弹性布局的简单介绍
在学习弹性布局之前,首先要了解它的概念。
弹性布局(flex),字面上理解就是有弹性的布局。弹性布局是html中十分方便的一个布局,它可以让结构中的内容自适应不同的分辨率,简化了许多繁琐的代码。
弹性布局的语法分为两种:一、加给父容器的语法 二、加给子项目的语法
加给父容器的语法:
display:flex;
flex-direction;
flex-wrap;
flex-flow;
justify-content;
alig-items;
align-content;
加给子项目的语法:
order;
flex-grow;
flex-shrink;
flex-basis;
flex;
align-self;
父容器属性:
display:flex就是将容器变为有弹性的盒子
.father{
display: flex;
}

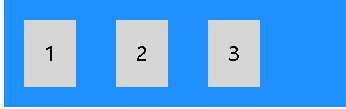
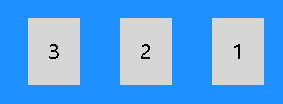
flex-direction定义容器从哪个方向堆放子项目,row就是水平从左往右堆放,column就是垂直从上往下堆放,-reverse就是反向堆放。
从左往右堆放项目
.father{
display: flex;
flex-direction:row;
}
.father{
display: flex;
flex-direction:column;
}
.father{
display: flex;
flex-direction:row-reverse;
}

同理,加上column-reverse就可以实现从下往上堆放项目。
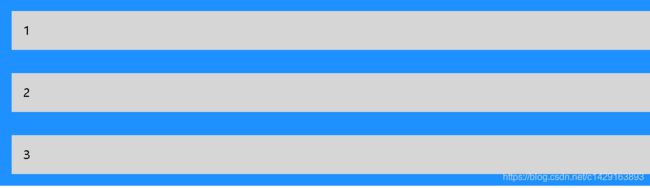
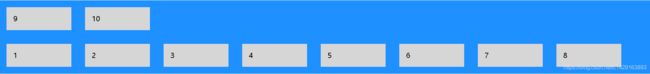
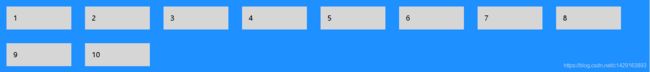
flex-wrap规定子项目是否换行,wrap规定换行,no-wrap规定不换行,wrap-reverse规定项目以相反的顺序换行
规定项目换行
.father{
display: flex;
flex-wrap:wrap;
}
.father{
display: flex;
flex-wrap:no-wrap;
}
.father{
display: flex;
flex-wrap:wrap-reverse;
}

flex-flow是用于同时设置flex-direction和flex-wrap属性的简写属性
.father{
display: flex;
flex-flow:row wrap;
}

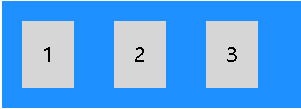
justify-content用于对齐子项目,center将项目在容器的中心对齐,flex-start将项目在容器的开头对齐(默认值),flex-end将项目在容器的末端对齐,space-around显示行之前、之间和之后带有空格的项目,space-between显示行之间带有空格的项目。
中心对齐
.father{
display: flex;
justify-content:center;
}
.father{
display: flex;
justify-content:flex-start;
}
.father{
display: flex;
justify-content:flex-end;
}
.father{
display: flex;
justify-content:space-around;
}
.father{
display: flex;
justify-content:space-between;
}
![]()
align-items用于垂直对齐项目,center将项目在容器中间对齐,flex-start将项目在容器顶部对齐,flex-end 将项目在容器底部对齐,stretch拉伸项目以填充容器(默认),baseline值使项目基线对齐。
center:将项目在容器中间对齐
flex-start:将项目在容器顶部对齐
flex-end:将项目在容器底部对齐
stretch:拉伸项目以填充容器(默认)
baseline:使项目基线对齐
align-content用于对齐弹性线
space-between:弹性线之间的距离相等
space-around:弹性线在之前,之后和之间带有空格
stretch:拉伸弹性线占据剩余空间(默认)
center:在容器中间显示弹性线
flex-start:在容器开头显示弹性线
flex-end:在容器末端显示弹性线
子项目属性
order规定项目的顺序
默认值为0
值越小排在越前面
flex-grow规定某个项目相对于其他项目将增长多少
默认值为0
flex-shrink规定某个项目对于其余项目将收缩多少
默认值为0
flex-basis规定项目的初始长度
默认为auto
可以自己设定width,height使项目占据固定的空间
flex是flex-grow、flex-shrink、flex-basis的简写属性
可以按照上面顺序指定值,默认值分别为0 0 auto
align-self
规定容器内所选项目的对齐方式
可以覆盖容器的align-items属性所设置的对齐方式
以上就是弹性布局的简单介绍,要想更深入的了解弹性布局的用法,还得要多敲代码观察不同,合理的运用弹性布局也能让我们的制作变得简单一点。