Three.js分享
说一下我的理解,说到 Threejs 就不得不提到 webGL,说到 webGL 就不得不提到 openGL
OpenGL:
用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近350个不同的函数调用组成,用来绘制从简单的图形比特到复杂的三维景象。而另一种程序接口系统是仅用于Microsoft Windows上的Direct3D。OpenGL常用于CAD、ITK、虚拟现实、科学可视化程序和电子游戏开发。
OpenGL_百度百科
WebGL:
WebGL 是以 OpenGL ES 2.0 为蓝本设计的,OpenGL ES 2.0 则是以 OpenGL 2.0 为蓝本设计的。别看表面上跑的是 js,真正运行的时候还是跑在 OpenGL 驱动上的。为canvas提供硬件的3D加速渲染。
WebGL完美地解决了在浏览器上制作3D的两个问题:
一、它无需任何浏览器插件的支持就能实现3D动画
二、它底层实现需要借助硬件的图形渲染功能,通过 OpenGL接口实现
原生 webGL 编程:
API繁琐,门槛太高。
要想真正学会 WebGL,必须懂 OpenGL 和图形学,以及 shader 语言
( WebGL 前端很难搞定,适合桌面游戏程序员从 C++ 转型到 Javascript,从大炮换鸟枪 )
因此我们见过的前端关于3D的开发大多都使用的插件:
Threejs,ECharts,G2,F2(antv),G6,d3,Thing,Cocos,Egret,Eva.js
什么是WebGL?
WebGL是在浏览器中实现三维效果的一套规范;
什么是three.js?
因为用WebGL原生的API来写3D是很复杂的一件事,因此就有一些奉献者(忍受不了)
写了一些开源WebGL开源框架。而three.js就是其中之一
Three.js:
Three.js – JavaScript 3D Library
three.js是基于webGL封装的库,保留了webGL的灵活性,开源免费,可以满足大部分的3D需求。
资料:
官网:Three.js – JavaScript 3D Library
学习推荐:
郭隆邦_技术博客:WebGL
webGL中文网:WebGL中文网
需要具备的:
1、对于3D概念的了解
明白什么是mesh,geomerty,material,texture 是什么东西,在3D环境下想要一个东西变大可以改变一个物体的 scale 也可以调整 position.z,甚至改变摄像机的机位,想要一个东西变亮你可以调整物体的 diffuse 反射属性,也可以加强光照值,等等。
2、对于Javascript的能力以及程序开发能力,游戏开发能力(demo)
明白如何使用js进行面向对象编程,尤其使用threejs构建比较复杂的网页游戏时候,做到更清晰的模块化,利用设计模式和数据结构进行数据和显示的绑定。动画怎么写?物体排列怎么做?人物角色寻路算法?物体间碰撞?攻击伤害等属性配置?
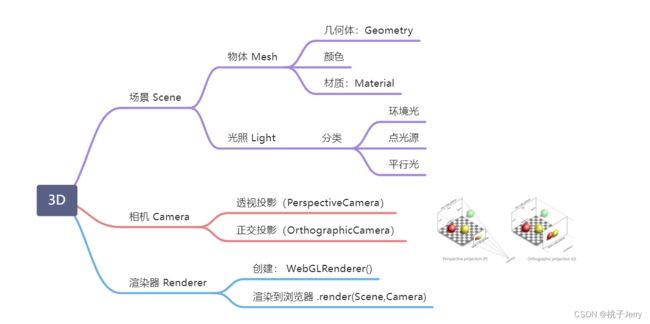
概念分享
下载资源,获取到three.js,github太慢,建议去码云下载
Gitee 极速下载/three.js
入门代码:
创建场景:
// 创建场景
const scene = new THREE.Scene()创建相机:
//实例化相机,
const camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000)
//定义相机的位置
camera.position.set(5, 5, 0)创建渲染器:
// 实例化渲染器
this.renderer = new THREE.WebGLRenderer();
// 设置渲染器宽高
this.renderer.setSize(this.width, this.height);
// add到页面中
this.$refs.canvas.appendChild(this.renderer.domElement);
// 设置渲染器背景颜色和透明度
this.renderer.setClearColor(0xffffff, 0.95);帧循环,游戏循环:
function animation() {
renderer.render(scene, camera)
// requestAnimationFrame:循环执行animation函数
requestAnimationFrame(animation)
} 创建一个立方体:
// 创建一个几何体 BoxGeometry
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 循环每个面faces(一个面为两个三角形组成,实标一共12个面)
for (let i = 0; i < geometry.faces.length; i += 2) {
// 生成颜色的随机数
const hex = Math.random() * 0xffffff
// 将挨着的两个面渲染同一个颜色
geometry.faces[i].color.setHex(hex)
geometry.faces[i + 1].color.setHex(hex)
}
// 创建材质,(MeshBasicMaterial:最基础的材质,可直接上色)
const material = new THREE.MeshBasicMaterial({ vertexColors: THREE.FaceColors })
// mesh:将立方体与材质生成实物
this.rect = new THREE.Mesh(geometry, material)
// 添加到场景中
this.scene.add(this.rect)添加辅助线:
// 三维辅助线(长度)
const axisHelper = new THREE.AxisHelper(2);
this.scene.add(axisHelper);
// 网格辅助线(网格宽度、等分数、中心线颜色,网格线颜色)
const helper = new THREE.GridHelper(1000, 1000, 0xff0000);
this.scene.add(helper);添加控制器:
this.controls = new OrbitControls(this.camera, this.renderer.domElement);
this.controls.update();Thanks.