VUE3-Cesium(加载GeoJSON、KML、KMZ数据)
目录
1.GeoJSON
1.1 GeoJSON介绍
1.2 GeoJsonDataSource
1.2.1 Members
1.2.2 Methods
1.2.3 Type Definitions
1.3 GeoJSON加载中国地图案例
1.3.1 GeoJSON数据获取
1.3.2 Cesium加载GeoJson数据
2.KML
2.1 KML介绍
2.2 KmlDataSource
2.2.1 Members
2.2.2 Methods
2.2.3 Type Definitions
3. KMZ
3.1 kmz介绍
3.2 cesium加载各国平均GDPkmz数据
1.GeoJSON
1.1 GeoJSON介绍
GeoJSON是一种对各种地理数据结构进行编码的格式,基于Javascript对象表示法(JavaScript Object Notation, 简称JSON)的地理空间信息数据交换格式。GeoJSON对象可以表示几何、特征或者特征集合。GeoJSON支持下面几何类型:点、线、面、多点、多线、多面和几何集合。GeoJSON里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}一个完整的GeoJSON数据结构总是一个(JSON术语里的)对象。在GeoJSON里,对象由名/值对--也称作成员的集合组成。对每个成员来说,名字总是字符串。成员的值要么是字符串、数字、对象、数组,要么是下面文本常量中的一个:"true","false"和"null"。数组的值是上面所说的元素组成。
GeoJSON总是由一个单独的对象组成。这个对象(指的是下面的GeoJSON对象)表示几何、特征或者特征集合。
-
GeoJSON对象可能有任何数目成员(名/值对)。
-
GeoJSON对象必须有一个名字为"type"的成员。这个成员的值是由GeoJSON对象的类型所确定的字符串。
-
type成员的值必须是下面之一:"Point", "MultiPoint", "LineString", "MultiLineString", "Polygon", "MultiPolygon", "GeometryCollection", "Feature", 或者 "FeatureCollection"。
-
GeoJSON对象可能有一个可选的"crs"成员,它的值必须是一个坐标参考系统的对象。
-
GeoJSON对象可能有一个"bbox"成员,它的值必须是边界框数组。
GeoJSON特征集合:
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [102.0, 0.5]
},
"properties": {
"prop0": "value0"
}
}, {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [[102.0, 0.0], [103.0, 1.0], [104.0, 0.0], [105.0, 1.0]]
},
"properties": {
"prop0": "value0",
"prop1": 0.0
}
}, {
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [[100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0]]
},
"properties": {
"prop0": "value0",
"prop1": {
"this": "that"
}
}
}
]
}1.2 GeoJsonDataSource
Cesium中使用new Cesium.GeoJsonDataSource ( name )对其进行加载。
DataSource 可以同时处理两个 GeoJSON 和 TopoJSON 数据。如果 simplestyle-spec 属性也将使用存在。
| Name | Type | Description |
|---|---|---|
name |
String | 可选该数据源的名称。如果未定义,则名称将取自 GeoJSON文件的名称。 |
Example:
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('../../SampleData/ne_10m_us_states.topojson', {
stroke: Cesium.Color.HOTPINK,
fill: Cesium.Color.PINK,
strokeWidth: 3,
markerSymbol: '?'
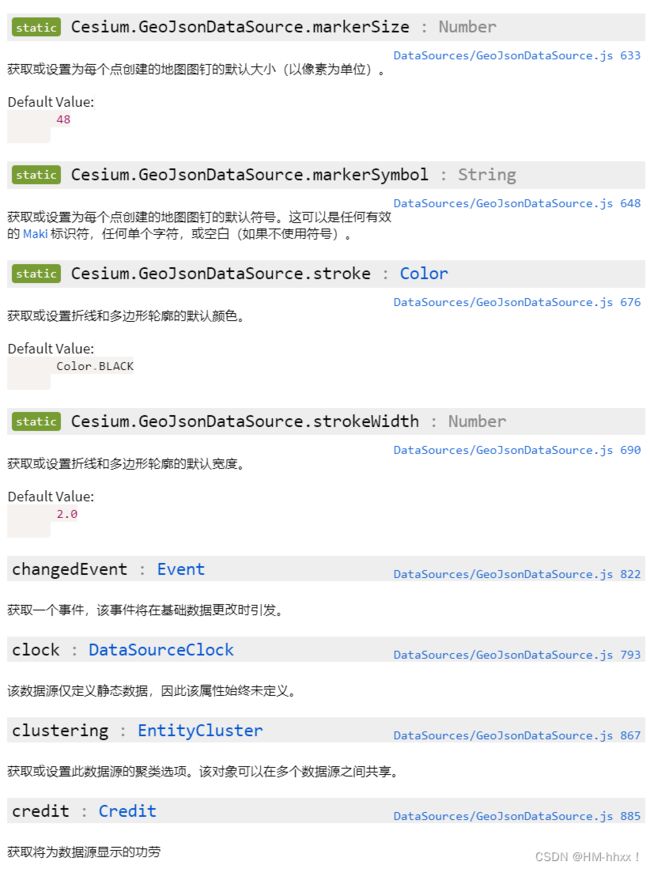
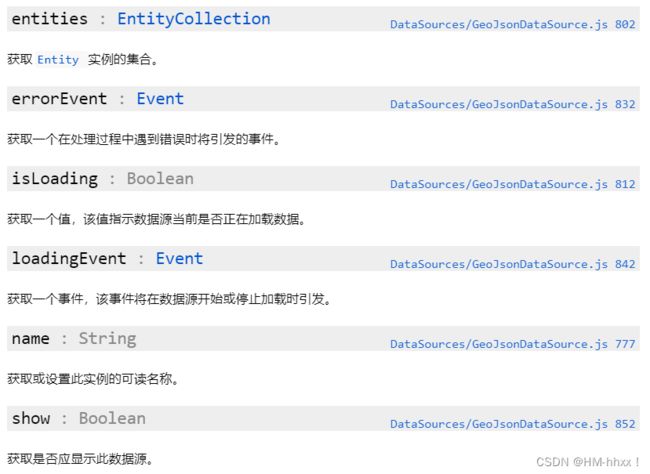
}));1.2.1 Members:
1.2.2 Methods:
1. Cesium.GeoJsonDataSource.load (data, options ) → Promise.< GeoJsonDataSource >
创建一个对新实例的Promise,该实例加载了提供的GeoJSON或TopoJSON数据。
| Name | Type | Description |
|---|---|---|
data |
Resource | String | Object | 要加载的网址,GeoJSON对象或TopoJSON对象。 |
options |
GeoJsonDataSource.LoadOptions | 可选) 指定配置选项的对象 |
Returns:
一个Promise对象,将在加载数据时解决。
2.load (data, options ) → Promise.< GeoJsonDataSource >
异步加载提供的GeoJSON或TopoJSON数据,替换任何现有数据。
| Name | Type | Description | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
data |
Resource | String | Object | 要加载的网址,GeoJSON对象或TopoJSON对象。 | ||||||||||||||||||||||||||||||||||||||||||||
options |
Object | 可选具有以下属性的对象:
|
Returns:
一个Promise对象,将在加载GeoJSON时解决。
3.update (time) → Boolean
将数据源更新为提供的时间。此功能是可选的,不需要实施。它是为数据源提供的根据当前动画时间或场景状态检索数据。如果实施,则更新将由 DataSourceDisplay 调用一次。
| Name | Type | Description |
|---|---|---|
time |
JulianDate | 模拟时间。 |
Returns:
如果此数据源准备在提供的时间显示,则为true,否则为false。
1.2.3 Type Definitions
1.Cesium.GeoJsonDataSource.describe (properties, nameProperty)
此回调显示为GeoJsonDataSource类的一部分。
| Name | Type | Description |
|---|---|---|
properties |
Object | 功能的属性。 |
nameProperty |
String | Cesium估计具有功能名称的属性键。 |
2.Cesium.GeoJsonDataSource.LoadOptions
load方法的初始化选项。
Properties:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
sourceUri |
String | 覆盖用于解析相对链接的网址。 | ||
markerSize |
Number | GeoJsonDataSource.markerSize | 为每个点创建的地图图钉的默认大小(以像素为单位)。 | |
markerSymbol |
String | GeoJsonDataSource.markerSymbol | 为每个点创建的地图图钉的默认符号。 | |
markerColor |
Color | GeoJsonDataSource.markerColor | 为每个点创建的地图图钉的默认颜色。 | |
stroke |
Color | GeoJsonDataSource.stroke | 折线和多边形轮廓的默认颜色。 | |
strokeWidth |
Number | GeoJsonDataSource.strokeWidth | 折线和多边形轮廓的默认宽度。 | |
fill |
Color | GeoJsonDataSource.fill | 多边形内部的默认颜色。 | |
clampToGround |
Boolean | GeoJsonDataSource.clampToGround | 如果要将几何特征(多边形或线串)固定在地面上,则为true。 | |
credit |
Credit | String | 数据源的信用,显示在画布上。 |
1.3 GeoJSON加载中国地图案例
1.3.1 GeoJSON数据获取
可以通过阿里云DataV获取GeoJSON数据,也可以在其他地理信息平台获取数据并转换为GeoJson数据:DataV.GeoAtlas地理小工具系列 (aliyun.com)![]() http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=33.521903996156105&lng=104.29849999999999&zoom=4
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=33.521903996156105&lng=104.29849999999999&zoom=4
1.3.2 Cesium加载GeoJson数据
1.加载geojson数据:
// 加载geojson数据
let dataGeo = Cesium.GeoJsonDataSource.load(
"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
//设置样式
{
stroke: Cesium.Color.RED,
fill: Cesium.Color.SKYBLUE.withAlpha(0.5),
strokeWidth: 4,
}
);
// console.log(dataGeo);2.获取geojson中的实体,并赋予不同的颜色和高度:
// viewer.dataSources.add(dataGeo);//可直接进行添加数据
//dataGeo Promise对象加载完毕后执行
dataGeo.then((dataSources) => {
console.log(dataSources);
viewer.dataSources.add(dataSources);
// 获取datasources中的实体
let entities = dataSources.entities.values;
//获取每一个实体
entities.forEach((entity, i) => {
//设置随机颜色
entity.polygon.material = new Cesium.ColorMaterialProperty(
Cesium.Color.fromRandom({
alpha: 1,
})
);
entity.polygon.outline = false;
//随机高度(5个级别)
let randomNum = parseInt(Math.random() * 5);
//挤出高度
entity.polygon.extrudedHeight = 100000 * randomNum;
});
});3.实现效果:
2.KML
2.1 KML介绍
KML(Keyhole Markup Language,Keyhole 标记语言)最初是由Google 旗下的Keyhole 公司开发和维护的一种基于XML 的标记语言,利用XML 语法格式描述地理空间数据(如点、线、面、多边形和模型等),适合网络环境下的地理信息协作与共享。2008 年4月,KML的最新版本2.2 被OGC 宣布为开放地理信息编码标准,并改由OGC 维护和发展。
2.2 KmlDataSource
new Cesium.KmlDataSource (options)
一个 DataSource ,用于处理Keyhole标记语言2.2(KML)。
Cesium对KML的支持还不完整,但是其中有大量的标准,以及Google的 gx 扩展名称空间。见Github问题 #873 支持什么和不支持的详细列表。cesium也会将信息写入遇到最不支持的功能时进行控制台。
非视觉特征数据,例如 atom:author 和 ExtendedData 通过 KmlFeatureData 的实例公开,该实例被添加到每个 Entity 代码> 在 kml 属性下。
| Name | Type | Description | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object | 具有以下属性的对象:
|
Example:
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.KmlDataSource.load('../../SampleData/facilities.kmz',
{
camera: viewer.scene.camera,
canvas: viewer.scene.canvas
})
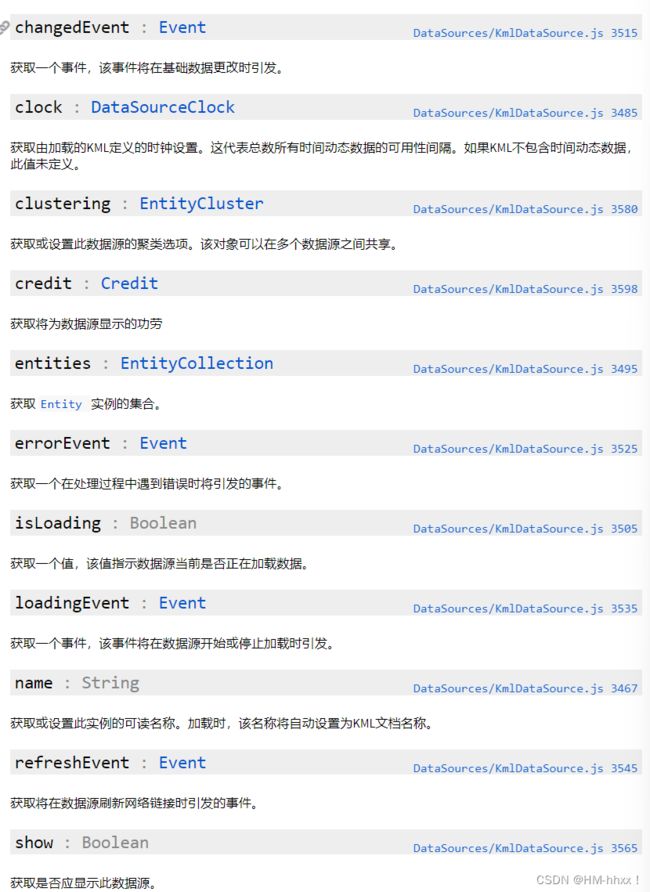
);2.2.1 Members
2.2.2 Methods
| Name | Type | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
data |
Resource | String | Document | Blob |
网址,已解析的KML文档或包含二进制KMZ数据或已解析的KML文档的Blob。 | ||||||||||||||||||||
options |
Object | 可选具有以下属性的对象:
|
2.2.3 Type Definitions
1.Cesium.KmlDataSource.LoadOptions
load方法的初始化选项。
Properties:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
camera |
Camera | 用于viewRefreshModes并将摄像机属性发送到网络链接的摄像机。 | ||
canvas |
HTMLCanvasElement | 用于将查看器属性发送到网络链接的画布。 | ||
sourceUri |
String | 覆盖用于解析相对链接和其他KML网络功能的网址。 | ||
clampToGround |
Boolean | false | 为真,如果我们希望将几何特征(多边形,线串和线性环)固定在地面上。 | |
ellipsoid |
Ellipsoid | Ellipsoid.WGS84 | 用于地理计算的全局椭球。 | |
credit |
椭圆体| String | 数据源的信用,显示在画布上。 |
2.Cesium.KmlDataSource.ConstructorOptions
用于构造新的 KmlDataSource 或调用静态“load”方法的选项。
Properties:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
camera |
Camera | The camera that is used for viewRefreshModes and sending camera properties to network links. 用于查看刷新模式并将摄像机属性发送到网络链接的摄像机。 |
||
canvas |
HTMLCanvasElement | The canvas that is used for sending viewer properties to network links. 用于将查看器属性发送到网络链接的画布。 |
||
credit |
Credit | String | A credit for the data source, which is displayed on the canvas. 数据源的制作者,显示在画布上。 |
||
sourceUri |
String | Overrides the url to use for resolving relative links and other KML network features. 覆盖用于解析相对链接和其他 KML 网络要素的 URL。 |
||
clampToGround |
Boolean | false | true if we want the geometry features (Polygons, LineStrings and LinearRings) clamped to the ground. 如果我们想要将几何特征(面、线串和线性环)夹在地面上,则为 true。 |
|
ellipsoid |
Ellipsoid | Ellipsoid.WGS84 | The global ellipsoid used for geographical calculations. 用于地理计算的全局椭球体。 |
|
screenOverlayContainer |
Element | String | A container for ScreenOverlay images. 屏幕覆盖图像的容器。 |
2.3 cesium加载KML科研所案例:
1.设置数据源url
let kmlUrl = "./Assets/facilities1.kml";2.加载数据
let kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl, {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
screenOverlayContainer: viewer.container,
});
console.log(kmlDataPromise);3.加载完成后添加kml数据至viewer
kmlDataPromise.then(function (dataSource) {
console.log(dataSource);
viewer.dataSources.add(dataSource);
});4.实现效果
3. KMZ
3.1 kmz介绍
KMZ 文件是压缩过的 KML 文件。因此在Cesium中,kmz的加载方式基本与kml相同。
【译注:由于 KMZ 是压缩包,因此,它不仅能包含 KML文本,也能包含其他类型的文件。如果您的地标描述中链接了本地图片等其他文件,建议您在保存地标时,保存类型选 KMZ 而不选 KML,Google Earth 会把您链接的图片等文件复制一份夹 KMZ 压缩包中。这样,您就可以将包含丰富信息的地标文件发给朋友,一起分享了。】
3.2 cesium加载各国平均GDPkmz数据
1.获取kmz数据url
let kmlUrl = "./Assets/gdpPerCapita2008.kmz";2.加载kmz数据
let kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl);
console.log(kmlDataPromise);3.加载完成后在viewer上添加该数据
kmlDataPromise.then(function (dataSource) {
console.log(dataSource);
viewer.dataSources.add(dataSource);
});4.实现效果