Unity 之 发布WebGL转微信小游戏过程详解
Unity 之 发布WebGL转微信小游戏
- 前言
- 一,准备工作
-
- 1.1 下载插件
- 1.2 下载Unity
- 1.3 安装微信开发者工具
- 1.4 创建小程序
- 二,开始转换
-
- 2.1 创建项目
- 2.2 Mac适配
- 2.3 Mac适配的一个问题
- 2.4 打包报错 需要-x执行权限
- 2.5 资源文件过大
- 2.6 常见问题
- 三,发布游戏
-
- 3.1 发布设置
- 3.2 首次使用
- 3.3 完美运行
前言
用 Unity WebGL 小游戏适配(转换)方案,本方案设计目的是降低 Unity 游戏转换到微信小游戏的开发成本。基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。
效果展示
一,准备工作
1.1 下载插件
进入官方GitHub地址,找到安装与使用 – Unity插件, 也可直接点击下载,下载完成后是.unitypackage的包:
1.2 下载Unity
我这里用的是Unity2021.3.3f1c1版本:
下载时需要添加:WebGL Build Support 模块:

官方提示:转微信小游戏插件已验证Unity版本:2018、2019、2020、2021(请尽量使用LTS, 推荐使用2019、2021)。使用Big Sur版本Mac系统的童鞋,在使用2019.4.14之前的版本,会遇到些问题,则需另外安装 python3,并安装brotli 命令如下:
python3 -m pip install brotli。
1.3 安装微信开发者工具
点击进入,微信小游戏开发工具页,根据系统选择下载工具,然后安装到本地。
1.4 创建小程序
点击进入,小游戏注册页,每个邮箱仅能申请一个小程序,按照要求填写信息:
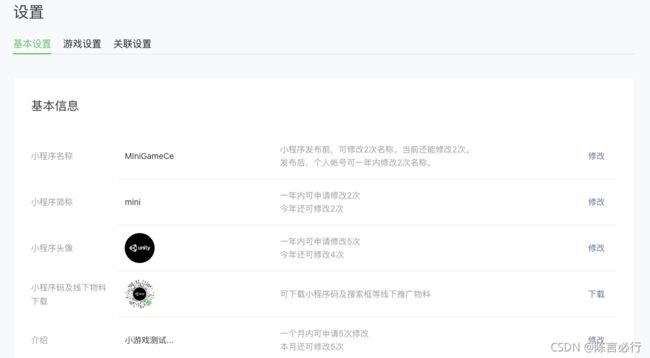
注册完成后,点击登录。然后完成小程序信息和小程序类目的信息补充。
小程序信息:按照你的需求填写即可
小程序类目:类目设置为"游戏",若不设置则后续使用此Appid打开时,否则开发工具会自动将你的项目转化成小程序。
最后,在后台界面往下滑,左侧找到”开发工具“ --> 获取AppID

目前的设置,已经满足测试需求了。
二,开始转换
2.1 创建项目
使用刚刚下载的新版本Unity创建一个Webgl平台的项目:
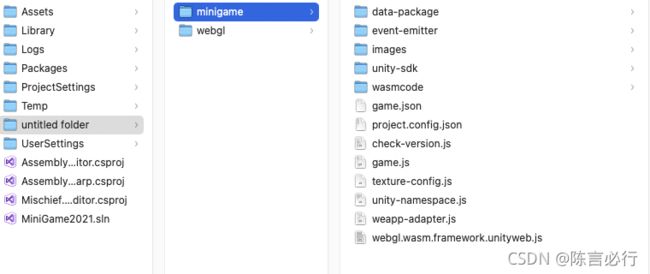
打开后,将1.1下的插件导入到工程中,导入后工程目录如下:
2.2 Mac适配
若使用的不是Mac可直接跳到2.3。
使用Big Sur版本Mac系统的童鞋,在使用2019.4.14之前的版本,会遇到些问题,则需另外安装 python3,在上面1.2已经说了,没安装的话,再去看一下。
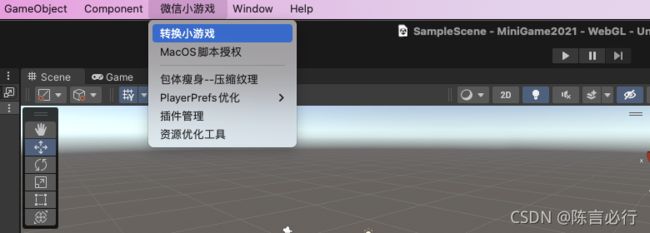
Mac版本打包之前,找到微信小游戏菜单,点MacOS脚本授权:
-
提示:无法打开“PVRTextoolCLI”,因为无法验证开发者。点击取消:
2.3 Mac适配的一个问题
【新版SDK官方做了适配,已经没有这个问题了】
我使用2019.4.8f1也遇到了同样的问题,但是使用2021.3.3f1版本就可以弹出下面这个提示,然后“安全与隐私” -> "通用"中允许授权就没问题了。
2019.4.8f1 不知道为什么弹不出来,就一直授权不成功(多操作几次):

MaxOS脚本授权一直失败 – 我目前也没有解决,只能升级了工程使用的Unity版本,可以点官方issues 看一下,没准你看到的时候,这个问题已经解决了。
2.4 打包报错 需要-x执行权限
命令行解决:
- 查看权限:
ls -l 执行文件目录
- 添加权限
chmod +x 文件目录
- 验证是否添加成功
ls -l 执行文件目录
2.5 资源文件过大
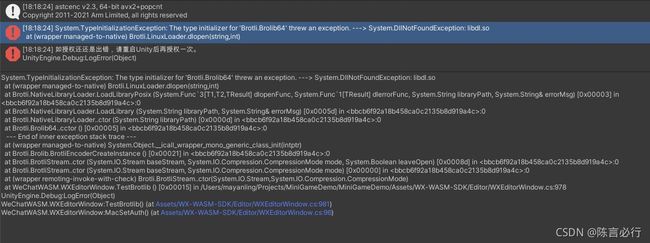
使用包内加载时,资源过大打包完成后会提示:

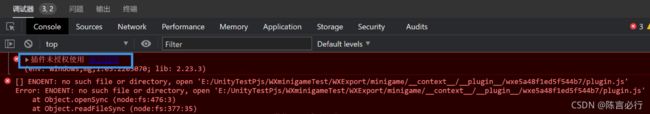
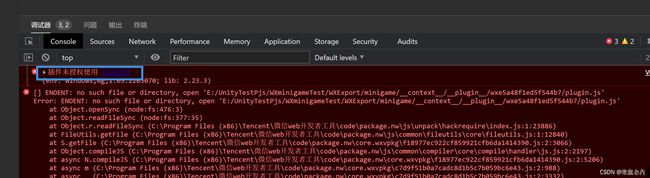
使用微信开发工具打开导出的文件会报错:

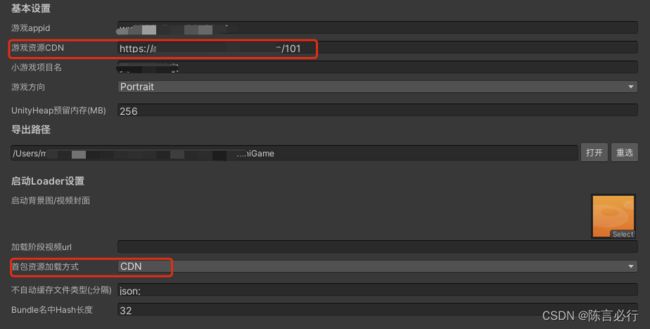
解决方法:将首包资源加载方式修改为:CDN,然后将资源上传到CDN地址即可。

将打包出来的webgl文件夹下所有资源都上传到上面指定的CDN目录下:

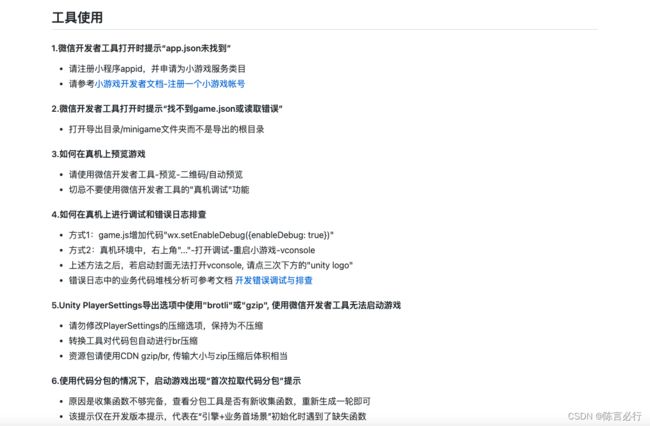
2.6 常见问题
官方技术常见问题QA,点击查看更多
三,发布游戏
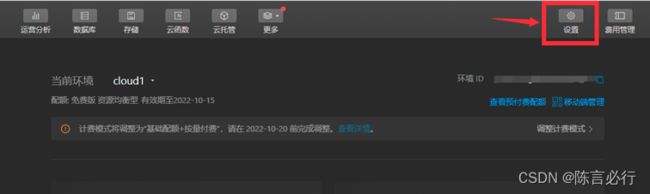
3.1 发布设置
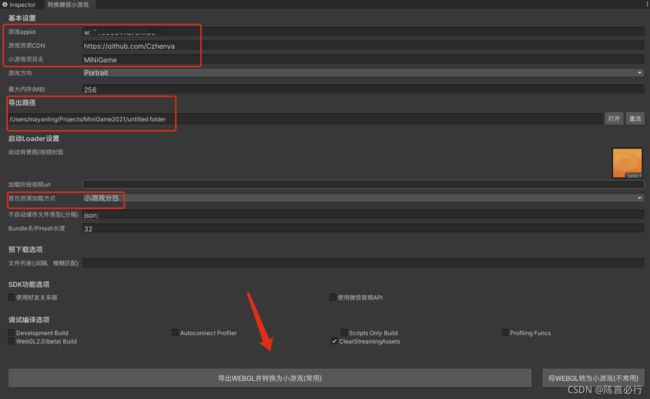
会弹出一个设置面板:
填写AppId(在1.4申请的那个),CDN和项目名先随便写一个,选择一个导出路径,将首包资源加载方式转换为小游戏分包,最后点击导出WEBGL并转换为小游戏(常用):

等待导出完成,导出后的目录:
3.2 首次使用
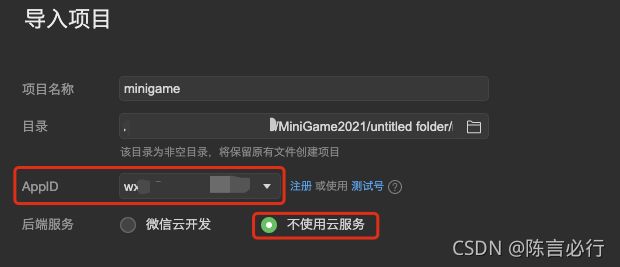
打开微信开发者工具,选择小游戏 --> 导入 --> 选择导出的minigame路径:
打开后,输入上面的AppID,后端服务选择不使用云服务

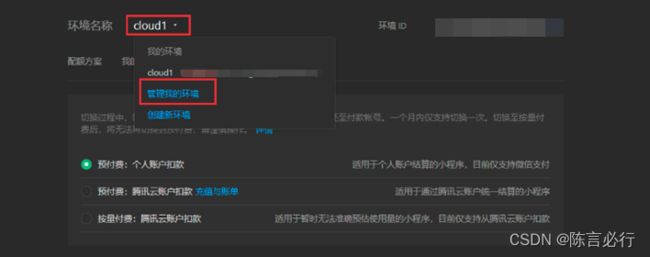
若不消息打开了微信云开发,在打开后的界面点 “云开发” 按照下面操作进行删除,然后重新进入即可:




首次打开,会提示插件未授权使用,双击添加(下次使用就不用添加了)
3.3 完美运行
等待编译完成,即可看到我么熟悉的Unity的加载动画,然后进入到场景