- 程序员如何培养技术领导力?
借雨醉东风
管理及面试心得职场和发展
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 微信小程序的登录流程-登录与静默登录
Allen_vv
微信小程序小程序微信
1.首先通过uni.getProvider获取到服务的供应商,调用API接口时需要指定service的参数为'weixin',在success的回调函数中对登录的流程做处理。2.通过调用uni.login获取到所需要的参数code,再通过uni.getUserProfile获取微信用户的基本信息,这个API需要指定一个参数为desc:这个参数是需要通知给微信服务器的,在success的回调函数中获
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- 【Elasticsearch 】 聚合分析:聚合概述
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
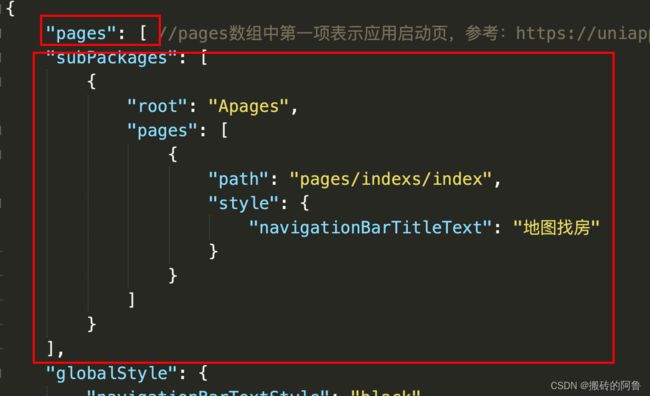
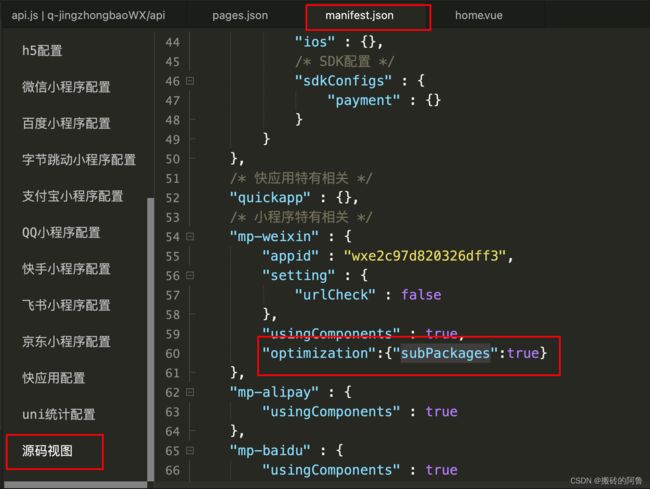
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 微信小程序连接蓝牙
xluo1715
微信小程序小程序前端javascriptvue
准备工作:1:需要一个蓝牙板子和串口软件(卖蓝牙板子的商家会提供),手机上需要蓝牙调试助手(为了测试蓝牙是否正常连接)2:蓝牙板通过usb插入到电脑端3:安装好串口调试工具并打开连接上蓝牙4:打开手机蓝牙调试助手,连接上后进行读写操作,确认已正常连接通信准备工作完结!直接上代码第一步:初始化蓝牙设备,onShow里面调用或者onLoad里面调用都可,看你的需求场景initBlue(){wx.ope
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 微信小程序使用蓝牙连接硬件保姆级教程
技术需要沉淀gogo
原生微信小程序微信小程序小程序
一、蓝牙官方api文档设备/蓝牙-通用/wx.startBluetoothDevicesDiscovery(qq.com)二、蓝牙重要参数介绍以及自我理解参数1deviceid蓝牙设备的id这个参数是蓝牙设备的唯一id2uuid服务的id这个是通过deviceid获取到的这个设备服务的uuid3characteristic特性值这个是通过deviceid、uuid获取到的特性值重点:辅助理解这几个
- 深度内容运营与开源AI智能名片2+1链动模式S2B2C商城小程序在打造种草社区中的应用研究
说私域
内容运营开源人工智能小程序
摘要:移动互联网的迅猛发展极大地改变了消费者的购物行为和消费习惯,传统的购物体验已难以满足用户日益增长的个性化需求。在这种背景下,深度内容运营和实时互动成为提升用户购物体验、影响用户购物行为的重要手段。同时,开源AI智能名片2+1链动模式S2B2C商城小程序作为一种新兴数字化工具,为品牌提供了强大的支持,有助于打造高转化率的“种草社区”。本文以“妖精的口袋”品牌为例,详细探讨了深度内容运营和开源A
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- 预约功能的知识整理
Bailey395
javaservlet数据库
前置知识如果项目为小程序的开发项目中:我们确定数据库中有的字段有:预约人姓名、手机号、家人名称、预约时间根据我们的经定一表必须要有的6个字段:主键、创建时间、修改时间、创建人、修改人、备注使用我们现在有的字段为:主键、预约人姓名、手机号、家人姓名、预约时间、创建时间、修改时间、创建人、修改人、备注预约的状态也有4种,具体如下:待报道预约成功后已完成取消过期所以,预约表中最终的表字段为:主键、预约人
- 游戏开黑陪玩系统: 多客陪玩系统,线下搭子,付费陪聊系统APP小程序H5公众号三端打包
线下搭子通常指的是在现实生活中一起玩游戏的伙伴。而开黑陪玩系统则可以将这种线下合作延伸到线上,让玩家即使不在同一地点也能享受到组队开黑的乐趣。通过陪玩系统,玩家可以发布游戏约单,寻找合适的陪玩伙伴一起进行游戏,满足个性化需求。多客陪玩系统特点1.高清流畅语音通话:确保游戏与休闲时沟通无阻。多客陪玩系统采用先进降噪与回声消除技术,提升对话清晰度;同时支持多人有序交流。2.个性化房间设置:用户可创建私
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- 软件工程练习:模块化,单元测试,回归测试,TDD
SoftwareTeacher
pythonjava编程语言人工智能大数据
这是《构建之法》实战教学的一部分。适合作为同学们的第二个程序作业。第一个程序作业:请看“概论”一章的练习,或者老师的题目,例如这个。作业要求:软件工程的作业越来越有意思了,我们在第一个作业中,用各种语言实现了一个命令行的四则运算小程序。我们看看如果要把我们的小程序升级为能稳定运行,解决用户问题的软件,应该怎么做。建议在做下面的题目的时候,采用结对编程的方式,在练习中,让同学们学会模块化编程,信息隐
- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- 微信小程序-base64加解密
叶落无痕123
微信小程序小程序
思路:先创建一个base64.js的文件,这个文件可以作为专门加解密的文件模块,需要时就引用;创建好后,引用base64.js里的加解密函数。注意:引用模块一定要引用正确的路径,否则会报错。base64.js://实现Base64加密functionbase64Encode(str){letbase64=newBase64();returnbase64.encode(str);}//实现Base6
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo