- 探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南javascriptthree.js3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
- 【系统架构设计师-2018年】案例分析-答案及详解
数据知道
系统架构软考高级系统架构设计师
试题一(25分)阅读以下关于软件系统设计的叙述,在答题纸上回答问题1至问题3。【说明】某文化产业集团委托软件公司开发一套文化用品商城系统,业务涉及文化用品销售、定制、竞拍和点评等板块,以提升商城的信息化建设水平。该软件公司组织项目组完成了需求调研,现已进入到系统架构设计阶段。考虑到系统需求对架构设计决策的影响,项目组先列出了可能影响系统架构设计的部分需求如下:(a)用户界面支持用户的个性化定制;(
- 微信小程序:用户拒绝小程序获取当前位置后的处理办法
草木红
#小程序小程序微信小程序
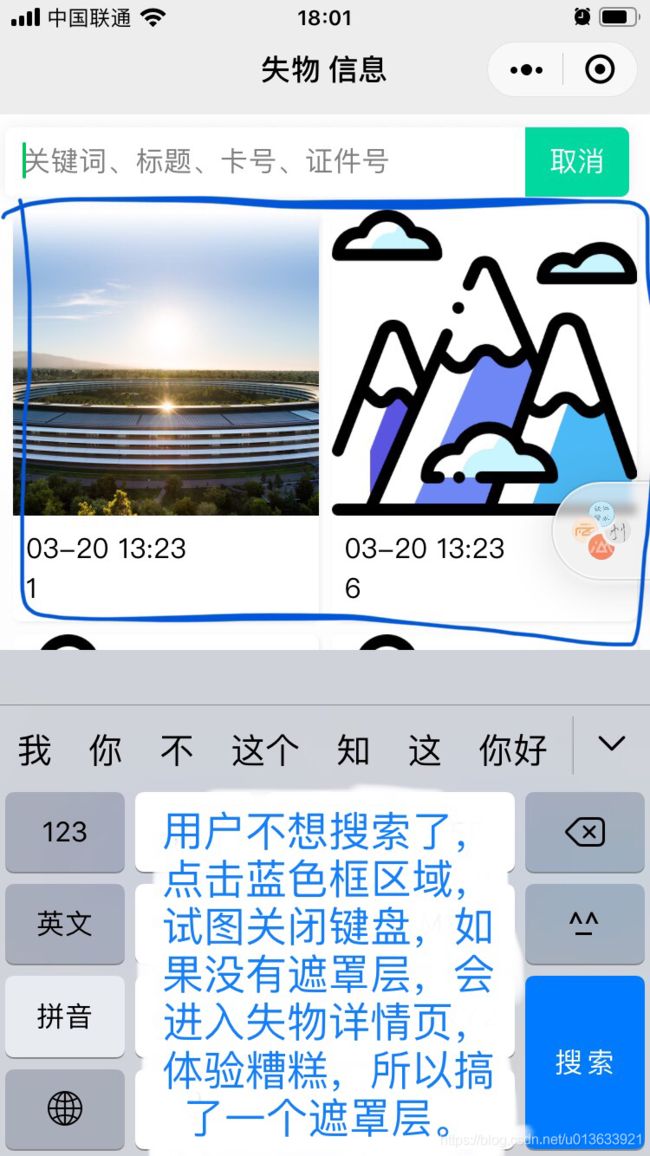
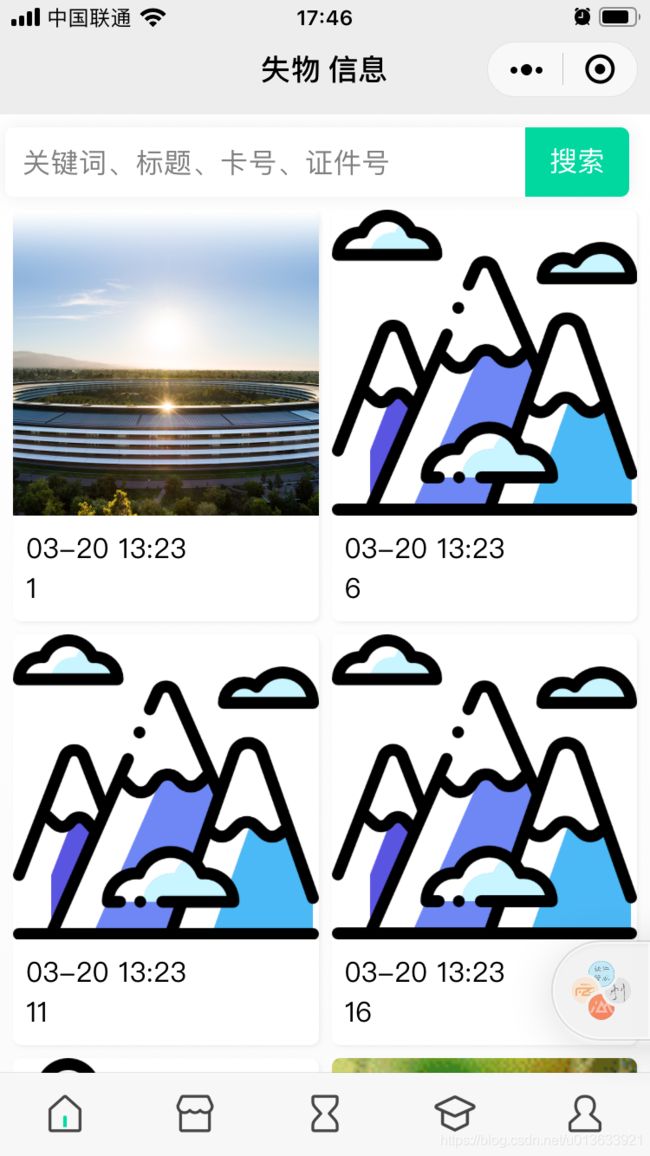
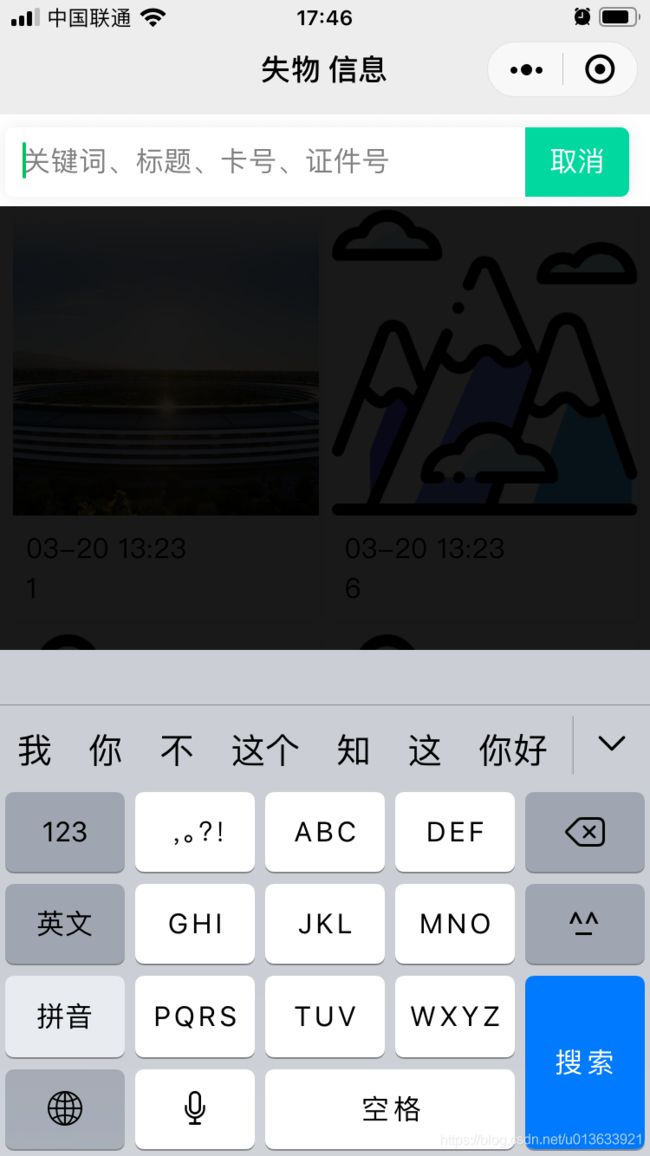
【1】问题描述:小程序在调用wx.getLocation()获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。如果再次调用wx.getLocation()时,就不会在弹窗询问用户是否允许授权。导致用户想要重新允许获取地理位置时,没有途径。【2】前提准备:小程序已经申请过wx.getLocation():获取当前的地理位置的服务权限在小程序的根目录下的app.json中配置required
- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 一个后端工程师对前端云 Vercel 的体验和探索
程序员
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。Vercel概述Vercel是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。Vercel的主要特点包括:通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。借助集成的CI/CD功能,开发者可以预
- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- 视频剪辑行业的现状与进阶之路:一个双视角分析
程序员
视频剪辑行业的现状与进阶之路:一个双视角分析一、现状解析商业角度分析成本控制培训需要投入时间和人力成本快节奏的市场环境要求快速产出人员流动性大,培训投入可能无法获得长期回报市场需求大量内容需要快速产出标准化的剪辑模板更容易管理追求效率大于创新风险规避现成模板降低出错风险统一风格便于品控减少个人风格带来的不确定性剪辑师角度分析职业发展受限难以系统学习完整工作流程创意空间被压缩技能提升遇到瓶颈技能断层
- 从一名剪辑师的自白:那些年,我们一起追过的帧
程序员
从一名剪辑师的自白:那些年,我们一起追过的帧记得那时,我总是在深夜的编辑室里,盯着显示器一遍又一遍地调整时间轴。每一帧的细微变化,都牵动着我的神经。现在回想起来,那些熬夜的时光,既苦涩又甜蜜。时光机里的记忆碎片还记得第一次接触剪辑软件时的手足无措,像个初入厨房的学徒,面对满屏的按钮和快捷键一筹莫展。那时的我,还不知道这个行业会带给我怎样的人生体验。从生涩到熟练,从模仿到创新,一路走来,剪辑教会我的
- 鸿蒙开发秘籍:用AvPlayer解锁录音朗读新玩法
柳中仙
鸿蒙HarmonyOSharmonyos华为
鸿蒙开发秘籍:用AvPlayer解锁录音朗读新玩法一、引言家人们,在鸿蒙应用开发这个超广阔的领域里,音频处理可是相当重要的一环!它让应用的功能更丰富,用户体验也更好啦。像社交类应用里收发语音消息,教育类应用播放有声读物,还有音乐类应用的核心播放功能,都离不开音频处理。通过有效的音频处理,应用能和用户互动得更生动、更直接,用户用的时候既能享受听觉上的快乐,又觉得方便,应用的吸引力和实用性一下子就提升
- 腾讯云大模型知识引擎与DeepSeek:打造懒人专属的谷歌浏览器翻译插件
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3腾讯云云计算
摘要:随着人工智能技术的飞速发展,越来越多的前沿技术和工具已走入日常生活。翻译工具作为跨语言沟通的桥梁,一直处于技术创新的风口浪尖。本文探讨了腾讯云大模型知识引擎与DeepSeek结合谷歌浏览器插件的可能性,旨在为用户提供一种便捷、高效的翻译体验。通过应用深度学习、自然语言处理和知识图谱技术,该插件不仅能实时翻译网页内容,还能根据上下文进行智能推荐,实现精准的语境转换。本文将详细阐述其设计思路、技
- DeepSeek-R1大模型微调技术深度解析:架构、方法与应用全解析
大势下的牛马
搭建本地gpt架构deepseek微调
1.DeepSeek-R1大模型架构设计与技术特性1.1架构设计DeepSeek-R1作为超大规模语言模型,其核心架构设计包含以下创新:专家混合架构(MoE)采用6710亿参数的混合专家架构(MoE),每个推理过程仅激活370亿参数,实现计算效率与资源利用率的突破性提升。Transformer框架增强基于改进型Transformer架构,结合多头注意力机制(MLA)与动态权重分配技术,优化了长程依
- 分享12个国内AI对话聊天的免费网站(含DeepSeek大模型)
码上飞扬
人工智能语言模型DeepSeek
在人工智能领域,基于对话的语言模型已成为当前研究的热点,其中以ChatGPT为代表的模型凭借其卓越的语言理解与交互能力备受瞩目。为帮助用户更好地选择和使用这类AI工具,本文将介绍12个国内可直接体验对话聊天功能的平台,为用户提供实用参考。1、腾讯元宝地址:https://hunyuan.tencent.com/bot/chat腾讯混元大模型是由腾讯全链路自研的通用大语言模型,拥有超千亿参数规模,预
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- Redis Cluster(无中心化设计)详解
π大星星️
redis数据库缓存
1.1RedisCluster工作原理1.1.1背景与动机在传统的Redis单机模式中,哨兵(Sentinel)机制可以解决Redis的高可用问题。当主节点(Master)故障时,哨兵可以自动将从节点(Slave)提升为新的主节点,从而保证Redis服务的可用性。然而,这种机制无法解决单机Redis的写入瓶颈问题。单机Redis的写入性能受限于单机的内存大小、并发数量、网卡速率等因素。为了解决这一
- Sqoop安装部署
愿与狸花过一生
大数据sqoophadoophive
ApacheSqoop简介Sqoop(SQL-to-Hadoop)是Apache开源项目,主要用于:将关系型数据库中的数据导入Hadoop分布式文件系统(HDFS)或相关组件(如Hive、HBase)。将Hadoop处理后的数据导出回关系型数据库。核心特性批量数据传输支持从数据库表到HDFS/Hive的全量或增量数据迁移。并行化处理基于MapReduce实现并行导入导出,提升大数据量场景的效率。自
- 用Python修改Word文档字体
在数字化办公场景中,Word文档作为主流文件格式承载着大量商务文书与学术资料。传统手动调整字体格式的操作模式存在显著局限性:当面对批量文档处理、动态内容生成或企业级模板维护时,逐一手工修改不仅效率低下,更难以保障格式规范的统一性。通过Python实现文档字体的程序化控制,能够有效构建自动化处理流程,在确保排版精准度的同时,显著提升文档批量化操作能力。本文将介绍如何使用Python修改Word文档段
- 《深入剖析鸿蒙生态原生应用:一次开发多端部署的技术革新》
人工智能深度学习
在数字化时代飞速发展的浪潮中,鸿蒙生态以其独特的技术理念和强大的创新能力,为开发者和用户带来了全新的体验。其中,“一次开发多端部署”作为鸿蒙生态原生应用开发的核心技术之一,不仅是技术上的重大突破,更是对未来应用开发模式的一次深刻变革。鸿蒙生态:全场景时代的新引擎鸿蒙操作系统自诞生以来,就肩负着连接万物、构建全场景智能生态的使命。在传统的应用开发模式下,开发者需要针对不同的终端设备,如手机、平板、电
- 2025年ITIL 4与六西格玛结合:如何提升服务质量与持续改进 - ITIL认证
itil
在追求卓越运营和持续改进的过程中,ITIL4和六西格玛(SixSigma)是两大关键框架,它们在帮助企业提升服务质量和效率方面发挥着至关重要的作用。随着2025年企业对质量和持续改进的重视日益增加,理解ITIL4与六西格玛之间的关系,将为组织在服务管理和质量控制上提供有力的支持。通过将这两个框架结合使用,企业不仅可以在服务交付中确保更高的质量,还能通过精益方法推动不断的流程改进。首先,ITIL4与
- 通过ITIL4课程助力业务创新,提升IT服务管理 - ITIL认证
itil
在全球数字化转型的浪潮中,IT服务管理(ITSM)已成为每个企业不可或缺的核心组成部分。无论是优化现有IT流程,还是推动技术创新,ITIL4(InformationTechnologyInfrastructureLibrary4)都为企业提供了一套完整的最佳实践框架。通过ITIL4,企业能够提升服务质量,降低运营成本,并推动业务增长。对于个人而言,掌握ITIL4框架不仅能提升技术能力,还能助力其职
- 6.Redis 缓存使用问题及解决方案
拾柒mm
缓存redismybatis
引言Redis作为一种高效的缓存解决方案,广泛应用于各类项目中。然而,使用缓存时也会面临一些问题,特别是数据一致性、缓存穿透、击穿、雪崩等问题。1.数据一致性数据一致性是指在使用缓存时,缓存中的数据与数据库中的数据保持一致。数据不一致可能导致用户获取到过时的信息,影响用户体验。1.1数据操作方案在进行数据增删改操作时,常见的方案有:先更新缓存,再更新数据库:优点:缓存命中率提高,用户可以快速获取到
- 2025年ITIL 4与敏捷开发的结合:提升IT服务交付的灵活性与响应速度 — ITIL证书
itil
随着敏捷开发和持续交付的兴起,企业对IT服务的交付方式要求越来越高。传统的IT服务管理框架往往难以满足快速变化的业务需求和技术环境,而ITIL4的灵活性和可扩展性使其能够与敏捷开发方法有效结合,从而提升IT服务交付的灵活性、响应速度和质量。本文将探讨ITIL4与敏捷开发方法结合的优势,并介绍如何通过这种结合优化服务交付流程、提高团队协作效率、推动持续改进。ITIL4与敏捷开发的关系敏捷开发强调迭代
- 360度用户信息赋能老客运营自动化
刘小奇�多
自动化运维sass
在当今竞争激烈的商业环境中,客户关系管理(CRM)系统已成为企业提升客户满意度和忠诚度的重要工具。通过基于360度用户信息,企业能够深入洞察老客需求,实现自动化的老客运营和维护,从而提升客户体验和企业竞争力。一、360度用户信息整合:洞察老客需求的关键(一)多渠道数据收集企业需要从多个渠道收集客户数据,包括线上线下的交互记录。例如,通过企业微信,销售人员可以实时与客户沟通,了解他们的最新需求和反馈
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 二分查找算法在有序数组中的解题分析与优化
带给我一点小幸运
算法
摘要本文深入剖析二分查找算法在有序数组中的应用,详细阐述其基本原理、实现步骤与时间复杂度,通过实际案例展示其解题过程,并针对算法在实际应用中的常见问题提出优化策略,旨在帮助读者全面掌握二分查找算法,提升解决相关问题的能力。一、引言在计算机科学领域,查找算法是解决众多问题的基础。二分查找算法作为一种高效的查找方法,在有序数组的查找场景中具有显著优势。随着数据规模的不断增大,二分查找算法相较于其他查找
- CSP-J备考冲刺必刷题(C++) | AcWing 11 背包问题求方案数
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】AcWing:11.背包问题求方案数-AcWi
- 亿级分布式系统架构演进实战(三)- 横向扩展(数据库读写分离)
power-辰南
java技术架构师成长专栏数据库mysql分布式系统springcloud架构设计
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)核心目标分散数据库压力,提升读性能1.数据库架构设计数据库由原理的单实例变成主从模式,主主要负责写,从负责读。1.1主从角色定义节点类型数据流向核心职责主库读写(Write)处理事务性写操作(INSERT/UPDATE/DELETE)/部分读从库只读(Read)承担查询请求(SELECT),支持水平
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =