Web前端开发之CSS学习笔记10—栅格布局(网格布局)
目录
【网格布局grid】
1.网格布局的构成
2.父容器grid container
3.生成网格容器 display:grid/inline-grid
4.构建网格 grid-template-columns/grid-template-rows
(1)grid-template-columns
(2)grid-template-rows
5.定位空间 grid-template-areas和grid-area
4.设置间隙 grid-gap
5.网格对齐方式
(1)justify-content :区域内容的水平对齐
(2) align-content:区域内容的垂直对齐
(3)place-content:简写
6.单元格对齐方式
(1)justify-items:单元格水平对齐
(2)align-items:单元格垂直对齐
(3)justify-self 单个单元格水平对齐
(4)align-self单个单元格垂直对齐
(5)简写:place-items和place-items
7.网格线(栅格线)
(1)grid-column-start:从哪列开始
(2)grid-column-end:横跨列数
(3)grid-row-start :从哪行开始
(4)grid-row-end横跨行数
(5)grid-column:grid-column-start、grid-column-end的缩写
(6)grid-row: grid-row-start和grid-row-end的缩写
(7)grid-area:grid-row、grid-column的缩写
8.元素放置规则grid-auto-flow
9.轨道大小
(1)grid-auto-rows:设置行的轨道大小
(2)grid-auto-columns:设置列的轨道大小
弹性盒布局:一维布局
栅格布局(网格布局):二维布局
【网格布局grid】
grid 布局又称为“网格布局”,也称“栅格布局”,可以实现二维布局方式。
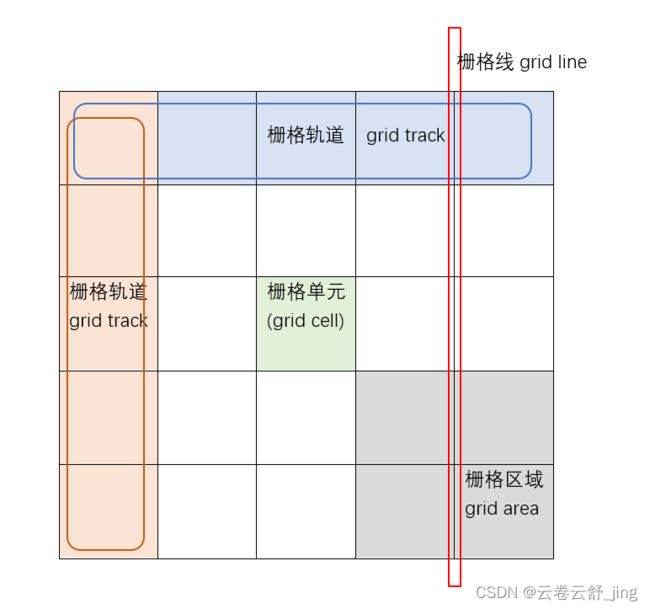
1.网格布局的构成
- 网格容器grid container:它是全部网格项的直接父级。
- 网格项目grid item :网格容器的子节点,即为直接后代。
- 网格线grid line:构成网格结构的分界线。
- 网络轨道grid track:能够理解为行和列所布局的方向,默认从左到右,从上到下。
- 网格单元grid cell:相邻行和相邻列网格线之间到空间。
- 网格区域grid area:多个网格线包围的总空间。网格区域能够包含任意数量的网格单元。
2.父容器grid container
网格容器是全部网格项的直接父级,决定将网格分为几行几列。
One
Two
Three
Four
Five
Six
网格布局的父容器(grid container)的属性:
display: grid;
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow: dense | row(default) | column
justify-items: start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
grid-auto-columns:
3.生成网格容器 display:grid/inline-grid
将元素的display属性设置成grid或者line-grid、subgrid生成一个容器。
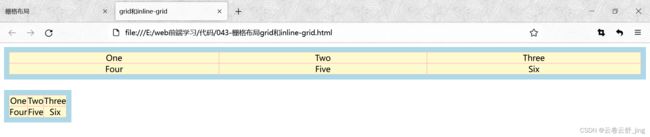
- display: grid—表示为网格布局,生成块级网格
- display: inline-grid—生成内联级网格
例子1:display:grid和display:inline-grid的区别
grid和inline-grid
One
Two
Three
Four
Five
Six
One
Two
Three
Four
Five
Six
4.构建网格 grid-template-columns/grid-template-rows
grid-template-columns 属性规定网格布局中的列数和宽度
grid-template-rows 规定网格布局中的行数和高度
(1)grid-template-columns
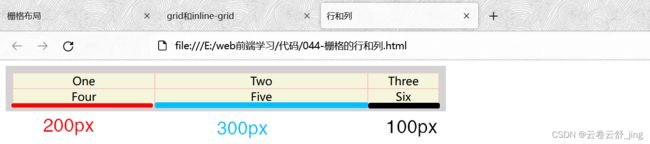
示例1:
grid-template-columns: 200px 50% 100px;
表示三列,第一列宽度200px,第二列占50%,第三列宽度100px
例子1-1:设置列数和列宽
行和列
One
Two
Three
Four
Five
Six
示例2:
grid-template-columns: 200px 50% 1fr;
表示三列,第一列宽度200px,第二列占50%,第三列占剩余宽度。
示例3:
grid-template-columns: 1fr 1fr 1fr;
表示平分三列。
示例4:
grid-template-columns: 1fr 2fr 3fr;
表示三列,宽度比例为1:2:3
示例5:
grid-template-columns: 100px auto 100px;
设置auto,中间部分的宽度会根据浏览器尺寸而改变
注:想要auto起作用,不要设置宽度width。
例子:auto
行和列
One
Two
Three
Four
Five
Six
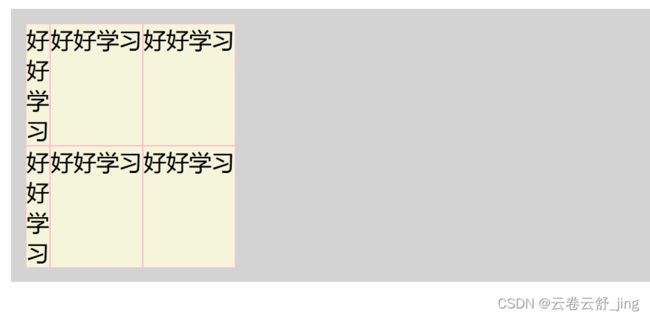
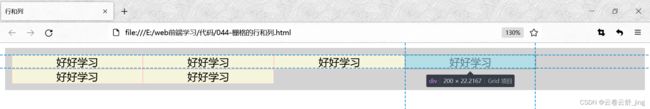
示例6:min-content和max-content
grid-template-columns:min-content max-content max-content;
max-content:根据列中最大的项目设置每列的尺寸
min-content:根据列中最小的项目设置每列的尺寸
例子:max-conten和min-content
行和列
好好学习
好好学习
好好学习
好好学习
好好学习
好好学习
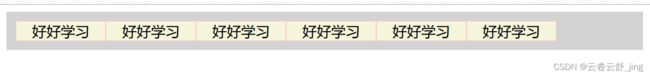
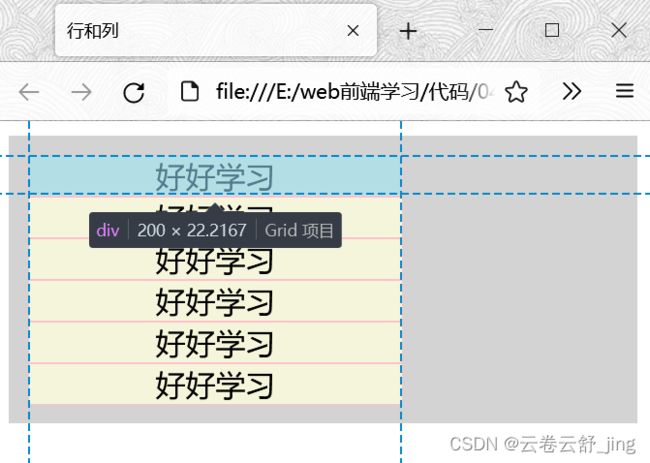
示例7:repeat
grid-template-columns:repeat(6,100px) ;
repeat(6,100px)表示平分六列,每列宽100px。
repeat(x,y):x是平分列数,y是宽度。
例子:repeat
行和列
好好学习
好好学习
好好学习
好好学习
好好学习
好好学习
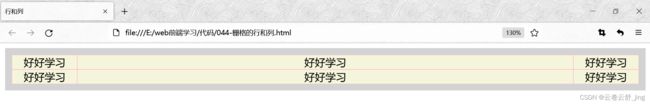
示范8:repeat
grid-template-columns:repeat(3,100px) repeat(3,200px) ;
表示前三列的每列宽度为100px,后三列的每列宽度为200px。
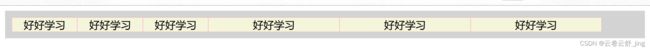
示例9:auto
grid-template-columns:repeat(6,auto);
表示平分六列,宽度随浏览器宽度变化而改变
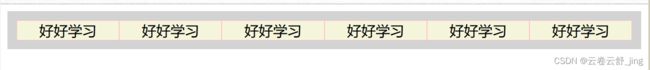
示例10:auto-fill
grid-template-columns:repeat(auto-fill,200px);
表示每列宽度固定为200px,元素布局随着浏览器宽度变化而自适应,过程中元素宽度始终不变。
示例11:minmax()
grid-template-columns: 100px minmax(100px,300px) 100px;
表示分为三列,第一列和第三列固定100px,中间一列随浏览器宽度改变而改变,但是宽度最小100px,最大300px,即在100-300之间。
minmax(min,max):表示值在min到max之间。
示例12:minmax()
grid-template-columns: 100px minmax(100px,1fr) 100px;
中间列的宽度范围在100px 到 填充容器剩余空间。
示例13:auto-fill和auto-fit
grid-template-columns: repeat(auto-fit,minmax(100px,1fr));
repeat设置列数是auto-fit,设置每列宽度范围是100px 到 填充容器剩余空间。
grid-template-columns: repeat(auto-fill,minmax(100px,1fr));
repeat设置列数是auto-fit,设置每列宽度范围是100px 到 填充容器剩余空间。
auto-fill和auto-fit的区别:
auto-fill可以看到剩余空间会保留,auto-fit剩余空间会平均分配到子元素宽度中。
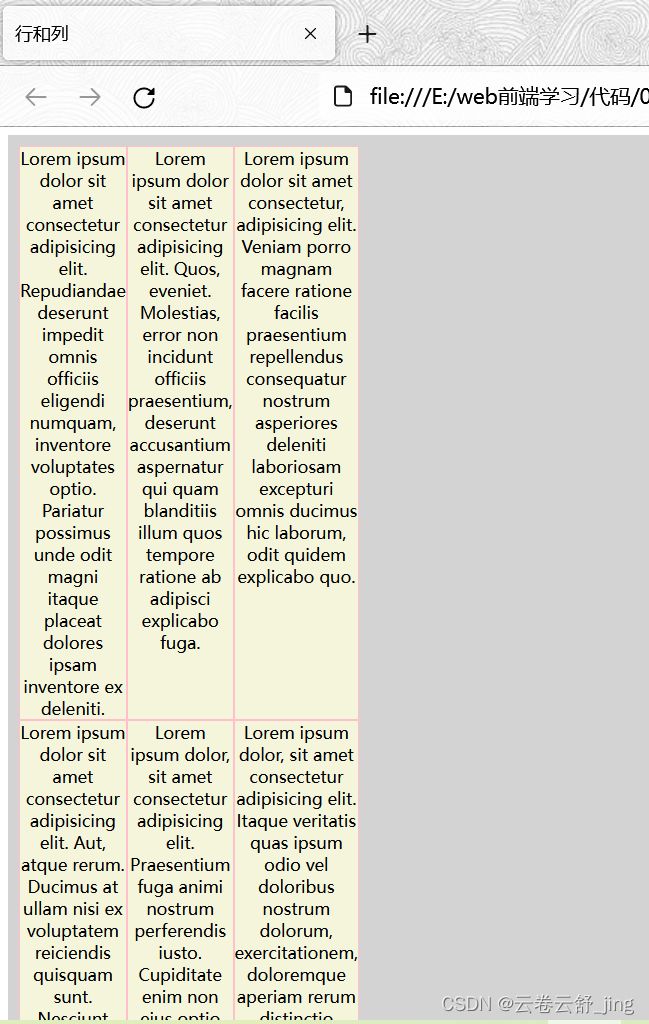
示例14:min-content
grid-template-columns: repeat(3,min-content);
min-content对于纯中文来说,就是一个中文的宽度;对于有分隔符的英文来说,就是这段英文中分隔单词最长的那个词的宽度;对于没有分隔符的英文来说,就是整个英文的长度。
例子:min-content
行和列
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae deserunt impedit omnis officiis eligendi numquam, inventore voluptates optio. Pariatur possimus unde odit magni itaque placeat dolores ipsam inventore ex deleniti.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos, eveniet. Molestias, error non incidunt officiis praesentium, deserunt accusantium aspernatur qui quam blanditiis illum quos tempore ratione ab adipisci explicabo fuga.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Veniam porro magnam facere ratione facilis praesentium repellendus consequatur nostrum asperiores deleniti laboriosam excepturi omnis ducimus hic laborum, odit quidem explicabo quo.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut, atque rerum. Ducimus at ullam nisi ex voluptatem reiciendis quisquam sunt. Nesciunt omnis sint iure reiciendis modi corporis molestiae, officia repellendus.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Praesentium fuga animi nostrum perferendis iusto. Cupiditate enim non eius optio harum quasi accusamus minus, aliquid quaerat distinctio, nesciunt commodi earum nam.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Itaque veritatis quas ipsum odio vel doloribus nostrum dolorum, exercitationem, doloremque aperiam rerum distinctio consectetur numquam repellat assumenda pariatur sit! Hic, consequuntur?
示例15:max-content
grid-template-columns: repeat(3,max-content);
max-content:采用最大内容的宽度,内容有多宽,盒子就有多宽,不会顾及父级盒子有多宽,只满足自己的需求。
示例16:fit-content
grid-template-columns: repeat(3,fit-content);
在不超过父级盒子宽度的情况下,尽量撑开盒子满足自己的需求。
(2)grid-template-rows
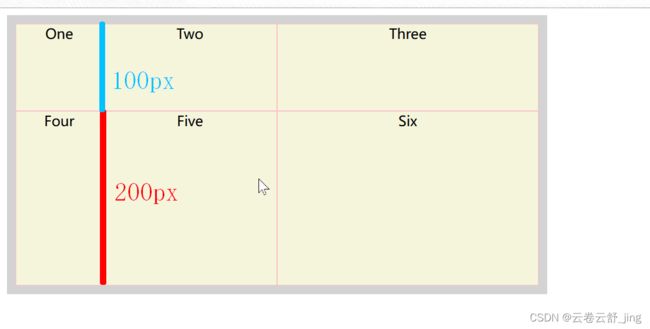
示例1:
grid-template-rows: 50px 100px;
两行,第一行的高是50px,第二行的高是100px。
例子:设置行数和行高
行和列
One
Two
Three
Four
Five
Six
示例2:
grid-template-rows: 1fr 2fr;
表示两列,按照内容的高度进行1:2比例分配的。
注:栅格容器没有设置高的情况下,按照内容高度进行比例分配。如果有高度设置,按照栅格容器高的值进行比例分配。
示例3:
height: 300px;
grid-template-rows: 1fr 2fr;
表示两行,按照容器的设值300px,对行高进行1:2分配
例子:行高分配
行和列
One
Two
Three
Four
Five
Six
5.定位空间 grid-template-areas和grid-area
通过引用 grid-area属性中名字和grid-template-areas名字匹配,从而为这些网格分配内容和位置。
两者区别:
grid-area属性规定网格元素在网格布局中的大小和位置。它是以下属性的简写 :
- grid-row-start
- grid-column-srtart
- grid-row-end
- grid-column-end
grid-template-areas属性在网格布局中规定区域。可调整grid-template-areas内容来改变布局。
两者关系:
先通过grid-area属性对不同的网格元素进行命名,然后通过grid-template-areas 属性来引用这些命名的元素,从整体上进行一个布局。
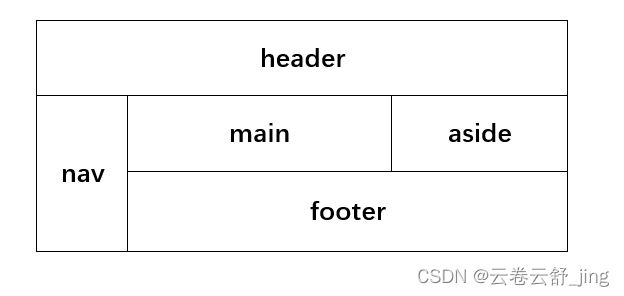
示例:
grid-template-areas:
'header header header header header header'
'nav main main main aside aside '
'nav footer footer footer footer footer';
——相当于一个三行六列的表格,合并相同单元格后布局如下:
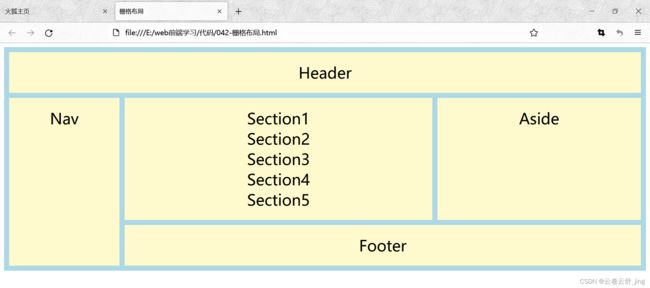
例子1:grid-area和grid-template-areas
栅格布局
Header
Section1
Section2
Section3
Section4
Section5
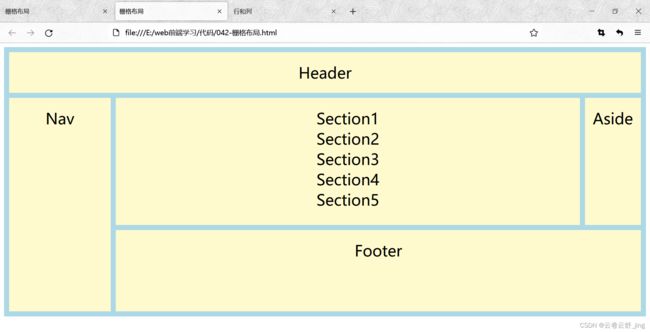
例子2:对该布局进行行宽列高设置
grid-template-columns: 200px 1fr 1fr 1fr 100px;
grid-template-rows: 80px 250px 160px;
栅格布局
Header
Section1
Section2
Section3
Section4
Section5
简写:
grid-template-areas:
'header header header header header header'
'nav main main main aside aside '
'nav footer footer footer footer footer';
grid-template-columns: 200px 1fr 1fr 1fr 100px;
grid-template-rows: 80px 250px 160px;以上可简写成如下格式:
grid-template-areas:
'header header header header header header' 80px
'nav main main main aside aside ' 250px
'nav footer footer footer footer footer' 160px / 200px 1fr 1fr 1fr 100px;
4.设置间隙 grid-gap
grid-gap 属性定义网格布局中行与列之间间隙的尺寸,是 grid-row-gap、grid-column-gap 属性的缩写。
- grid-row-gap:设置网格布局中行间隙的尺寸,默认值,0。
- grid-column-gap:设置列间隙的尺寸,默认值为0。
示例:
.grid-container{
grid-row-gap:10px;
grid-column-gap:20px;
}以上可简写成如下形式(先行后列):
.grid-container{
grid-gap: 10px 20px;/*先行后列*/
}5.网格对齐方式
(1)justify-content :区域内容的水平对齐
justify-content属性是整个内容区域在容器里面的水平位置(左中右)。
| 值 | 描述 |
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器的中心。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
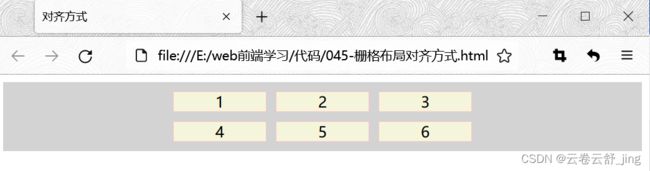
例子1:justify-content: center;
对齐方式
1
2
3
4
5
6
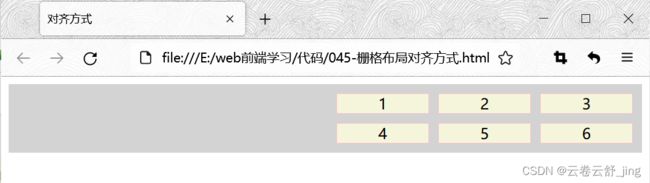
例子2:justify-content: end;
对齐方式
1
2
3
4
5
6
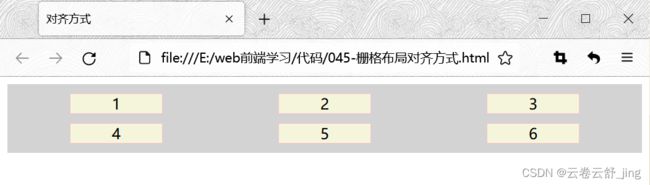
例子3:justify-content: space-around;
.grid-container{
display: grid;
padding: 10px;
grid-gap: 10px;
grid-template-columns: 100px 100px 100px;
background-color:lightgray;
justify-content: space-around;
}
(2) align-content:区域内容的垂直对齐
align-content是整个内容区域在容器中的垂直位置(上中下)。
容器内必须有多行的项目,该属性才能渲染出效果。
例子:align-content: center;垂直居中
对齐方式
1
2
3
4
5
6
例子:align-content: start; 垂直于开头边界
对齐方式
1
2
3
4
5
6
(3)place-content:简写
place-content 属性是 align-content 和 justify-content 的简写。
第一个值为 align-content 属性, 第二个值为 justify-content。如果没有设置第二个值, 那么第二个的值与第一个相等。
justify-content: center;
align-content: start;可以简写成:
place-content: start center;6.单元格对齐方式
(1)justify-items:单元格水平对齐
justify-items属性设置单元格内容的水平位置(左中右)
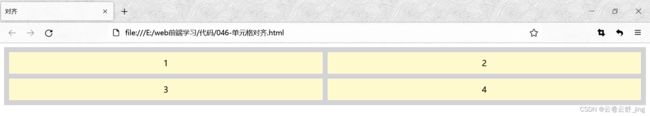
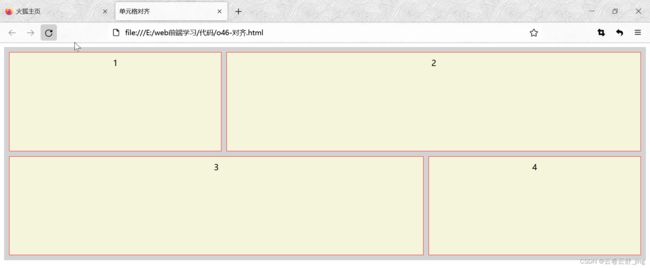
例子1:没有设置单元格对齐
对齐
1
2
3
4
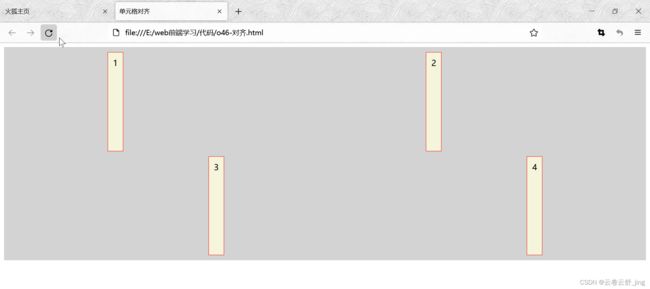
例子2:justify-items:center设置单元格水平方向居中对齐
单元格对齐
1
2
3
4
(2)align-items:单元格垂直对齐
align-items设置单元格内容的垂直位置(上中下)
例子1:不设置单元格的对齐
单元格对齐
1
2
3
4
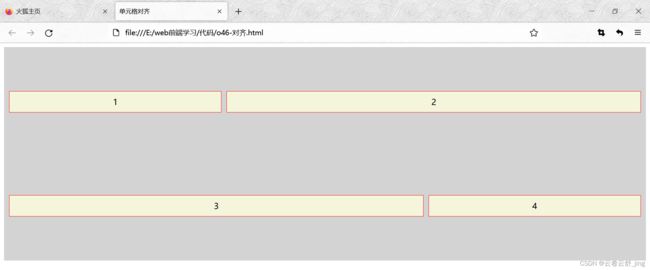
例子2:设置单元格水平居中对齐justify-items: center;
单元格对齐
1
2
3
4
例子2:设置单元格垂直居中对齐align-items: center;
单元格对齐
1
2
3
4
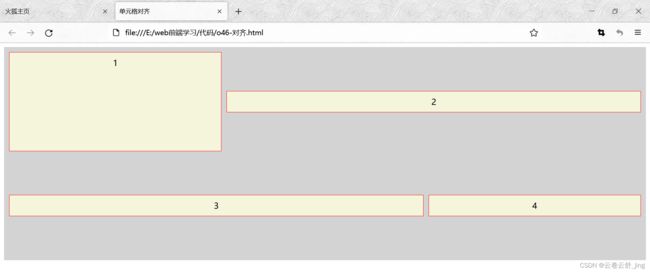
(3)justify-self 单个单元格水平对齐
justify-self 属性设置单个网格元素的水平位置对齐方式(左中右)。
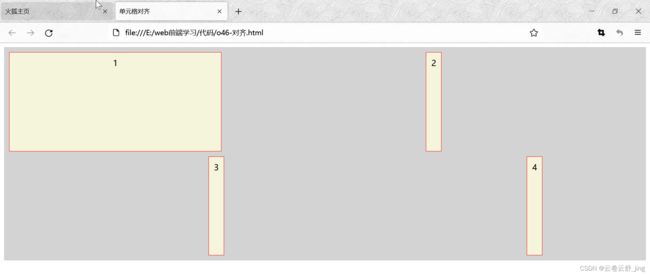
例子:a元素水平拉伸填充
单元格对齐
1
2
3
4
(4)align-self单个单元格垂直对齐
align-self 属性指定了单个网格元素的垂直方向对齐方式(上中下) 。
例子:a元素垂直方向上的拉伸填充
单元格对齐
1
2
3
4
(5)简写:place-items和place-items
place-items 是 align-items 和 justify-items 的简写属性 ,它允许在相关的布局(如 Grid 或 Flexbox)中可以同时沿着块级和内联方向对齐元素。
place-self 属性是 align-self 和 justify-self 属性的缩写。align-self在前,justify-self在后。
例子:place-self
.item1 {
grid-area: a;
align-self: stretch;
justify-self: center;
}
可以简写成:
.item1 {
grid-area: a;
place-self: stretch center;
}
7.网格线(栅格线)
- grid-column-start 属性定义项目将在哪条列线上开始。
- grid-column-end 属性项目将横跨多少列,或者项目会在哪条列线(column-line)上结束。
- grid-row-start 属性定义项目将在哪条行线上开始。
- grid-row-end 属性规定项目将横跨多少行,或者项目将在在哪条行线上结束。
- grid-column:grid-column-start、grid-column-end的缩写。
- grid-row: grid-row-start、grid-row-end的缩写。
- grid-area: grid-row-start、grid-column-srtart、grid-row-end、grid-column-end的缩写。
(1)grid-column-start:从哪列开始
| 值 | 描述 |
| auto | 默认值。项目将随着流放置。 |
| span n | 规定项目将横跨的列数。 |
| column-line | 规定从哪列开始显示项目。 |
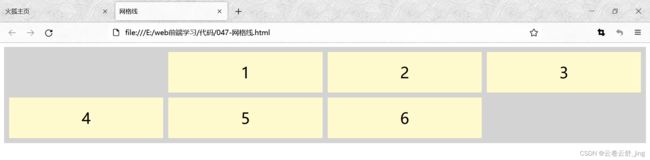
例子1:grid-column-start: 2;
网格线
1
2
3
4
5
6
(2)grid-column-end:横跨列数
例子:grid-column-end: span 3;
网格线
1
2
3
4
5
6
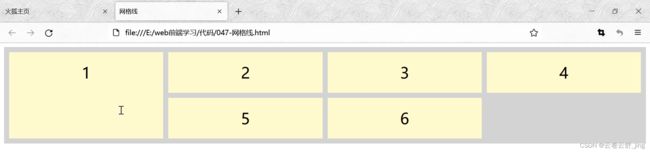
(3)grid-row-start :从哪行开始
例子:grid-row-start: 2;
网格线
1
2
3
4
5
6
(4)grid-row-end横跨行数
例子:grid-row-end: span 2;
网格线
1
2
3
4
5
6
(5)grid-column:grid-column-start、grid-column-end的缩写
语法:grid-column: grid-column-start / grid-column-end;
例子:grid-column: 2 / span 2;
网格线
1
2
3
4
5
6
(6)grid-row: grid-row-start和grid-row-end的缩写
语法:grid-row: grid-row-start / grid-row-end;
例子:grid-row: 2 / span 2;
网格线
1
2
3
4
5
6
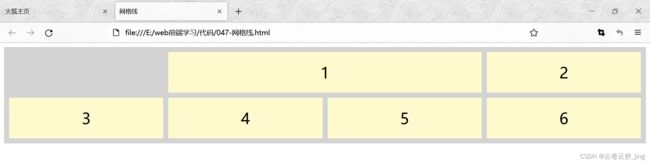
(7)grid-area:grid-row、grid-column的缩写
语法:grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end
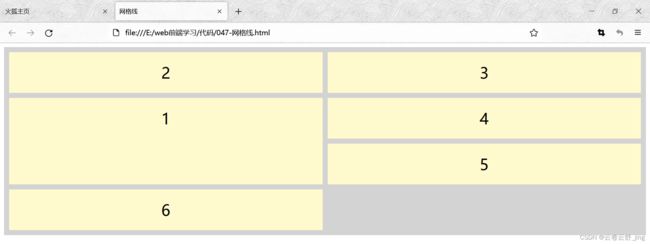
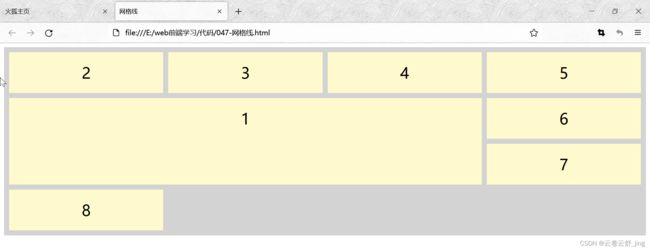
例子:grid-area: 2 / 1 / span 2 / span 3;
网格线
1
2
3
4
5
6
7
8
8.元素放置规则grid-auto-flow
grid-auto-flow控制在网格中被自动布局的元素怎样排列
| 值 | 描述 |
| row | 默认值。通过填充每一行来放置项目。 |
| column | 通过填充每一列来放置项目。 |
| dense | 放置项目以填充网格中的任何孔。 |
| row dense | 通过填充每一行来放置项目。 |
| column dense | 通过填充每一列来放置项目。 |
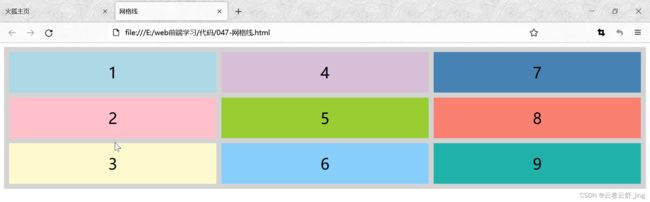
例子1:grid-auto-flow: column;按列排序
例子2:grid-auto-flow: row;按行排序
9.轨道大小
(1)grid-auto-rows:设置行的轨道大小
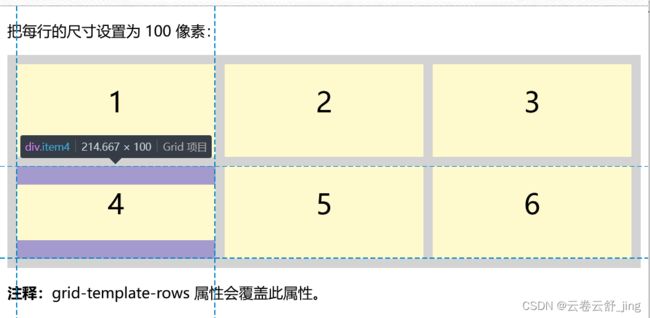
例子:grid-auto-rows: 100px;
轨道
把每行的尺寸设置为 100 像素:
1
2
3
4
5
6
注释:grid-template-rows 属性会覆盖此属性。
(2)grid-auto-columns:设置列的轨道大小
例子:grid-auto-columns: 50px;
轨道
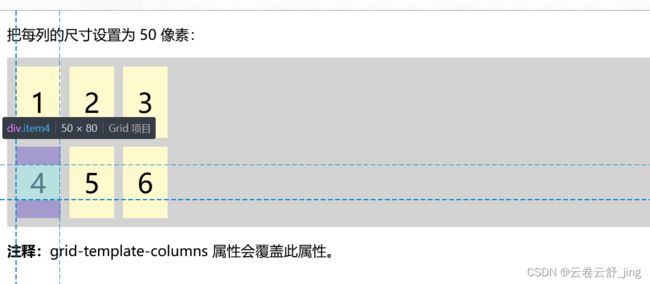
把每列的尺寸设置为 50 像素:
1
2
3
4
5
6
注释:grid-template-columns 属性会覆盖此属性。