写组件——单页面组件-Dialog 对话框部分-使用步骤
写组件——单页面组件-Dialog 对话框部分
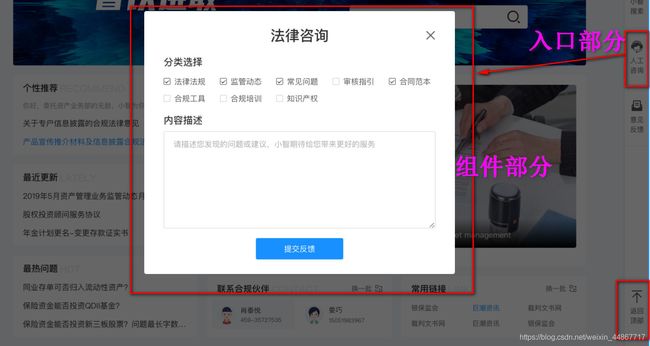
弹出框和返回顶部
1、示例:法律咨询部分
第一步:页面结构:
<el-main>
<div class="stair-top">
<!-- 弹出框 -->
<el-popover placement="left" width="240" trigger="hover" :visible-arrow="false">
<div slot="reference">
<span class="sta-set" @click="gotosearch">
<!-- 图标 楼梯导航名称 -->
<img class="sta-img" src="../../assets/images/consult.png" alt />
<span class="sta-name">小智搜索</span>
</span>
</div>
<img
style="width: 100%; height: 100px"
@click="gotosearch"
src="../../assets/images/logo_demo.png"
alt
/>
</el-popover>
<el-popover
placement="left"
width="240"
trigger="hover"
:visible-arrow="false"
popper-class="pop"
>
<div slot="reference" @click="open">
<span class="sta-set">
<img class="sta-img" src="../../assets/images/consult.png" alt />
<span class="sta-name">法律咨询</span>
</span>
</div>
<!-- <el-image
style="width: 100%; height: 100px"
src="../../assets/images/logo_demo.png"
:fit="scale-down"
></el-image>-->
<img
style="width: 100%; height: 100px"
@click="open"
src="../../assets/images/logo_demo.png"
alt
/>
</el-popover>
<el-popover placement="left" width="240" trigger="hover" :visible-arrow="false">
<div slot="reference" @click="openDialog">
<!-- <feedback></feedback> -->
<span class="sta-set">
<img class="sta-img" src="../../assets/images/Opinion.png" alt />
<span class="sta-name">意见反馈</span>
</span>
</div>
<!-- <el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
>
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>-->
<img
style="width: 100%; height: 100px"
@click="openDialog"
src="../../assets/images/logo_demo.png"
alt
/>
</el-popover>
</div>
<div class="stair-bottom">
<div @click="returnTop">
<span class="stb-set">
<img class="stb-img" src="../../assets/images/top.png" alt />
<span class="stb-name">返回顶部</span>
</span>
</div>
</div>
<!-- 二级路由对应组件渲染位置 -->
<div class="content" style="min-height:825px">
<router-view></router-view>
</div>
</el-main>
第二步:在src/components里新建组建文件legal.vue
<template>
<div class="container">
<el-dialog title="提示" :visible.sync="dialogVisible" width="640px" height="472px" :center="true">
<template v-slot:title>
<div class="tit">{{title}}</div>
</template>
<div class="spa">分类选择</div>
<el-checkbox-group v-model="checkList">
<el-checkbox label="法律法规"></el-checkbox>
<el-checkbox label="监管动态"></el-checkbox>
<el-checkbox label="常见问题"></el-checkbox>
<el-checkbox label="审核指引"></el-checkbox>
<el-checkbox label="合同范本"></el-checkbox>
<el-checkbox label="合规工具"></el-checkbox>
<el-checkbox label="合规培训"></el-checkbox>
<el-checkbox label="知识产权"></el-checkbox>
</el-checkbox-group>
<div class="spb">内容描述</div>
<el-input
type="textarea"
:rows="8"
placeholder="请描述您发现的问题或建议,小智期待给您带来更好的服务"
v-model="textarea"
></el-input>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">
<span>提交反馈</span>
</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'legal',
props: {
title: {
type: String,
default: ''
}
},
data() {
return {
dialogVisible: false,
checkList: ['选中且禁用', '复选框 A'],
textarea: ''
}
},
created() {},
methods: {}
}
</script>
<style scoped lang="less">
.tit {
font-family: PingFangSC-Medium;
font-size: 30px;
color: #333333;
letter-spacing: 0;
text-align: center;
line-height: 40px;
}
.spa {
font-family: PingFangSC-Medium;
font-size: 20px;
color: #333333;
letter-spacing: 0;
line-height: 30px;
margin-bottom: 8px;
}
.el-checkbox {
margin-bottom: 15px;
}
.spb {
font-family: PingFangSC-Medium;
font-size: 20px;
color: #333333;
letter-spacing: 0;
line-height: 30px;
margin-bottom: 8px;
margin-top: 5px;
}
.el-input {
background: #ffffff;
border: 1px solid #d8d8d8;
border-radius: 3px;
border-radius: 3px;
// width: 560px;
// height: 240px;
}
.el-button {
background: #1890ff;
border-radius: 3px;
border-radius: 3px;
width: 180px;
height: 44px;
span {
font-size: 16px;
color: #ffffff;
letter-spacing: 0;
text-align: center;
}
}
</style>
第三步:在src/components/下的index.js文件中进行导出
注意:格式和大小写
// import Feedback from '@/components/feedback'
import Legal from '@/components/legal'
export default {
install(Vue) {
// Vue.component(Feedback, Feedback)
Vue.component(Legal, Legal)
}
}
第四步:在目标页面src/views/home/index.vue中进行引入
数据:
<script>
// import Popper from 'vue-popper'
// import feedback from '@/components/feedback'
//引入组件legal
import legal from '@/components/legal'
export default {
data() {
return {
activeIndex: '1',
activeIndex2: '1',
dialogVisible: false,
title: ''
// url: '../../assets/images/logo_demo.png'
}
},
components: {
// feedback,
legal
},
methods: {
gotohome() {
//点击跳转至首页页面
// this.$router.go(-1)
//指定跳转地址
this.$router.replace('/')
},
gotosearch() {
//点击跳转至小智搜索页面
// this.$router.go(-1)
//指定跳转地址
this.$router.replace('/search')
},
returnTop() {
content.scrollIntoView()
},
open() {
this.title = '法律咨询'
// console.log(this.$refs.dialog)
this.$refs.dialog1.dialogVisible = !this.$refs.dialog1.dialogVisible
// console.log('jaksf')
},
openDialog() {
this.title = '意见反馈'
// console.log(this.$refs.dialog)
this.$refs.dialog2.dialogVisible = !this.$refs.dialog2.dialogVisible
// console.log('jaksf')
}
}
}
</script>
样式
.el-main {
padding: 0px;
margin: 0px;
// background: #f8f8f8;
.content {
width: 1180px;
height: 100%;
margin: 0 auto;
background: #f7f8fa;
// 测试颜色
// background: #c1ffc1;
}
.stair-top {
position: fixed;
// float: right;
top: 60px;
right: 0px;
width: 50px;
height: 100%;
background: #ffffff;
div {
height: 122px;
border-bottom: 1px solid #ddd;
// background: green;
display: flex;
flex-direction: row; /* 子元素横向排列 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
.sta-set {
.sta-img {
width: 30px;
height: 30px;
}
.sta-name {
display: block;
width: 28px;
height: 40px;
font-size: 14px;
color: #555555;
text-align: center;
}
}
}
}
.stair-bottom {
// 固定定位
position: fixed;
// float: right;
bottom: 60px;
right: 0px;
width: 50px;
height: 122px;
background: #ffffff;
// border-bottom: 1px solid #ddd;
div {
height: 122px;
// border-bottom: 1px solid #ddd;
// background: green;
display: flex;
flex-direction: row; /* 子元素横向排列 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
.stb-set {
.stb-img {
width: 30px;
height: 30px;
}
.stb-name {
display: block;
width: 28px;
height: 40px;
font-size: 14px;
color: #555555;
text-align: center;
// 字体
// font-family: PingFang;
}
}
}
}
}