【前端|CSS系列第4篇】CSS布局之网格布局
前言
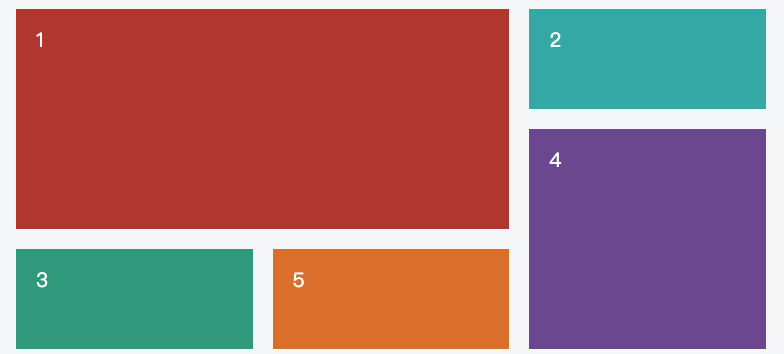
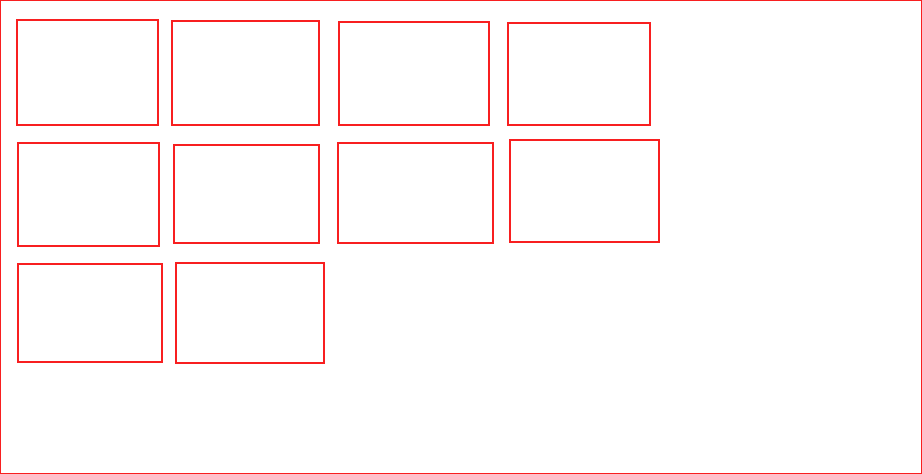
最近在做的一个项目前台首页有一个展示词条的功能,每一个词条都以一个固定大小的词条卡片进行展示,要将所有的词条卡片展示出来,大概是下面这种布局
 每一行的卡片数目会随着屏幕大小自动变化,并且希望整个卡片区域周围不要有太大的留白,可是由于本人css学的并不好,所以基本都是flex布局一把梭,flex布局并不能很好的实现这种布局。最后思考了一下,并去网上查找了一下,发现网格布局可以完美的实现这种布局。
每一行的卡片数目会随着屏幕大小自动变化,并且希望整个卡片区域周围不要有太大的留白,可是由于本人css学的并不好,所以基本都是flex布局一把梭,flex布局并不能很好的实现这种布局。最后思考了一下,并去网上查找了一下,发现网格布局可以完美的实现这种布局。
简介
网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
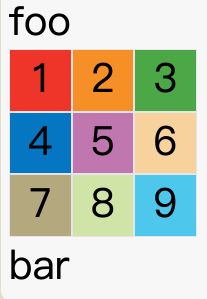
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
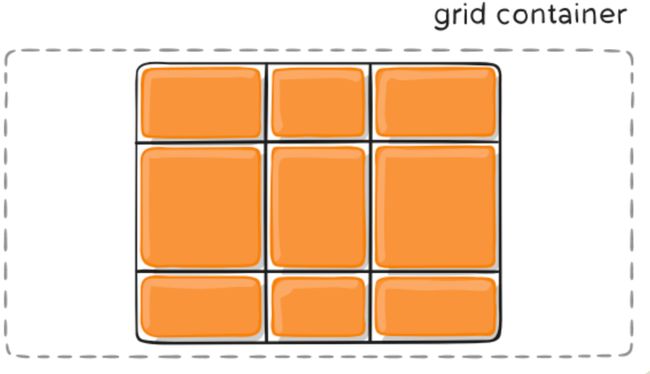
上图这样的布局,就是 Grid 布局的拿手好戏。
正文
gird布局很强大,采用网格布局的区域,称为"容器"(container)。容器内部子元素,称为"项目"(item),即container -> item
容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
display属性
display: grid指定一个容器采用网格布局。
div {
display: grid;
}
效果图如下
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div {
display: line-grid;
}
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性,grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
上面这段代码设置的是一个三行三列的容器,行高和列高都是100px,每一个单元格高和宽都是100px
除了绝对单位,也可以使用百分比
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
repeat()
有时候连续设置多个同样的行高或列高就比较麻烦,可以使用repeat函数简化重复的值
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat可以接受两个值,第一个是重复的次数,第二个是重复的值
也可以写成一下这种形式
grid-template-columns: repeat(2, 100px 20px 80px);
上面定义了6列,第一列、第二列、第三列宽为100px,20px,80px,第四列、第五列第六列宽为100px,20px,80px,效果图如下:
auto-fill关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
上面代码表示第一列为150px,后面两列占用剩下的空间,第三列是第二列的两倍宽度
minmax()
minmax函数产生一个长度范围,接受两个参数,分别是最小值和最大值
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr
auto关键字
设置auto后,将由浏览器自行决定长度,尽可能的会沾满剩余空间,除非有其他设置,利用这个关键字可以轻易的实现三列或两列布局
grid-template-columns: 200px auto 200px;
grid-template-rows: repeat(3,200px)
网格线
grid布局叫做网格布局,那自然少不了网格线的存在,使用方括号,指定每一根网格线的名字,方便以后的做定位时使用
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
网格间距
row-gap用于设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)
.container {
grid-template-columns: repeat(3,200px);
grid-template-rows: repeat(3,200px);
row-gap: 10px;
column-gap: 10px;
}
grid-template-areas属性
用于定义区域,一个区域由一个或者多个单元格组成
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 200px);
grid-template-areas: 'a b c'
'd e f'
'g h i';
上面的代码划分出了9个单元格,然后将其命名为a~i的9个区域,分别对应9个单元格
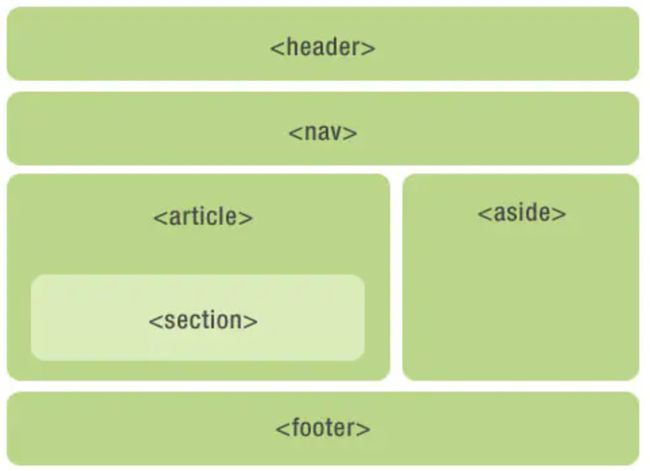
我们也可以将多个单元格合并成一个区域
grid-template-areas: 'header header header'
'article article aside'
'footer footer footer';·
注意:如果某些区域不需要利用,则用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
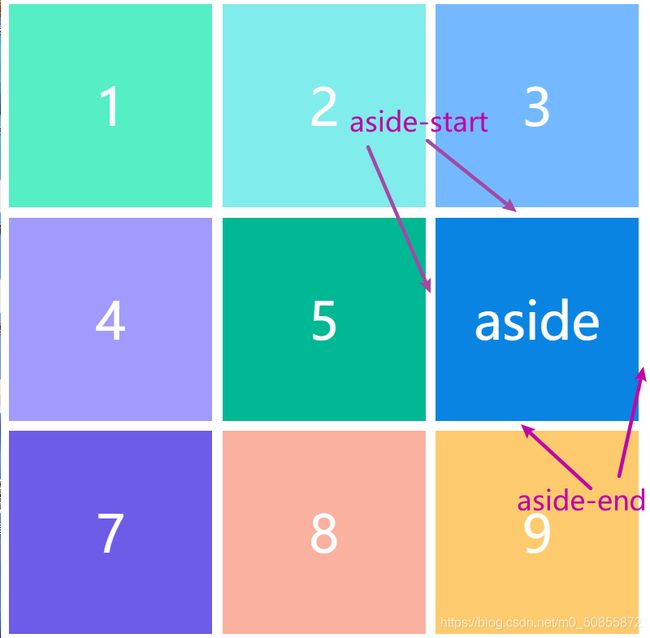
注意:区域的命名会影响到网格线的名字,对于区域aside它的起始线叫做aside-start,结束线叫做aside-end
grid-auto-flow属性
划分网格以后,容器的子元素会安装顺序,自动放置在每一个网格。默认的放置顺序是“先行后列”,即先填满第一行,再开始放入第二行
这个顺序可以由grid-auto-flow属性决定,默认值是row,可以设置为“先列后行”、
grid-auto-flow: column;
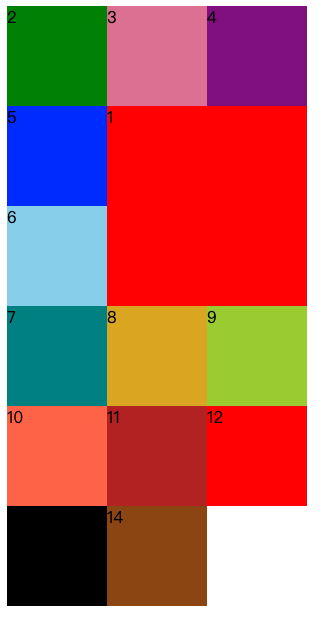
还有两个特殊的属性值row dense和column dense,当我调整我们的代码将某一个项目拉长时,会有这一行放不下情况,就像图片左边这个场景一样,第6个项目因为太长了放不上去,那个位置被空出来了,我们可以尝试使用。
grid-auto-flow: row dense;
结果就会得到右边的情形,7号自动的补了上去
注意:把某个项目长度变长使用的是项目属性,后面会写到
单元格内容的排列方式(justify-items,align-items,place-items)
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(左中右)
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
.container {
justify-items: start;
}
.container {
align-items: start;
}
place-items相当于justify-items和align-items的组合体
place-items: ;
内容在容器中的排列方式(justify-content,align-content,place-content)
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
下面以justify-content举例
- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center-容器内部居中
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content属性是align-content属性和justify-content属性的组合体。
place-content:
设置多余网格的宽高
对于网格有显式网格和隐式网格,显示网格通过grid-template-columns 和 grid-template-rows 属性中定义的行和列,当实际行数或者列数大于设置的行列数时,就会有多余的网格,这些网格的宽高通过grid-auto-columns和grid-auto-rows属性来设置
.container {
display: grid;
grid-template-columns: 200px 200px 200px 200px;
grid-template-rows: 200px 200px ;
gap: 10px 10px;
grid-auto-rows: 50px;
}
项目属性
设置项目的边框位置(grid-column-start ,grid-column-end ,grid-row-start,grid-row-end )
- grid-column-start属性:左边框所在的垂直网格线
- grid-column-end属性:右边框所在的垂直网格线
- grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
grid-column-start: 2代表左边数第二根边线,grid-row-start: 2;代表上边数第二根边线
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
注意:这里设置了grid-auto-flow: row dense;
这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格
.item-1 {
grid-column-start: span 2;
}
上面代码表示,1号项目的左边框距离右边框跨越2个网格。
项目放置区域
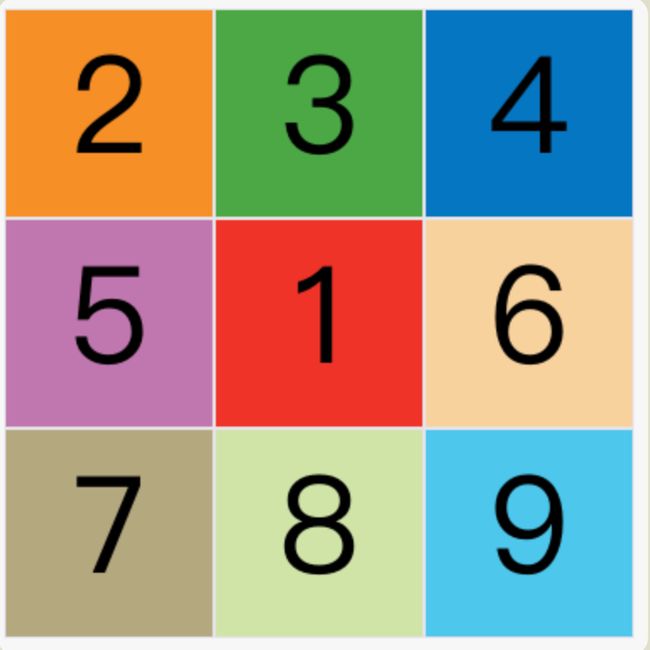
grid-area属性指定项目放在哪一个区域。
.item-1 {
grid-area: e;
}
上面代码中,1号项目位于e区域,效果如下图。
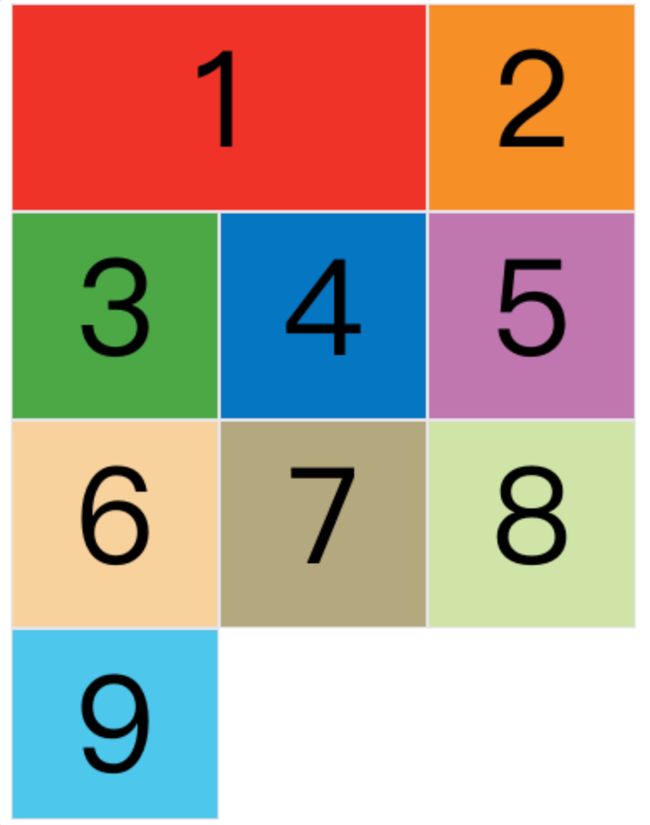
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: / / / ;
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
设置单个单元格内容排列方式(justify-self 属性,align-self 属性,place-self 属性)
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
place-self属性是align-self属性和justify-self属性的合并简写形式。
place-self: ;
参考
CSS Grid 网格布局教程
图解CSS布局(一)- Grid布局