JavaScript的学习
一、JS概述
1、JavaScript介绍
JavaScript是一种轻量级脚本语言。它不具备开发操作系统的能力,只用来编写控制其它大型应用程序的“脚本”。它是一种嵌入式语言。又称为JS。
JavaScript与ECMAScript的关系:
前者是后者的规格,后者是前者的实现。 ECMAScript,现在更新到ES6版本了。下面,我们主要讲述关于ES5的版本。
2、JS语句、标识符:
标准语句:
标识符:最常见的就是变量名。它可以由:字母、美元符号$、下划线_ 、和数字组成,数字不能开头。
注意:中文也可以作为标识符,但不推荐这么做。保留关键字不能作为标识符。
3、JavaScript变量:
变量的解释,见下图:(这个解释,是我现在所看过解释中解释得最好的。)
比如:var num=10; num=20。 这个例子用下图的解释,就很好的解释了为什么var只需要声明一次就可以了。
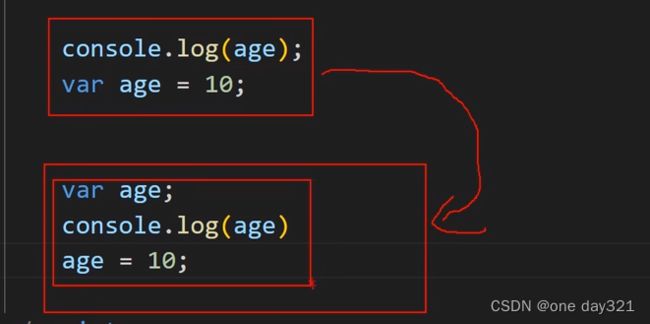
变量提升:
JS的工作方式是先获取所有声明的变量,再一行一行的运行,会使得所有变量的声明语句,提升到代码的头部。例如下图:它的结果是:undefined。
4、JS引入到文件:
有三种引入方式:
嵌入到HTML文件中:
引入本地独立的.js文件:
引入网络来源文件:同上。 不过,它可以在F12调式工具——Netword——All,下方可以查看引入的网络来源文件。
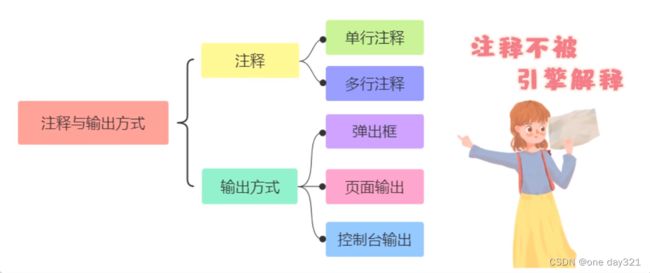
5、注释与输入方式:
单行注释://
多行注释:/* */
在HTML里用注释语句。在CSS里用/* */注释语句。
输出方式有三种:
alert() ; 弹出框。
document.write() ; 输出到网页页面上
console.log(); 在控制台输出。
6、JS的数据类型
JS的数据类型有:数值、字符串、布尔、引用数据类型、null类型、undefined类型
ES6新增了第7种Symbol类型和第八种BigInt类型。
分类:
基本类型(数值、字符串、布尔)
引用类型(也称为复合类型):object对象。例如:var user={ age:20,name:"iwen", }
注意:逗号不能少噢。
至于undefined和null类型。一般都是看成两个特性值。null一般代表对象“没有”,undefined代表数值“没有”。
7、运算符:
二元运算符:+、-、*、/、%
一元运算符:++、--
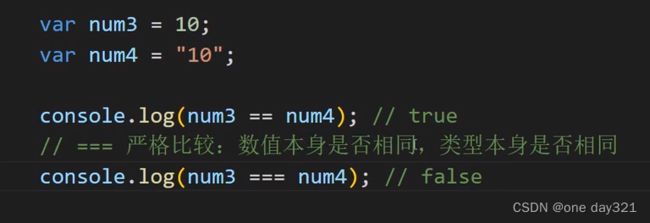
相等运算符(==)和严格相等运算符(===)的区别:
typeof运算符:
判断数据类型。若是数值,返回number。若是字符串,返回String。若是布尔,返回boolean。
例如:var num=12; console.log(typeof num ) 返回number。
布尔运算符(!、&&、||):
!取反。返回值是布尔类型。
&& 且 。两者都为真,才能返回true。
|| 或。 一者为真,返回true。
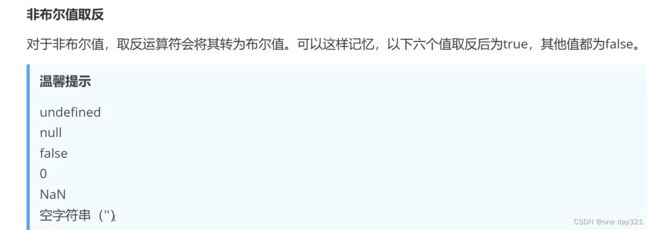
对非布尔值取反,需要注意0和非0数字这个特例:例如:!1。它的结果是false。
8、JS的判断语句:
需要注意,JS的判断语句if(布尔类型)。一点要注意==不要写成=。因为写成=也能通过编译,这一点和Java编译不同。但是,虽然它能通过编译,但表达的意思就完全不同了。!!!所以一定要小心不要写错了。不然错哪了都不知道。
9、字符串:
字符串的一些使用注意:
在有引号的输出情况,如果引号里面还有引号,需要用到反斜杠\ 才能输出引号。
字符串默认只能在一行里面显示,如果要打印换行,任然是使用反斜杠\ 。在每一行的结尾用\ 表示,就能在另外一行接着输入信息。
length属性,可以返回字符串的长度。str.length。
charAt():
返回指定位置(index索引)的字符。如果index为负,或者大于等于字符串长度,返回空字符串。
concat():
用于连接两个字符串,并返回一个新字符串,原本的字符串并不改变。也可以连接多个字符串。例如:srt1.concat(str2,str3)
如果不是字符串,它会自动转换成字符串,但原来的类型不变。有时方便起见,使用+符号也可以连接字符串,但是它和concat()的用法还是有区别的。
substring():
这个方法用于从原字符串取出字符并返回。不改变原字符串。一般有两个参数,也可以用一个参数。第一个参数表示取字符串的起始位置,第二个参数就是终止位置。(不包含该位置)。
substr():
它的作用和substring()一样。但它的参数用法不一样。第一个参数是起始位置,第二个参数是要取的字符串长度。如果第一个参数是负值,表示从倒序的字符位置。
如果第二个参数是负值,将其自动转换成0,最后返回结果为空字符串。
indexof():
返回一个字符串在另一个字符串第一次出现的位置。返回索引号。如果没有找到,返回-1.
它还可以接收第二个参数,表示从哪里开始找。(不包含这个参数的位置。)
trim():
去除字符串两端的空格。它还可以去除两端的格式符,例如\t \n。注意:中间的空格或者格式符去不掉。
在ES6里面,新增了trimStart()和trimEnd()方法。表示去除头或者尾。
split():
按给定规则,返回一个分割出来的字符串的字符串组成的数组。
例如:"it|her|him".split("|") //【“it”,“her”,“him”】
如果给定空字符串。split('') //它会返回字符串的每一个字符组成一个数组。
一定要小心这种空split()的用法。这种用法会把整体写进数组。
如果传入第二个数组,它会指定生成的数组里边最大的成员个数。
10、数组
用方括号[ ]表示,有括号叫做方法,没括号叫属性。注意它没有数量限制,比如:var arr=[ ]。
这就是定义了一个数组。arr[0]、arr[1]、arr[~]。理论上可以无限加。
任何数据类型都可以放入数组。 它的长度:arr.length。
若数组越界,它返回undefined。这一点和字符串不同,字符串要么返回-1,要么返回空字符串。
Array.isArray():
它的用法是 返回一个布尔值,判断参数是否是数组。Array.isArray(arr)。它的用法和前面的typeof有点相似,但是typeof不能识别数组。
回顾typeof的作用,它不能识别数组。它的用法是typeof arr。
push()/pop():
push() 在数组末端添加一个或多个元素。它会改变原来的数组,它的返回值是新数组的长度。
pop() 删除数组最后一个元素,会改变原数组,并返回被删除的这个元素。(无参数)
shift()/unshift():
shift() 删除数组的第一个元素,它会改变原数组,并返回被删除的这个元素。
unshift() 在数组的第一个位置添加元素,和push的特性一样。
join():
以指定参数作为分隔符,将数组连接成一个字符串返回。不会改变原数组。
如果不添加参数,默认以逗号隔开。
如果数组里面有undefiend和null或空值,会转换成空字符串。
concat():
数组合并,用法和字符串的concat()一样。不会改变原数组。
需要注意:例如:[1,2].concat(3,4,[5,6]) //这种尽管有嵌套数组,结果是:[1,2,3,4,5,6]
reverse():
颠倒排列数组元素,会改变原数组。
indexOf():
和字符串的用法是一样的。匹配。
11、函数:
函数使用function()声明。它是一段可以反复调用的代码块。它也有函数名的提升。
JS函数提供两个接口实现与外界的交互。其中参数作为入口,接收外界信息;返回值作为出口,把运算结果反馈给外界。
对象:
在JS里,对象是一组“键值对”的集合,是一种无序的复合数据集合。对象的每一个键名又称为“属性”,它的值可以是任意类型。
如果一个属性的值是函数,通常称这个属性为“方法”。
例如:var user={ getName:function(name) {return name;} };
调用:user.getName("dada");
链式调用:就是在对象里面,在嵌套对象。
Math对象:
Math.abs 返回一个绝对值。
Math.max(~) 返回一系列数中的最大值。
Math.floor(~) 向下取整。例如:3.7 向下取整:3。 -2.3向下取整是:-3。
Math.ceil(~) 向上取整。例如:3.7 向上取整:4。
Math.random() 无参数,在0~1之间随机取数。
Date对象:
它是以1970年1月1日00:00:00作为时间的零点。可以表示的范围在前后一亿天。
Date.now() 返回当前时间距离1970年的ms数。这是一个时间戳。(时间戳就是指在格林威治时间1970年起至现在的总秒数。)
打印当前时间的语法:console.log(new Date())。
至于具体为什么使用这个创建对象的方式打印时间,请翻阅资料。这里不多做解释。
二、DOM概述
DOM是JS操作网页的接口,全称“文档对象模型”。(Document Object Model)
作用:将网页转为一个JS对象,从而可以用脚本进行各种操作。(比如对元素进行增删)
浏览器会根据DOM模型,将结构化文档HTML解析成一系列的节点,这些节点会组成一个树状结构(DOM Tree)。所有节点,都有其对外节点。
总的来说,DOM只是一个接口规范,是JS里面最常见的任务。
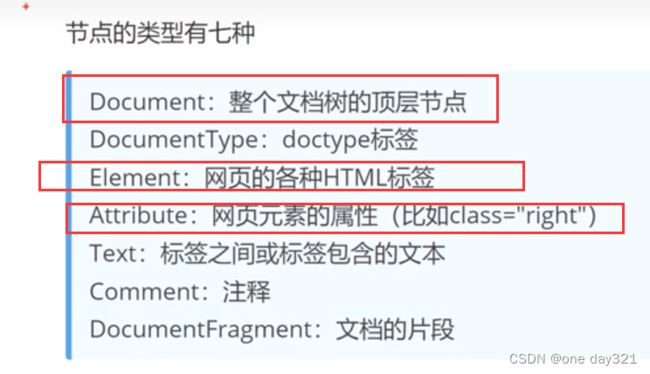
它的类型有:
Docunment:
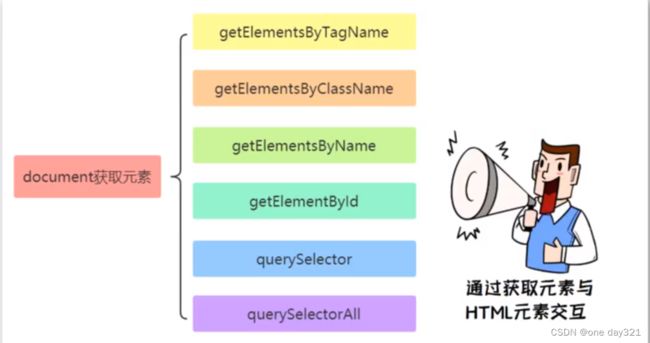
document获取元素:
document创建元素:
Element对象: