css补充2:flex布局,居中方案等
一.flex 布局
1.1 flex布局原理
flex是flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
- flex 布局的子元素不会脱离文档流,很好地遵从了“流的特性”
1.2 flex布局父元素常见属性
1)flex-direction设置主轴方向(即项目的排列方向)
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 默认值从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
flex-direction: row-reverse:

flex-direction: column;

2)justify-content 设置主轴上子元素排列方式
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先从两边贴边 再平分剩余空间 |
space-around:

space-between:

3)flex-wrap:设置子元素是否换行
默认情况下,项目都排再一条线上,flex-wrap属性定义,flex布局中默认是不换行的
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
默认:当长度不够时,会压缩长度

wrap:

4) align-items:设置侧轴上的子元素的排列方式(单行)
该属性是控制子项在侧轴(默认是y轴) 上的排列方式,在子项为单项的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |
默认:

center:

5)align-content:设置侧轴上的子元素排列方式(多行)
设置子轴在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下没有效果
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴的中间显示 |
| space-around | 子轴在侧轴平分剩余空间 |
| space-between | 子轴在侧轴先分布两头,再平分剩余空间 |
| stretch | 设置子轴元素高度平分父元素高度 |
1.3 flex布局子项常见属性
1)flex-grow属性
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-grow 取值为数值,用数值来定义扩展比率。不允许负值
flex-grow:;
<style>
.wrapper {
width: 606px;
height: 103px;
display: flex;
border: 1px solid #000;
}
.box {
width: 100px;
height: 100px;
text-align: center;
font-size: 1px;
margin: 1px;
background-color: cornflowerblue;
}
.grow1 {
flex-grow: 1;
}
.grow2 {
flex-grow: 2;
}
style>
<div class="wrapper">
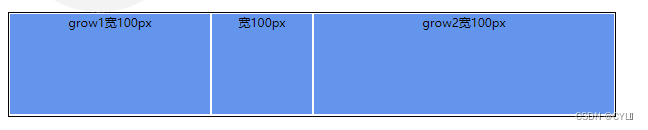
<div class="box grow1">grow1宽100pxdiv>
<div class="box">宽100pxdiv>
<div class="box grow2">grow2宽100pxdiv>
div>

计算过程:
①剩余空间x:606-23(margin)-3100(固定长度)=300;
②grow1:100+300*(1/(1+2))=200
③grow2 :100+300*(2/(1+2))=300
2)order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0
3)align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
二.居中方案
- text-align:center和padding结合(文字垂直居中)
- text-align:center和line-height:等于盒子的高度(文字垂直居中)
- 除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中,先移动盒子宽度,高度的50%,再用transfrom:translate(-50%, -50%);(本身的)
- margin:auto或margin:0px auto;(要给盒子设置width,否则无效)
三.透明度的表示方法
3.1 rgba()
rgba(r,g,b,a)
r:红色值。正整数 (0~255)
g:绿色值。正整数 (0~255)
b:蓝色值。正整数(0~255)
a:透明度。取值0~1之间
注:rgba()只是单纯的可以设置颜色透明度。例如:让背景出现透明效果,但上面的文字不透明
3.2 opacity
.frist{
opacity:1;
}
.second{
opacity:0.5;
}
后面的参数代表透明度,数值为正整数,范围0~1之间
opacity具有继承性,既作用于元素本身,也会使元素内的所有子元素具有透明度。
3.3 Transparent
在css中,transparent代表着全透明的意思,类似于rgba(0,0,0,0)的一个状态。
例如在css属性中定义:background:transparent,意思就代表背景透明。
实际上background默认的颜色就是透明的属性,所以写不写都一样。
/*设置左边框为透明*/
border-left:1px solid transparent;
4.颜色的表示方法
1)直接写颜色的英文
例如:blue(蓝色),red(红的),总共可以表示17种颜色
body{ background-color:red};
2)、rgb表示法
r代表red红色,g代表green绿色,b代表blue蓝色。括号中的第一个值是red的值,第二个值是绿色的值,第三个是蓝色的值,(每个值范围在0~255之间)。
body{ background-color:rgb(100,100,100)};
3)、比值表示法
body{ background-color:rgb(10%,10%,50%) };
4)十六进制表示
body{ background-color:#21439c};
body{ background-color:#03c}; 表示 #0033cc
body{ background-color:#a}; /表示 #aaaaaa
5.其他
5.1 z-index
定义:z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
适用于:定位元素。即定义了position为非static的元素
每个元素层叠顺序由所属的层叠上下文和元素本身的层叠级别决定(每个元素仅属于一个层叠上下文)。
可能引起问题:hover不起作用?
在设置定位后,但遇到图片覆盖问题时,尽量不要把在底下的盒子设置为z-index:-1;而是提高上面盒子的层级比如:z-index:2;因为当设置为z-index:-1,可能下面的大盒子就会上面,你再在原本的盒子上使用hover时,会因为上面盒子挡住了而感应不到
5.2 空链接的表示方法
1)
<a href="javascript:void(0)">单此处什么也不会发生a>(<a href="javaScript:;">)
<a href="#">单击此处会回到顶部a>
5.3 设置高度为height:100%
height:100%这个用法只有在父容器有高度的情况下才可以使用过的,可是我们的body它的高度是自适应它里面元素高度的。
换句话说,通常body的高度并不是浏览器窗口高度的,所以你对下面的元素设置height:100%,并不能充满屏幕高度
解决方案
/*设置html标签高度为100%,body高度为100%*/
html,body{
height:100%;
}
5.4 锚链接
语法:
不跨页锚点
<标签 id="命名锚记名称">第一章标签>
<a href="#命名锚记名称">点我跳转到第一章a>
跨页锚点
<标签 id="命名锚记名称">第一章标签>
<a herf="要跳转的页面名称.html#命名锚记名称">点我跳转第一章 a>
注:
a标签锚点一般跳转的很生硬,那么怎么设置a标签锚点的平滑滚动?
html {
scroll-behavior:smooth;
}