Android AutoCompleteTextView控件实现类似百度搜索提示,限制输入数字长度
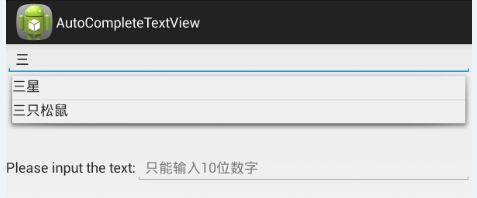
Android AutoCompleteTextView 控件实现类似被搜索提示,效果如下

1.首先贴出布局代码 activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" >
<AutoCompleteTextView android:id="@+id/autocomplete" android:layout_width="fill_parent" android:layout_height="wrap_content" />
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:orientation="horizontal" >
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:marqueeRepeatLimit="marquee_forever" android:scrollHorizontally="true" android:text="Please input the text:" android:textSize="18sp" />
<EditText android:id="@+id/ET" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="只能输入10位数字" android:inputType="number" />
</LinearLayout>
</LinearLayout>
2.控件下拉列表项布局文件 main_item_row.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" >
<TextView android:id="@+id/brandName" android:layout_width="fill_parent" android:layout_height="30dp" android:textSize="18sp" />
<TextView android:id="@+id/searchText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:visibility="gone" />
</LinearLayout>
3.java 代码实现:MainActivity.java
package com.example.autocompletetextview; import java.util.ArrayList; import java.util.HashMap; import android.app.Activity; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.AutoCompleteTextView; import android.widget.EditText; import android.widget.SimpleAdapter; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>(); AutoCompleteTextView autoCompleteTextView; private EditText mEditText; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addItems(); autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.autocompleteTV); SimpleAdapter notes = new SimpleAdapter(this, list, R.layout.main_item_row, new String[] { "brandSearchText", "brandName" }, new int[] { R.id.searchText, R.id.brandName }); autoCompleteTextView.setAdapter(notes); autoCompleteTextView.setThreshold(1); autoCompleteTextView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { TextView tv = (TextView) arg1.findViewById(R.id.brandName); autoCompleteTextView.setText(tv.getText().toString() + " "); autoCompleteTextView.setSelection((autoCompleteTextView .getText().toString()).length()); } }); /** TextWatcher操作 */ mEditText = (EditText) findViewById(R.id.ET); mEditText.addTextChangedListener(mTextWatcher); } private void addItems() { HashMap<String, String> item; item = new HashMap<String, String>(); item.put("brandSearchText", "NOKIA nuojiya NJY"); item.put("brandName", "诺基亚"); list.add(item); item = new HashMap<String, String>(); item.put("brandSearchText", "SVMSUN SX sanxing"); item.put("brandName", "三星"); list.add(item); item = new HashMap<String, String>(); item.put("brandSearchText", "SVMSUN SX sanzhi"); item.put("brandName", "三只松鼠"); list.add(item); item = new HashMap<String, String>(); item.put("brandSearchText", "摩托罗拉 moto MTLL motuoluola motoloar"); item.put("brandName", "摩托罗拉"); list.add(item); } TextWatcher mTextWatcher = new TextWatcher() { private CharSequence temp; private int editStart; private int editEnd; @Override public void beforeTextChanged(CharSequence s, int arg1, int arg2, int arg3) { temp = s; } @Override public void onTextChanged(CharSequence s, int arg1, int arg2, int arg3) { } @Override public void afterTextChanged(Editable s) { editStart = mEditText.getSelectionStart(); editEnd = mEditText.getSelectionEnd(); if (temp.length() > 10) { Toast.makeText(MainActivity.this, "你输入的字数已经超过了限制!", Toast.LENGTH_SHORT).show(); s.delete(editStart - 1, editEnd); int tempSelection = editStart; mEditText.setText(s); mEditText.setSelection(tempSelection); } } }; }