CSS线性渐变和径向渐变详解
第九章:渐变色
-
- 1.线性渐变
-
- 1.1.什么是线性渐变
- 1.2线性渐变的写法
- 2.径向渐变
-
- 2.1什么是径向渐变
- 2.2径向渐变的写法
- 总结
1.线性渐变
1.1.什么是线性渐变
线性渐变,顾名思义就是以某条直线边开始沿着某个方向的渐变。
属性是background,给背景的渐变色。
- 属性值是linear-gradient(),是一个函数,()里面写需要渐变的颜色;
- 创建一个线性渐变,需指定两种及两种以上的颜色进行一个平滑过渡形成的渐变色,可以实现从不同方向、不同角度进行渐变,也可用于重复渐变。
- 如果未指定方向,一半默认是从上往下开始渐变的
1.2线性渐变的写法
- 基础写法
未写百分比时,会默认平均分配渐变的颜色
如:
background: linear-gradient(red, green, blue);
默认从上到下,默认从红色开始,渐变到绿色,再以蓝色结束,三者颜色,平均分配。
- 通过百分比控制不同颜色的渐变比例
- 如:
background: linear-gradient(red 0%, green 100%);
一开始从0%开始用红色渐变
0~100%: 过渡从红色 变成绿色
最后100%刷绿色 结尾
特殊: 一层一层的渐变
background: linear-gradient(red 50%, blue 50%);
表示 一半是红色 一半蓝色
其实就是相当于是background: linear-gradient(red 0%,red 50%, blue 50%,blue 100%);
0%开始,到50%是红色,50%开始到100%是蓝色
- 通过to来控制渐变方向
如:
background: linear-gradient(to top, red, green);
to top 表示从下向上,由红色开始渐变,绿色结束
- 通过deg表示角度来控制渐变方向
因为默认方向为上到下,如45度可以理解为以最上面的边按照顺时针方向旋转45度开始渐变
如:
background: linear-gradient(45deg, pink 40%, purple 60%);
以最上面的边按照顺时针方向旋转45度开始,粉色开始,最后以粉色结束渐变
- repeating-linear-gradient() 函数用于创建重复的线性渐变背景
- 如:
background: repeating-linear-gradient(45deg, aqua 0px, aqua 20px, blue 20px, blue 40px);
旋转45度,以浅绿色开始,20px部分的浅绿色,20px部分的蓝色,如此重复- 如:
background: repeating-linear-gradient(red, yellow 10%, green 20%);
由红色开始渐变,到10%时,渐变成黄色,再到20%时渐变到绿色,如此重复
- 通过rgba值,用透明度来表示渐变色
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明
如:
background: linear-gradient(to left, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>线性渐变title>
<style>
.one>div,
.two>div,
.three>div {
display: inline-block;
width: 200px;
height: 250px;
}
/* 线性渐变写法: */
/* 1.基础写法
最少要写两种及以上的颜色 ,默认是从上到下开始渐变,平均分配渐变颜色*/
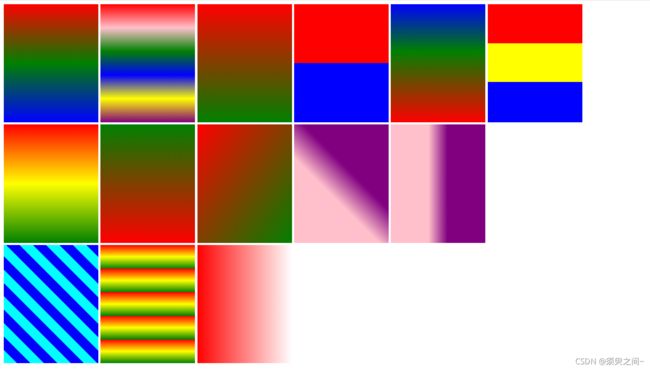
.one>.div1 {
/* 默认从上到下,默认从红色开始,渐变到绿色,再以蓝色结束,三者颜色,平均分配 */
background: linear-gradient(red, green, blue);
}
.one>.div2 {
background: linear-gradient(red, pink, green, blue, yellow,
purple);
}
/* 2.通过百分比控制不同颜色的渐变比例 */
.one>.div3 {
background: linear-gradient(red 0%, green 100%);
/*
一开始从0%开始用红色渐变
0~100%: 过渡从红色 变成绿色
最后100%刷绿色 结尾
*/
}
.one>.div4 {
/* 一半是红色 一半蓝色 */
background: linear-gradient(red 50%, blue 50%);
}
.one>.div5 {
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
background: linear-gradient(blue, green 40%, red);
}
.one>.div6 {
background: linear-gradient(red 0%, red 33%, yellow 33%, yellow 66%, blue 66%, blue 100%);
/* 用刷油漆来打比喻:
0~20: 红色油漆
0% 开始刷红色油漆
20: 红色油漆停止刷
20~50: 黄色油漆
20:开始刷黄色
50: 停止刷黄色
以此类推后面 蓝色
*/
}
/* 3.通过to来控制渐变方向 */
.two>.div1 {
/* 原本渐变色 默认都是从上到下的方向开始渐变*/
background: linear-gradient(red, yellow, green);
}
.two>.div2 {
/* to top 表示从下向上,由红色开始渐变,绿色结束 */
background: linear-gradient(to top, red, green);
}
.two>.div3 {
/* 表示从左上到右下,由红色开始渐变,绿色结束 */
background: linear-gradient(to right bottom, red, green);
}
/* 4.通过deg表示角度来控制渐变方向
因为默认方向为上到下,如45度可以理解为以最上面的边按照顺时针方向旋转45度开始渐变 */
.two>.div4 {
/* 以最上面的边按照顺时针方向旋转45度开始,粉色开始,最后以粉色结束渐变*/
background: linear-gradient(45deg, pink 40%, purple 60%);
}
.two>.div5 {
/* 旋转90度)*/
background: linear-gradient(90deg, pink 40%, purple 60%);
}
/* 5.repeating-linear-gradient() 函数用于创建重复的线性渐变背景。 */
.three>.div1 {
/* 旋转45度,以浅绿色开始,20px部分的浅绿色,20px部分的蓝色,如此重复 */
background: repeating-linear-gradient(45deg, aqua 0px, aqua 20px, blue 20px, blue 40px);
}
.three>.div2{
/* 由红色开始渐变,到10%时,渐变成黄色,再到20%时渐变到绿色,如此重复 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
/* 6. 通过rgba值,用透明度来表示渐变色 */
.three>.div3 {
/* 为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。 */
background: linear-gradient(to left, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
}
style>
head>
<body>
<div class="one">
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
<div class="div5">div>
<div class="div6">div>
div>
<div class="two">
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
<div class="div5">div>
div>
<div class="three">
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
div>
body>
2.径向渐变
径向渐变是以圆心,逐渐向外扩散的渐变,就像树的年轮一样,一圈圈向外扩散。
2.1什么是径向渐变
- 属性值是:radial-gradient()函数,()里面写需要渐变的颜色;
- 创建一个径向渐变同样也是要两种及以上的颜色形成的渐变色,可以实现控制圆心的位置,圆心的形状来实现径向渐变。
- 在默认情况下,径向渐变的圆心的位置是在盒子的正中心的位置,圆心的形状默认是椭圆形的。
2.2径向渐变的写法
- 基础写法
未写百分比时,会默认平均分配渐变的颜色
如:
background: radial-gradient(red, green, blue);
默认由盒子中心开始,红色到绿色再到蓝色,三种颜色默认分配渐变
- 通过百分比控制不同颜色的渐变比例
如:
background: radial-gradient(red 30%, green 70%);
由中心开始,0%到30%是红色,30%到70%是红色渐变到绿色的渐变,70%到100%是绿色
特殊:中间是一个红色的圆,然后剩余部分是绿色
如:background: radial-gradient(red 50%, green 50%);
其实就是相当于是 background: radial-gradient(red 0%,red 50%,green 50% ,green 100%);
- 由at控制圆心方向
圆心的默认位置是在盒子的正中心,可以通过at来控制圆心方向
如:
background: radial-gradient(at 100px 100px, red 0%, red 20%, green 20%, green 40%);
at是控制圆心方向 后面那个值 第一个表示 水平(左右) 第二值: 垂直(上下)方向,相当于一个平面直角坐标系的坐标位置表示圆心的位置。
- 控制圆心的形状
圆心的形状默认是椭圆形的,可以通过给出具体值来指定圆心的形状。
- 圆心形状:默认是椭圆 ellipse 圆:circle
- 可以通过直接写circle表示圆心的形状是圆形,写ellipse或空着表示圆心的形状是椭圆形。
如:background: radial-gradient(circle at 100px 100px, red 0%, red 20%, green 20%, green 40%);- 可以通过具体的像素值,表示圆心的形状
如:background: radial-gradient(200px 200px at 100px 100px, red 0%, red 20%, green 20%, green 40%);
最前面的两个像素值,分别表示圆心的宽度和高度都是200px,表示是一个圆形的圆心。at后面的两个像素值表示圆心的位置,上面有讲到。
<style>
div {
display: inline-block;
width: 200px;
height: 200px;
}
/* radial-gradient():径向渐变
默认在盒子正中心开始渐变,颜色自己平均分配由内向外渐变 */
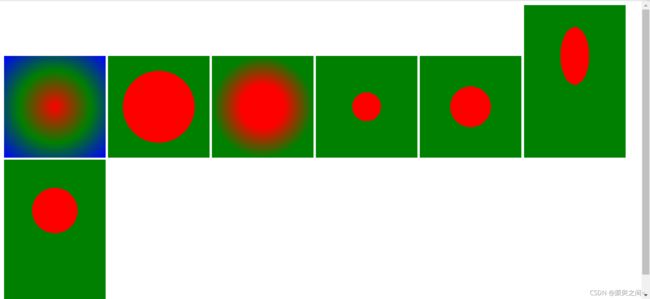
.div1 {
/* 默认由盒子中心开始,红色到绿色再到蓝色,三种颜色默认分配渐变 */
background: radial-gradient(red, green, blue);
}
.div2 {
/* 中间是一个红色的圆,然后剩余部分是绿色 */
background: radial-gradient(red 50%, green 50%);
/* 其实就是相当于是 background: radial-gradient(red 0%,red 50%,green 50% ,green 100%); */
}
.div3 {
/* 由中心开始,0%到30%是红色,30%到70%是红色渐变到绿色的渐变,70%到100%是绿色 */
background: radial-gradient(red 30%, green 70%);
}
.div4 {
/* at是控制圆心方向 后面那个值 第一个表示 水平(左右) 第二值: 垂直(上下)方向*/
background: radial-gradient(at 100px 100px, red 0%, red 20%, green 20%, green 40%);
}
.div5 {
/* 圆心形状:默认是椭圆 ellipse 圆:circle */
background: radial-gradient(200px 200px at 100px 100px, red 0%, red 20%, green 20%, green 40%);
/* 200px 圆心宽度 200高度 这两个值是用来控制圆心的形状的,如果这两个值没写默认是椭圆的圆心*/
}
.div6 {
/* 圆心形状:默认是椭圆 为了更好的观察,把这个盒子设置宽高不一样 因为如果是正方形就看不出来 */
width: 200px;
height: 300px;
/* 此处at前面没有写值,没写默认是椭圆形状的圆心*/
background: radial-gradient(at 100px 100px, red 0%, red 20%, green 20%, green 40%);
}
.div7 {
width: 200px;
height: 300px;
/* 此处at前面,指定圆心的形状*/
background: radial-gradient(circle at 100px 100px, red 0%, red 20%, green 20%, green 40%);
/* 可以通过circle表示圆, ellipse表示椭圆,或者用具体的两个数值来表示圆心的形状
如: background: radial-gradient(200px 200px at 100px 100px,red 0%,red 20%,green 20%,green 40%);
200px: 圆心宽度 200px:圆心高度 这两个值是用来控制圆心的形状的,如果这两个值没写默认是椭圆的圆心*/
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
<div class="div5">div>
<div class="div6">div>
<div class="div7">div>
body>
总结
上述是小编为大家整理的线性渐变和径向渐变,二者既有同性也有异性,对两种渐变的含义及表示方法等结合相关案例做了一个比较详细的讲解。线性渐变和径向渐变实际用到的地方不多,了解一下就行,不必深究。参考多方资料加上自己的理解整理出来的,或有不确之处和疏漏的地方,还望各位大佬能够不吝赐教,加以斧正,小编在此先行谢过了。