微信小程序学习笔记(三)——视图与逻辑
页面导航
什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
小程序中实现页面导航的两种方式
- 声明式导航、
- 在页面上声明一个
- 通过点击
- 在页面上声明一个
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
声明式导航
导航到tabBar页面
tabBar 页面指的是被配置的 tabBar 的页面。
在使用
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面navigator>
导航到非tabBar页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
<navigator url="/pages/info/info" open-type="navigate">导航到info界面navigator>
为了简便,在导航到非 tabBar 页面时,
open-type="navigate"属性可以省略
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
<navigator open-type="navigateBack" delta='1'>返回上一页navigator>
为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
编程式导航
导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(成功、失败都会执行) |
示例代码如下:
// xx.wxml
<button bindtap="gotoMessage">跳转到消息页面button>
// xx.js
Page({
gotoMessage() {
wx.switchTab({
url: '/pages/message/message'
})
}
})
导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(成功、失败都会执行) |
示例代码如下:
// xx.wxml
<button bindtap="gotoMessage">跳转到消息页面button>
// xx.js
Page({
gotoMessage() {
wx.navigateTo({
url: '/pages/message/message'
})
}
})
后退导航
调用 wx.navigateBack(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回的页数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(成功、失败都会执行) |
示例代码如下:
// xx.wxml
<button bindtap="gotoMessage">后退一级button>
// xx.js
Page({
gotoMessage() {
wx.navigateBack()
}
})
导航传参
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
示例代码如下:
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面navigator>
编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
index.wxml
<button bindtap="gotoInfo">跳转到info页面button>
index.js
Page({
gotoInfo() {
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男'
})
}
})
在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
// info.js
Page({
data: {
// 航航传递过来的参数对象
query: {}
},
// 生命周期函数——监听页面加载
onLoad: function (options) {
this.setData({
query: options
})
}
})
动态设置当前页面的标题
通过调用 wx.setNavigationBarTitle(Object object) API 来实现。(详情见开发者文档)(要在 onReady 声明周期函数中调用)
示例如下:
Page({
date: {
title: ''
},
onLoad: function(options) {
this.setData({
query: options // 动态获取标题名
})
},
onReady: function() {
wx.setNavigationBarTitle({
title: this.data.title
})
}
})
页面事件
下拉刷新事件
什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在
app.json的 window 节点中,将 enablePullDownRefresh 设置为 true(不推荐)
- 在
- 局部开启下拉刷新
- 在页面的
.json配置文件中,将 enablePullDownRefresh 设置为 true
- 在页面的
配置下拉刷新窗口的样式
在全局或页面到的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor:用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
- backgroundTextStyle:用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
Page({
// 页面相关事件处理函数——监听用户下拉刷新事件
onPullDownRefresh: function() {
console.log('触发了下拉刷新')
}
})
停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
Page({
onPullDownRefresh: function() {
wx.stopPullDownRefresh()
}
})
上拉触底事件
什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
Page({
// 页面相关事件处理函数——监听用户上拉触底事件
onReachBottom: function() {
console.log('触发了上拉触底')
}
})
配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的.json配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离时 50px,在实际开发中,可以根据自己的需求修改这个默认值。
展示loading事件
数据正在加载还未加载完毕时,屏幕的展示内容。
示例代码如下:
Page({
onLoad: function(options) {
wx.showLoading({title: '数据加载中...'}) // 展示 loading
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({data : res}) => {
console.log('请求成功')
},
complete: () => {
wx.hideLoading() // 隐藏 loading
}
})
}
})
节流处理(目前默认已经做了节流处理)
原理是:节流阀
// index.js
Page({
data: {
colorList: [],
isLoading: false
},
getColors() {
this.setData({
isLoading: true
})
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({data : res}) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
complete: () => {
wx.hideLoading()
this.setData({
isLoading: false
})
}
})
},
onLoad: function(options) {
this.getColors()
},
onReachBottom: function() {
if(this.data.isLoading) return
this.getColors()
}
})
显示消息提示框
通过调用 wx.showToast(Object object) API 来实现。(详情见开发者文档)
wx.showToast({
title: '成功',
icon: 'success',
})
扩展
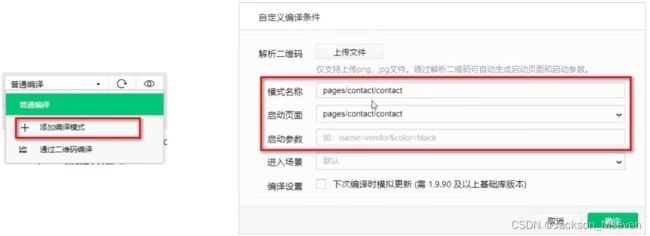
自定义编译模式
生命周期
什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:运行程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
生命周期强调的是时间段,生命周期函数强调的是时间点。
生命周期函数的分类
小程序中生命周期函数分为两类,分别是:
- 应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
- 页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
应用的生命周期函数
小程序的应用生命周期函数需要在app.js中进行声明,示例代码如下:
App({
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function(options) {},
// 当小程序启动,或从后台进入前台显示,会触发 onShow
onShow: function(options) {},
// 当小程序从前台进入后台,会触发 onHide
onHide: function() {}
})
页面的生命周期函数
小程序的页面生命周期需要在页面的.js文件中进行声明,示例代码如下:
Page({
// 监听页面加载,一个页面只调用1次
onLoad: function(options) {},
// 监听页面显示
onShow: function() {},
// 监听页面初次渲染完成,一个页面只调用1次
onReady: function() {},
// 监听页面隐藏
onHide: function() {},
// 监听页面卸载,一个页面只调用1次
onUnload: function() {}
})
对界面内容进行设置的 API 如:
wx.setNavigationBarTitle,请在 onReady 之后进行
WXS脚本
概述
什么是WXS
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS的应用场景
wxml 中无法调用在页面的.js中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
wxs和JavaScript的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、function 函数类型、array 数组类型、date 日期类型、regexp 正则
- wxs 不支持类似于 ES6 及以上的语法格式
- 不支持:let、const、结构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
基础语法
内嵌wxs脚本
wxs 代码可以编写在 wxml 文件中的