Web相关概念小记
目录
- 一、前端技术基础
-
- 1、HTML
- 2、CSS
- 3、JavaScript
- 4、DOM
- 5、BOM
- 6、AJAX
- 二、前端新技术
-
- 1、HTML5
- 2、CSS
- 3、jQuery
- 三、web原理
一、前端技术基础
1、HTML
HTML——超文本标记语言,一种标准规范
(1)基本结构:
| 结构 | 标签 |
|---|---|
| 文档类型声明 | |
| 文档开始标记 | 根标签< html > |
| 头部 | 首部标签< head >、网页标题标签< title >、元数据标签< meta > |
| 主体 | < body > |
| 文档结束标记 | < /html > |
其中,< meta >标签包括:网页刷新与跳转设置、页面描述声明、字符集声明、关键词声明、作者声明。其他标签还有:基础地址标签< base >、样式标签< style >、
链接标签< link >、脚本标签< script >。
(2)特点:简易、通用、平台无关。
(3)文档规范:文件类型、元素标签格式、代码书写规范。
(4)网页中的文本:普通文本的添加、字符实体(& nbsp; & quot;)的添加、使用HTML标签添加特殊文本。
| 标签名 | 标记 |
|---|---|
| 斜体字标签 | < i >和< em > |
| 粗体字标签 | < b >和< strong > |
| 上标标签 | < sup > |
| 下标标签 | < sub > |
| 删除线标签 | < del > |
| 下划线标签 | < ins > |
| 预格式化标签 | < pre > |
(5)结构化文本
| 标签名 | 标记 |
|---|---|
| 段落标签 | < p > |
| 标题标签 | < h1 > |
| 换行标签 | < br > |
| 水平线标签 | < hr > |
| 有序列表标签 | < ol > |
| 无序列表标签 | < ul > |
| 定义列表标签 | < dl > |
(6)多媒体网页
插入图像:JPEG、GIF或PNG格式。
< img src="../img/baidu" alt="百度链接图片">
常用的音频格式:wav,mp3,ogg;
视频格式:mpeg4、wehm、ogg;
设置背景音乐:< bgsound >、< embed >;
浏览器对音视频的支持情况不一,可将多个格式放一起。
<audio controls>
<source src=”/song1.ogg” />
<source src=”/song1.mp3″ />
<source src=”/song1.wav” />
audio>
检查浏览器支持情况:可使用和标签或JavaScript检测。
(7)表格
| 标签名 | 标记 |
|---|---|
| 表格 | < table > < /table > |
| 行单元格 | < tr> < /tr> |
| 列单元格 | < td> < /td> |
| 表头单元格 | < th> < /th> |
| 表格标题 | < caption> < /caption> |
单元格rowspan——跨行、colspan——跨列的设置用于合并单元格。
2、CSS
(1)层叠/级联样式表的三种使用方式:
- 行内样式
" margin:auto 35%;">
- 内部样式
- 外部样式
"stylesheet" href="../CSS/Left.css"/>
(2)特点:内容与表现分离、易于应用与维护、提高浏览器加载速度。
3、JavaScript
(1)介绍:基于ECMAScript标准,前身为LiveScript,学习教程:W3school。
- 内部JS
<script type="text/javascript">document.write("hello!");</script>
- 外部JS
<script type="text/javascript" src="http://localhost:84/HTML/Index.html"></script>
JavaScript有3个组成部分:核心(ECMAScript)、文档对象模型(DOM)和浏览器对象模型(BOM) 。
(2)特点:脚本语言、弱类型、跨平台、大小写敏感、、简单。
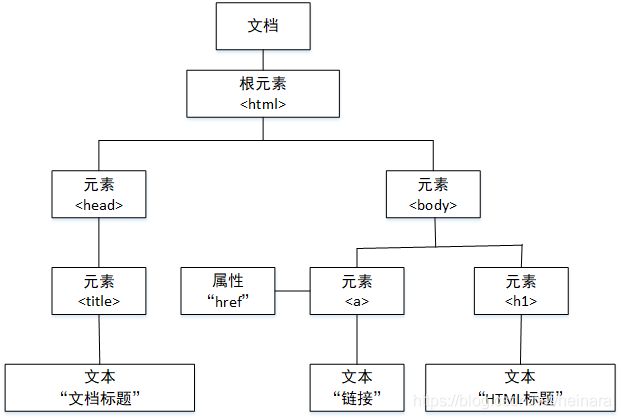
4、DOM
DOM是文档对象模型。
以下参考:HTML DOM 教程 菜鸟教程

5、BOM
浏览器对象模型,常见的:Window 对象、Navigator对象、Screen对象、History对象、Location 对象等。每种浏览器都有自己的BOM实现,无统一的BOM标准。
6、AJAX
核心为JavaScript对象XMLHttpRequest,页面不刷新,支持异步请求。
| AJAX状态值 | 说明 |
|---|---|
| 0 | 未初始化 |
| 1 | 载入,调用send()方法发送请求 |
| 2 | 载入完成,send()方法执行完 |
| 3 | 交互,正在解析响应内容 |
| 4 | 完成,响应内容解析完成 |
(1)优点:在页面内以异步方式与服务器通信,用户体验好,响应迅速;减轻服务器和带宽的负担。
(2)缺点:不利于SEO;破坏浏览器的前进与后退功能;破坏异常机制,存在安全问题;违背了URL和资源定位的初衷;手机还不能很好地支持AJAX。
二、前端新技术
1、HTML5
新增对多媒体技术的支持。特点:改进元素标签、新增API、错误处理机制。
2、CSS
新增了动画技术,无需使用脚本代码可实现动画效果。特点:完全向后兼容、模块化的新增功能、变形与动画效果。
3、jQuery
一套跨浏览器的JavaScript库,简化HTML文档操作和JS编程。
<script type="text/javascript" src=" jquery-2.1.1.min.js ">script>
三、web原理
1、因特网(Internet)
(1)Internet的服务:WWW服务、FTP、E-mail、Telnet(远程登录服务)、Usenet、BBS。因特网使用TCP/IP进行网络互连,由许多网站组成。
(2)网站:拥有域名可提供网络服务的主机,通过浏览器访问;由网页、域名和服务器组成;通过域名访问。
- 域名:后缀为 .com 、.top、.net 、.org、.gov 等,域名级别包括:顶级域名、二级域名,三级域名等。
- 域名由DNS解析到对应的IP地址,便于访问互联网。
- IP地址:互联网协议地址,分为A、B、C、D类。
(3)静态网页和动态网页的区别:文件扩展名。
- 静态网页:文件格式为.html、.htm、.xml。只有HTML。
- 动态网页:文件格式为.php、.asp、.jsp。
- 浏览网页(从输入URL到页面加载)的过程:
[1]通过DNS解析查询获得URL的IP地址(浏览器检查缓存是否存在及是否过期)。
[2]浏览器通过TCP连接服务器。
[3]浏览器发送HTTP请求。
[4]服务器响应——处理请求并返回HTTP报文。
[5]浏览器渲染页面——DOM构造、布局、绘制页面。
[6]关闭TCP连接。
2、万维网(WWW)
(1)W3是Internet的一个重要服务,使用HTTP协议,用唯一的URI标记每个网络资源。
(2)URL(统一资源定位器)是URI的一部分,其组成:协议类型://服务器地址/路径/文件名。协议类型包括http、https、ftp、file、mailto(电子邮件地址)、Idap(轻型目录访问协议)、news(Usenet新闻组)、gopher(信息查找系统)。
世界上第一个网站是:http://info.cern.ch/
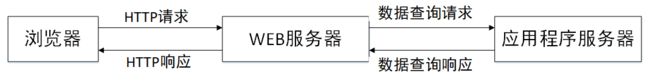
3、web架构及其工作原理
(1)常用的Web服务器有Apache、IIS、Nginx等。主流网络浏览器——IE、Firefox、Chrome、Oprea、Safari。
Web开发工具——Sublime Text、Dreamweaver、EditPlus、VSCode。