layUI之入门
目录
一、layui简介
1.什么是layui
2.layui、easyui与bootstrap的对比
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
2.2 layui和easyui对比
3.layui入门
3.1路径问题
入门案例:点击弹出框 编辑
②接着我们新建一个jsp页面叫demo1
二、自定义模块
1.如何扩展一个layui(自定义模块) 参考 模块规范
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
静态资源:css、html、js、image
2)编写test.js
3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
三、json回顾
结论:
1.json对象字符串来源有两个,1.map 2.对象,如User 2.json数组字符串来源有两个,1.list2.list<对象>,如List
四、layui登录基本功能
1.建一个login.jsp然后我们一般在企业里面不是每一个页码都会去导入layui
五、优化UserAction
六、主页搭建
一、layui简介
1.什么是layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
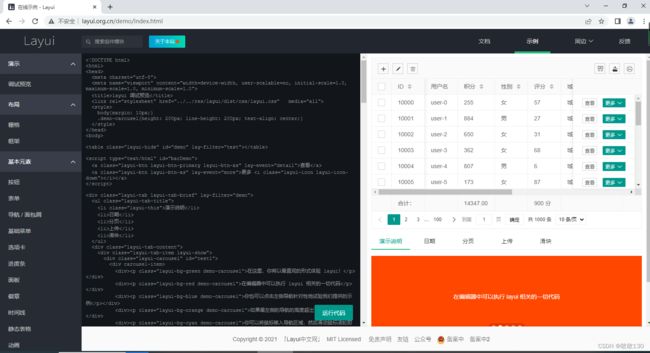
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
我们赋值上面那个非官网去地址栏里就会出现如下图所示:
接着下一步:
点击码云然后入下图所示:
接着双击点进去如图所示:
我们下载好了之后就是一个压缩包如下图所示:
当然除了使用码云下载,我们也可以用另外一个,它是属于外国的开源平台。
两者做对比的话,我们国内的响应速度相对较快。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿....
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘
bootstrap=jquery+html5 美女 拜金
layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
3.1路径问题
1) 相对路径/绝对路径
2) base标签
入门案例:点击弹出框 
①先把我们的框架导入进去,接着在建一个文件取名为static,在建一个文件名为js,在把我们解压好的安装包里面的layui里面的layui全部赋值上去及其他的有如下图所示:
然后我们在运行一下:注意两个点:第一个的话就是注意改数据库连接,确保数据库里面有张表,第二个的话就是只要电脑上安装了禅道的话,就把禅道对应的mysql这个服务给关掉
这样就说明没有问题如下图所示:
②接着我们新建一个jsp页面叫demo1
接着要把导入进去的路径改为你现在里面存放的路径,而不是网络上的路径
在回到官网上去:
现在目前弹出来的数据是定死的吧,我们进一步优化:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入:
运行结果为:就是我们文本框里输入的什么它就弹什么
二、自定义模块
1.如何扩展一个layui(自定义模块) 参考 模块规范
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
静态资源:css、html、js、image
我们先在静态文件中的js里面的layui里建一个文件名叫mymodule
2)编写test.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('layer', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'test'));
}
};
//输出test接口
exports('test', obj);
});
接着在里面建一个文件叫js然后里面在创建file取名mymode.js,然后我们在回到官网上,找到模块规范:
接着我们在mymod.js里面又赋值一个看代码块吧:
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'mymod'));
}, say: function(str){
alert('say '+ (str||'mymod'));
}
};
//输出 mymod 接口
exports('mymod', obj);
}); 3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
layui.config({
base: '/res/js/' //假设这是test.js所在的目录
}).extend({ //设定模块别名
test: 'test' //如果test.js是在根目录,也可以不用设定别名
});
//使用test
layui.use('test', function(){
var test = layui.test;
test.hello('World!'); //弹出Hello World!
});案例:
1)弹出hello方法
2)日期格式转换
接着下一步我们就在复制一份demo1的代码块取名为demo2,接着步骤跟着官方一步一步操作即可,看代码块:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入:
请输入相关文字:
运行效果如图所示:
三、json回顾
这两个怎么实现?
{
name:zhangsan
,age:19
}[
{
name:zhangsan
,age:19
},
{
name:lisi
,age:20
},
]
代码块:
package com.jiangwenjuan.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
ArrayList运行结果为:
// map集合、对象
//{
// name:zhangsan
// ,age:19
//}
//{"name":"zhangsan","age":18}//{"name":"zhangsan","age":18}
//{"name":"zhangsan","age":19}
//两种方式 定义一个数组或者集合
//[
// {
// name:zhangsan
// ,age:19
// },
// {
// name:lisi
// ,age:20
// },
//]//{"name":"zhangsan","age":18}
//{"name":"zhangsan","age":19}
//[{"name":"zhangsan","age":18},{"name":"lisi","age":20}]
//[{"name":"zhangsan","age":19},{"name":"lisi","age":20}]
结论:
1.json对象字符串来源有两个,1.map 2.对象,如User
2.json数组字符串来源有两个,1.list
四、layui登录基本功能
1.建一个login.jsp然后我们一般在企业里面不是每一个页码都会去导入layui
我们去WebContent里建一个文件叫common在这里面建一个header.jsp如图所示:
header.jsp代码块:往后要添加公共的配置只需要在这个jsp里面添加就可以了
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
接着我们就要在login.jsp里面去导入上面的文件
<%@include file="common/header.jsp" %>看一下login.jsp代码块:我们从body开始复制
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
Insert title here
鉴于小伙伴的普遍反馈,先温馨提醒两个常见“问题”:1. 为什么select/checkbox/radio没显示? 2. 动态添加的表单元素如何更新?
运行结果如图所示:
由于我们不需要这么多所以我们改变一个login.jsp的代码块:注意图片还有样式也要导入进去css和images是属于静态的所以我们要复制到static里面如下图所示:
注意里面样式和图片路径
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
Insert title here
运行结果如图所示:
接收参数:我们要向后台发送请求
测试一下有没有绑定事件,同时我们也测试一下jquery有没有加载进去
运行结果如图所示:
发表请求:
处理请求:我们在web建一个class叫UserAction接着在entity里建一个User,这里面就要跟上面写的username和password保持一致.
User.java代码块:
package com.zking.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
UserAction.java代码块:
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
Map map = new HashMap();
if("zhangsan".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
// 登录成功
map.put("code", 200);
map.put("msg", "登录成功");
}
else {
// 登录失败
map.put("code", 0);
map.put("msg", "账户密码有误");
}
try {
ResponseUtil.writeJson(resp, map);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
} ResponseUtil:响应工具类 代码块:
package com.zking.util;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
public static void write(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
public static void writeJson(HttpServletResponse response,Object o)throws Exception{
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)浠h〃浜唈son涓�
write(response, om.writeValueAsString(o));
}
}
在去前台接收请求:
在去配置文件里配置user mvc.xml代码块:
运行一下如图所示:
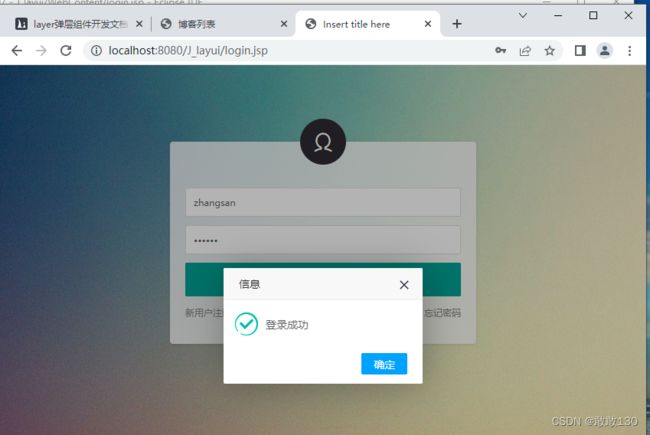
接着我们登陆成功是不是就有一个笑脸我们来实操一下:回到官网找到弹出层,引以为傲的弹出层
然后我们继续完成前台的操作:
运行结果如图所示:
注意这个错误不是错误:
五、优化UserAction
在UserAction.java,在map里面我每一个请求,要不就是要建一个map集合和list集合,建这个的目的我们是不是要向前台展示数据展示字符串吧,能不能简化一点:有一个工具类我们来看一下
R.java代码块:
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key, Object value) {
this.put(key, value);
return this;
}
}
UserAction.java简化完是这样的
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
if("zhangsan".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
ResponseUtil.writeJson(resp, new R()
.data("code",200)
.data("msg","登录成功"));
}
else {
ResponseUtil.writeJson(resp, new R()
.data("code",0)
.data("msg","账户密码有误"));
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
六、主页搭建
参考地址:http://layui.org.cn/demo/admin.html
一行代码:就是我们登陆成功然后就跳转页面:
最终的login.jsp点代码块:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
Insert title here
在建一个main.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
主界面搭建
运行结果为: