嵌入式Qt-表格使用测试
本篇介绍Qt中表格组件的使用,需要用到QTableWidget。
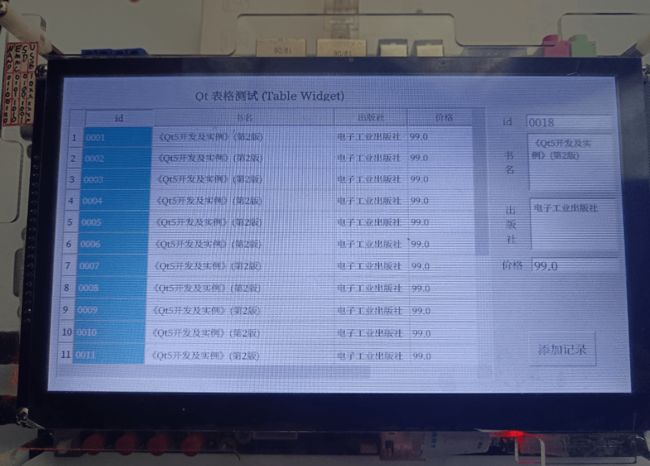
通过一个实例来介绍QTableWidget,下图是表格使用的测试效果。
1 QTableWidget
QTableWidget是Qt中的表格组件类,相关使用函数可以参考Qt Creator中自带的帮助文档。
2 代码编写
2.1 图形界面设置
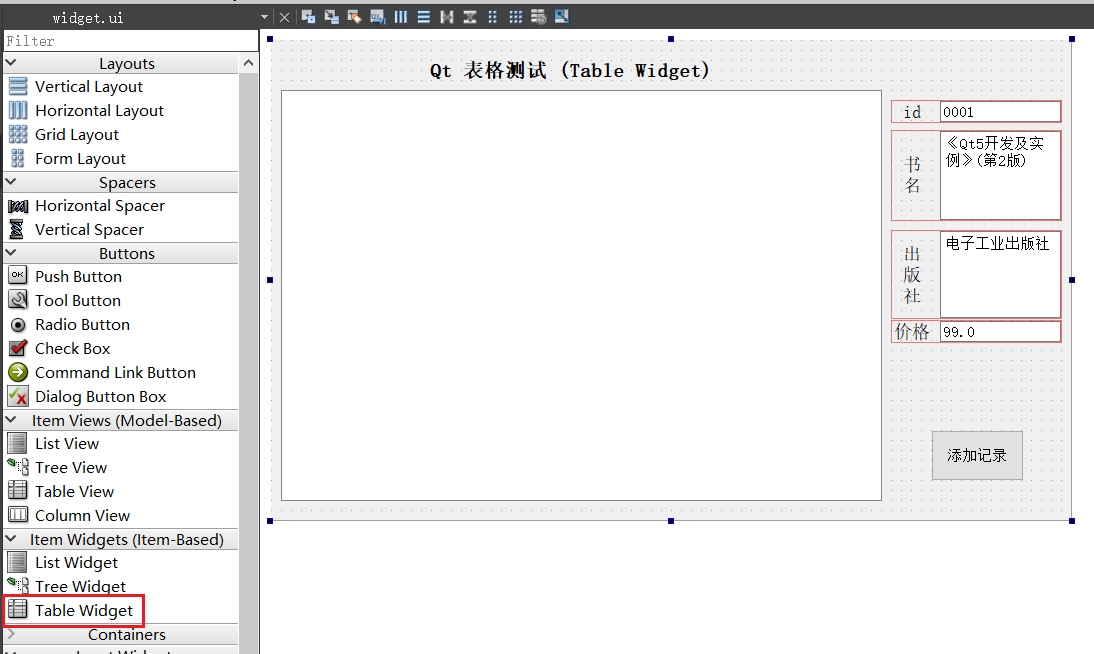
从左侧的ItemWidgets中,拖出一个Table Widget放到界面中,然后设置合适的大小。
另外,为了方便测试数据的插入,可以添加一个按钮来每次插入一条数据,例如插入一条书籍的信息。
Table Widget放入后,可以在ui界面双击这个控件来继续编辑表格的行和列等信息,也可以通过代码的方式来设置表格的信息,本篇通过代码编写的方式,再对Table Widget进行相关信息的初始化。
2.2 表格初始化与数据插入
表格初始化放到界面类(如Widget)的构造函数中,用于初始化表格的表头,字体大小,行宽度等。
通过按下按钮触发一条数据插入。
//表格初始化
ui->tableWidget->setColumnCount(4);
ui->tableWidget->setFont(QFont("宋体", 9));
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "id" << "书名" << "出版社" << "价格");
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
ui->tableWidget->setColumnWidth(0,100);
ui->tableWidget->setColumnWidth(1,260);
ui->lineEditID->setText(QString("%1").arg(m_bookID, 4, 10, QLatin1Char('0'))); //4位10进制, 前面补0
//按下插入按钮后的槽函数
void Widget::on_pushButton_clicked()
{
int curRow = ui->tableWidget->rowCount();
ui->tableWidget->insertRow(curRow);
ui->tableWidget->setItem(curRow, 0, new QTableWidgetItem(ui->lineEditID->text().toUtf8().data()));
ui->tableWidget->setItem(curRow, 1, new QTableWidgetItem(ui->textEditName->toPlainText()));
ui->tableWidget->setItem(curRow, 2, new QTableWidgetItem(ui->textEditPublisher->toPlainText()));
ui->tableWidget->setItem(curRow, 3, new QTableWidgetItem(ui->lineEditPrice->text().toUtf8().data()));
ui->lineEditID->setText(QString("%1").arg(++m_bookID, 4, 10, QLatin1Char('0'))); //4位10进制, 前面补0
}
2.3 滚动条样式修改
当表格中的数据不能在一个表格窗口显示出来时,QTableWidget会自动产生滚动条,但滚动条的样式可能不完全符合自己的需求,因此可以通过自定义滚动条样式。
#include 完整代码:https://gitee.com/xxpcb/imx6ull/tree/master/03-Qt-Demo
3 演示
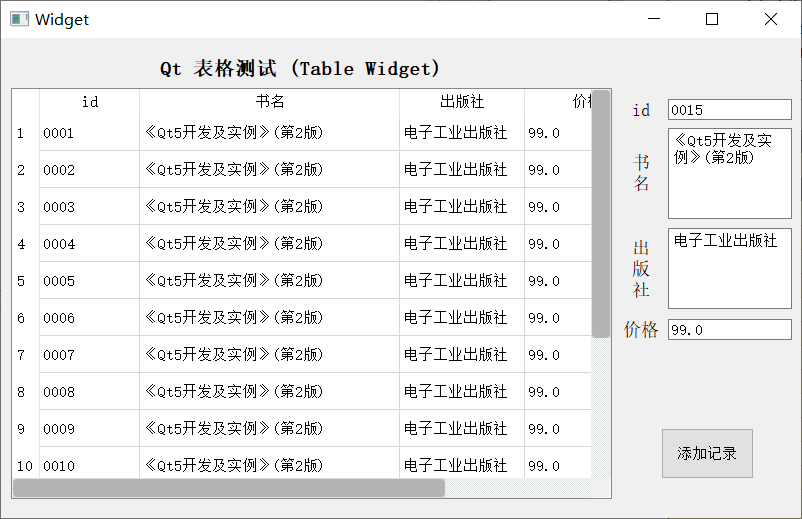
可以先在Windows平台上运行查看显示效果。
然后将程序进行交叉编译,将编译结果放到Linux板子中运行。
交叉编译的过程可参考之前的文章:
嵌入式Linux-Qt环境搭建
嵌入式Qt-动手编写并运行自己的第1个ARM-Qt程序
通过指令来进行交叉编译:
/home/xxpcb/myTest/imx6ull/otherlib/qt/qt-everywhere-src-5.12.9/arm-qt/bin/qmake
在i.MX6ULL板子中的测试视频如下:
https://www.bilibili.com/video/BV1cg41187Vt
嵌入式Qt-表格测试
4 总结
本篇介绍了Qt中QTable Widget这个表格组件的使用,后续可增加SQLite数据库功能,利用表格可以直观的展示出嵌入式设备的数据库中的数据信息。