【JavaEE】基于Servlet与MySQL实现一个简易网站
目录
前言
一、实现表白墙的前期准备工作
1、约定前后端交互的接口
1.1、接口一:页面获取当前所有的留言消息
1.2、接口二:提交新消息给服务器
二、前端和后端代码的实现
1、数据的永久化保存
2、小结
前言
之前小编在写前端页面的时候,实现了一个表白墙页面,但是这个页面中的数据只会在本次打开的页面中保存下来,下次重新打开或者刷新,之前的聊天记录就不存在了。还有就是我们写的这个页面只能在你本地的电脑上运行,其他人的电脑无法访问到这个页面。本章博客就是要实现一个后端的服务器来解决这两个问题,让用户可以访问到这个页面并且使用户的数据可以永久保存。
一、实现表白墙的前期准备工作
- 创建一个maven项目,引入依赖
- 在main目录下创建webapp目录,以及在webapp目录下创建WEB-INF目录,并且在WEB-INF目录下创建web.xml文件。
- 将前端页面拷贝到webapp目录下
- 配置smart servlet的name为message_wall.
下面我们就可以运行服务器就可以访问到我们的前端页面。
1、约定前后端交互的接口
以上步骤完成之后,就要写后端服务器代码,但是写之前先要明确前后端交互的接口,也就是网页给服务器要发送什么样请求,服务器要给网页返回什么样的响应。
✨这里分为两个时机给服务器发送请求
- 页面加载完毕之后,需要给服务器发送一个请求,获取到当前页面的留言数据都有什么。
- 用户点击提交的时候,就需要告诉服务器,当前用户发了什么样的消息。
在交互的过程中,又涉及到一些问题,前端提交的数据是有哪些字段,什么格式;后端返回的响应有那些字段,是什么格式,这些都是需要程序员来设定的。
这里给出一份约定方式,但是并不是唯一的约定方式。
1.1、接口一:页面获取当前所有的留言消息
1️⃣请求:GET/message
2️⃣响应:HTTP/1.1 200 ok
Content-Type:application/json
json中使用[ ]表示数组,[ ]中的每个元素,是一个json对象({}),每个对象里,又有三个属性(from,to,message)。
//由于获取的当前页面的所有留言,所以使用一个数组
[
{
from:"从哪里来",
to: "到哪里去",
message:"消息是啥"
},
{
from:"从哪里来",
to: "到哪里去",
message:"消息是啥"
},
{
from:"从哪里来",
to: "到哪里去",
message:"消息是啥"
},
]1.2、接口二:提交新消息给服务器
1️⃣请求:POST/message
Content-Type:application/json
{ from:"从哪里来", to: "到哪里去", message:"消息是啥" }2️⃣响应:HTTP/1.1 200 OK
二、前端和后端代码的实现
✨前端代码
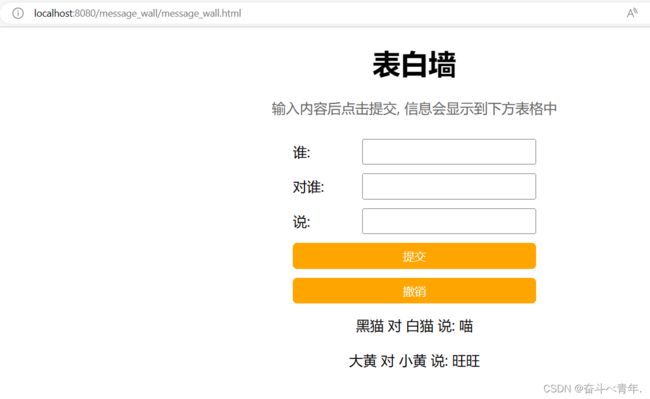
表白墙
表白墙
输入内容后点击提交, 信息会显示到下方表格中
谁:
对谁:
说:
✨后端代码,这是一个不能让数据永久保存的写法。对接口1和接口2都进行了实现。
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper = new ObjectMapper();
private List messageList = new ArrayList<>();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"获取所有留言消息"
//需要返回一个json字符串数组,Jackson直接帮我们处理好了格式。
//这里使用objectMapper将messageList转成json格式的字符串,由于messageList是一个ArrayList,底层是一个数组,所以转出来的结果也是json一个数组
String respString = objectMapper.writeValueAsString(messageList);
//这个list中的每一个元素,就是数组中的每一个元素。
resp.setContentType("application/json;charset=utf8");
//最后将Jason字符串整体返回响应即可
resp.getWriter().write(respString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"提交新消息"
//通过这个方法,将提交的信息按照Message类的格式解析 ,用message对象接收
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//将这个解析完成的消息,放在ArrayList数据结构中。保存在了服务器中
messageList.add(message);
System.out.println("消息提交成功");
//响应只是返回200报文,body为空,此时不需熬额外处理,默认就是返回200.
}
}
这个时候,前端和后端已经搭建完成,这个时候我们在浏览器上输入127.0.0.1:8080/message_wall/message_wall.html。就可以访问到这个页面
这个时候,在对话框中输入内容,点击提交之后,数据就会保存在服务器的messageList对象中。下一次打开这页面或者刷新之后,这个留言是一直存在的,但是当服务器重启之后,之前的留言就不存在了,因为我们使用的是Arraylist来存储数据,这样存储的数据只是在内存中,内存中的数据会随着程序的开启和关闭而消失,并不能永久保存。想要永久保存就需要使用数据库或者将数据存储成文件的格式,这两种方案都会将数据存储在硬盘中。这里我们使用数据库来将数据永久保存。
1、数据的永久化保存
1️⃣引入数据库依赖
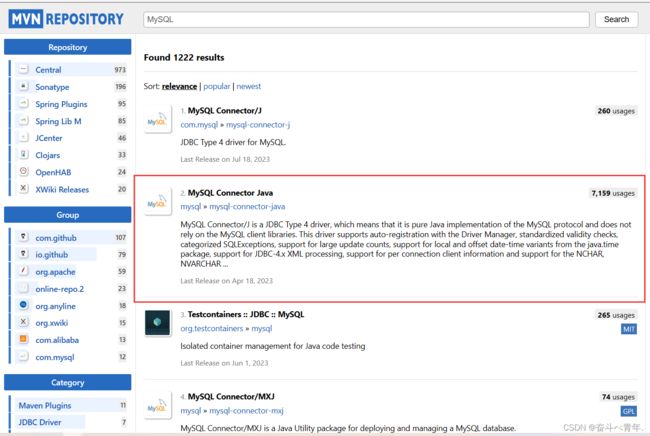
这里我们在中央仓库中输入MySQL。找到Mysql Connector Java。
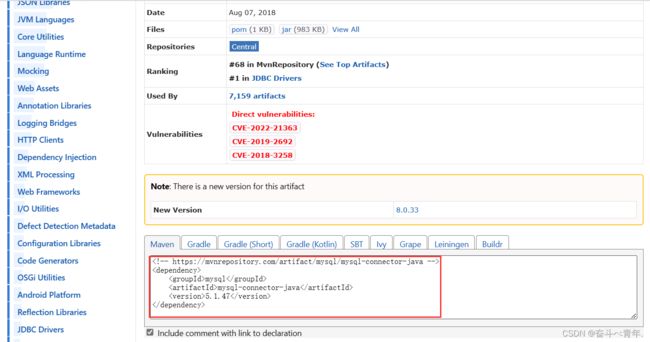
进入之后,选择5.1系列的版本,点击之后,将Maven中的代码拷贝到pom.xml中。就算引入数据依赖成功。
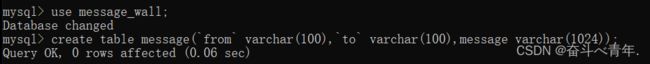
2️⃣创建数据库和数据表
这里创建数据表的时候,需要注意的是from和to 是关键字,需要使用反引号(`),将其引住。
3️⃣编写数据库代码
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"获取所有留言消息"
//需要返回一个json字符串数组,Jackson直接帮我们处理好了格式。
//创建一个load方法从数据库中加载数据,传递给messageList对象
List messageList = load();
String respString = objectMapper.writeValueAsString(messageList);
//这个list中的每一个元素,就是数组中的每一个元素。
resp.setContentType("application/json;charset=utf8");
//最后将Jason字符串整体返回响应即可
resp.getWriter().write(respString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"提交新消息"
//通过这个方法,将提交的信息按照Message类的格式解析 ,用message对象接收
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
save(message);
System.out.println("消息提交成功");
//响应只是返回200报文,body为空,此时不需熬额外处理,默认就是返回200.
}
//使用这个方法从数据库中查询所有所有记录
private List load() {
List messageList = new ArrayList<>();
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/message_wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("991218zf");
try{
//建立连接
Connection connection = dataSource.getConnection();
String sql = "select * from message";
PreparedStatement statement = connection.prepareStatement(sql);
//执行这个sql语句
ResultSet resultSet = statement.executeQuery();
while(resultSet.next()){
Message message = new Message();
//这里参数中from与列名中的from是匹配的
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
messageList.add(message);
}
resultSet.close();
statement.close();
connection.close();
}catch(SQLException e){
e.printStackTrace();
}
return messageList;
}
//使用这个方法向数据库中存入一条记录
private void save(Message message) {
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/message_wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("991218zf");
try{
//建立连接
Connection connection = dataSource.getConnection();
String sql = "insert into message values(?,?,?)";
PreparedStatement statement = connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
//执行这个sql语句
statement.executeUpdate();
statement.close();
connection.close();
}catch(SQLException e){
e.printStackTrace();
}
}
}
✨这里需要注意的是executeQuery方法和executeUpdate方法的执行。
- executeQuery方法是用来执行查询操作的,当select对数据库做查询时,用该方法,且executeQuery方法会建立一个ResultSet的对象保存查询的结果。
- Insert、Update、delete等操作,可用executeUpdate方法执行。
2、小结
上面的代码,就构成了一个简单的网站,将来写的很多复杂的网站,都是这样一套逻辑
- 约定前后端交互接口
- 实现服务器代码(通常会操作数据库)
- 实现客户端代码(通常会使用ajax构造请求,并使用一些js的web api操作页面内容)