JavaFX基本介绍
JavaFX基本介绍
JavaFX基本介绍
JavaFX是用于构建富互联网应用程序的Java库。 使用此库编写的应用程序可以跨多个平台一致运行。
使用JavaFX开发的应用程序可以在各种设备上运行,如台式计算机,手机,电视,平板电脑等。
要使用Java编程语言开发GUI应用程序,程序员依赖于诸如高级窗口工具包(AWT)和Swings之类的库。
在JavaFX出现之后,这些Java程序开发就可以有效地利用丰富的类库来开发GUI应用程序。
代码介绍
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
}
public static void main(String[] args) {
launch(args);
}
}
Application 是 JavaFX 程序的入口,任何 JavaFX 应用程序程序都要继承该类并重写 start() 方法 通过
main() 执行 Application 的 launch() 方法 launch 方法会默认执行该类下的 init() 、
start() 、 stop() 方法 方法执行后的显示顺序为:init() 方法➡ start() 方法➡ stop() 方法
```java
@Override
public void init() throws Exception {
super.init();
}
@Override
public void start(Stage primaryStage) {
}
@Override
public void stop() throws Exception {
super.stop();
}
当 start 方法中没写内容的时候,运行时是没有效果的,所以需要添加以下代码:
@Override
public void start(Stage primaryStage) throws IOException {
primaryStage.setTitle("我的fx窗口标题"); //设置当前的窗口标题
primaryStage.show(); //让当前的窗口显示
}
方法中的参数 primaryStage 表示的就是当前该程序的舞台对象。
一定要记得添加 primaryStage.show() ,不然运行完成之后是没效果的,然后就会怀疑自己代码写错了
整体结构
Stage 是一个主容器,或者说是 舞台 ,它就是我们通常所认为的窗口(有边,高和宽,还有关闭按钮)。在舞台里面,我们可以放置一
个 Scene 也就是 场景 ,我们可以把 Scene 理解为子容器,当然你可以切换别的 Scene ,而在这个 Scene 里面,我们就可以放置各种各样的控件。
场景面板介绍
布局面板需要和场景搭配使用,如果我们需要将内容显示出来,就需要将内容放到布局对象中,同时也还需要将该布局面板与一个场
景绑定在一起,再把场景绑定到舞台中,就完成显示了。
舞台(Stage)包含 场景(Scene),场景与布局绑定,布局中可以放入多个控件
FlowPane 流式布局
FlowPane 它会在一行上排列连续的子组件,并且如果当前行填满了以后,则自动将子组件向下推到下一行。
FlowPane flowPane = new FlowPane();
构建了布局之后,我们可以往里面放入对应的组件。
需要注意的是,该布局中可以放入任意多个控件,所以该布局内部使用了 List 集合来存放多个控件。
flowPane.getChildren() //子元素集合,这是一个List集合,其中存放了该布局下所有的控件
如果想要把一个控件给到该布局,简单来说就是将控件加入该子元素集合:
//构建布局
FlowPane flowPane = new FlowPane();
//构建控件
Button l1=new Button("按钮一");
Button l2=new Button("按钮二");
Button l3=new Button("按钮三");
Button l4=new Button("按钮四");
Button l5=new Button("按钮五");
//将控件添加到该布局的子元素集合中
flowPane.getChildren().add(l1);
flowPane.getChildren().add(l2);
flowPane.getChildren().add(l3);
flowPane.getChildren().add(l4);
flowPane.getChildren().add(l5);
当控件填充完成之后,根据之前所述,我们需要将该布局与场景 Scene 进行绑定
Scene scene = new Scene(flowPane, 300, 300);
//以 flowPane 布局创建一个场景,大小是300*300
同时,需要将场景与主容器进行绑定,才能完成显示
primaryStage.setScene(scene)
可以通过拉动窗口大小观察的布局的变化
完整代码如下:
@Override public void start(Stage primaryStage) throws IOException {
//新建布局
FlowPane flowPane = new FlowPane();
//新建文本标签控件
Button l1=new Button("按钮一");
Button l2=new Button("按钮二");
Button l3=new Button("按钮三");
Button l4=new Button("按钮四");
Button l5=new Button("按钮五");
//将文本标签控件绑定到布局中
flowPane.getChildren().add(l1);
flowPane.getChildren().add(l2);
flowPane.getChildren().add(l3);
flowPane.getChildren().add(l4);
flowPane.getChildren().add(l5);
//生成场景并完成布局绑定,同时设定场景大小
Scene scene = new Scene(flowPane, 200, 300);
//主容器标题设置
primaryStage.setTitle("fx");
//给主容器绑定场景(让场景显示出来)
primaryStage.setScene(scene); /
//不要忘了这一行,让主容器显示
primaryStage.show();
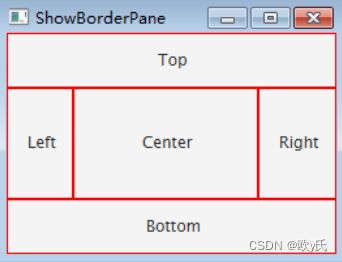
BorderPane 边框布局
该布局有顶部,底部,左,右与中心区域的五个区域,每个区域只能有一个节点。
BorderPane borderPane = new BorderPane();
//该布局有5个区域可以放入控件,所以放入控件的时候需要指定应放在该布局的什么位置:
borderPane.setCenter(); //中央区域
borderPane.setBottom(); //下方
borderPane.setTop(); //上方
borderPane.setLeft(); //左方
borderPane.setRight(); //右边
//我们放入5个按钮到对应的位置:
//新建布局
BorderPane borderPane = new BorderPane();
//新建控件
Button b1 = new Button("中间");
Button b2 = new Button("下面");
Button b3 = new Button("上面");
Button b4 = new Button("左边");
Button b5 = new Button("右边");
//将控件放入布局对应位置
borderPane.setCenter(b1);
borderPane.setBottom(b2);
borderPane.setTop(b3);
borderPane.setLeft(b4);
borderPane.setRight(b5);
//为布局生成场景
Scene scene = new Scene(borderPane, 300, 300);
//将场景绑定到主容器
stage.setScene(scene);
//让主容器显示
stage.show();
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
控件介绍
注意:组件都在 javafx.scene.control 包里面,切记不要导错包
//Label 文本标签
Label label=new Label("我是标签文本");
//TextField 输入框
TextField textField=new TextField("请输入你的用户名");
//PasswordField 密码框
PasswordField passwordField = new PasswordField();
//Button 按钮
Button button = new Button("我是一个按钮");
对于以上这些控件:
- 可以通过 setText(string) 设置控件的文本内容
- 可以通过 getText() 获得控件中的文本内容
Button button = new Button();
button.setText("( •̀ ω •́ )✧");
//按钮的点击事件
//通过按钮的 setOnAction 方法可以设置按钮的点击操作,该方法需要一个 EventHandler
@FunctionalInterface
public interface EventHandler<T extends Event> extends EventListener {
void handle(T var1);
}
因为此处是属于函数式接口 FunctionalInterface ,所以建议使用 lambda 表达式来编写
Button button = new Button("点我(●ˇ∀ˇ●)");
//lamdba表达式,同学们需要习惯一下
button.setOnAction(e->{
System.out.println("我被点击了");
});
//非lambda表达式,写法比较复杂
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
System.out.println("我被点击了");
}
});
案例制作
使用流式布局制作一个登录界面,并完成数据库查询
//新建布局
FlowPane flowPane = new FlowPane();
//控件创建与分析
//新建输入框
TextField name=new TextField("请输入用户名");
//新建文本标签:用户密码
Label l2=new Label("用户密码");
//新建密码框
PasswordField pwd=new PasswordField();
//登录按钮的创建
Button login=new Button("登录");
//控件绑定
flowPane.getChildren().addAll(l1, name, l2, pwd, login);
//相当于调用了多次 add 方法,比较简便,但是需要注意顺序
//场景绑定
Scene scene = new Scene(flowPane, 230, 100);
//舞台设置
primaryStage.setTitle("登录");
//给主容器绑定场景(让场景显示出来)
primaryStage.setScene(scene);
//不要忘了这一行,让主容器显示
primaryStage.show();
登录事件
login.setOnAction(e->{
String username = name.getText();
String password = pwd.getText();
//带入到dao层 进行查询
User user=userDao.login(username,password);
//判断是否找到该用户
if(user!=null){ System.out.println("登录成功");
}else{
System.out.println("登陆失败,请检查");
}
});
优化:引入弹出框
//定义弹出框对象
Alert alert = new Alert(Alert.AlertType.ERROR,"登陆失败");
//调用弹出框的显示方法
alert.showAndWait();