单页应用架构
概述
单页应用程序 (SPA ) 是创建非常有吸引力和独特的用户体验的绝佳方式。Gmail、Google Maps、Airbnb、Netflix、Pinterest、Paypal 和许多其他单页应用程序示例使用单页应用程序架构设计来创建流畅、可扩展的体验。
然而,在过去,SPA 在内容管理方面让营销人员一无所知。幸运的是,您现在可以将您的 SPA 与正确的 CMS 相关联,从而为开发人员和营销人员提供所需的控制。单页应用程序 (SPA) 是创建非常有吸引力和独特的用户体验的绝佳方式。
什么是单页应用程序?
顾名思义,单页应用程序是一个页面,其中大部分内容保持不变,一次只需要更改一小部分信息。一个很好的例子可以是您的电子邮件帐户的收件箱,其中大多数选项保持不变,例如标题和侧边栏。这与浏览器刷新整个页面以呈现新信息时的传统页面加载不同。
这种逐条信息的传输在客户端更高效、更容易,在服务器端也非常具有成本效益。
单页应用程序架构如何工作?
单页应用程序架构不是从服务器加载完整的新页面,而是通过动态更改现有页面与用户交互。这种方法消除了页面之间用户体验的中断,使应用程序更像一个桌面应用程序。网站上的内容重复了很多次,并且始终保持一致(页脚、页眉、徽标、导航栏等)。这种一致性使加载页面更容易,并且不会妨碍服务器加载时间。
单页应用架构的优势
单页应用程序架构具有许多优势,包括增强的应用程序性能和一致性,以及减少开发时间和基础设施费用。开发团队可以以不同的速率运行,同时通过将演示与内容和数据隔离开来集成到整体解决方案中。单页应用程序架构用于创建移动、桌面和平板电脑响应式设计。
单一时间文件加载每个 HTML、CSS、JS
初始页面加载后,服务器不会向您发送任何额外的 HTML;您必须从头开始下载所有内容。当服务器向您发送 shell 页面 (UI) 时,您的浏览器会呈现用户界面。然后,当您单击时,SPA 会发回对数据和标记的请求,服务器会返回所需的原材料,您的浏览器会接收并生成更新的 UI——所有这些都无需重新加载整个页面。单页应用程序体系结构在具有重复模板的大量浏览页面上特别有用,因为它们易于互换。
快速响应的前端构建
除了上述改进的性能外,单页应用程序架构设计还允许开发人员更快地设计前端。SPA的解耦设计,或者说是后端服务和前端展示的分离,是这背后的原因。在后端,许多关键业务功能并没有太大变化。
虽然您的消费者如何登录、注册、购买和遵循订单的“外观”或呈现方式可能会不时发生变化,但其背后的逻辑和数据编排仍然非常一致 - 您不想冒险搞砸.
同样,您的基本材料和数据可能保持不变,但您希望呈现的方式可能会改变。您可以通过将后端逻辑和数据与其呈现方式分开,将其转换为“服务”,并且开发人员可以创建各种前端方式来展示和使用该服务。借助分离式架构,开发人员可以独立于基础后端技术构建、启动和测试前端。
他们设计他们希望用户体验的外观和感觉,然后使用这些服务来绘制内容、数据和功能。这是使用 API 完成的,API 是管理程序如何组织、交换和重组数据的规则的集合。这种 API 架构允许开发人员在用户界面上快速工作,同时确保业务关键的后端技术不会受到危害。
增强的用户体验
随着越来越多的功能被设计为可以独立修改的模块化服务(微服务架构),尝试如何显示和使用功能变得越来越容易。
SPA 框架非常适合试验这些服务以开发引人入胜的、动态的甚至是动画的用户体验。此外,许多人选择使用特定的编程语言进行创建(许多 SPA 框架使用 javascript),并且由于 API,用一种语言编写的 SPA 可以愉快地与用其他语言编写的后端服务交互。
轻松构建功能丰富的应用程序
使用 SPA 应用程序向 Web 应用程序添加复杂的功能很简单。例如,SPA 开发可以轻松创建具有实时分析的内容编辑 Web 应用程序。使用标准 Web 应用程序时,执行内容分析需要重新加载完整的页面。
使用 Angular 的单页应用程序架构与 React、Vue 和 Ember 的比较
开发人员利用 Angular 和 React 等框架(以及 Ember 和 Vue 等其他框架)快速而优雅地创建 SPA。简单地说,这些框架是一组可重用的组件,它们遵循一组定义的构建规则,并且许多开发人员对此做出了贡献。
您可以混合粘土、干燥砖块、开采并自己成型钢,或者您可以使用现成的砖块和管道,集中精力打造独一无二的家。
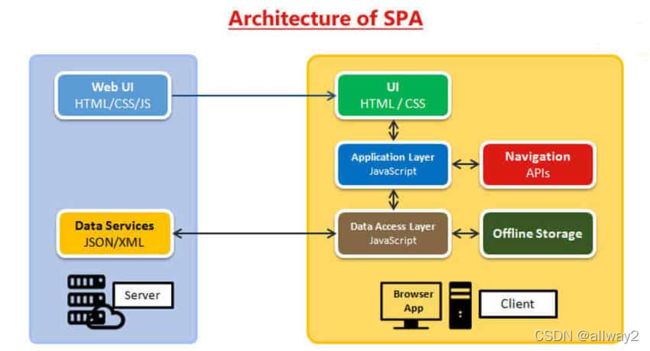
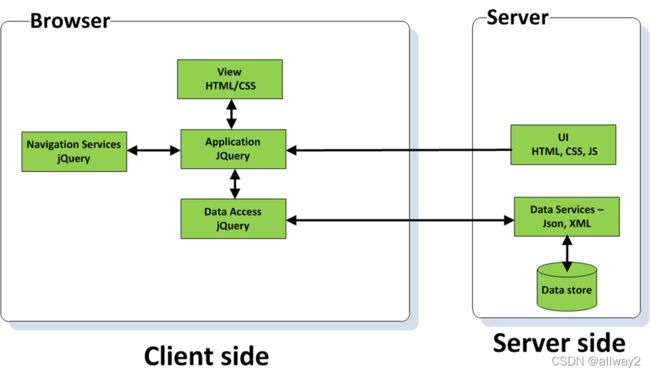
在下面的单页应用程序图中,您可以清楚地看到单页应用程序的内部工作原理:
为什么单页应用程序架构和 CMS 在历史上很难配对?
在采用单页应用架构时,开发人员可能会将体验视为“应用程序”,但访问者仍会将其视为网页,有网页的地方就有营销团队急于对其进行优化。由于 SPA 是需要开发工作来改变体验的设计和交付的应用程序,因此营销人员被迫回到数字石器时代(也就是 1990 年代)并为每次更改请求开发帮助,从而导致不可避免的瓶颈。
2个主要原因如下:
- 删除了营销人员常用的编辑工具
营销团队所依赖的 CMS 编辑工具(实时预览、拖放、所见即所得编辑等)通常与 CMS 的交付层相关。
内容以 API 可以通过 SPA 读取的标准方式简单地存储在 CMS 中,并且 SPA 确定交付。后端 CMS 不知道单页应用程序架构应该是什么样子,因为它是在前端生成的,因此无法生成预览。结果,CMS 用户被迫采用过时的方法:填写表格,交叉手指,点击发布,然后实时查看它的外观。
回到我们的按数字绘制示例,CMS 维护原始内容(绘制),而 SPA 包含有关该材料应如何显示的按数字绘制指令。由于预览版缺少此说明,我无法确定内容应该是什么样子。
这是纯粹的“无头”内容交付(即,CMS 交付层不是“头”)。这对于快速开发来说非常棒,但对于想要在不需要编码的情况下对网站进行更改的营销人员来说有点困难。此外,营销人员习惯于从“页面”的角度进行思考,但由于 SPA 是一个单独的页面,营销人员想要的页面构建和编辑工具不可用。
如果他们想要一个新的“页面”(SPA 中的“路线”)或者他们希望视图看起来不同,他们必须联系开发人员。
- 使重用内容变得困难
出现这个问题的主要原因有两个:一个是由于过时的 CMS,另一个是由于 SPA 架构。对于初学者,一些 CMS 不允许您将材料的外观与保存方式分开。
SPA 不能以它期望的基于 API 的方式使用内容,因为内容不是以标准的、与演示无关的格式存储的。当然,这不仅仅是 SPA 的问题。这种类型的 CMS 设置通常无法跨渠道重复使用内容。
您在您的网站上发布的常见问题解答不能只是让某人在他们的智能手表上浏览,因为这些材料与它的显示方式有关(基于页面的系统)。您必须以两种不同的方式保存相同的内容。为了有效运作,SPA 需要基于内容的 CMS,它可以提取原始内容并根据需要呈现。
在 SPA 方面,挑战来自许多网站将是混合的。虽然某些部分可以作为 SPA 设置,但其他部分可能会以传统方法设置(这通常对 SEO 更好),并且它们之间必须有一致的感觉。如果你有两桶材料,常规网站的碎片和 SPA 的碎片,这种凝聚力就会被打破。您需要适用于所有平台的内容。
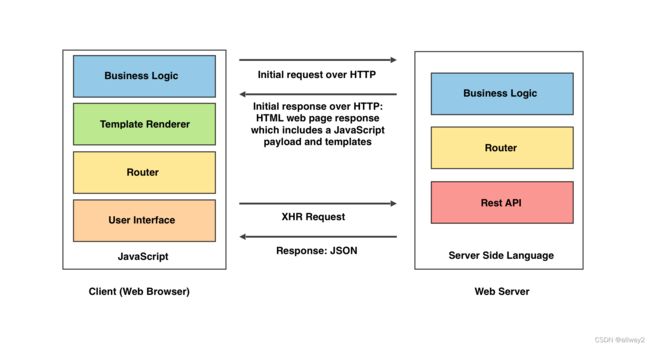
下面的单页应用架构图说明了浏览器和服务器的关系:
最后的想法
如果您想在用户和应用程序之间进行丰富的交互,SPA 是必须的。这种策略通常用于谷歌地图等应用程序中,以在您从一个位置滚动到另一个位置或单击位置标记查看特定位置的照片时提供实时视图更改。
其次,如果您想在页面上提供实时更新,您几乎可能需要使用此策略;通知、数据流和实时可视化都需要它。如果您的内容只是静态的,则实施 SPA 会要求用户在查看任何内容之前下载并执行 JavaScript 有效负载,从而降低用户体验。
第三,通过仅根据请求显示静态 HTML 材料,可以增加使用旧浏览器或互联网连接速度较慢的用户的可访问性。最后,如果机器人无法访问任何标题或内容,忽略显示任何 HTML 信息可能会影响 SEO 排名。
上面提到的服务器端渲染解决方案可以帮助减少加载时间,并为没有启用 JavaScript 的访问者提供一些基本的可读性。我们建议未启用 JavaScript 的查看者查看您内容的基本功能,以便他们可以根据在首页加载时看到的内容决定是否启用 JavaScript。