详细解析黑马微信小程序视频--【思维导图知识范围】
其实总目录集链接在此:
如何0元学微信小程序–【浅入深出系列000】
先列前几辑,后面的更新在 系列000里
| 专辑及链接 | 难度(五星制) |
|---|---|
| 详细解析黑马微信小程序视频–【浅入深出系列-001】 | 难度★✫✰✰✰ |
| 让别人的小程序长成自己的样子–【浅入深出系列001】 | 难度★★✫✰✰ |
| 微信小程序的目录解析–【浅入深出系列002】 | 难度★★★✫✰ |
| 让小程序动起来-轮播图的两种方式–【浅入深出系列003】 | 难度★★★★✫ |
| 拿别人的页面给我的小程序加码–【浅入深出系列004】 | 难度★★★✫✰ |
| 让自己的小程序鹤立鸡群—【浅入深出系列005】 | 难度★★★✫✰ |
| 未完待续… |
文章目录
- 本系列校训
- 说明
- 学习资源的选择
- 学习状态
-
- 心流
- 学习状态正反馈
- 备选视频
-
- 入选视频
- 知识点思维导图
- 学习装备
-
- 续航前十的笔记本电脑
- 最后选择
- 总结
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
说明
因为后面的各章写好了5篇了(其实是6篇),然后发现对于知识点并没有分析。
因为弄出来一个-1 ,累死(类似)于系统自带游戏-1局的彩蛋了。主要原因就是懒的改后面的序号
学习资源的选择
第一选择B站。这个没啥毛病了,就是一个字,稳。
然后,分析一下B站视频比培训班缺的部分。
1 作业,
2 其它项目的练习,
3 当然还有就是你碰到问题的他人协助及时性。
1 2 可以在博客的系列里寻找。
3 你自己百度的水平与能力决定了你走到多远。
我选择视频并不是从讲的带劲的角度出发(程序员可能会更喜欢看狂神说系列),基本上我选择视频的原则就是
1声音标准(这一条占的比重非常的大,因为全国各地的口音真的太不相同了但是大家都没有说听不懂中央的新闻联播,而每个地方听其它地方的口音则分别有听不懂,或需要想一想的可能)
2 画面清,能看清代码(时代不同了,以前这个条件算相当的高的,240P,320P的视频我都看了不少,想想以前学习的条件真的是一把辛酸泪)
3 难度适中。(视频这个东西嘛,一般一个系列都会讲的详细,但是太过于详细,大篇大篇的代码呀字段呀,让初学者完全头大)
4 名气(总不能看着看着,这个播主把视频下架了吧?而且是看的人多,你自然也就有更多的同学者,也方便你去问别人问题)
这里放一个学习群吧,有志者愿意加的就加,不过我没有时间回答问题,也没有时间打理。只是感觉一个超级群放着有点可惜,群号51144869,申请的时候就写你是学习“黑马JAVA”,或“黑马微信小程序”其它的不加了。
学习状态
然后,说一下学习状态的事情,其实在更多的情况下,有的人学习好的人也不知道为啥学习好,每一年都有学霸笔记,每一年都有状元经验分享。而且每个人的学习经验大体一致的就是听讲,复习,预习,而其它的都不太一致。
先说预习,你如果把数学小学的时候学微积分了。你再看哪一章都不再是预习。
北京,上海,深圳的小朋友在小学的时候,就过了KET,甚至还有的过了PET,那你要他预习什么?

而这样的人,考试中错一个,都会记几个月之久,甚至有的会记住一年。
那别人什么样的复习能够超越呢?
心流
心流(英语:flow,福流) [1] 在心理学中是指一种人们在专注进行某行为时所表现的心理状态。如艺术家在创作时所表现的心理状态。通常在此状态时,不愿被打扰,也称抗拒中断。是一种将个人精神力完全投注在某种活动上的感觉。心流产生的同时会有高度的兴奋及充实感。米哈里·契克森米哈赖认为,使心流发生的活动有多样性。
这个东西跟学习方法无关,也跟学习阶段无关,这是一种心理学现象。
举一个例子,在王者荣耀拿过5杀的人对这个游戏会更痴迷一些,会更容易买贵一些的皮肤。也会花更多的时间去学习某些英雄的使用技巧 。
为什么呢? 对于上线把游戏,只是当做乐子的,每天被杀几百次的,他完全没有高度的兴奋及充实感!
所以游戏本身其实不具备吸引性,假如有一款游戏,让你上线就被杀,上线就被杀,杀你一个月之后,你还有兴趣去登陆?去钻研怎么活得更久?没有,游戏也不会这么做,游戏做出来的可玩性,就在于把握正常人的操作让他能够获得或多或少的成就感。这可以说是做游戏的策划第一时间做的事情。
而学习不同。
学习的设定不是为你打造的,社会上永远存在28定律!
帕累托法则(英语:Pareto principle,也被称为 80/20 法则、关键少数法则、八二法则),是罗马尼亚管理学家约瑟夫·朱兰提出的一条管理学原理。该法则以意大利经济学家维尔弗雷多·帕累托的名字命名。帕累托于1906年提出了著名的关于意大利社会财富分配的研究结论:20%的人口掌握了80%的社会财富。这个结论对大多数国家的社会财富分配情况都成立。因此,该法则又被称为80/20法则。
朱兰博士在管理学中采纳了该思想,认为在任何情况下,事物的主要结果只取决于一小部分因素。这个思想经常被应用到不同的领域,经过大量的试验检验后,被证明其在大部分情况下,都是正确的。所以,该法则对于指导开展管理活动非常有帮助。 [6]
社会上每一次的分级,都是只要那上面的百分之二十。所以,当本科的招生率远远高于这个水平的时候,很自然的就是后面的大学生根本不受企业待见,放回到社会,就形成了大学生满地走。远低于这个水平的时候,有学问的人就特别的金贵。
有一个段子(虽然说是段子,但是真的好真实!)
1977年,我爷爷考上了中专,这件事在全县都是轰动的。1992年,我爸爸考上了大专,班主任亲自送录取通知书。2017年,我考上了本科,而且还是985重点院校,可全家人只是吃了一顿烤鱼而已。
爷爷毕业后,把一家人带进了城!
爸爸毕业后,给一家人在一线城市买了房!
我毕业后,赶上疫情,现在已经失业半年。
学习状态正反馈
那这么多东西跟学习有啥关系?这就是学习中的正反馈的问题。以985 ,211,普通本科,这样大致划分,985的同学更容易接触到“难”题,而他解决“难”题之后的==高度的兴奋及充实感!要高于211的。就跟全班同学第一个拿五杀的同学,肯定比第十个拿五杀的兴奋。而这种高度的兴奋及充实感!==就更容易让他进入到一种“心流”的状态,谁持有这种状态的时间越久,谁的学习效率就越高!
能蹲到厕所忘了脚麻打王者的水平,肯定要高于在家里没事打两局的。
那看视频的本质是什么?是学习,而不是只是看一遍“电影”,那么,视频的阶段,难易,每个阶段的你上手的成果就是你的学习状态正反馈!
备选视频
备选1:黑马
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
备选2 黑马
黑马程序员前端微信小程序开发教程(192集)
https://www.bilibili.com/video/BV1834y1676P
真的不是广告,自己查播放量。
过百万的只有黑马。
备选3 尚硅谷
尚硅谷微信小程序开发(94集)
https://www.bilibili.com/video/BV12K411A7A2
后面的名气都太小了,播放量太少,
本来还想再找一个实战项目类的。但是B端上的商业气息也不低。都是没讲到20%就要钱的。所以,好象只能等我以后有机会再写这样的系列了。
如果粉丝过万了,也许会写一个微信小程序实战项目集。把项目代码免费的给大家。(积分可能还是需要的,毕竟你就算设0分,CSDN好象自己也会调整),其实呢,我现在的微信小程序【浅入深出系列】每一集都差不多有一个项目的案例吧。基本上做到。
![]()
其它的视频系列,我也看过尚学堂的。目录不错,声音有点不清楚。播放量自然就不行了。
入选视频
按照平时的学习习惯,学习曲线。
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
成功入选!
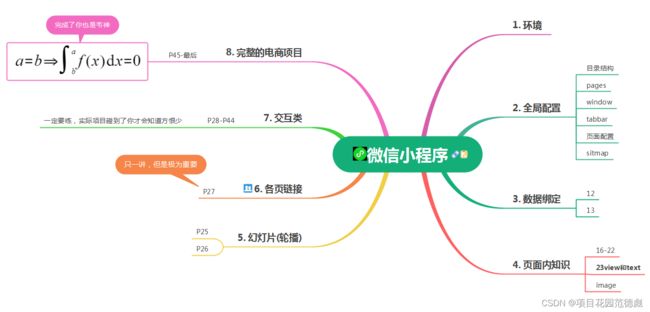
知识点思维导图
各集目录如下:
| 序号 | 标题 | 时长 |
|---|---|---|
| P1 | 01-课程介绍 | 05:14 |
| P2 | 02-微信小程序介绍 | 08:36 |
| P3 | 03-微信小程序的环境准备 | 08:21 |
| P4 | 04-我的第一个微信小程序 | 06:29 |
| P5 | 05-微信开发者工具介绍 | 18:00 |
| P6 | 06-原生框架的目录结构 | 11:28 |
| P7 | 07-全局配置文件-pages字段 | 06:51 |
| P8 | 08-全局配置文件-window字段 | 10:32 |
| P9 | 09-全局配置文件-tabbar字段 | 12:33 |
| P10 | 10-页面配置文件 | 03:32 |
| P11 | 11-sitmap配置 | 01:52 |
| P12 | 12-数据绑定前的代码编辑器技巧 | 08:10 |
| P13 | 13-数据绑定 | 09:57 |
| P14 | 14-运算 | 04:23 |
| P15 | 15-数组和对象循环 | 14:33 |
| P16 | 16-block标签的使用 | 03:02 |
| P17 | 17-条件渲染 | 10:44 |
| P18 | 18-事件绑定1 | 10:58 |
| P19 | 19-事件绑定2 | 08:44 |
| P20 | 20-样式-rpx | 16:08 |
| P21 | 21-样式-导入 | 02:55 |
| P22 | 22-样式-选择器和使用less | 09:06 |
| P23 | 24-view和text标签 | 07:42 |
| P24 | 25-image图片标签 | 16:35 |
| P25 | 26-swiper-等比例计算swiper的高度 | 11:07 |
| P26 | 27-swiper-常见属性 | 05:14 |
| P27 | 28-navigator导航标签 | 13:41 |
| P28 | 29-rich-text富文本标签 | 07:44 |
| P29 | 30-button-外观样式 | 06:41 |
| P30 | 31-button的开放能力1 | 14:37 |
| P31 | 32-button的开放能力2 | 06:46 |
| P32 | 33-icon图标 | 03:37 |
| P33 | 34-radio单选框 | 07:10 |
| P34 | 35-checkbox复选框 | 06:49 |
| P35 | 36-自定义组件的介绍 | 04:38 |
| P36 | 37-自定义组件的初体验 | 07:19 |
| P37 | 38-自定义组件-Tabs-样式优化 | 07:43 |
| P38 | 39-自定义组件-标题激活选中 | 10:44 |
| P39 | 40-自定义组件-父向子传递数据 | 08:13 |
| P40 | 41-自定义组件-子向父传递数据 | 11:07 |
| P41 | 42-自定义组件-slot | 03:59 |
| P42 | 43-组件的其他属性 | 03:53 |
| P43 | 44-应用生命周期 | 16:05 |
| P44 | 45-页面生命周期 | 20:05 |
| P45 | 01-项目预览 | 04:48 |
| P46 | 02-项目的技术选型 | 03:32 |
| P47 | 03-项目搭建步骤一 | 07:53 |
| P48 | 04-项目搭建步骤二(引入iconfont) | 05:55 |
| P49 | 05-项目搭建步骤三(搭建tabbar) | 04:47 |
| P50 | 06-项目搭建步骤四-初始化页面样式 | 07:58 |
| P51 | 07-首页-搜索框 | 08:59 |
| P52 | 08-首页-获取轮播图数据 | 09:48 |
| P53 | 09-首页-轮播图-动态渲染 | 09:55 |
| P54 | 10-将原生的请求修改为promise的方式 | 07:33 |
| P55 | 11-首页-分类导航 | 06:16 |
| P56 | 12-首页-楼层1 | 10:20 |
| P57 | 13-首页-楼层2 | 10:43 |
| P58 | 14-分类-接口数据和页面效果的关系 | 07:35 |
| P59 | 15-分类-获取接口数据 | 08:21 |
| P60 | 16-分类-页面布局1 | 10:18 |
| P61 | 17-分类-页面布局2 | 12:38 |
| P62 | 18-分类-点击菜单切换商品内容 | 04:02 |
| P63 | 19-分类-使用缓存技术 | 14:43 |
| P64 | 20-分类-点击菜单-右侧列表置顶 | 04:48 |
| P65 | 21-优化接口代码-提取公共接口路径 | 05:32 |
| P66 | 22-优化接口-简化返回值和使用es7的async | 09:01 |
| P67 | 23-商品列表-获取分类id | 08:07 |
| P68 | 24-商品列表-实现搜索框和tabs组件 | 16:00 |
| P69 | 25-商品列表-静态样式 | 07:09 |
| P70 | 26-商品列表-动态渲染 | 09:31 |
| P71 | 27-商品列表-加载下一页数据 | 14:39 |
| P72 | 28-商品列表-下拉刷新 | 08:54 |
| P73 | 29-添加全局的正在加载中图标效果 | 09:23 |
| P74 | 30-商品详情-获取数据 | 07:08 |
| P75 | 31-商品详情-接口数据和页面分析 | 04:03 |
| P76 | 32-商品详情-轮播图动态渲染 | 05:58 |
| P77 | 33-商品详情-价格&名称&图文详情 | 09:36 |
| P78 | 34-商品详情-优化动态渲染 | 06:03 |
| P79 | 35-商品详情-放大预览图片 | 07:21 |
| P80 | 36-商品详情-底部工具栏 | 13:25 |
| P81 | 37-商品详情-加入购物车 | 10:45 |
| P82 | 38-购物车-购物车分析&收货按钮样式 | 04:52 |
| P83 | 39-购物车-收货地址分析 | 05:01 |
| P84 | 40-购物车-完整的获取收货地址流程 | 12:28 |
| P85 | 41-购物车-优化获取收货地址的代码 | 10:53 |
| P86 | 42-购物车-收货地址和按钮切换显示 | 10:37 |
| P87 | 43-购物车-购物车列表-静态样式 | 11:47 |
| P88 | 44-购物车-底部工具栏-静态结构 | 06:44 |
| P89 | 45-购物车-数据动态渲染 | 05:50 |
| P90 | 46-购物车-全选-数据展示 | 06:31 |
| P91 | 47-购物车-总价格和总数量 | 06:24 |
| P92 | 48-购物车-商品选中 | 11:25 |
| P93 | 49-购物车-全选-反选 | 05:10 |
| P94 | 50-购物车-商品数量编辑 | 07:35 |
| P95 | 51-购物车-商品删除 | 08:37 |
| P96 | 52-购物车-没有商品的状态提示 | 03:47 |
| P97 | 53-购物车-结算按钮功能 | 07:34 |
| P98 | 54-支付-数据展示 | 11:04 |
| P99 | 55-支付-支付权限的分析 | 05:53 |
| P100 | 56-支付-订单创建分析 | 08:06 |
| P101 | 57-支付-获取用户token | 15:25 |
| P102 | 58-支付-创建订单 | 07:02 |
| P103 | 59-支付-完成微信支付 | 12:33 |
| P104 | 60-支付-移除购物车已经支付的数据 | 05:40 |
| P105 | 61-封装统一的请求头到request方法中 | 06:42 |
| P106 | 62-登录-获取用户信息 | 09:25 |
| P107 | 63-个人中心-背景展示 | 14:52 |
| P108 | 64-个人中心-历史足迹&我的订单-静态结构 | 09:46 |
| P109 | 65-个人中心-其他的静态结构 | 05:57 |
| P110 | 66-订单查询-引入tabs组件 | 08:20 |
| P111 | 67-订单查询-获取订单接口数据 | 13:48 |
| P112 | 68-订单查询-动态修改订单标题 | 06:00 |
| P113 | 69-订单查询-页面动态渲染 | 09:54 |
| P114 | 70-商品详情-页面加载获取收藏数据 | 08:45 |
| P115 | 71-商品详情-点击图标切换收藏 | 08:53 |
| P116 | 72-个人中心-显示收藏的商品数量 | 03:16 |
| P117 | 73-商品收藏-引入自定义tabs组件 | 03:28 |
| P118 | 74-商品收藏-页面动态渲染 | 10:29 |
| P119 | 75-搜索中心-静态页面 | 10:48 |
| P120 | 76-搜索中心-渲染搜索结果 | 08:38 |
| P121 | 77-搜索中心-防抖的实现 | 05:37 |
| P122 | 78-搜索中心-页面痕迹重置 | 07:12 |
| P123 | 79-意见反馈-引入tabs组件 | 07:51 |
| P124 | 80-意见反馈-静态结构 | 12:48 |
| P125 | 81-意见反馈-自定义图片组件 | 08:07 |
| P126 | 82-意见反馈-选择并显示图片 | 09:52 |
| P127 | 83-意见反馈-删除图片 | 03:29 |
| P128 | 84-意见反馈-提交功能 | 23:39 |
| P129 | 85-首页-添加商品的跳转链接 | 07:02 |
| P130 | 86-项目发布 | 08:30 |
学习装备
子曰:“工欲善其事,必先利其器。
大学生,笔记本是没跑的。
游戏本?碰都别碰这个边了。续航短,重量大,你还是放回你的寝室打你的游戏去好了。
续航前十的笔记本电脑
1、具体排名如下:荣耀笔记本MagicBookX152021。特点:指纹识别,全面屏。
2、续航10小时以上的笔记本电脑:荣耀MagicBook X1联想小新Pro1联想扬天S1戴尔DELL灵越15Pro、小米RedmiBookPro。
没有第3.
少于10小时续航的那不叫学习。事实上,标称续航10小时的,测试也只会测试不联网的只使用记事本的这种情况,但是实际的使用当中,没有任何厂家保证说你不管用啥应用都是10小时。当然这种测试也不科学。连不同的游戏对CPU,显卡的要求也不一样。所以标称10小时,你正常使用可能也就是8小时甚至6小时。而到了大四的时候,基本上也就是挺一上午-4小时了。
游戏本,统统可以叫半小时内让你关机的非移动式设备。
最后选择
其实是没有选择。主要是看钱,王校长随便买,20万的电脑对他来说也只是零花钱,但是可能有一些人,拿出1500元买电脑也要咬牙。
总结
说点啥呢?学习这个事吧,如果在学习的过程中你就可以得到高度的兴奋及充实感!,就能进入心流的,基本上就锁定985了。不需要任何老师的夸奖与家长的奖励。二等学生就是老师眼里的优秀,到了社会可能是挨鞭子,三等学生呢,家长每次都必须答应买游戏机,买鞋子来换你的读书,基本上离开了家长就…
到了30岁之后才明白,学习其实是自己的事情。可惜你学不动了,达不到心流状态了。这一次是身体条件真的不够了。