CSS :nth-child
CSS :nth-child
:nth-child 伪类根据元素在同级元素中的位置来匹配元素.
- CSS :nth-child
- 语法
- 值是关键词 odd/even
- An+B
- 最新的 [of S] 语法
- 权重
- 浏览器兼容性
- 语法
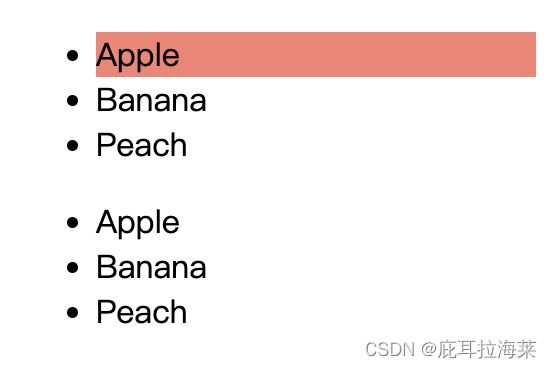
很简单的例子, 来直觉上理解这个伪类的意思
<ul>
<li class="me">Appleli>
<li>Bananali>
<li class="me">Peachli>
ul>
<ul>
<li>Appleli>
<li class="me">Bananali>
<li class="me">Peachli>
ul>
.me:nth-child(1) { background-color: salmon; }
你也许会奇怪, 为什么下边一组的 Banana 背景不是红色呢? 因为 .me:nth-child(1) 表示选中同级元素中的第一个元素并且该元素 class 包含 me✅, 注意不是选中第一个 class 包含 me 的元素. 所以, 如果同级元素中的第一个元素的 class 不包含 me, 也不会选中.
语法
在 :nth-child() 语法中, 统计的元素包含同级的任何类型元素.
:nth-child() 的完整语法如下, ? 前面的 [] 中内容表示可选, 稍后会介绍这种最新的部分. :nth-child() 只接受一个参数, 该参数描述匹配同级元素的模式, 元素索引从 1 开始, 注意不是 0.
:nth-child( [of S]?) { ... }
值是关键词 odd/even
odd: 表示在同级元素中奇数位置的元素: 1、3、5…even: 表示在同级元素中偶数位置的元素: 2、4、6…
比如, 在一个表格中我们希望相邻行的背景颜色不同, 这样方便阅读, 就可以这样写
tr:nth-child(even) { background-color: azure; }
<table border="1">
<thead>
<tr>
<th>NAMEth><th>AGEth> <th>COUNTRYth>
tr>
thead>
<tbody>
<tr>
<td>Levitd> <td>18td> <td>Chinatd>
tr>
<tr>
<td>Junetd> <td>23td> <td>USAtd>
tr>
<tr>
<td>JiaXintd> <td>20td> <td>Chinatd>
tr>
<tr>
<td>Miketd> <td>22td> <td>UKtd>
tr>
tbody>
table>
An+B
不论是 odd 还是 even, 他们都是更普遍表达的特殊情况的简便写法. 使用 An+B 这种记号你可以自由定制你的匹配规则
A: 整数步长n: 非负整数, 从0开始B: 整数偏移量
为什么我们说 odd/even 是 An+B 特殊取值时的简便写法呢? 因为
odd->:nth-child(2n+1)even->:nth-child(2n)
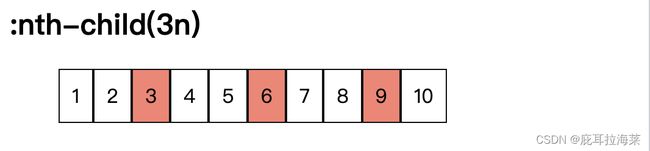
下面我们就看看 An+B 取不同值的特定用法吧
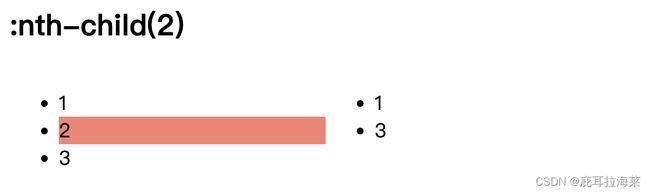
.two:nth-child(2) { background-color: salmon; }
<ul class="flex-1">
<li class="two">1li>
<li class="two">2li>
<li class="two">3li>
ul>
<ul class="flex-1">
<li class="two">1li>
<li class="two" hidden>2li>
<li class="two">3li>
ul>
从上图中可以看到, 左边的符合我们的预期, 第二个元素并且 class 是 two 的元素背景红了, 但是左边的好像不太行, 因为 display 为 none 的元素也被考虑进来了!!!
-
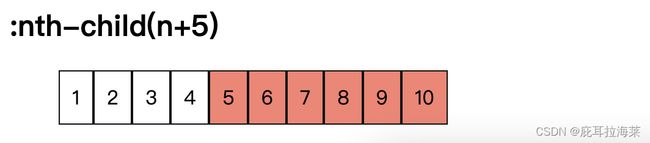
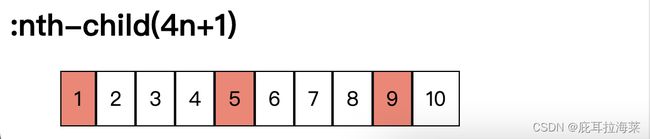
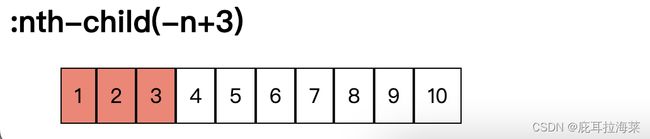
:nth-child(-n+3): 表示第1(-2+3)、2(-1+3)、3(-0+3)个元素. 如果n的值继续增加, 就会选中第0、-1、-2…个元素, 负数位置的元素不存在并且元素是从 1 开始索引的.

-
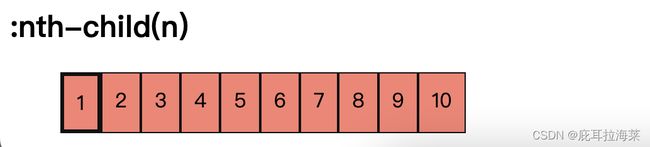
:nth-child(n): 表示每一个元素
.n:nth-child(n) {
background-color: salmon;
}
.n:nth-child(1) {
border-width: 3px;
}
最新的 [of S] 语法
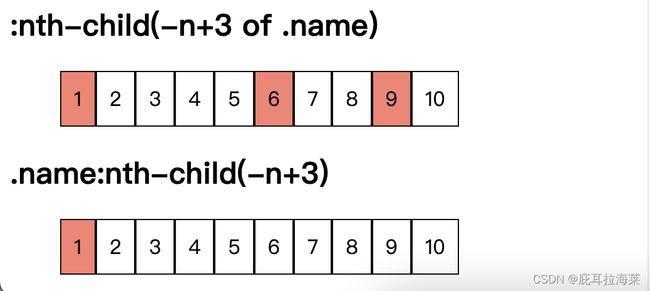
目前 :nth-child() 只能选择特定位置的元素, 比如 .name:nth-child(-n+3) 只能选择元素中 class 包含 name 的并且是所有元素中的前三个元素. 但是, 如果我们想要选择前三个 class 包含 name 的元素呢? 那就是最新的 of S 语法
下面的例子
.class1 > .item:nth-child(-n+3 of .name) {
background-color: salmon;
}
<ul class="class1">
<li class="name item">1li>
<li class="item">2li>
<li class="item">3li>
<li class="item">4li>
<li class="item">5li>
<li class="name item">6li>
<li class="item">7li>
<li class="item">8li>
<li class="name item">9li>
<li class="name item">10li>
ul>
一定要留意两者的不同哦.
你可能问新的语法有什么用呢, 当然有用啦, 比如我们在给表格添加间隔背景时, 如果出现一行元素被隐藏的情况, 会出现什么效果呢?
tr:nth-child(even) {
background-color: azure;
}
<tbody>
<tr>tr>
<tr hidden>tr>
<tr>tr>
<tr>tr>
tbody>
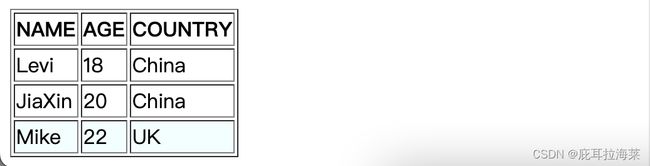
哇! 被隐藏的那一行也被考虑进入了, 按理说应该只有第二行(JiaXin)才有阴影的, 怎么办呢? 使用 of S. 我们不是要选择偶数行, 而是要选择所有 hidden 为 false 的偶数行.
tr:nth-child(even of :not([hidden])) {
background-color: azure;
}
权重
:nth-child() 的权重是单个伪类的权重. 如果使用 of S 语法, 那么就是单个伪类的权重加上 S 中权重最高的权重值.
<div>
<div id="country1" class="country1">CHINAdiv>
div>
.country1:nth-child(1) {
color: blue; /** WIN */
}
.country1 {
color: red;
}
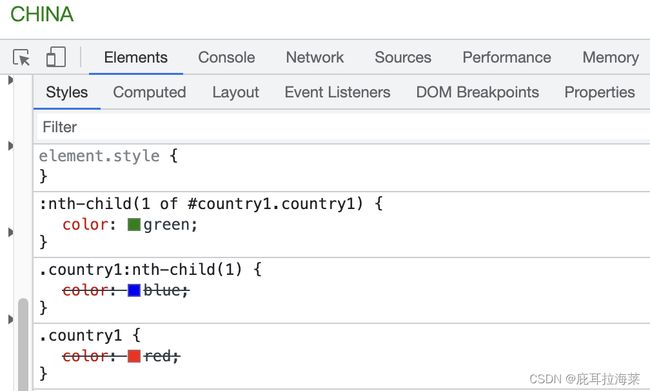
如果我们再加一个呢?
:nth-child(1 of #country1.country1) {
color: green; /** WIN */
}
浏览器兼容性
谢谢你看到这里