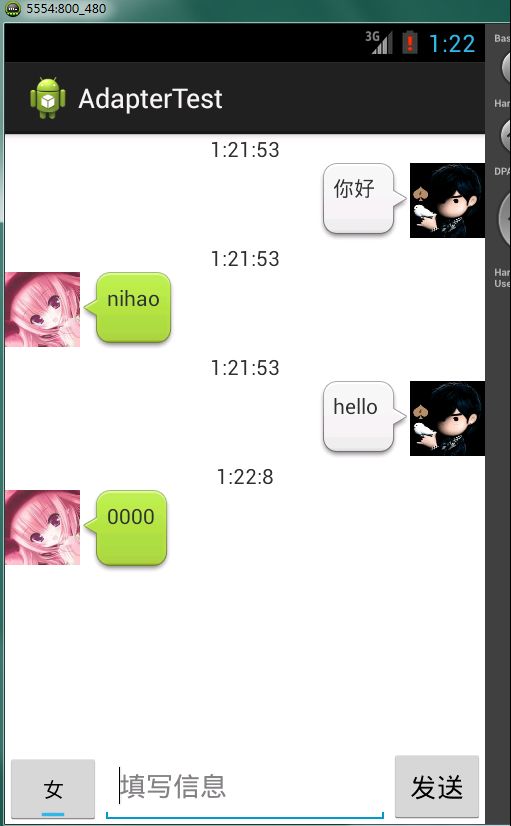
ANDROID笔记:气泡对话(基于ListView和Adapter实现)
1 package com.example.adaptertest.homework; 2 3 import java.util.ArrayList; 4 import java.util.Calendar; 5 import java.util.List; 6 7 import android.app.Activity; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Button; 12 import android.widget.CompoundButton; 13 import android.widget.CompoundButton.OnCheckedChangeListener; 14 import android.widget.EditText; 15 import android.widget.ListView; 16 import android.widget.ToggleButton; 17 18 import com.example.adaptertest.R; 19 20 public class ChatActivity extends Activity { 21 List<ChatContent> chatContents = null; 22 // 人物选择 23 boolean flag = false; 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 // TODO Auto-generated method stub 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_chat); 30 // 初始化控件 31 ToggleButton tbtn = (ToggleButton) findViewById(R.id.tbtn); 32 final EditText editText = (EditText) findViewById(R.id.edit); 33 Button button = (Button) findViewById(R.id.btn_send); 34 ListView listView = (ListView) findViewById(R.id.chat_list); 35 // 定义数据集合 36 chatContents = new ArrayList<ChatContent>(); 37 // 初始化数据 38 chatContents.add(new ChatContent(flag, "你好", getTime())); 39 chatContents.add(new ChatContent(true, "nihao", getTime())); 40 chatContents.add(new ChatContent(flag, "hello", getTime())); 41 // 监听ToggleButton 42 tbtn.setOnCheckedChangeListener(new OnCheckedChangeListener() { 43 @Override 44 public void onCheckedChanged(CompoundButton buttonView, 45 boolean isChecked) { 46 // 改变角色 47 flag = isChecked; 48 } 49 }); 50 // 设置适配器 51 final ChatAdapter adapter = new ChatAdapter(ChatActivity.this, 52 chatContents); 53 listView.setAdapter(adapter); 54 button.setOnClickListener(new OnClickListener() { 55 56 @Override 57 public void onClick(View v) { 58 if (!editText.getText().toString().equals("")) { 59 chatContents.add(new ChatContent(flag, editText.getText() 60 .toString(), getTime())); 61 } 62 // 输入框清空 63 editText.setText(""); 64 // 通知适配器更新 65 adapter.notifyDataSetChanged(); 66 } 67 }); 68 69 } 70 71 /** 72 * 得到当前时间 73 * 74 * @return 75 */ 76 private String getTime() { 77 Calendar ca = Calendar.getInstance(); 78 int minute = ca.get(Calendar.MINUTE);// 分 79 int hour = ca.get(Calendar.HOUR);// 小时 80 int second = ca.get(Calendar.SECOND);// 秒 81 return hour + ":" + minute + ":" + second; 82 } 83 }
1 package com.example.adaptertest.homework; 2 3 import java.util.List; 4 5 import android.content.Context; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.widget.BaseAdapter; 10 import android.widget.ImageView; 11 import android.widget.TextView; 12 13 import com.example.adaptertest.R; 14 15 public class ChatAdapter extends BaseAdapter { 16 LayoutInflater inflater = null; 17 List<ChatContent> chatContents; 18 19 public ChatAdapter(Context convertView, List<ChatContent> chatContents) { 20 inflater = LayoutInflater.from(convertView); 21 this.chatContents = chatContents; 22 } 23 24 @Override 25 public int getCount() { 26 // TODO Auto-generated method stub 27 return chatContents.size(); 28 } 29 30 @Override 31 public Object getItem(int position) { 32 // TODO Auto-generated method stub 33 return chatContents.get(position); 34 } 35 36 @Override 37 public long getItemId(int position) { 38 // TODO Auto-generated method stub 39 return position; 40 } 41 42 @Override 43 public View getView(int position, View convertView, ViewGroup parent) { 44 View view = null; 45 TextView time; 46 ImageView icon; 47 TextView msg; 48 // 判断角色 49 if (chatContents.get(position).isType()) { 50 // 加载控件 51 view = inflater.inflate(R.layout.chat_item_left, null); 52 time = (TextView) view.findViewById(R.id.left_time); 53 icon = (ImageView) view.findViewById(R.id.left_icon); 54 msg = (TextView) view.findViewById(R.id.left_textimage); 55 } else { 56 view = inflater.inflate(R.layout.chat_item_right, null); 57 time = (TextView) view.findViewById(R.id.right_time); 58 icon = (ImageView) view.findViewById(R.id.right_icon); 59 msg = (TextView) view.findViewById(R.id.right_textimage); 60 } 61 time.setText(chatContents.get(position).getTime()); 62 msg.setText(chatContents.get(position).getMsg()); 63 64 return view; 65 } 66 }
1 package com.example.adaptertest.homework; 2 3 /** 4 * POJO 5 * 6 * @author Administrator 7 * 8 */ 9 public class ChatContent { 10 private boolean type; 11 private String msg; 12 private String time; 13 14 public String getTime() { 15 return time; 16 } 17 18 public void setTime(String time) { 19 this.time = time; 20 } 21 22 public boolean isType() { 23 return type; 24 } 25 26 public void setType(boolean type) { 27 this.type = type; 28 } 29 30 public String getMsg() { 31 return msg; 32 } 33 34 public void setMsg(String msg) { 35 this.msg = msg; 36 } 37 38 public ChatContent(boolean type, String msg, String time) { 39 super(); 40 this.time = time; 41 this.type = type; 42 this.msg = msg; 43 } 44 45 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:id="@+id/line" 9 android:layout_width="fill_parent" 10 android:layout_height="50dp" 11 android:layout_alignParentBottom="true" 12 android:orientation="horizontal" > 13 14 <ToggleButton 15 android:id="@+id/tbtn" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:textOff="男" 19 android:textOn="女" /> 20 21 <EditText 22 android:id="@+id/edit" 23 android:layout_width="wrap_content" 24 android:layout_height="fill_parent" 25 android:layout_weight="0.67" 26 android:hint="填写信息" 27 android:singleLine="false" /> 28 29 <Button 30 android:id="@+id/btn_send" 31 android:layout_width="wrap_content" 32 android:layout_height="fill_parent" 33 android:text="发送" /> 34 </LinearLayout> 35 36 <ListView 37 android:id="@+id/chat_list" 38 android:layout_width="fill_parent" 39 android:layout_height="fill_parent" 40 android:layout_above="@id/line" 41 android:divider="@null" 42 android:scrollbars="none" > 43 </ListView> 44 45 </RelativeLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:orientation="horizontal" > 11 12 <TextView 13 android:id="@+id/left_time" 14 android:layout_width="fill_parent" 15 android:layout_height="wrap_content" 16 android:gravity="center" 17 android:text="ddd" /> 18 </LinearLayout> 19 20 <LinearLayout 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:orientation="horizontal" > 24 25 <ImageView 26 android:id="@+id/left_icon" 27 android:layout_width="50dp" 28 android:layout_height="50dp" 29 android:src="@drawable/woman" /> 30 31 <TextView 32 android:id="@+id/left_textimage" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:singleLine="false" 36 android:background="@drawable/other" 37 /> 38 </LinearLayout> 39 40 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:layout_gravity="right" 11 android:orientation="horizontal" > 12 13 <TextView 14 android:id="@+id/right_time" 15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content" 17 android:gravity="center" 18 android:text="ddd" /> 19 </LinearLayout> 20 21 <LinearLayout 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:layout_gravity="right" 25 android:orientation="horizontal" > 26 27 <TextView 28 android:id="@+id/right_textimage" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:layout_gravity="right" 32 android:background="@drawable/me" 33 android:singleLine="false" /> 34 35 <ImageView 36 android:id="@+id/right_icon" 37 android:layout_width="50dp" 38 android:layout_height="50dp" 39 android:layout_gravity="right" 40 android:src="@drawable/man" /> 41 </LinearLayout> 42 43 </LinearLayout>

注:
在listview中添加一行
// listview自动滚动至底端
listView.setSelection(chatContents.size() - 1);