Vue系列第三篇:Vue入门实战
本节进入Vue入门实战。
目录
1.创建Vue实例并响应鼠标事件
2.数据据绑定实现动态的用户界面
3.模板语法构建灵活强大的用户界面
4.构建可复用的UI组件
5.导航和路由切换
6.补充:nginx中root和alias的区别
1.创建Vue实例并响应鼠标事件
Vue实例示例
{{ message }}
 上面示例中,我创建了一个Vue实例,并将其绑定到id为"app"的DOM元素上。通过`el`选项,告诉Vue实例要将其控制的内容渲染到哪个DOM元素中。在`data`选项中,我们定义了一个名为`message`的数据属性,并将其初始值设置为"欢迎来到Vue实例示例"。在HTML中,我们使用双大括号语法`{{ message }}`将数据绑定到页面上。在`methods`选项中,我们定义了一个名为`changeMessage`的方法,该方法会在按钮被点击时被调用。在方法中,我们修改了`message`的值,从而改变了页面上显示的消息。运行示例点击按钮时,按钮显示的文本消息将会改变。
上面示例中,我创建了一个Vue实例,并将其绑定到id为"app"的DOM元素上。通过`el`选项,告诉Vue实例要将其控制的内容渲染到哪个DOM元素中。在`data`选项中,我们定义了一个名为`message`的数据属性,并将其初始值设置为"欢迎来到Vue实例示例"。在HTML中,我们使用双大括号语法`{{ message }}`将数据绑定到页面上。在`methods`选项中,我们定义了一个名为`changeMessage`的方法,该方法会在按钮被点击时被调用。在方法中,我们修改了`message`的值,从而改变了页面上显示的消息。运行示例点击按钮时,按钮显示的文本消息将会改变。
2.数据据绑定实现动态的用户界面
vue以其数据绑定能力而闻名。数据绑定是Vue.js的核心特性之一,它使得开发者能够轻松地将数据与用户界面进行关联,实现动态的数据更新和交互性强的用户体验。
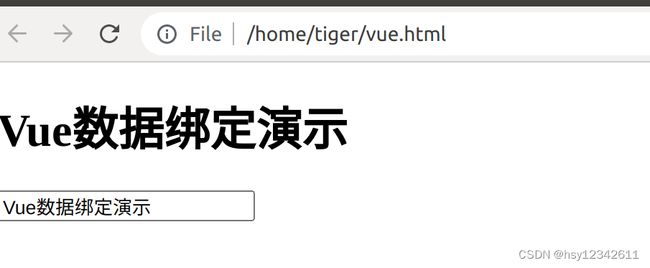
Vue数据绑定示例
{{ message }}
 在上述示例中,我们创建了一个Vue实例,并将其绑定到id为"app"的DOM元素上。
在上述示例中,我们创建了一个Vue实例,并将其绑定到id为"app"的DOM元素上。
在`data`选项中,我们定义了一个名为`message`的数据属性,并将其初始值设置为"Vue数据绑定演示"。在HTML中,我们使用双大括号语法`{{ message }}`将数据绑定到页面上的标题中。这意味着当`message`的值发生变化时,页面上的标题也会相应地更新。注意input标签使用了`v-model`指令将输入框与`message`进行双向数据绑定。这意味着当输入框中的内容发生变化时,`message`的值也会相应地更新;反之,当`message`的值发生变化时,输入框中的内容也会相应地更新。
通过运行上述示例,你将看到一个包含标题和输入框的页面。当你在输入框中输入内容时,标题将会实时更新为输入的内容。
3.模板语法构建灵活强大的用户界面
Vue的模板语法让开发者可以轻松地构建灵活强大的用户界面,实现数据的动态展示和交互。
Vue的模板语法基于HTML,并扩展了一些特殊的指令和表达式,使得开发者能够更方便地操作数据和控制界面的展示。
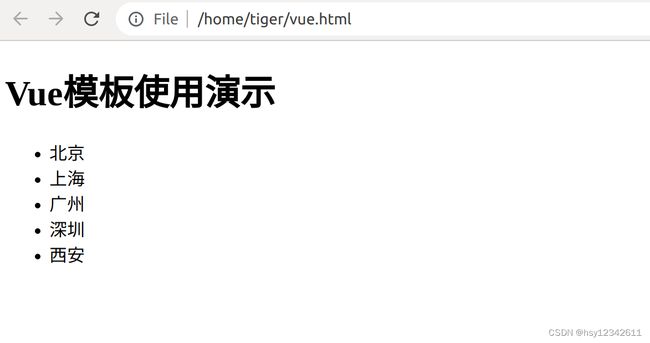
Vue模板语法示例
{{ message }}
- {{ item }}
上示例中我们使用了双大括号语法`{{ message }}`将数据绑定到页面上的标题中。这意味着当`message`的值发生变化时,页面上的标题也会相应地更新。使用了`v-for`指令来遍历`items`数组,并将每个元素渲染为一个列表项。这样,无论`items`中的元素有多少个,都会在页面上动态地生成相应数量的列表项。通过运行上述示例,你将看到一个包含标题和列表的页面。当你修改`message`的值时,标题将会实时更新为新的值;当你修改`items`数组的内容时,列表项也会相应地更新。Vue的模板语法不仅可以实现简单的数据绑定,还可以处理条件渲染、事件绑定、样式绑定等复杂的操作。通过深入学习Vue的模板语法,你将能够更好地掌握Vue.js的核心特性,构建出灵活强大的用户界面。
4.构建可复用的UI组件
Vue.js提供了一种组件化的开发方式,使得我们可以将UI界面拆分成多个独立的组件,每个组件都有自己的逻辑和样式。这种组件化的开发方式使得我们可以更加高效地开发和维护代码,同时也使得我们的UI组件可以被复用。
代码结构如下:
例如定义MyButton.vue
上面的代码中定义了一个名为`
index.html
demo
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import MyApp from './MyApp'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#myapp',
router,
components: { MyApp },
template: '在上面的代码中,我们在父组件中引入了按钮组件,并通过传入不同的属性来渲染不同的按钮。
5.导航和路由切换
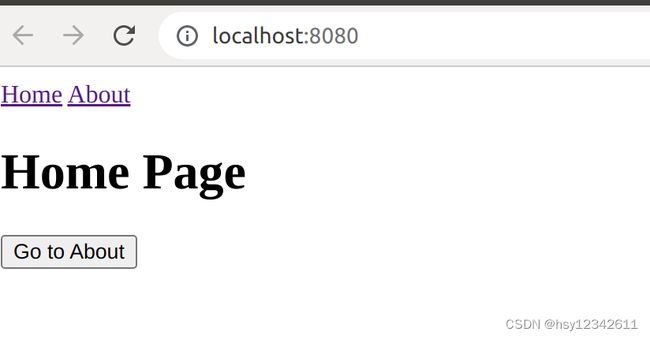
假设简单的应用程序,包含首页和关于两个页面,需要如下方式来页面切换
(1)首页和关于页面之间进行导航切换。
(2)用户访问不存在的页面时,显示一个404页面。
接下来演示一下vue路由和页面切换,项目目录结构如下:
main.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from './components/Home.vue'
import About from './components/HelloWorld.vue'
import NotFound from './components/MyFirst.vue'
import App from './App'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '*', component: NotFound }
]
const router = new VueRouter({
mode: 'history',
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app2')
在上面的代码中导入Vue Router插件并注册它。然后定义了三个路由规则:首页、关于页面和404页面。每个路由规则都指定了对应的组件。`
App.vue:
Home
About
上面代码中`
Home.vue:
Home Page
`this.$router.push()`方法将路由切换到关于页面。
HelloWorld.vue
{{ msg }}
Essential Links
Ecosystem
MyButton.vue
MyFirst.vue
{{ msg }}
6.补充:nginx中root和alias的区别
最近在将Vue项目部署到nginx上时访问url出现404错误,将location中的root修改为alias后正常请求,nginx配置静态文件中root和alias的区别,在 Nginx 配置中,root 和 alias 都是用于指定静态资源的根目录路径,但它们在处理路径匹配和返回文件时存在一些差异。
(1)root 配置
使用 root 指令时,Nginx 会将请求的 URL 路径与指定的根目录路径进行拼接。这意味着 URL 中的路径会映射到文件系统中的对应位置。
当location配置如下:
location /first {
root /home/tiger/nginx-1.22.1/nginx/html/dist;
index index.html index.htm;
}
请求http://localhost/first,Nginx会查找文件系统中的/home/tiger/nginx-1.22.1/nginx/html/dist/first/index.html并返回该文件。
root指令会将匹配的URL路径直接映射到文件系统中的相对路径,而不是将请求URL中的路径添加到指定的根目录路径后。
(2)alias 配置
与 root 不同,alias 指令允许我们在返回文件时,重写 URL 路径的部分或全部。这对于需要在返回文件时修改 URL 路径的情况非常有用。
例如
location /hello {
alias /home/tiger/nginx-1.22.1/nginx/html/dist;
index index.html index.htm;
}
当收到的请求是http://localhost/hello 时,Nginx 会查找文件系统中的/home/tiger/nginx-1.22.1/nginx/html/dist/index.html并返回该文件。alias 指令会将匹配的 URL 路径替换为指定的文件系统路径。在上面的例子中,/hello被替换为/home/tiger/nginx-1.22.1/nginx/html/dist。alias 指令需要确保文件路径的完整性,因为它会完全替换 URL 路径,而不会将请求 URL 的路径添加到指定的根目录路径后。
所以,root用于直接映射URL路径到文件系统中的相对路径,而alias允许在返回文件时修改URL路径的部分或全部。