- uniapp 实现Toast轻提示!
Rlm*
vue+uni-appuni-appvue.jsjavascript
一、在components文件夹下新建Toast文件,包含Toast.vue和index.jsToast.vue{{text}}exportdefault{name:"Toast",props:{isshow:{type:Boolean,},text:{type:String,},},watch:{isshow(val){if(val===true){setTimeout(()=>{this.is
- 【uniapp】uniapp使用java线程池
新青年.
uni-appjavascript
标题由于js是性能孱弱的单线程语言,只要在渲染中执行了一些其他操作,会中断渲染,导致页面卡死,卡顿,吐司不消失等问题。在安卓端可以调用java线程池,把耗时操作写入线程池里面,优化性能。实现使用native.js,直接贴出代码classJavaExecutorPool{constructor(){//#ifdefAPP-PLUSconstScheduledThreadPoolExecutor=pl
- uniapp 自定义图片预览组件PicturePreview(Vue3、组合式、ts)
舍予一
前端知识汇总uni-appjavascript前端
组件import{ref}from'vue';constimages=ref>([]);constcurrentIndex=ref(0);constshow=ref(false);constscale=ref(1);functiononSwiperChange(e:any){scale.value=1;currentIndex.value=e.detail.current;}constonScal
- uniapp使用uni.navigateBack返回页面时携带参数到上个页面
会说法语的猪
uniappuni-app前端
我们平时开发中也经常遇到这种场景,跳转一个页面会进行一些操作,操作完成后再返回上个页面同时要携带着一些参数其实也很简单,也来记录一下吧假设从A页面跳转到B页面A页面直接上完整代码了哈,很简单:跳转exportdefault{onLoad(){//跟vue的兄弟传值一个意思uni.$on('face-msg',this.faceMsg)},onUnload(){uni.$off('face-msg'
- 基于SpringBoot+Vue+uniapp的4S店客户管理系统(源码+lw+部署文档+讲解等)
百奇的代码小屋
#微信小程序毕设springbootvue.jsuni-app小程序
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
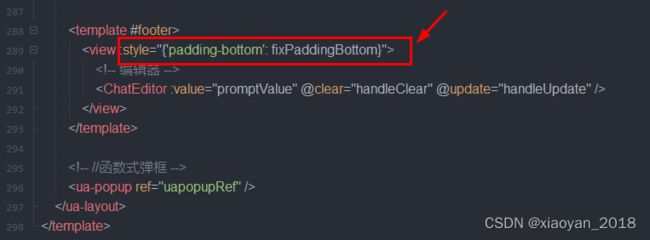
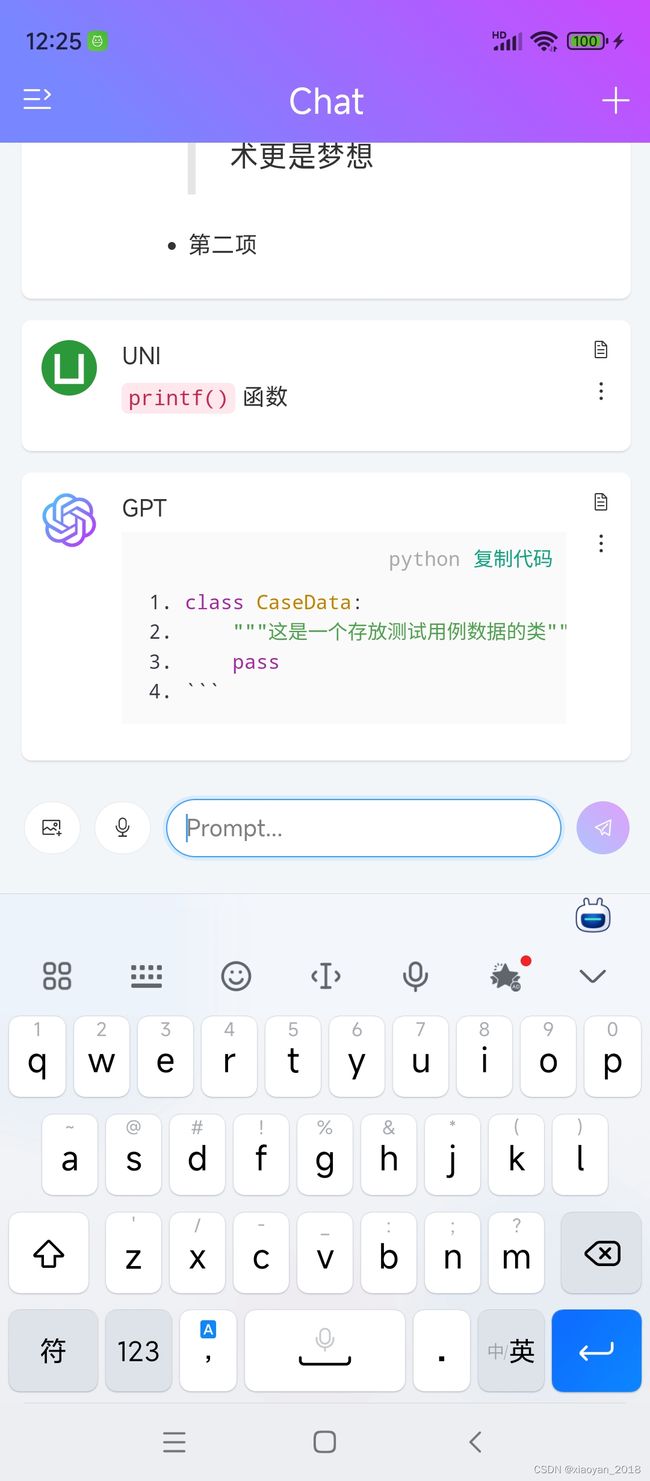
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- uniapp 底部菜单_uniapp 实现底部导航栏 - tabBar的使用方法
解压猫咖研究所
uniapp底部菜单
开发环境:HbuilderXtabBar参数说明color:导航栏字体颜色selectedColor:选中后字体的颜色backgroundColor:底部背景颜色borderStyle:底部的border颜色,只能是“black”或者“white”list:对象,包含以下这些选项{pagePath:页面路径text:底部导航文字iconPath:没选中前的图标路径selectedIconPath:
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- uni-app 实现自定义底部导航
蜕变菜鸟
uni-app
原博:https://juejin.cn/post/7365533404790341651在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。例如下图的需求,在中间添加一个加号,例如根据不同登录的角色显示不同的tabBar按钮等,这些功能在无法通过uniapp自带的tabB
- 【Uniapp-Vue3】request各种不同类型的参数详解
永久旅途
Uniappuni-app前端
一、参数携带我们调用该接口的时候需要传入type参数。第一种路径名称?参数名1=参数值1&参数名2=参数值2第二种uni.request({url:"请求路径",data:{参数名:参数值}})二、请求方式常用的有get,post和put三种,默认是get请求。uni.request({url:"请求路径",method:"方式"})三、请求头配置uni.request({url:"请求路径",h
- uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
黑云压城After
uni-appvue.js前端
一、在项目的文件目录里cmd执行下载命令安装依赖执行:npminstallvue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。zh.js://zh.jsexportdefault{language:{//这里面放所有的中文替换词text:'TikTokShop(也称TikTok电商)是创新
- uniapp web-view调整修改高度设置
黑云压城After
前端uni-appjavascript
web-view默认占全屏,怎么处理自定义高度,实现如下:视频监控data数据:exportdefault{data(){return{urlType:null,webviewStyles:{progress:{color:"#FF3333"}},};},};核心代码:onLoad(options){//#ifdefAPP-PLUSletheight=0;//定义动态的高度变量letstatusb
- 【微信小程序】page.json配置-easycom引入自定义组件
墨夶
微信小程序微信小程序json小程序
在微信小程序中,page.json文件不仅可以用于配置单个页面的样式和其他属性,还可以用于配置easycom模式,以简化自定义组件的引入和使用。easycom模式允许开发者在不进行手动引入和注册的情况下,直接在页面中使用自定义组件。本文将详细介绍如何在page.json文件中配置easycom模式,并提供一些最佳实践。1.easycom模式简介easycom模式是UniApp提供的一种组件自动注册
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- 【开发日记】记一次使用uniapp实现音视频通话打包的问题
二饭
开发日记uni-app音视频
问题描述在开发过程中使用真机调试,音视频通话都是没有问题的。问题出在打包成apk后却无法获取音视频流数据了,提示的是摄像头获取错误。问题排查之前在调试的时候用的都是uniapp官方的标准基座,所以此时manifest.json文件中的模块配置是不生效的,生效的一直只要权限部分,所以导致了这次问题。由于是在获取摄像头视频流数据时发生的错误,所以一直的排查范围也是摄像头的问题,检查了摄像头权限、摄像头
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- uniapp开发微信小程序项目总结
张张Z7
uni-app微信小程序
最近刚完成一个项目,项目不大,但是设计支付等功能,在这里进行记录一下,以便自己随时可以回顾一、微信小程序1、跳转到一个页面时想关闭之前的叠加的页面栈最初我的做法是直接使用页面卸载,但是我发现用户体验度不是很好,会有很明显的闪动效果,而且因为我的项目登录方式有游客方式不是必登录,不登录的情况下也要能看到这个页面,所以就不能使用onShow这个方法了,但是从上一个页面跳回时还要能刷新更新一下数据。on
- uniapp版本升级(app内部下载)
shuailing_coder
uniappuni-appvue.js
获取服务端返回的下载链接,以及版本号。import{//获取线上版本信息getVersonInfo}from'@/api/config.js'letversion='2.0.3';exportconstcheckUpdates=asyncfunction(){//是否强制更新letisForced=null;letdownlondUrl=null;awaitgetVersonInfo().then
- vue3中 项目运行到浏览器端跨域 (uniapp),配置vite.config.js文件
答题卡上的情书
javascriptuni-app前端
import{defineConfig}from'vite';importunifrom'@dcloudio/vite-plugin-uni';importconfigfrom'./common/config.js'exportdefaultdefineConfig({plugins:[uni()],server:{//host:"127.0.0.1",//指定服务器应该监听哪个IP地址,默认:l
- 在uniapp中,使用u-upload上传本地图片
答题卡上的情书
uni-app
前提:首先,在关于uniapp中的input是没有type="file"这个属性的。我们我们需要去另寻他法,在这里,我们可以使用uni.chooseImage这个api去选择本地的图片,然后通过uni.uploadFile这个api去上传到相应的网址。或者说我们使用一些组件库封装好的组件,使用其封装好的方法,就可以省去我们自己写照片预览的一些其他功能。代码展示:-->-->-->在以上代码中,我们
- uniapp版本升级
答题卡上的情书
uni-app前端javascript
1.样式登录进到首页,弹出更新提示框,且不可以关闭,侧边返回直接退出!有关代码:提示发现新版本,立即升级!确认2.操作代码constsureUpdate=()=>{showFly(true,'');};constshowFly=(isShowCancel,url)=>{if(true){//clearInterval(updateAction)uni.showLoading({title:'更新中
- 微信小程序获取用户位置
李十岁a
微信小程序小程序
文章目录概要整体流程小结概要使用uniapp实现微信小程序获取用户位置信息整体流程例如:1.首先进入微信公众平台-开发-开发管理-接口设置-点击开通-wx.getLocation(注意:申请接口时填写详细说明,上传图片,可查看示例进行填写,不然可能需要申请好几遍亲测)2.在uniapp-page.json中小程序配置"mp-weixin"里添加以下内容或者在manifest.json配置文件中勾选
- uniapp uview 一键回到底部 组件
顾鸟
uniappuni-app
一、封装组件底部exportdefault{name:"BackBottom",props:{bottom:{type:Number,default:100}},data(){return{pageHeight:0,scrollHeight:0,diffHeight:this.bottom+1,//初始值大于bottom,防止首次渲染不显示};},computed:{show(){returnth
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- VSCode打开HBuilderX创建的uniapp项目
战族狼魂
前端uniappvscodeuni-appide
要在VisualStudioCode(VSCode)中打开由HBuilderX创建的UniApp项目,您可以按照以下步骤操作:目录1.打开VSCode2.打开项目文件夹3.安装所需插件4.配置项目5.启动开发服务6.开发和调试7.其他工具1.打开VSCode确保您的VSCode已经安装并配置好。如果还没有安装,可以从VSCode官方网站下载并安装。2.打开项目文件夹在VSCode中打开HBuild
- uniapp中使用vant wappp
m0_70647189
Web前端经验分享前端前端框架
.custom-button{.van-button{background-color:blue;border-radius:10px;}}如果你的style样式中存在scoped,我们可以利用vue中的语法,加个/deep/进行样式覆盖,如下所示:/deep/.custom-button{.van-button{background-color:blue;border-radius:10px;}
- uniapp button按钮去掉默认样式
啊卡无敌
cssuni-app前端javascript
有时候要使用uniapp官方提供的客服和分享功能,需要用到button按钮,里面属性open-type正好可以实现这些功能,不得不使用这种方式。但是这种方式,uniapp官方默认为button按钮加了些样式,自己写的样式也无法进行完全覆盖,所以今天分享一个覆盖官方button按钮的样式button::after{border:none;}button{position:relative;displ
- 融云IM干货丨如何测试插件在uni-app中的实际效果?
融云im即时通讯uni-app
要测试插件在uni-app中的实际效果,可以遵循以下步骤:安装和配置测试环境:确保你的环境中安装了HBuilderX,并且版本至少为3.7.3。如果是uni-app普通项目,需要通过插件hbuilderx-for-uniapp-test来安装测试环境。对于uniapp-cli项目,只需在项目下安装相关测试依赖即可。创建测试用例:在uni-app项目的pages页面,右键菜单选择“新建测试用例”。测
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,