挑战css基础面试题
挑战css基础面试题一,看看你能做出来吗
文章目录
- 前言
- 一、盒模型
- 二、如何实现一个最大的正方形
- 三、文本一行水平居中,多行居左
- 四、画一个三角形
- 五、BFC理解
- 六、两栏布局,左边固定,右边自适应,左右不重叠
- 最后
前言
本片文章主要是复习并,挑战css基础面试题,都说前端最难的就是css
一、盒模型
解析:考察css盒模型,所以多半是对设置不同box-sizing属性后,元素实际宽度的变化的问题。
1、红色区域的大小是多少
html部分:
一个div,有class为box
<div class="box"></div>
css部分:
设置宽度,高度,padding,margin,border
.box {
width: 200px;
height: 200px;
padding: 20px;
margin: 20px;
background: red;
border: 20px solid black;
/*IE模型 -- 为此模型时红色区域大小为width 160=200-20*2 */
box-sizing: border-box;
/* 标准模型 -- 为此模型时红色区域大小为width 240=200+20*2 */
// box-sizing: content-box;
}
效果图:
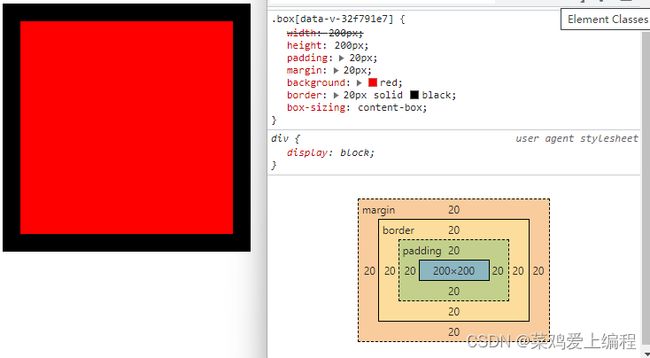
content-box:
可以看到它红色的区域是包含padding的,但是元素的实际width扩大了。
而红色的区域宽度如图是,240px
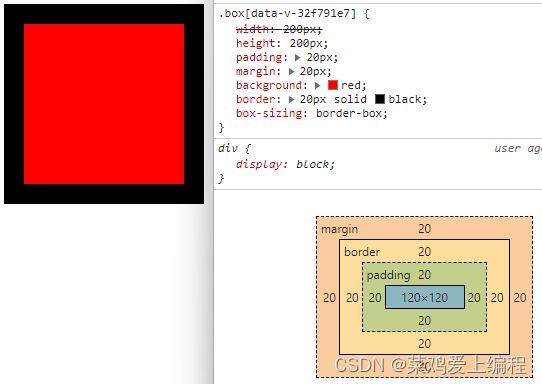
border-box:
可以看到它红色的区域是包含padding的,但是width并没有扩大,反而是保持了200px。而红色的区域的宽度如图是,160px

二、如何实现一个最大的正方形
解析:首先需要理解的是怎么能在页面上面画一个最大的正方形,就是要让这个正方形,充满整个页面才为最大。由于不能保证所有页面是正方形的,所以当页面为长方形时,有一个方向元素不会充满整个页面。
html部分:
一个div有class为section
<div class="section">div>
css部分:
让width自适应,高度同宽度一样的内边距来撑开,当然用padding-bottom也可以。
.section {
width: 100%;
padding-top: 100%;
background: #333;
}
三、文本一行水平居中,多行居左
解析:根据题意可知,文本需要自动适配单行显示和多行显示,并且需要实现多行时居左,一行居中显示。
分析:我们知道span标签里的文本,默认的特性就是不管单行还是多行都是居左显示的,所以就要想怎么能让文本在一行的时候还能居中显示。所以既然是文本的话那么就很容易想到使用text-align:center属性。
html部分:
<div>
<span>
我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。
span>
div>
css部分:
div设置center为了让文本居中,span设置left是因为span会继承div的center所以需要设置left。设置display: inline-block;是因为span为行内元素,需转变为行内块元素,可以在父元素中指定span元素的宽度。
div {
text-align: center;
}
div span {
display: inline-block;
text-align: left;
}
四、画一个三角形
解析:直接通过元素或者设置css属性并不能实现,所以得通过其他的方法来,实现视觉上的效果。
html部分:
<div class="angle">div>
css部分:
当把边框设置的足够大,占满整个元素,那么会形成不同方向的三角形。最后配合transparent可以实现单个三角形
.angle {
width: 100px;
height: 100px;
border-bottom: 100px solid #333232;
border-top: 100px solid rgb(73, 59, 232);
border-left: 100px solid rgb(177, 212, 36);
border-right: 100px solid rgb(188, 97, 44);
box-sizing: border-box;
}
五、BFC理解
解析:区块格式化上下文(Block Formatting Context,BFC)
分析:这里先简单补充一下之前写过文章中不太细节的东西。
网格元素display 值为 grid
作用:
1、元素内部包含浮动
2、元素周围浮动
3、外边距重叠
因为元素浮动和重叠和边距失效导致的页面显示异常的问题,可以使用可以创建BFC的属性,来解决整个问题。
BFC是什么—>
六、两栏布局,左边固定,右边自适应,左右不重叠
解析:如题,左侧的宽度需要固定,右侧需要自适应宽度
html部分:
<div class="sencod-grid">
<div class="left">div>
<div class="right">div>
div>
css部分:
方法三就是利用了创建bfc实现
.sencod-grid {
width: 100vw;
height: 100vh;
background-color: antiquewhite;
// 方法一
// .left {
// width: 500px;
// height: 100vh;
// background-color: aqua;
// }
// .right {
// width: 50%;
// height: 100vh;
// background-color: rgb(230, 230, 64);
// flex: 1;
// }
// 方法二
// .left {
// float: left;
// width: 200px;
// height: 100vh;
// background-color: aqua;
// }
// .right {
// margin-left: 200px;
// height: 100vh;
// background-color: rgb(230, 230, 64);
// }
// 方法三
.left {
float: left;
width: 300px;
height: 100%;
margin-right: 10px;
background: red;
}
.right {
height: 100%;
overflow: hidden;
/* 创建BFC */
background: yellow;
}
}
最后
还有其它好的方法,也可以评论一起讨论。