Ajax 黑马学习
Ajax
资源
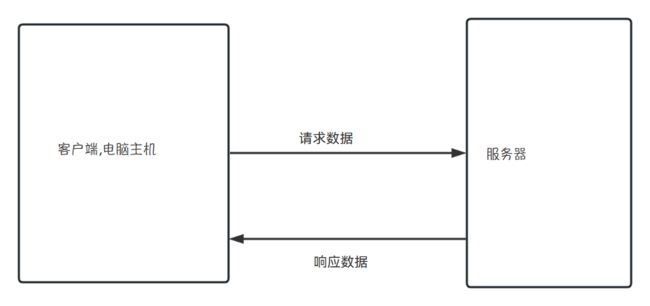
数据是服务器对外提供的资源,通过 请求 - 处理 - 响应方式获取
请求服务器数据, 用到 XMLHttpRequest 对象
XMLHttpRequest 是浏览器提供的js成员, 通过它可以请求服务器上的数据资源

let xmlHttpRequest = new XMLHttpRequest();
请求方式 : get向服务器获取数据 post往服务器发送数据
Ajax 就是 用 XMLHttpRequest 对象和服务器进行数据交互
+++
jQuery 中的 Ajax
$get 函数
$.get(url{必选}, [data], [callback]) ([请求地址], [请求资源携带参数], [请求成功回调函数])
$post函数
$.post(
url, [data], [callback])
$ajax 函数
$.ajax({
type: ‘’,//请求方式, GET 或 POST
url: ‘’, //请求url地址
data: {}, //请求携带数据
success: function(res) }{ } // 请求成功后的回调函数
})
接口文档
接口的说明文档, 调用接口的依据, 包含 接口URL 参数 输出内容 说明, 参照接口文档知道接口的作用, 以及接口如何调用
接口文档示例
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zXxrRHK3-1690277828418)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230725105543331.png)]
+++
表单
在网页中
采集数据, HTML中的 标签, 用于采集用户输入信息, 通过 标签提交操作, 把采集信息提交到服务器端处理
表单组成:表单标签,
表单域 , 包含文本框密码框多行文本框 复选框 单选框 下拉框 文件上传框
表单按钮
form
+++
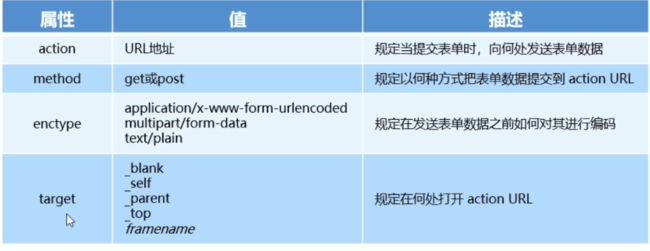
action, 规定提交表单向何处发送表单数据
action 属性的值是后端提供一个 URL地址 , 这个URL地址负责接收表单提交过来的数据
当 表单在未指定action属性下, action默认值是当前URL地址
提交表单后, 页面会跳转到action属性制定的URL地址
target , 规定在何处打开 action 的 URL
_blank 新窗口 _self (默认) 当前窗口
+++
method, 用get 还是 post 把表单数据提交给 action URL
默认 get
+++
get ? post ?
get 适合提交少量简单数据
post(常用) 适合提交大量复杂数据, 或者文件上传
++++
enctype, 发送表单数据之前对数据进行编码
++++
表单同步提交
问题
1 页面发生跳转, 2 页面之前状态和数据丢失
解决方案: 表单只负责采集数据, Ajax负责将数据提交到服务器
通过Ajax 提交表单数据
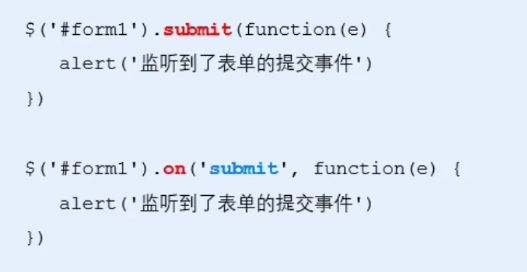
监听表单提交事件
获取表单数据 serialize() 方法
<body>
<form action="/login" id="f1">
<input type="text" name="user_name">
<input type="password" name="password">
<button type="submit">提交button>
form>
<script>
$(function () {
$('#f1').submit(function (e) {
e.preventDefault()
console.log($(this).serialize());
})
})
script>
body>
数据交换格式
服务器端和客户端之间进行数据传输和交换的格式
XML 和 JSON(重点)
xml 太臃肿了, 浏览器解析困难, 有了 JSON
JSON
JavaScript 对象和数组的字符串表示法, 本质是
字符串专门用于存储和传输数据
两种结构
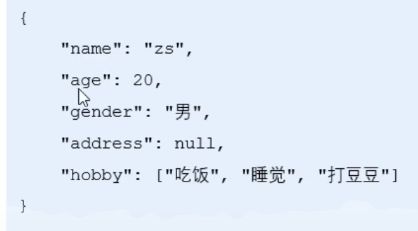
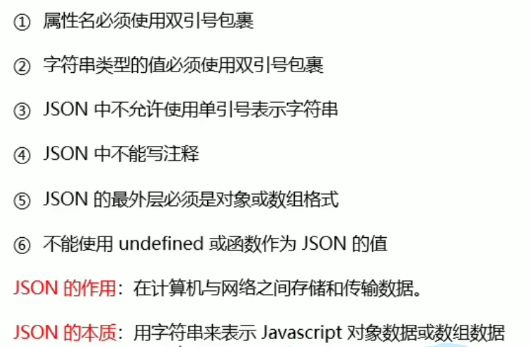
1 对象结构, JSON 中表示为 {} 括起来的内容, key:value 键值对形式, key必须双引号包括起来, value数据类型 [数字, 字符串, 布尔值, null, 数组, 对象]
+++
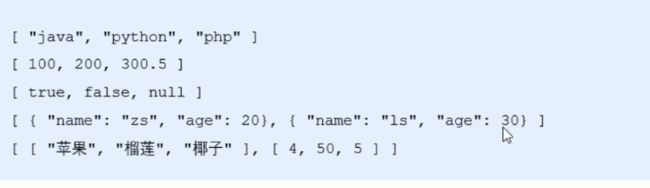
2 数组结构, 在json中表示 [] 括起来的内容, 数据结构 ['", “”, “”, “”]
数组数据类型可以是 数字 字符串 布尔值 null 数组 对象
JSON 语法注意事项

+++
JSON 和 JS 对象 的 关系
JSON 字符串转换 JS 对象
// JSON -> JS对象
let obj = JSON.parse('{"a": "Hello", "b": "Hi"}');
console.log(obj); //{ a: 'Hello', b: 'Hi' }
// JS对象 -> JSON
let json = JSON.stringify(obj);
console.log(json); // {"a":"Hello","b":"Hi"}
jQuery 实现上传文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/jquery.js">script>
head>
<body>
<input type="file" id="file1" />
<button id="btnUpload">上传文件button>
<br />
<img src="./images/loading.gif" alt="" style="display: none;" id="loading" />
<script>
$(function () {
// 监听到Ajax请求被发起了
$(document).ajaxStart(function () {
$('#loading').show()
})
// 监听到 Ajax 完成的事件
$(document).ajaxStop(function () {
$('#loading').hide()
})
$('#btnUpload').on('click', function () {
var files = $('#file1')[0].files
if (files.length <= 0) {
return alert('请选择文件后再上传!')
}
var fd = new FormData()
fd.append('avatar', files[0])
// 发起 jQuery 的 Ajax 请求,上传文件
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
processData: false,
contentType: false,
success: function (res) {
console.log(res)
}
})
})
})
script>
body>
html>
+++
axios
专注于网络数据请求的库 简单易用
axios 发起 GET 请求
axios.get(‘url’, {/参数/}).then(callback)
<body>
<button id="btn" class="btn btn-success">发起get请求button>
<script>
document.querySelector('#btn').addEventListener('click', function (res) {
let url = 'https://ajax-base-api-t.itheima.net/api/get';
let paramsObj = {name: 'zs', age: 20}
axios.get(url, {params: paramsObj}).then(function (res) {
console.log(res.data);
})
})
script>
body>
axios 发送 POST 请求
axios.post(‘url’, {/参数/}).then(callback)
document.querySelector('#btn2').addEventListener('click', function () {
let url = 'https://ajax-base-api-t.itheima.net/api/post'
let dataObj = {address:'北京', location:'顺议区'}
axios.post(url, {params: dataObj}).then(function (res) {
console.log(res.data);
})
})
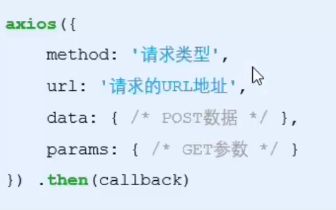
axios 发送原生请求
document.querySelector('#btn3').addEventListener('click', function () {
let dataObj = {address:'北京', location:'顺议区'}
axios({
method: 'get',
url: 'https://ajax-base-api-t.itheima.net/api/get',
data: {}, // POST参数
params: {dataObj} //get参数
}).then(function (res) {
console.log(res.data);
})
})
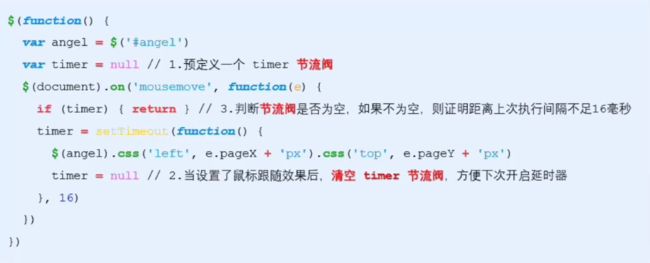
节流
减少某些事件触发频率
1 鼠标连续点击, 单位时间只触发一次
2 懒加载监听滚动条位置
使用节流阀优化代码: 选择性执行一部分事件
Http请求消息
请求行: 请求方式, URL , HTTP协议版本
+++
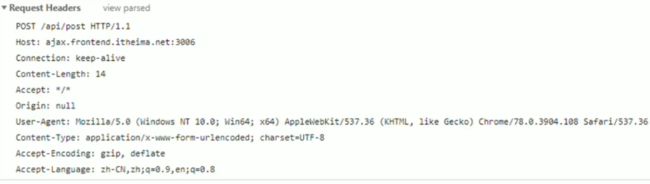
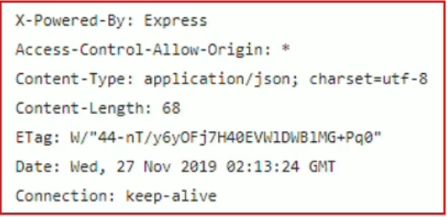
请求头; 客户端基本信息
User-Agent 当前浏览器类型
Content-Type 发送到服务器数据格式
Accept 客户端接收返回内容
Accept-Lauguage 客户端接收文本内容
+++
图片第一行是请求行
+++
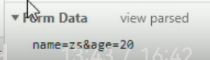
请求体
通过POST 提交到服务器的数据, GET请求没有请求体
+++
Http 响应消息(报文)
状态行
协议版本 状态码 状态码描述
响应头部
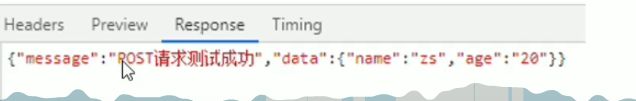
响应体
服务器响应给客户端的内容
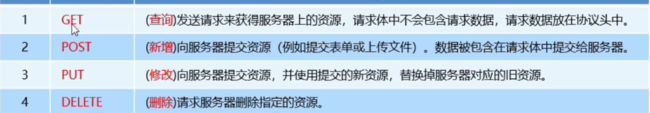
Http 请求方法
属于 Http 协议一部分, 对服务器资源进行的操作
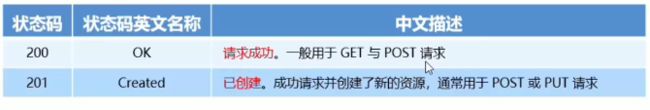
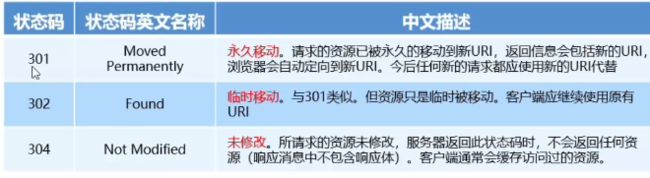
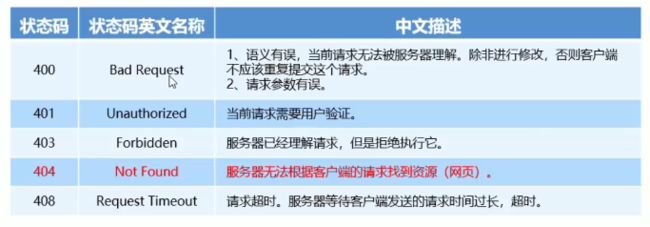
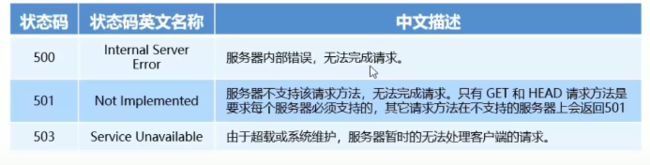
Http 响应状态码
+++
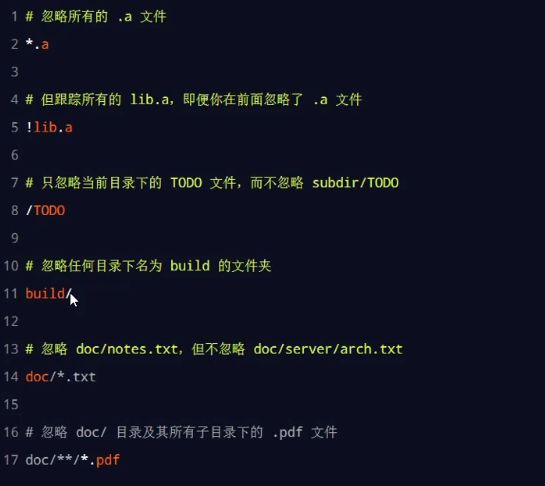
Git ignore 目录 示例
请求方法
属于 Http 协议一部分, 对服务器资源进行的操作
[外链图片转存中…(img-mAXofpyn-1690277828429)]
Http 响应状态码
[外链图片转存中…(img-fN6iY6x5-1690277828429)]
+++
[外链图片转存中…(img-jNppU92O-1690277828430)]
[外链图片转存中…(img-n2Z3J0mb-1690277828430)]
[外链图片转存中…(img-Kd8XgW0u-1690277828430)]
[外链图片转存中…(img-KL1VE5SK-1690277828431)]
Git ignore 目录 示例
[外链图片转存中…(img-E54loKSF-1690277828432)]