ReactNative 接入Android项目(win10)
Visual Studio Code 提前安装好
1.NodeJs安装与环境配置
step1:官网下载路径:Download | Node.js 完成安装
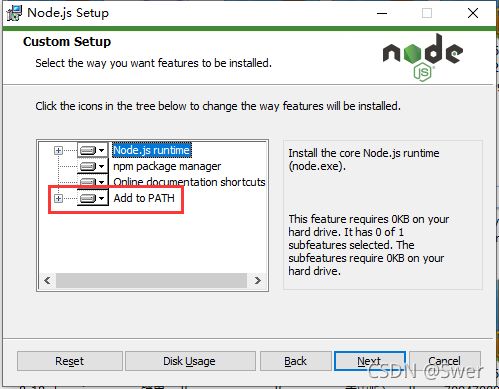
step2 :再次点击安装包选如下图注入环境配置
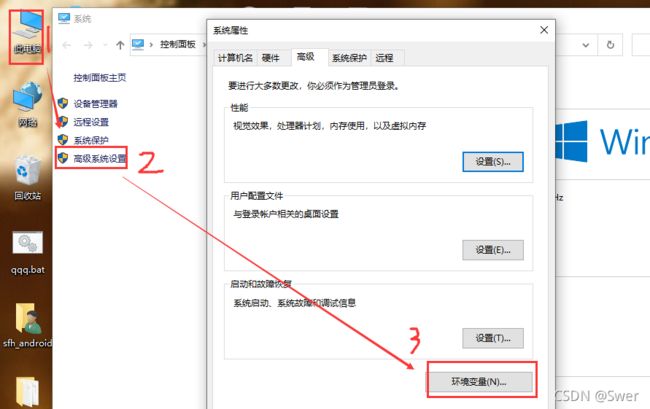
step3:打开“我的电脑”,右击“属性”
step3:找到电脑安装NodeJs 目录新建两个文件夹。(保持与NodeJS 相同目录,有的文章建议放在其他磁盘。可实际使用时候出现编译目录异常问题)
step4:用户变量和系统变量新建NODE_PATH,值为安装电脑的路径 C:\Program Files\nodejs\node_global
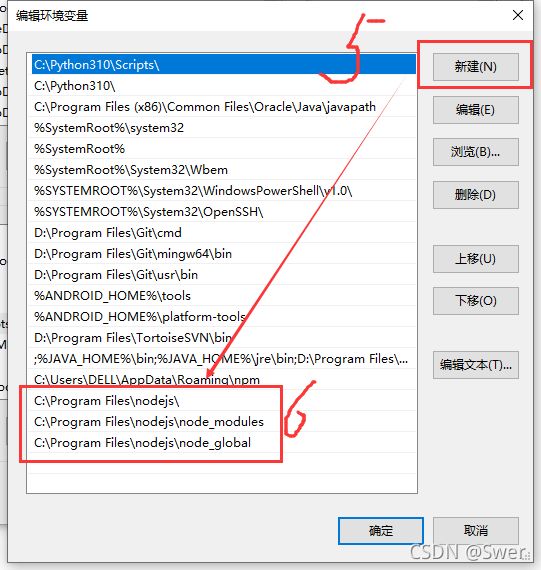
step5:在用户变量和系统变量Path,新增以下值。
C:\Program Files\nodejs\
C:\Program Files\nodejs\node_modules
C:\Program Files\nodejs\node_global
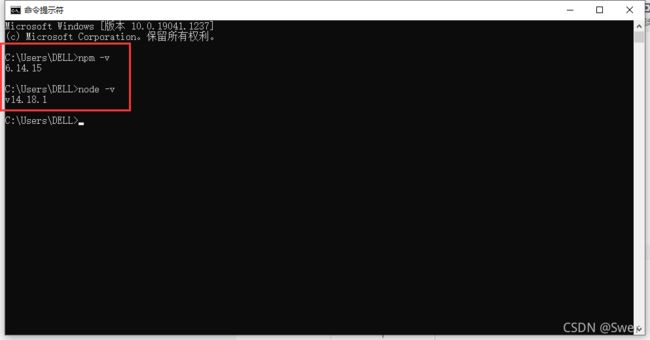
step6:测试,打开cmd 输入 npm -v 与 node -v 显示如下内容表示成功。
2.ReactNative 构建
step1: 使用AS 创建android 项目之后。打开Visual Studio Code 工具,打开刚刚创建的android项目
step2:打开VS,Terminal-->new Terminal ,在项目根目录
step2:输入 npm init,在根目录生成package.json文件
{
"name": "testlayout",
"version": "1.0.0",
"description": "RNText",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "sfh",
"license": "ISC",
"private": true,
"dependencies": {
"react": "^17.0.2",
"react-native": "^0.66.0"
}
}
手动添加"private": true,因为这个项目作为测试项目,作为私用项目使用。
step3:依次输入命令
npm install -save react
npm install -save react-native
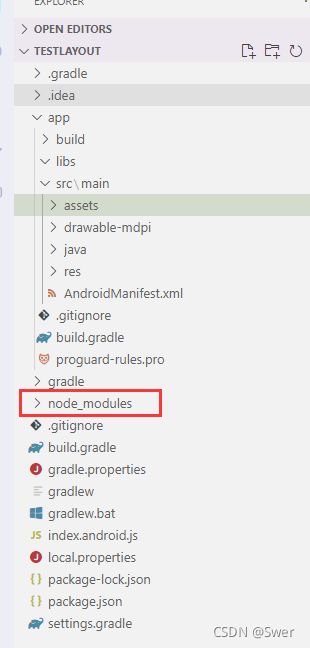
此时,你会发现Android项目根目录下多了一个node_modules文件夹。
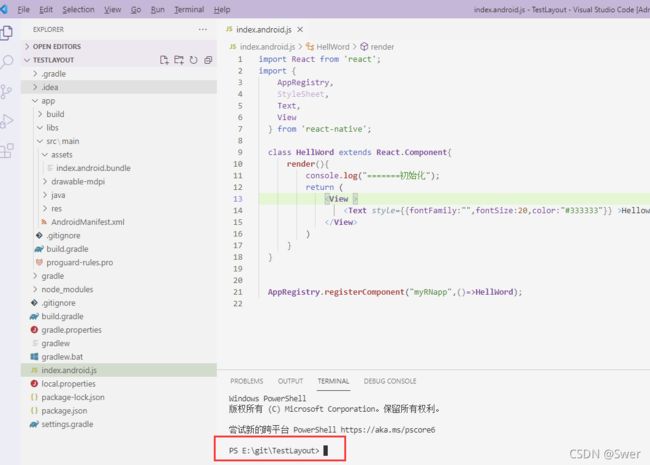
step4:项目根目录新建index.android.js 文件【注意文件名有的文章中说是index.js,编译时出现文件内容找不到问题】,内容如下
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HellWord extends React.Component{
render(){
console.log("=======初始化");
return (
Hellow word
)
}
}
AppRegistry.registerComponent("myRNapp",()=>HellWord);
myRNapp: 这个名称作为Android 项目中注册moduleName名。
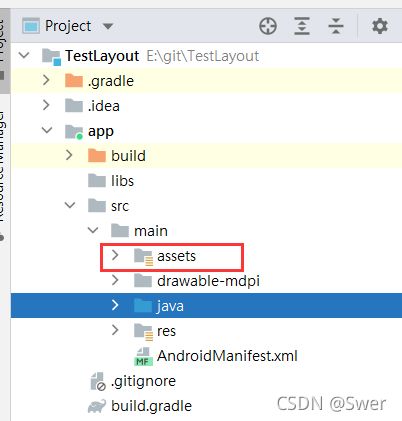
step5:打开AS 工具现在新建assets文件夹【提前建文件夹否则编译时候出现文件夹不存在】
step6:打开AS 添加RN 依赖引入,根目录build.gradle配置内容如下图
maven {
url "$rootDir/node_modules/react-native/android"
}
maven {
url("$rootDir/node_modules/jsc-android/dist")
}
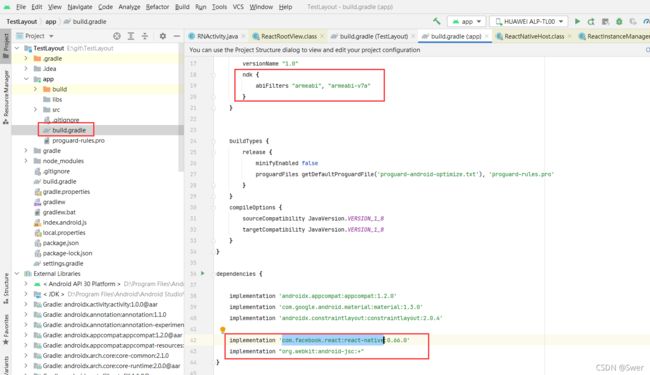
项目build.gradle 配置内容如下图
implementation 'com.facebook.react:react-native:0.66.0' implementation "org.webkit:android-jsc:+"
ndk {
abiFilters "armeabi", "armeabi-v7a"
}
同步编译。
step7: 使用AS工具在,RN项目中新建 Application,实现ReactApplication接口,如下
public class TextAppContext extends Application implements ReactApplication {
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this,false);
}
static ReactNativeHost reactNativeHost;
@Override
public ReactNativeHost getReactNativeHost() {
if (reactNativeHost == null){
reactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return true;
}
@Override
protected List getPackages() {
List list = new ArrayList<>();
//MainReactPackage RN 本身提供
list.add(new MainReactPackage());
return list;
}
};
}
return reactNativeHost;
}
} 再新建RNActivity
public class RNActivity extends FragmentActivity implements DefaultHardwareBackBtnHandler {
ReactRootView reactRootView;
ReactInstanceManager reactInstanceManager;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextAppContext appContext = (TextAppContext) getApplication();
ReactNativeHost reactNativeHost = appContext.getReactNativeHost();
reactInstanceManager = reactNativeHost.getReactInstanceManager();
reactInstanceManager.createReactContextInBackground();
reactRootView = new ReactRootView(this);
//index.android.js 中 "AppRegistry.registerComponent()"的第一个参数
reactRootView.startReactApplication(reactInstanceManager, "myRNapp");
setContentView(reactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
if (reactInstanceManager != null) {
reactInstanceManager.onHostPause(this);
}
}
@Override
protected void onResume() {
super.onResume();
if (reactInstanceManager != null) {
reactInstanceManager.onHostResume(this, this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (reactInstanceManager != null) {
reactInstanceManager.onHostDestroy(this);
}
}
}
AndroidManifest.xml 配置
step8:打开VS Terminal 输入命令
react-native bundle --platform android --dev true --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/
此时会生成assets 文件夹中生成index.android.bundle 文件
RN基本配置结束
3.项目运行
step 1:先AS 运行安装app,安装成功之后,摇晃手机打开RN调试模式,使用cmd命令查看一下电脑IP地址。
step2: 打开VS 的Terminal 输入命令
react-native start
按R键,完成RN 重新加载。之后再VS 开发时编辑运行即可