Thymeleaf + Layui+快速分页模板(含前后端代码)
发现很多模块写法逻辑太多重复的,因此把分页方法抽取出来记录以下,以后想写分页直接拿来用即可:
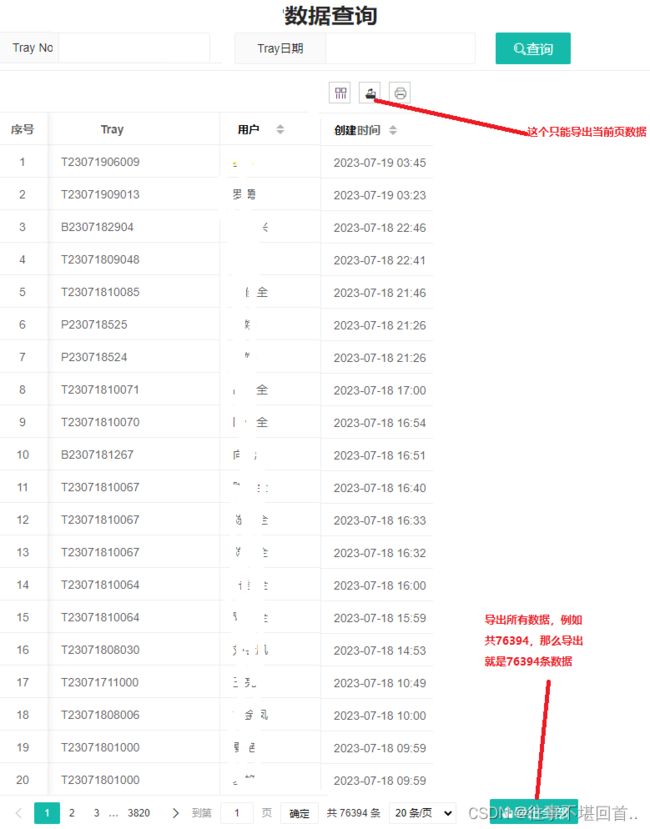
1. 首先是queryQrEx.html:
数据查询
数据查询
2. 1 分页类:
//首先写个分页参数类
public class Page { //所有类可以继承整个类
@TableField(exist=false)
private int page=1; //第几页,默认第一页,否则如果没传值默认会变成0 ,(0-1)*20会变成-20导致查询报错
@TableField(exist=false)
private Integer limit;//每页多少条
}2.2 统一返回值类(统一返回值有助于编写操作日志时返回接口的返回值,且layui表格的返回值也是这个类的格式)
package com.epson.entity;
import lombok.Data;
import java.util.List;
/**
* @author hewenjun
* @version 1.0
* @date 2022/06/23 16:08
*/
@Data
public class ReturnT {
private Integer code; //默认值时0,因为Layui取table值时返回code不是0就会报错格式不正确
private String msg;
private Object data;
private Integer count;
private List result;
public ReturnT(Integer code, String msg, Integer count, List result) { //返回code,msg,分页数据总条数, 分页数据
this.code = code;
this.msg = msg;
this.count = count;
this.data = result;
}
public ReturnT(Integer code) {
this.code = code;
}
public ReturnT(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
public ReturnT(int code, String msg, Object data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public static ReturnT error(){ return new ReturnT(400); }
public static ReturnT error(int code){ return new ReturnT(code); }
public static ReturnT error(String msg){
return new ReturnT(400, msg);
}
public static ReturnT error(int code, String msg){
return new ReturnT(code, msg, msg);
}
public static ReturnT error(String msg, Object data){
return new ReturnT(0, msg, data);
}
public static ReturnT success(int code){ return new ReturnT(code); }
public static ReturnT success(String msg){ return new ReturnT(0, msg); }
public static ReturnT success(String msg, Object data){ return new ReturnT(0, msg, data); }
public static ReturnT success(int code, String msg){ return new ReturnT(code, msg); }
}
2.3 实体类
@Data
public class Qr extends Page implements Serializable {
private String leadid;
private String createTime;
private String trayNo;
private String trayDate;//Tray日期
}3. Controller
@Resource
private QrService qrService;
@RequestMapping("/toQrEx") //跳转到demoHtm页面
public ModelAndView toQrEx(Qr qrf, HttpServletRequest request){
request.setAttribute("createTime", addDate(-1) + " ~ " + addDate(0)); //tray日期初始化
return new ModelAndView("queryQrEx");
}
@GetMapping("/getQrExcList") //----异常数据查询
ReturnT getQrExcList(Qr qrf) {
return qrService.getQrExcList(qrf);
}
/**
* 功能:指定日期加上指定天数
*
* @param date
* 日期
* @param day
* 天数
* @return 返回相加后的日期
*/
public static Date addDate(Date date, int day) {
Calendar c = Calendar.getInstance();
c.setTimeInMillis(getMillis(date) + ((long) day) * 24 * 3600 * 1000);
return c.getTime();
}
//获取服务器当前时间 + 天数 ---》如果是当前日期之前的某天那就传 负数 例如前一天 -1
public static String addDate(int days) {
Date d = addDate(new Date(), days);
DateFormat df = new SimpleDateFormat(STR_YYYY_MM_DD);
return df.format(d.getTime());
}4. serviceImpl
public ReturnT getQrExcList(Qr ex) {
if(null != ex.getLimit()){ //如果页面没有传limit那就不是表格查询,应该是导出所有,这时就不需要分页
int currentPage = ex.getPage(); //如果是从数据页面点击异常数量跳转的page=0,因此需要赋值1,否则limit -20会报错
ex.setPage((currentPage - 1) * ex.getLimit());
}
List list = qrMapper.getQrExcList(ex);
int count = qrMapper.getQrExcListCount(ex);
return !list.isEmpty() ? new ReturnT(0, "获取成功", count, list) : ReturnT.error("无数据");
} 5. mapper
String PUBLIC_IF= " and tcpno = #{trayNo} " +
" "
+ " AND to_char(createTime,'YYYY-MM-DD') >= substring(#{createTime}, 0, 11)" //数据库中的时间10位之前即可,前台传的有空格所以是11
+ " AND to_char(createTime,'YYYY-MM-DD') <= substring(#{createTime}, 14)"
+ " "
+ " limit #{limit} offset #{page} ";
@Select({""})
List getQrExcList(Qr ex);
@Select({"" })
int getQrExcListCount(Qr qr);