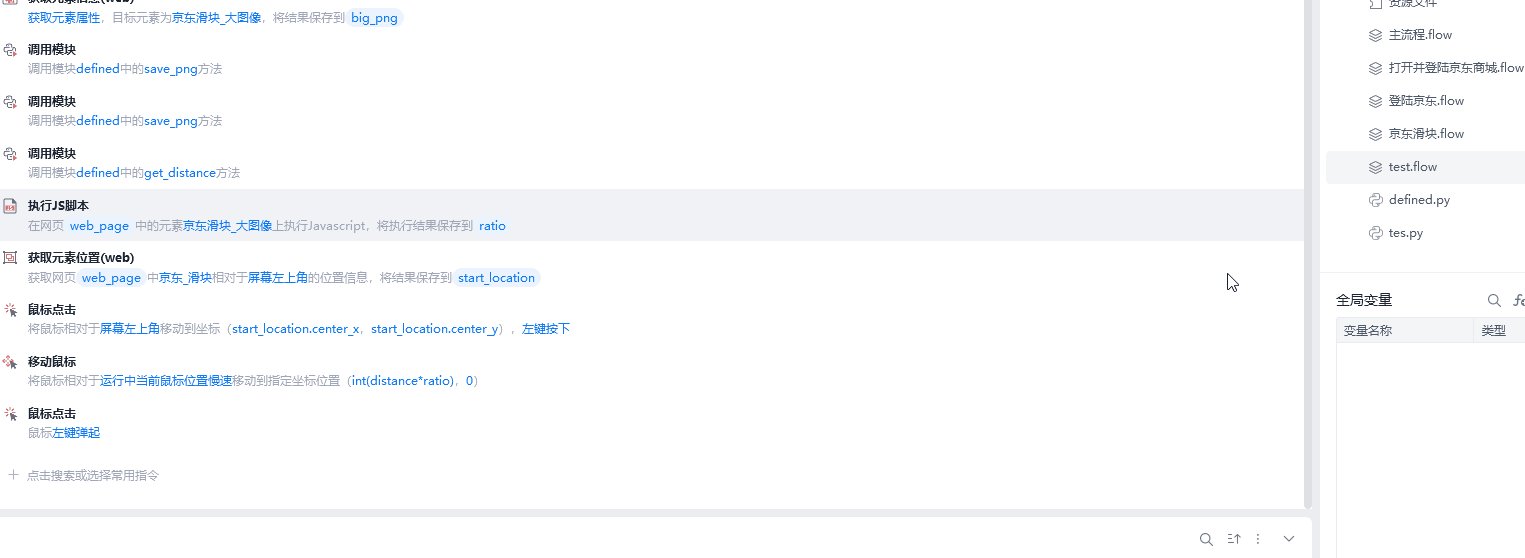
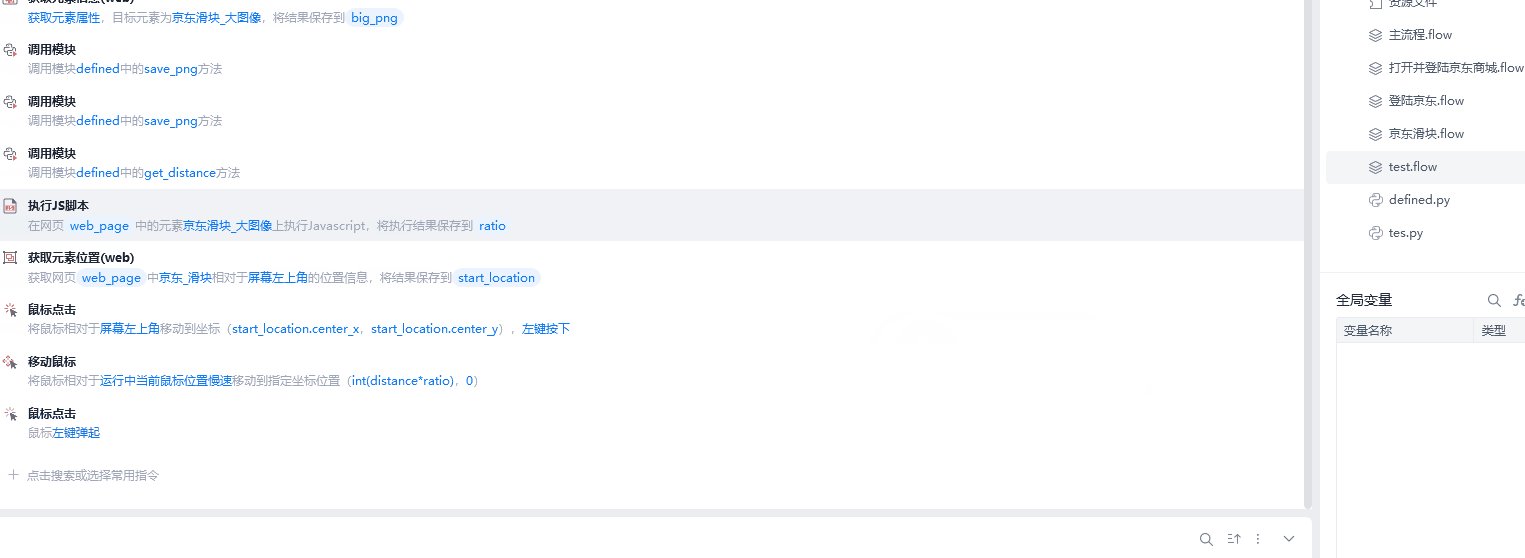
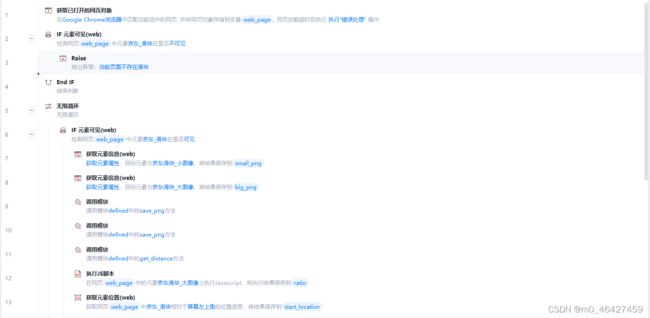
首先放上影刀的一个流程图
再放上运行效果
看似效果很好,但是真的是这样吗?上面这个是在浏览器缩放比例为100%情况下的效果,那假如我的浏览器缩放比例不是100%呢?毕竟不是每台电脑都按这个比例缩放对吧,因此我们再将浏览器缩放比例调到125%,进行第二次测试
第二次测试
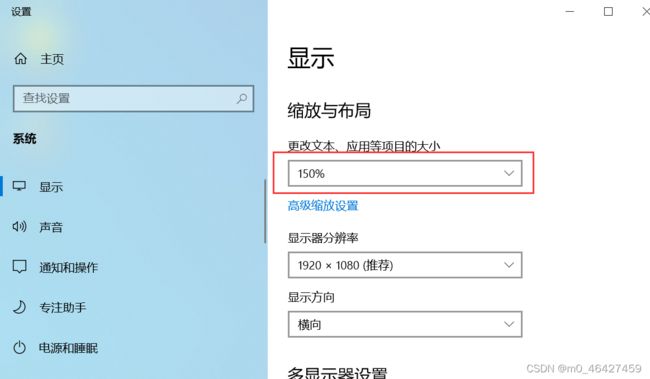
看到了吧!!!也就是说这个滑块实际移动的距离还跟你浏览器的缩放比例有关。那既然跟浏览器缩放比例有关,我们就应该思考是否跟显示屏的缩放比例以及分辨率有关。首先将浏览器缩放比例调回100%,之前我的显示屏默认是缩放100%,现在我先把它调整成150%。
接下来进行第三次测试
第三次测试
大家可以进行多几次测试哈,我们发现跟显示屏的缩放比例并没有关系,可以看到位置是滑正确了,但是并没有成功破解这个验证码,下面的流程中我们会继续完善。
接下来我们把显示屏的缩放比例再跳回100%,然后我们将分辨率调整成1366*768(之前是用系统推荐的1920*1080这个分辨率)测试效果
第四次测试
大家可以测试多几次哈,虽然这里仍然没有滑成功,但是位置也是正常的,因此我们可以初步得到结论,实际需要滑动的距离会受到浏览器缩放比例的影响
流程调整——浏览器缩放比例因素
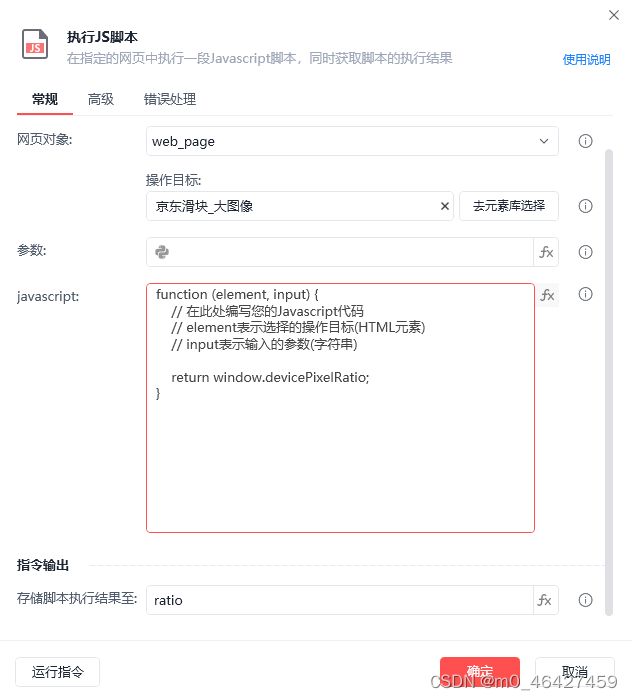
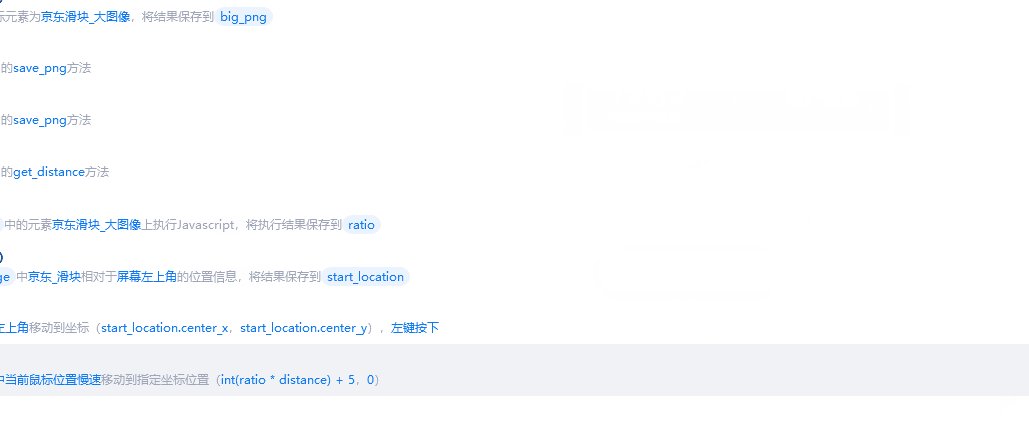
因此接下来我们需要获取浏览器的缩放比例,然后在将我们计算出来的距离与这个比例进行乘除即可。如何获取浏览器的缩放比例呢,其实也不难就一条代码:window.devicePixelRatio即可获取浏览器缩放比例。在影刀RPA里面有执行JS脚本这条指令
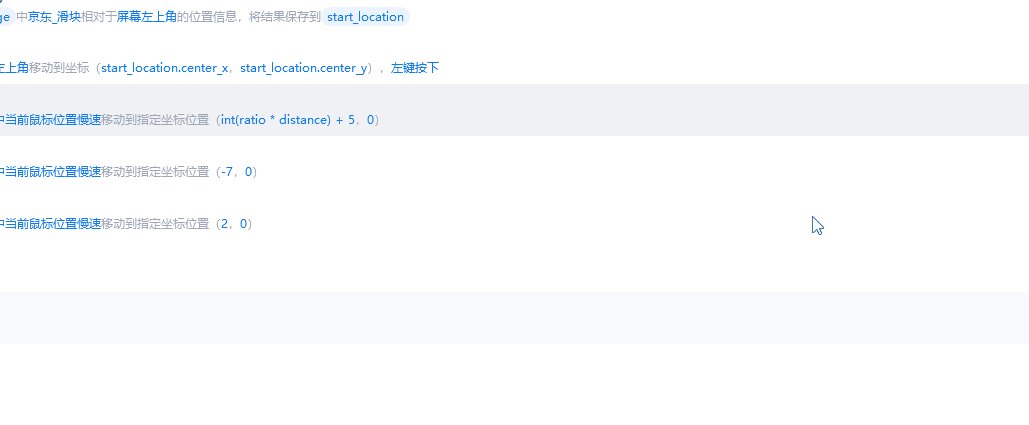
然后我们实际移动的距离=ratio*distance(distance即为前面我们通过get_distance计算出来的距离)
接下来我们调整流程,附上流程图
接下来我们将浏览器的缩放比例分别调整到150%和67%进行第五次测试
第五次测试
浏览器150%缩放比例
浏览器67%缩放比例
到这里,基本上已经完成了90%的工作了,剩下的就是细节问题了
接下来我们应该思考,如果一次滑块没有滑成功怎么办,总不能直接就结束流程吧,因此我们可以加入一个无限循环,当滑成功时就退出循环,滑失败时就继续下一次循环。这里也很好判断,因为京东这个滑块滑失败了就会重新跳出一个新的,滑成功了滑块就会消失,因此我们只需判断滑块是否存在即可。
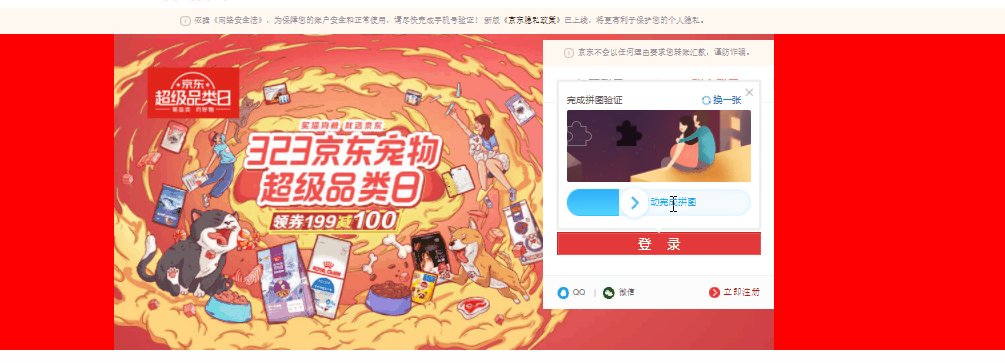
那我们在思考一个问题,为什么前面那些测试用例明明滑的位置很准确,但是还是失败呢?是不是因为"太准确"了,从而被识别为爬虫,毕竟人为滑动不太可能一次就这么精确的滑到目标,因此我们加入一些模拟人为的行为,比如说先向右边多滑动一些,再往左边滑动一些。
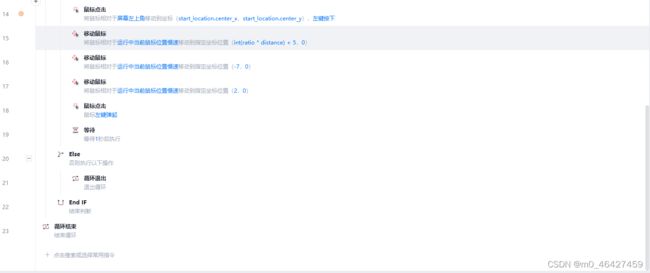
基于上述思想,我们进行流程优化
流程优化——滑动失败方案以及模型行为
附上流程图
然后我们进行第六次测试
第六次测试
可以看到现在已经成功解决了滑块验证码这个问题!!!
总结
京东的滑块还是比较好解决的,阿里系比如生意参谋的滑块才难搞,虽然不需要识别位置只用滑倒最右边就行了,但是它滑动的行为要更像人的行为,不然很容易失败,我也是失败了很多次进行了非常多次的调整才成功处理生意参谋的登陆滑块。
其实不只有滑块验证,还有更多复杂的验证方式,基本也是调用接口识别后再模拟人的操作。还有一个手机短信验证码的问题,目前有思路,但以我目前的技术还做不出来,还需要去学习一些东西,等小编做出来分享给大家!!!