- 【C# in .NET】2. 探秘数据类型:构建程序的基石
阿蒙Armon
C#in.NETc#.netjava
探秘数据类型:构建程序的基石在C#编程中,数据类型是构建程序的基石。无论是简单的整数计算还是复杂的对象交互,都离不开对数据类型的精准运用。然而,大多数开发者对数据类型的理解往往停留在表面语法层面,忽视了其在.NET框架底层的运行机制。本文将从CLR(公共语言运行时)的视角,深入剖析C#数据类型的本质、内存布局与核心机制,带你看透数据类型背后的底层逻辑。一、数据类型的本质:CLR类型系统的双轨制.N
- Flink双流处理:实时对账实现1
Flink双流处理:实时对账实现1去发现同类优质开源项目:https://gitcode.com/资源描述本资源文件详细介绍了Flink双流处理的实时对账实现。内容涵盖了基础概念、双流处理的方法以及实战案例,帮助开发者深入理解Flink在实时对账场景中的应用。内容概述基础概念介绍了Flink的基本概念和架构,为后续的双流处理打下基础。双流处理方法详细讲解了Flink中双流处理的核心方法和技巧,帮助
- PHP MySQL 读取数据
froginwe11
开发语言
PHPMySQL读取数据引言在Web开发中,PHP和MySQL是两个常用的技术栈。PHP作为服务器端脚本语言,而MySQL作为关系型数据库管理系统,两者结合能够构建强大的动态网站。本文将详细介绍如何使用PHP从MySQL数据库中读取数据,包括连接数据库、执行查询、处理结果等关键步骤。连接MySQL数据库在PHP中,首先需要连接到MySQL数据库。以下是一个示例代码,展示了如何使用mysqli扩展连
- Qt/C++音视频开发22-通用GPU显示
feiyangqingyun
Qt/C++音视频开发Qt视频监控Qt音视频Qt硬解码
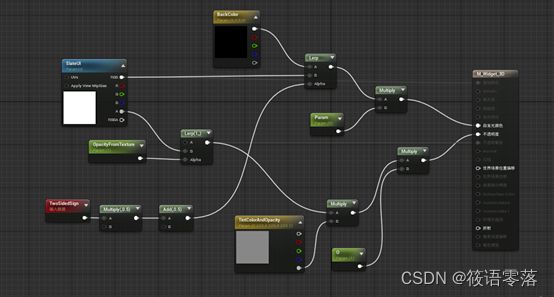
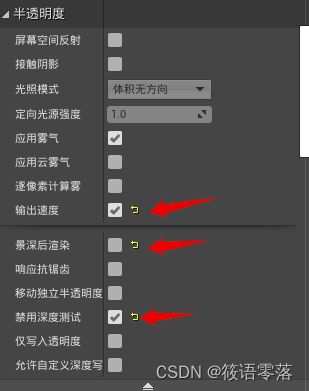
一、前言采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 源力觉醒!百度文心4.5对比Qwen3:开源大模型双雄终极评测
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>2024年大模型战场硝烟再起,百度携文心4.5强势入局开源领域,与阿里通义千问Qwen3上演"双雄争霸"。这场技术对决将如何重塑AI开发格局?本文将带您深入技术腹地,揭秘两大模型的真实战力!###一、战局全景:开源大模型进入"双巨头时代"####最新技术格局(2024年7月)|**维度**|**文心4.5**|**Qwen3**||----------------|---------------
- OpenAI 再放大招!Codex:云端 AI 编程助手,可自动执行编写功能代码
LinkTime_Cloud
人工智能
近日,OpenAI正式发布了一款颠覆性的云端代码智能体——Codex。这一工具不仅能够生成代码,还能通过自然语言指令完成包括错误修复、代码审查、拉取请求提交等全流程开发任务,标志着AI从辅助工具向自动化协作伙伴的跨越。Codex的推出,不仅是技术上的里程碑,更是对软件开发行业工作模式的革命性挑战。Codex的核心功能与技术创新1.多任务并行处理能力Codex可在独立的云端沙盒环境中同时处理多项任务
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- linux安装Node.js 环境,Docker 环境,Ruby 环境,MongoDB 环境,PostgreSQL 数据库,Go 开发环境,Python 虚拟环境
2401_87017622
数据库linuxnode.js
在Linux上安装其他常见的开发环境可以根据具体需求而定,以下是一些常见的安装步骤:1.Node.js环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境,适用于服务器端开发。安装Node.js:通过包管理器安装:sudoyuminstall-ygcc-c++makecurl-sLhttps://rpm.nodesource.com/setup_14.x|sudo-Eba
- 24年,我终于等到了叫妈妈的机会,可她。。。
48ac47d4b335
20多年的等待,我终于可以像其他孩子一样叫“妈妈”了,虽然并不是生我的那个人,但是却很感激。2岁左右因为爸爸精神有问题,同时妈妈跟奶奶相处的不好,妈妈就跟爸爸离婚,自己去了新疆,而我跟着爸爸一起生活,更确切的说是跟着爷爷奶奶,因为爸爸在家基本不管事。虽然爷爷奶奶把什么好的东西都给我,但是有一件事一直让我难以理解,就是别的孩子都是有妈妈的而我却没有,所以每次当别的小朋友提到妈妈时我就心里不是滋味,自
- 如何使用 Docker 部署一个简单的 Node.js 应用
iOS开发届的一个人
node.js
如何使用Docker部署一个简单的Node.js应用在现代的软件开发中,容器化技术已经成为了提高开发效率和简化部署流程的重要工具。Docker是最流行的容器化工具之一,它可以帮助开发者打包应用程序以及其所有的依赖,使其在任何环境下都能一致地运行。本篇博客将向大家展示如何使用Docker来部署一个简单的Node.js应用。1.环境准备在开始之前,我们需要确保系统已经安装了以下工具:Docker:如果
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- 3步!用代码生成工具秒建SqlSugar Winform项目?手把手教学,小白也能轻松上手!
墨瑾轩
数据库学习oracle数据库
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣(对比传统开发效率:人工写代码vs魔法生成器,谁才是真正的“代码魔法师”?)代码生成工具——程序员的“魔法棒”你有没有试过用Excel表格生成代码?或者像搭积木一样拼出一个完整的Winform项目?SqlSugar+代码生成工具(比如Database2Shar
- AI大模型开发工程师之路:从零到一的进阶指南
当前最热门的技术无疑是AI大模型。虽然它的应用前景广阔,但真正精通大模型技术的人还不多。然而,市场对大模型的需求却在不断增长,吸引了不少开发者想要转行进入这个领域。然而,面对新技术,许多人心中充满疑虑,担心自己无法掌握。笔者也是充满疑虑,然后直到我看到这本书籍,感觉受益匪浅,给与了很多指导和引路,先分享给大家,也希望可以帮助更多的小伙伴。一起开启大模型之路。加油加油加油!!!目录1.大模型开发知识
- ColQwen-Omni:RAG全模态检索来了,支持【文本|图像|视频|音频】四种模态!
致Great
音视频
还记得ColPali、ColQwen和DSE吗?这些模型开创了视觉文档检索的新范式:无需费力地从文档中提取文本进行处理,只需将文档页面视为一系列图像(屏幕截图),然后训练视觉语言模型(VLM)直接将其内容表示为向量。ColPali的实践表明,这种策略通常比其他替代方法更快、更简单,并且能带来更好的检索性能。自发布一年以来,ColPali和ColQwen系列模型已被下载数百万次,被誉为“2024年顶
- 主推ETA产品
ETA1061是一款1uA超低待机功耗的同步升压转换器,集成了上、下侧功率管,提供5.0V输出或自定义电压调节。ETA1038是一款高效同步升压转换器,可从低电压源提供高达1.5A的升压输出,最高可达5V。它集成了在关断、短路、输出电流过载或输出高于输入的其他事件期间断开输入与输出的电路ETA1090高频同步升压转换器,能够在5V输出下从3.6V输入提供高达3A的输出电流。ETA1189是一种从宽
- 手撕spring核心源码,彻底搞懂spring流程
Java烟雨
后端javaSPRINGspringjavaspringbootkafka后端
引子十几年前,刚工作不久的程序员还能过着很轻松的日子。记得那时候公司里有些开发和测试的女孩子,经常有问题解决不了的,不管什么领域的问题找到我,我都能帮她们解决。但是那时候我没有主动学习技术的意识,只是满足于解决问题,错过了能力提升最好的阶段。老公是个截然相反的类型,我就看他天天在宿舍里学习。学来学去也就那样了。他不陪我玩,我虽然心里不乐意,但是还好那时候未卜先知:知道自己能生一个长的帅、和我兴趣相
- Java多线程、锁、线程池详解
Java多线程、锁、线程池详解在现代软件开发中,多线程编程是提高程序性能和响应能力的重要手段。Java提供了丰富的多线程支持,包括线程的创建、同步、通信以及线程池管理等。本文将深入探讨Java中的多线程、锁机制、线程池的原理和应用,并涵盖成员方法、并行、调度、同步、死锁、睡眠、唤醒以及线程状态等知识。一、多线程基础1.多线程的概念多线程允许程序同时执行多个任务,从而提高程序的执行效率。2.多线程的
- 生活日常(一)
毛小乐的心情杂货铺
儿子第一天上幼儿园,一开始哭得很厉害,着急得跺脚,抱着老师寻求安慰,直到后来乖乖地坐在老师旁边,乖乖的喝水,乖乖的如厕,时不时自己拿起玩具玩,其他的小朋友哭的时候他就看着,看上去平静了许多,吃饭非常认真,大口大口把饭菜往嘴里送,不过勺子用力不匀,最终一不小心把碗拽到了地上,自己尝试弯下腰钻到桌子底下去拿碗,似乎够不着,就端坐在桌旁,手足无措的样子,后来老师重新添了饭继续吃起来,或许是上午哭累了,吃
- MySQL 索引详解:从原理到实战的全方位指南
一切皆有迹可循
mysqlmysql数据库后端javasql
前言索引是MySQL高性能查询的核心驱动力,合理设计索引能将查询性能提升几个数量级,而不当使用则可能导致严重的性能瓶颈。本文从索引的基础概念出发,深入解析数据结构、分类特性、设计原则及实战优化,帮助开发者掌握索引的核心原理与最佳实践。一、索引基础概念1.索引定义与本质索引是存储引擎用于快速查找数据的一种数据结构,本质是「数据项→数据地址」的映射表类比:相当于书籍的目录,通过目录(索引)快速定位章节
- Firefox浏览器Flash及音乐播放插件使用指南
酷毙的我啊
本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf
- 没有了敬业精神,你还能走多远
剑字如舞
昨晚上自习,照例是让学生阅读。我也拿起一本小说类杂志阅读起来。最近在码字,多半是生活记录或感想,看到别人生动曲折的小说,很是羡慕,试着写了两篇,感觉平平淡淡。心想看看别人的小说,也熏陶熏陶吧!第一篇故事让我读的津津有味。巧妙的构思,细致的描写,心理的刻画,深刻的主题,让我很喜欢。可是,读着读着,我居然在其他篇目里看到了错别字!无奈反应慢苦恼这是一本有着多年历史的、国家正规出版刊物应该犯的低级错误吗
- AI-Compass宝藏资源库
AI-Compass宝藏资源库:构建最全面的AI学习与实践生态,服务AI全群体AI-Compass致力于构建最全面、最实用、最前沿的AI技术学习和实践生态,通过六大核心模块的系统化组织,为不同层次的学习者和开发者提供从完整学习路径。github地址:AI-Compass:https://github.com/tingaicompass/AI-Compassgitee地址:AI-Compass:ht
- 【第三十二天】STM32 平台全景解析与型号选择实战指南
观熵
每日一练:嵌入式C++开发365天stm32嵌入式硬件单片机学习C++
STM32平台全景解析与型号选择实战指南关键词:STM32、MCU选型、STM32F1、STM32G4、STM32H7、Flash/RAM、外设资源、封装选型、低功耗方案、嵌入式平台摘要:STM32系列是目前嵌入式开发中应用最广泛的ARMCortex-M微控制器平台之一,覆盖从入门级控制器到高性能边缘处理器的多种应用场景。本文从STM32的平台分类、架构演进、性能指标、外设组合、功耗管理等角度展开
- nextjs+react项目如何代理本地请求解决跨域
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在Next.js+React项目中解决本地开发跨域问题,可以通过以下几种方式实现代理请求:方案1:使用Next.js内置的Rewrites功能(推荐)1.修改next.config.js/**@type{import('next').NextConfig}*/constnextConfig={asyncrewrites(){return[{source:'/api/:path*',//匹配所有/a
- 销售劣药、屡遭处罚,这样的药易购是怎样骗上市的?
基本面解码
本文系富凯IPO财经解读公司第212期,本期关注四川合纵药易购医药股份有限公司(以下简称:合纵药易购)。富凯IPO财经(ID:ipofinance)作者|宋旭光编辑|李浩楠四川合纵药易购医药股份有限公司是一家做“院外市场”的医药流通综合服务商,简单的讲药易购是从医药生产商运来药物,然后送向社区医药中心、基层医疗机构等地方。本次合纵药易购拟公开发行新股不超过2391.67万股(占发行后公司股份总数的
- 不舒服的舍友关系
瑞丝记
女孩(心思很简单,单纯,做人很直,没有歪心眼,对朋友也没有其他想法,想对每个朋友都好,但可能有时候方式不对,生活很无聊,)高中之前女孩一直每天努力学习,但由于学习方法掌握的不好,成绩一直没有明显变化,上了一个普通院校,来了大学也一直努力生活,复习周,抓紧时间好好复习,经过两年多努力,得了奖学金,此时,女孩的舍友们就都眼红了。舍友1(家境不错,从小被爸爸妈妈宠爱,家里洗衣服从未手洗过,但但拿了助学金
- 写评论2元一条靠谱吗?(帮忙写评论赚钱是真的吗)
趣闲赚手机做任务赚佣金
经常逛论坛的小伙伴,一定看到过这样的兼职工作讯息:“招聘兼职评论员”,不用任何技术含量,操作简单好上手,支付报酬。这类兼职看起来不像其他工作,真正完成了一样得花时间和金钱。但是这类兼职有些类似于招发帖员、外包、淘宝刷单兼职这种,真正积攒了一笔财富。趣闲赚上面的任务单价也就是几块钱到几十元一单,做的多挣的多。【趣闲赚】拿着手机做赏金任务,1元提现秒到账,在家躺着也赚钱!点击链接或者扫码下载:http
- 12个零成本靠谱副业!
声优配音圈
工资太少,生活费不高,不想再花父母的钱,今天这期视频就来跟大家盘点那些既能提升自己又能赚钱的好方法,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。只要够努力,副业实现月入过万真的不是梦。今天这期我会把那些靠谱副业分为两类,不需要
- 摄像驱动会接触到的单词(想起来就更新)3
空与实的极致
嵌入式硬件经验分享计算机视觉视觉检测
工作单词delivers交付;传递assignment分配;任务;指派firmware固件stack栈integrate整合superspeed超高速embedded嵌入式development研发、开发;发展kit装备;配套元件;成套工具platforms平台、站台device设备、物品、器械peripheral外围设备;外围的;次要的access通道;入口;机会interface接口;界面se
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str