小程序的列表页-商品或新闻展示--【浅入深出系列006】
浅入深出系列总目录在000集
如何0元学微信小程序–【浅入深出系列000】
不会导入/打开小程序的看这里
文章目录
- 本系列校训
- 学习资源的选择
- 啥是列表页
- 必备的理论知识
-
- Flex布局
- 列表页常见标签
-
- 视图容器 /view
- block wx:if
- 媒体组件 /image
- 基础内容 /text
- 最常见的列表页代码
-
- 屎山代码什么意思
- 可以秒杀90%初学者的技巧
- 详细解析页面代码
-
- 第一步,就是找到文件
- 第二步,先改动一下最显眼的代码
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
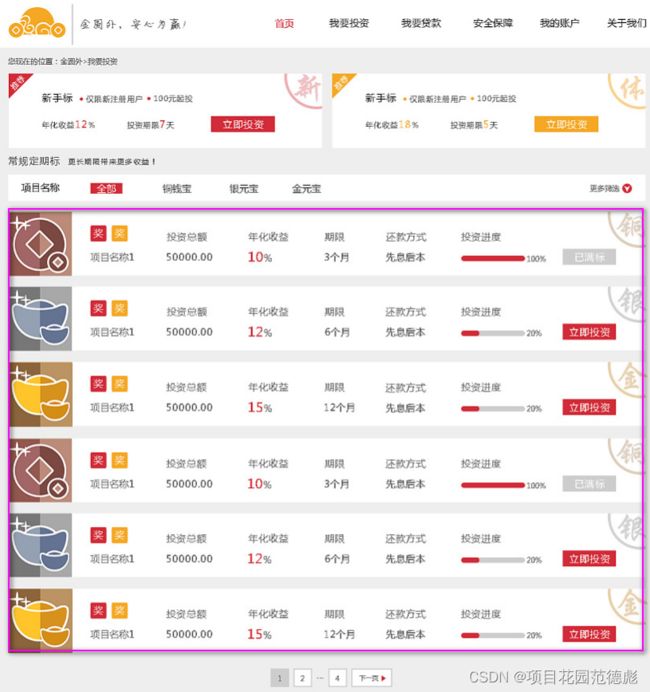
啥是列表页
基本上只要你看到的电商,新闻等网站(90%以上),都会看到列表页,列表页如此重要,基本上成了网站的必备的模块,
小程序上呢?也是一样,毕竟小程序大概率也是一种商业的网站。当然也得要使用列表页了

必备的理论知识
Flex布局
相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆放位置,其原因是不了解CSS样式的属性,所以,今天这篇文章,给大家普及一下相关的知识。
说起CSS布局,首先要讲解的就是FLex布局,这个可以说是一个万能钥匙,遇到什么复杂的布局,都可以通过Flex布局搞定,为了方便大家理解Flex属性,我将会一步步解析FLex的属性,并附上效果图。
1、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
2、Flex容器属性
Flex总共有6个属性
flex-direction 设置排列方向
flex-wrap 内容满一行,是否换行
flex-flow flex-direction属性和flex-wrap属性的简写形式
justify-content 左右对齐方式
align-items 上下对齐方式
align-content 多行上下对齐方式
如果有网页基础的,你可以认为DIV不允许使用absolute,或者bootstrap框架,它们都有相通的理解。当然了,这也是为什么熟练的前端程序员很容易接受微信小程序的原因。
列表页常见标签
视图容器 /view
官方文档在此 https://developers.weixin.qq.com/miniprogram/dev/component/view.html
渲染框架支持情况:Skyline (使用最新 Nighly 工具调试)、WebView
功能描述
视图容器
属性说明
属性 类型 默认值 必填 说明 最低版本
hover-class string none 否 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 1.0.0
hover-stop-propagation boolean false 否 指定是否阻止本节点的祖先节点出现点击态 1.5.0
hover-start-time number 50 否 按住后多久出现点击态,单位毫秒 1.0.0
hover-stay-time number 400 否 手指松开后点击态保留时间,单位毫秒 1.0.0
Bug & Tip
tip: 如果需要使用滚动视图,请使用 scroll-view
block wx:if
注意: 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
条件渲染
wx:if
在框架中,使用 wx:if=“” 来判断是否需要渲染该代码块:
True
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
1
2
3
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
媒体组件 /image
官方文档在此https://developers.weixin.qq.com/miniprogram/dev/component/image.html
媒体组件 /image
image
基础库 1.0.0 开始支持,低版本需做兼容处理。
微信 Windows 版:支持
微信 Mac 版:支持
渲染框架支持情况:Skyline (使用最新 Nighly 工具调试)、WebView
功能描述
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
使用 svg 格式且 mode=scaleToFill 时,WebView 会居中(除非 svg 里加上 preserveAspectRatio=“none”),Skyline 则会撑满
svg 格式不支持百分比单位
svg 格式不支持
基础内容 /text
官方文档在此 https://developers.weixin.qq.com/miniprogram/dev/component/text.html
功能描述
文本。
内联文本只能用 text 组件,不能用 view,如 foo bar
新增 span 组件用于内联文本和图片,如 bar
通用属性
…略
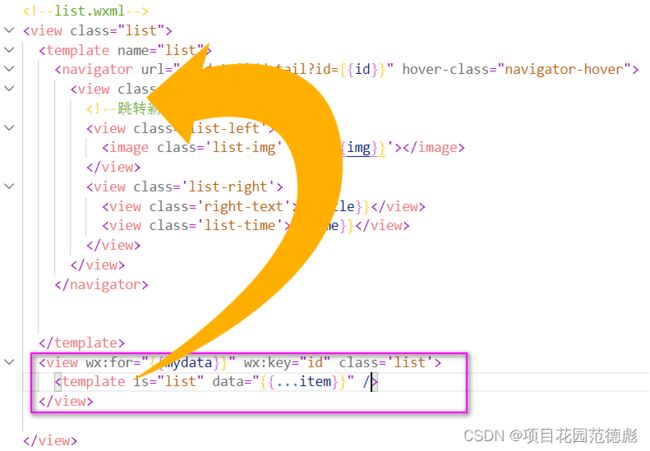
最常见的列表页代码
<view class="list">
<template name="list" >
<navigator url="../detail/detail?id={{id}}" hover-class="navigator-hover">
<view class='list-big'>
<view class='list-left'>
<image class='list-img' src='{{img}}'>image>
view>
<view class='list-right'>
<view class='right-text'>{{title}}view>
<view class='list-time'>{{time}}view>
view>
view>
navigator>
template>
<view wx:for="{{mydata}}" wx:key="id" class='list'>
<template is="list" data="{{...item}}"/>
view>
view>
这是一般的小程序最常见的列表页代码段。
上面的是一种高级的wx:for 的循环方式,当然就存在着初学者的暴力方式。回想当年大家学习谭浩强老师的C语言的时候,就有“天才” 这样输出的习题集。
就问你一句,你说运行出不出来吧?
printf("*");
printf("**");
printf("***");
同样的,列表页也是如此。其实,还真的有一些页面就是这样堆上去。没啥丢人。对于初学者来说,那更是快速完成任务的利器。只不过随着项目经验的提升,你后期会对自己的“屎山代码”感到无语,但是谁又不是从初学者开始呢?
屎山代码什么意思
“屎山代码是指陈年累月且复杂低效的代码,因为改动成本巨大,所有人避之不及。它通常是指一个公司里祖传的“古董级代码”,因为使用时间较长,数量已经很多了。在系统的使用过程中,需要维护系统和不断添加新的功能,故使用时间长的系统的代码往往会很多。曾有程序员表示:改老代码,就相当于去爬一座屎山,等爬到山顶,自己又留下一滩新的屎!不要轻易修改“屎山代码”,存在即合理,可以正常运行就不要去修改,否则可能会导致代码的运行出现问题。”

好,让我们欣赏一下带轮播图的,列表图的“史诗”级代码吧。
<view class="m-header">
<view class="h25">view>
<view class='header h45'>
<text class="m-title">宠物社区text>
view>
view>
<view class="swiper_top">
<swiper class="swiper_body" autoplay="true" indicator-dots="true"
indicator-color="#646464" indicator-active-color="#ffffff" interval="2000"
circular="true">
<swiper-item class="swiper_item_body">
<navigator url="/pages/district/statisticalquery/statisticalquery" open-type="switchTab">
<image class="swiper_image" src="https://s1.ax1x.com/2022/12/15/zTKNL9.png" mode="widthFix">image>
navigator>
swiper-item>
<swiper-item class="swiper_item_body">
<image class="swiper_image" src="https://s1.ax1x.com/2022/12/15/zTKszD.png" mode="widthFix">image>
swiper-item>
<swiper-item class="swiper_item_body">
<image class="swiper_image" src="https://s1.ax1x.com/2022/12/15/zTKReA.png" mode="widthFix">image>
swiper-item>
<swiper-item class="swiper_item_body">
<image class="swiper_image" src="https://s1.ax1x.com/2022/12/15/zTKHyQ.jpg" mode="widthFix">image>
swiper-item>
<swiper-item class="swiper_item_body">
<image class="swiper_image" src="https://s1.ax1x.com/2022/12/15/zTKxYV.jpg" mode="widthFix">image>
swiper-item>
swiper>
view>
<view class="search">
<form bindsubmit="formBindsubmit">
<input name="keyword" placeholder="想要领养的宠物种类" />
<button formType="submit" style="background:#ffc0cb;">搜索button>
form>
view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTBSVP.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">无偿送养text> view>
<view class="xinghao">品种:中华田园猫view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:妹妹view>
<view class="price">来源:个人救助view>
view>
view>
navigator>
view>
<view class="hr">view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTBl24.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">一杯奶茶text> view>
<view class="xinghao">品种:金毛view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:弟弟view>
<view class="price">来源:家养view>
view>
view>
navigator>
view>
<view class="hr">view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTBMPU.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">无偿送养text> view>
<view class="xinghao">品种:中华田园犬view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:妹妹view>
<view class="price">来源:个人救助view>
view>
view>
navigator>
view>
<view class="hr">view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTBNa6.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">封个红包text> view>
<view class="xinghao">品种:拉布拉多view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:妹妹view>
<view class="price">来源:家养view>
view>
view>
navigator>
view>
<view class="hr">view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTB0Re.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">无偿送养text> view>
<view class="xinghao">品种:柯基view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:弟弟view>
<view class="price">来源:个人救助view>
view>
view>
navigator>
view>
<view class="hr">view>
<view class="page" >
<navigator url="/pages/list/detail">
<view class="item bdbt">
<view class="lt">
<image class="aa" src="https://s1.ax1x.com/2022/12/15/zTBssA.jpg">image>
view>
<view class="rt">
<view class="price"><text class="money">无偿送养text> view>
<view class="xinghao">品种:美短view>
<view class="xinghao" hidden="{{item.version==''?true:false}}">性别:弟弟view>
<view class="price">来源:个人救助view>
view>
view>
navigator>
view>
可以秒杀90%初学者的技巧
在“调试器”的wxml 面板 用鼠标在代码上下移动。观察左侧的“模拟器”

这在你修改css 里的class 还是复杂标签 的时候,特别有用。
详细解析页面代码
怎么样克服自己对代码的恐惧? 当然是你改动一点,就可以看到程序的变化了。
第一步,就是找到文件
事实上,这一步很关键,别看我码龄20多年,事实上,不管在哪个项目,都会时不时发生改了关天,发现程序完全不起作用,然后花了N小时,最后发现,改错文件了,当项目一大,代码一多,文件那也是成倍的增长,而且很多的文件有的时候叫的名字是一个,里面的代码也差不多,这个时候那就更容易看错文件了。
友情提示 可以使用调试器的连动功能,真的很好用。
第二步,先改动一下最显眼的代码
然后,找到相应的js文件。
一定要仔仔细细的看好那个mydata的结构,与前台的对应关系。(此处练10遍也不为过)
//获取应用实例
const app = getApp()
Page({
data: {
lastid:0,
mydata:[{
"id":'1',
"img": '../../img/12.jpg',
"title": '成功合作10年后,远卓再次成功签约世界500强中国航油集团',
"time": '2016-09-23 17-06'
}, {
"id": '1',
"img": '../../img/11.jpg',
"title": '广州科技项目申报流程及验收结题',
"time": '2016-09-23 17-06'
}, {
"id": '3',
"img": '../../img/10.jpg',
"title": '精益管理:7大浪费的产生原因和消除方法',
"time": '2016-09-23 17-06'
}, {
"id": '4',
"img": '../../img/9.jpg',
"title": '中小企业应对非对称竞争的四大战略',
"time": '2016-09-23 17-06'
}, {
"id": '5',
"img": '../../img/8.jpg',
"title": '【政策快讯】高企最高奖励100万!',
"time": '2016-09-23 17-06'
}, {
"id": '6',
"img": '../../img/7.jpg',
"title": '2018年广东省各地高新技术企业申报时间汇总',
"time": '2016-09-23 17-06'
}, {
"id": '7',
"img": '../../img/13.jpg',
"title": '什么样的社产品才是最好的?',
"time": '2016-09-23 17-06'
}, {
"id": '8',
"img": '../../img/14.jpg',
"title": '2018年广东省各地高新技术企业申报时间汇总',
"time": '2016-09-23 17-06'
}, {
"id": '9',
"img": '../../img/2.png',
"title": '中小企业应对非对称竞争的四大战略',
"time": '2016-09-23 17-06'
}, {
"id": '10',
"img": '../../img/1.png',
"title": '什么样的社产品才是最好的?',
"time": '2016-09-23 17-06'
}],
},
})
提示:如果一不小心出错
这个时候,Ctrl+Z (这个快捷键有必要记住) 基本上80%以上的编辑器程序都是用这个快捷方式恢复到前一步正确的代码。
如果在恢复这个错之前,把这个错误的截图,并保存,查看几下那就更好了。面对页面出错不是大惊小怪,而是看看是啥错误信息,那你基本具备了向高手迈进的姿势了。
配套资源
小程序的列表页-商品或新闻展示–【浅入深出系列006】配套资源
https://download.csdn.net/download/dearmite/88092903
作业:
1 下载配套资源阅读里面的JS结构,将列表改成“史诗”级代码。(难度★★★★✫)
2 查阅资料,将数据放到*.JSON文件里。(难度★★★★★✫)超五星