Postman接口测试实战-接口断言/newman执行集成(详细)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
接口测试用例
接口的功能测试维度:单接口(正向和反向)和业务接口(一般做正向测试)
接口测试的测试用例编写:
不单单针对参数值正确与否进行,还可以针对参数本身进行测试
正向参数
必选参数:所有的必选(必填参数)都包含
组合参数:所有的必选+任意一个或多个可选参数
全部参数:所有的必选+所有的可选参数
反向参数
多参:多出一个或多个必选参数
少参:缺少一个或多个必选参数
无参:没有必选参数
错误参数:参数名输入有误
单接口测试用例要素:
编号、用例名(标题)、模块、优先级、前置条件、请求方法、URL、请求头、请求体(请求数据)、预期结果
业务场景接口测试用例要素:最少的用例覆盖最多的接口
接口测试的流程
1、查看api文档,了解业务逻辑及接口调用(无或文档不全,使用fiddler抓包)
2、编写接口的测试用例,用例测试点不止对接口的参数数值做测试,还要做参数本身做测试
单接口做正向和反向测试
正向:必选、组合、所有
反向:多参、少参、无参、错误参数
业务调用接口一般做正向测试,最少的用例覆盖最多的接口
3、使用postman或jmeter,对接口的参数化(csv或json)及接口参数的关联(json提取器或正则表达式提取参数值,设置全局或环境变量实现接口关联)
4、编写接口断言及接口用例的管理(csv或json数据驱动)
5、postman+newman实现接口测试的执行及输出报告
6、newman+postman+Jenkins实现持续集成
postman+newman安装
npm -v 查看newman,无版本号则先下载nodejs(官网下载安装)。
npm install -g newman-reporter-allure (安装allure报告)
npm install -g newman (在线安装newman)
npm install -g newman-reporter-html (在线安装html报告)
执行命令:newman run
常用参数:
-e 使用环境变量;
-g 使用全局变量;
-d 使用csv,json数据驱动;
-n 循环次数;
-r cli,html,json,junit --report-html-export 生成html报告;
应用步骤:
1、导出用例,环境变量,全局变量,数据文件 json格式
2、运行并生成html报告 (非GUI模式运行)
eg: newman run "e:\postman_test\case\Test_collection.json" -e "e:\postman_test\case\environment.json" -g "e:\postman_test\case\globals.json" -r cli,allure --reporter-allure-export "e:\postman_test\allure_report"
allure serve “e:\postman_test\allure_report” (直接看结果)
allure generate "e:\postman_test\allure_report" -o "e:\postman_test\allure_html" --clean
allure open “e:\postman_test\allure_html”(生成html后,通过allure open渲染后查看html文件)
eg: newman run "e:\postman_test\case\Test_collection.json" -e "e:\postman_test\case\environment.json" -g "e:\postman_test\case\globals.json" -r cli,html,json,junit --reporter-html-export "e:\postman_test\report_newman.html"
Postman断言
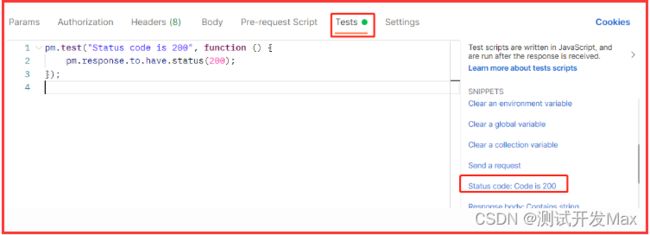
1、断言响应状态码:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
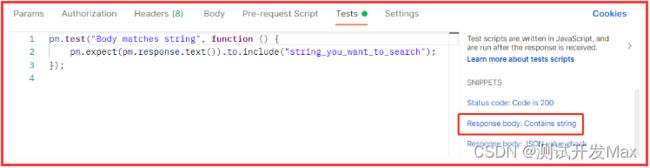
2、断言响应体是否包含某个字符串:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
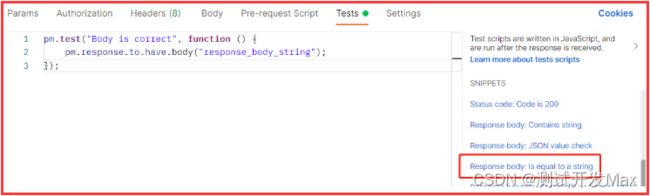
3、断言响应体是否等于某个字符串:
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
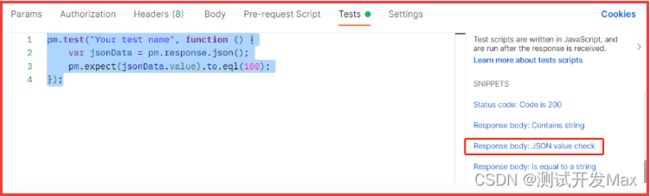
4、断言JSON数据 value对应json返回值中的key
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
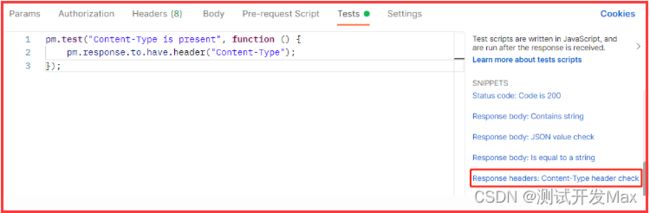
5、断言响应头
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type" ,"对应的value值");
});
postman参数化
CSV文件、Json文件
csv:不支持布尔类型,不支持多参、少参、无参和错误参数,不支持复杂数据类型,文件大小较小;
json:支持布尔类型,支持多参、少参、无参和错误参数,支持复杂数据类型,文件大小较csv要大;
请求参数中——可以再请求头、请求行、请求体中使用,使用{{}}包括csv文件的字段名或json文件中的key eg:{{username}}
代码中——可以再请求前置脚本或断言中使用,需借助postman中的关键字date点csv文件的字段名或json文件中的key eg: date.username
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
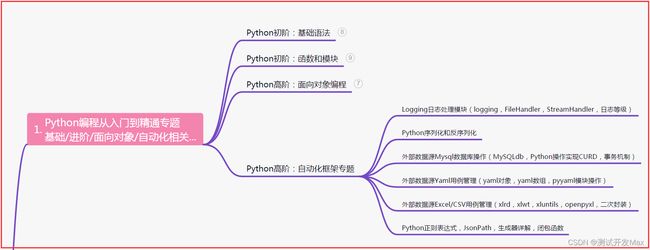
一、Python编程入门到精通
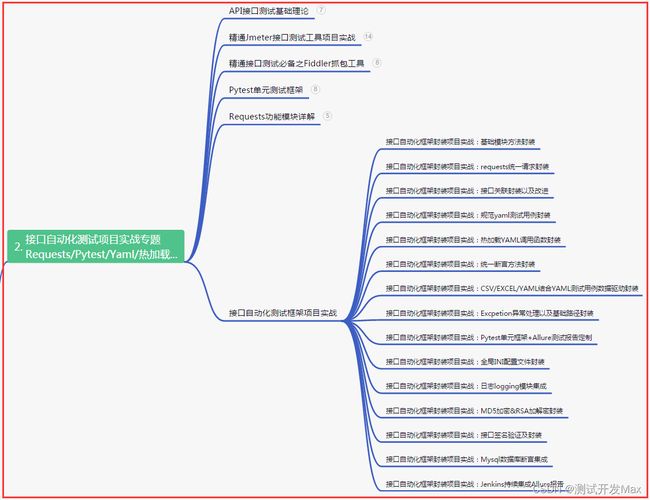
二、接口自动化项目实战
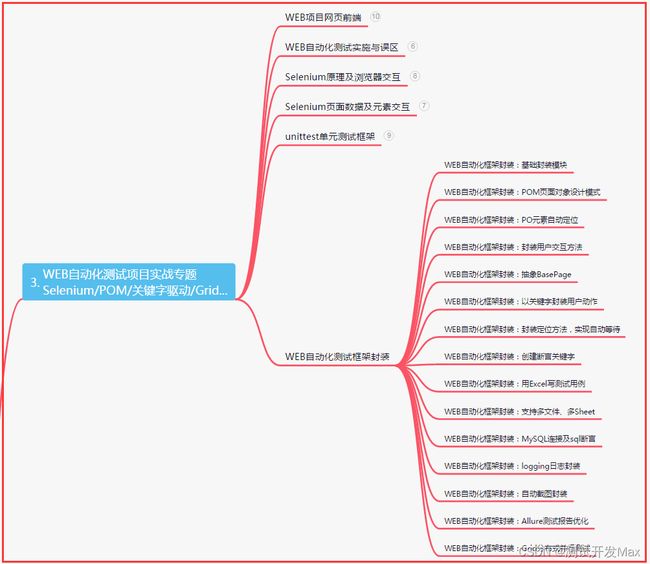
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
勇敢面对挑战,不畏艰辛,奋斗不止。每一次努力都是自我突破的机会,每一次坚持都是迈向成功的脚步。相信自己的力量,追逐梦想,未来的辉煌将因你而绽放!
只有勇往直前,才能超越自我;只有拼尽全力,才能创造奇迹;只有坚持不懈,才能追逐梦想。相信自己,努力奋斗,未来将因你而绽放光彩!
只有经历最黑暗的夜晚,才会迎来最绚烂的曙光;只有一次次的挫折和奋斗,才能铸就坚不可摧的意志力。相信自己,勇往直前,梦想将绽放辉煌!